Webdynpro 入门之页面控件布局介绍
作者:赵伟 zhaowei0315@163.com
Webdynpro 布局详解
在上次的教程里,我们已经实现了最简单的 ALV 应用,接下来会逐一介绍各个控件的使用,
但是介绍控件之前,我们先来介绍一下 webdynpro 的 UI 布局。
所谓 UI 布局就是页面上各个控件的排列位置,WebDynpro 中有种布局方式:
1、 Flow Layout:
控件从左到右顺序排列,浏览器宽度不够会自动换行,这是默认的布局方式
2、 Row Layout:
控件从左到右顺序排列在一行或多行,主要受两个选项控制:
Row Head Data:另起一行排在最左边
Row Data: 在同一行从左到右顺序排列
注意,Row layout 方式在竖直方向是不会对齐的,浏览器宽度不够不会换行
3、 Matrix Layout:
控件从左到右顺序排列在一行或多行,主要受两个选项控制:
Matrix Head Data:另起一行排在最左边
Matrix Data: 在同一行从左到右顺序排列
注意,Matrix layout 方式在竖直方向是会对齐(左对齐)的,浏览器宽度不够不会换行
4、 Grid Layout:
和 Matrix Layout 很像,但是比 Matrix Layout 多了一个 colCount 的参数来控制列的数量,
会根据列的数量(colCount 参数)自动顺序排列下来
注意,Grid layout 方式在竖直方向是会对齐(左对齐)的,浏览器宽度不够不会换行
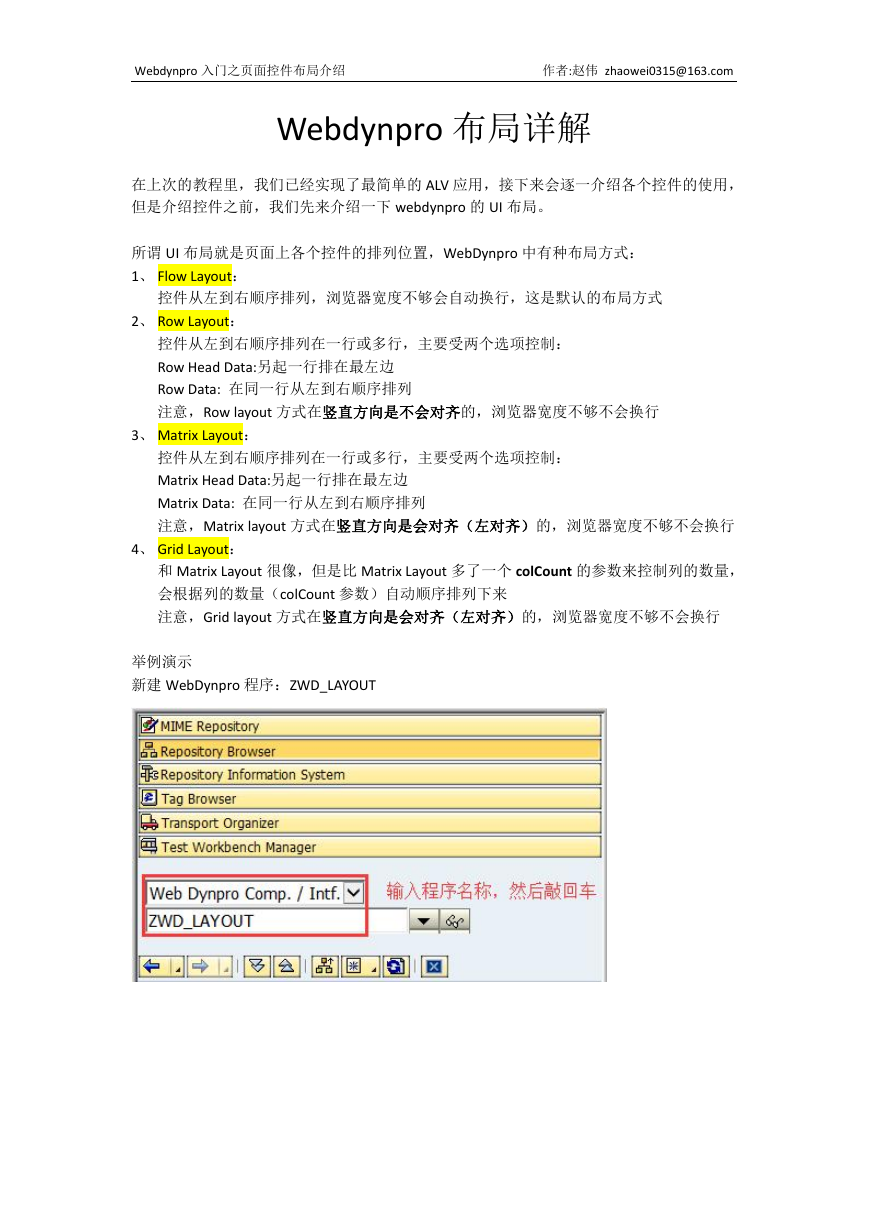
举例演示
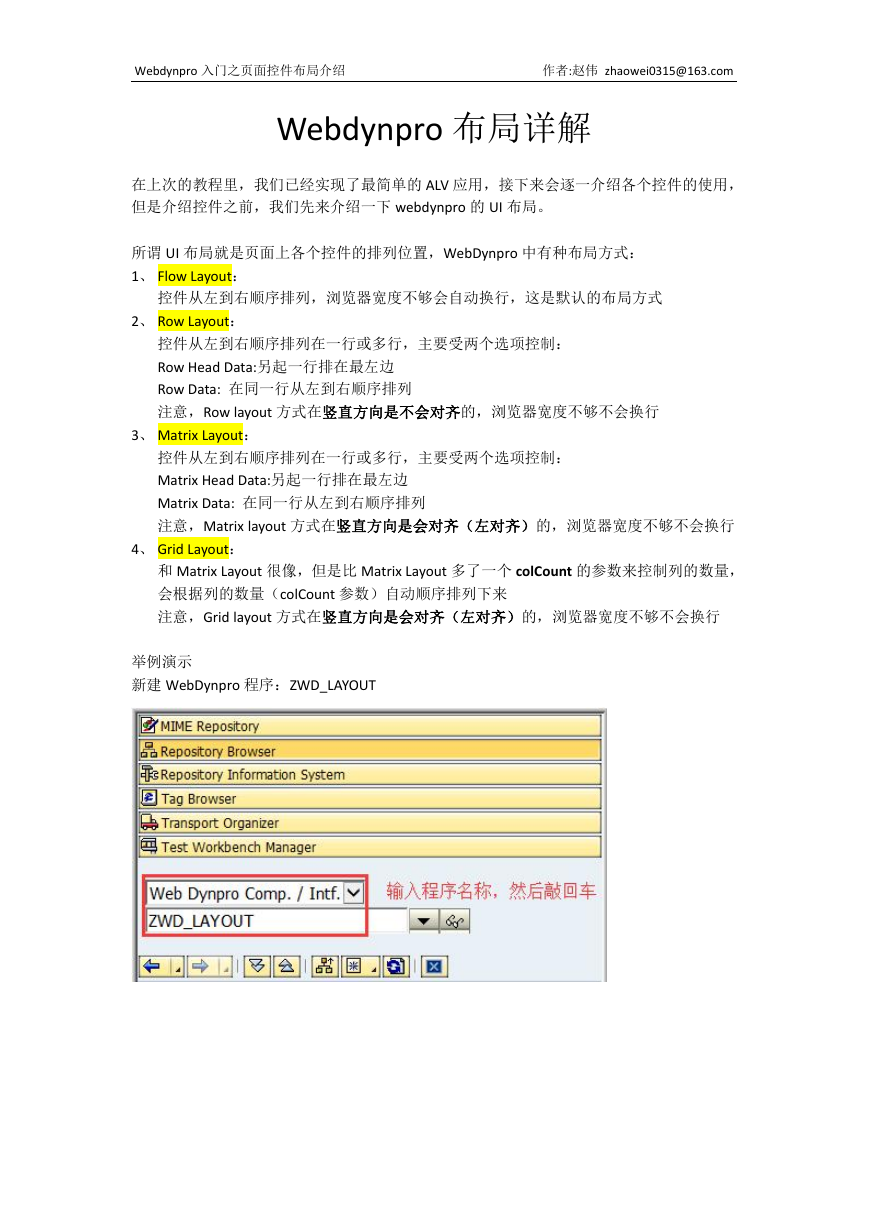
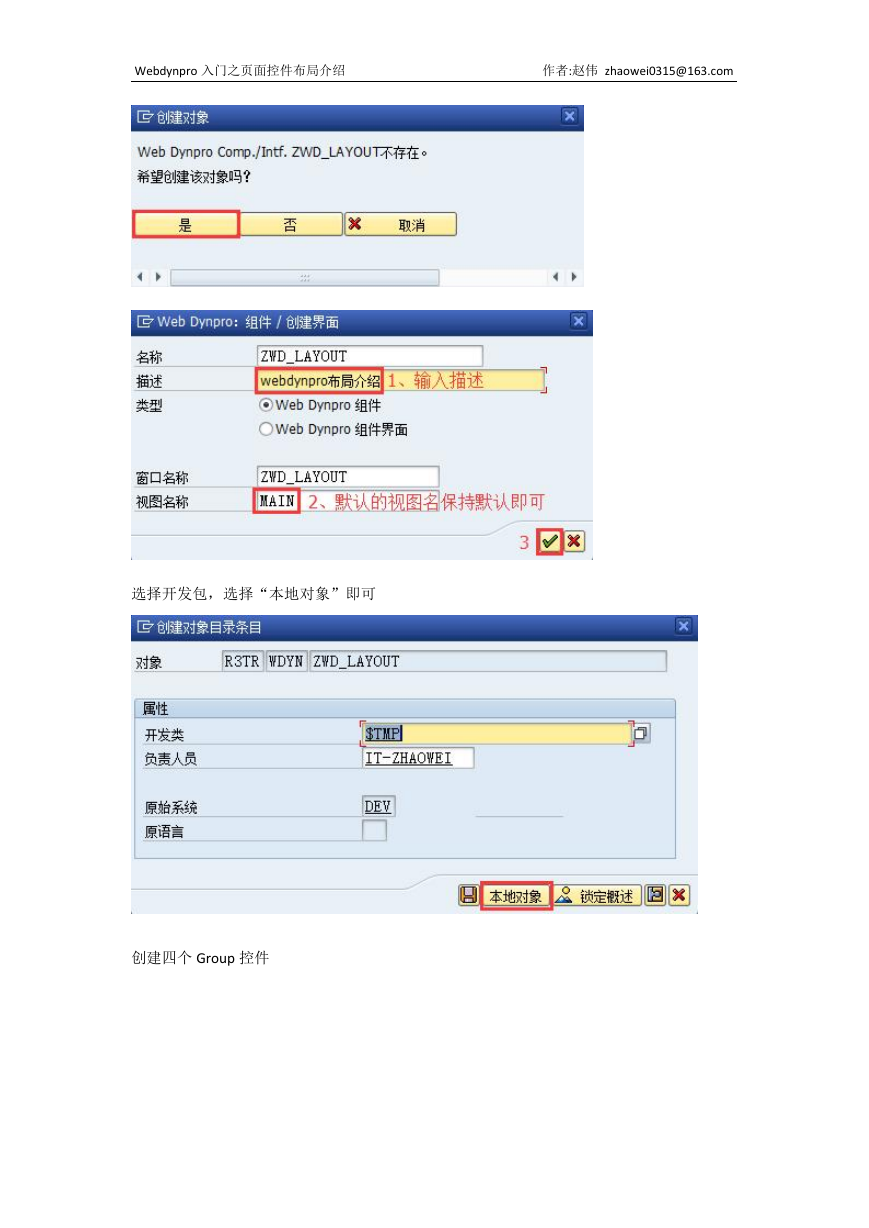
新建 WebDynpro 程序:ZWD_LAYOUT
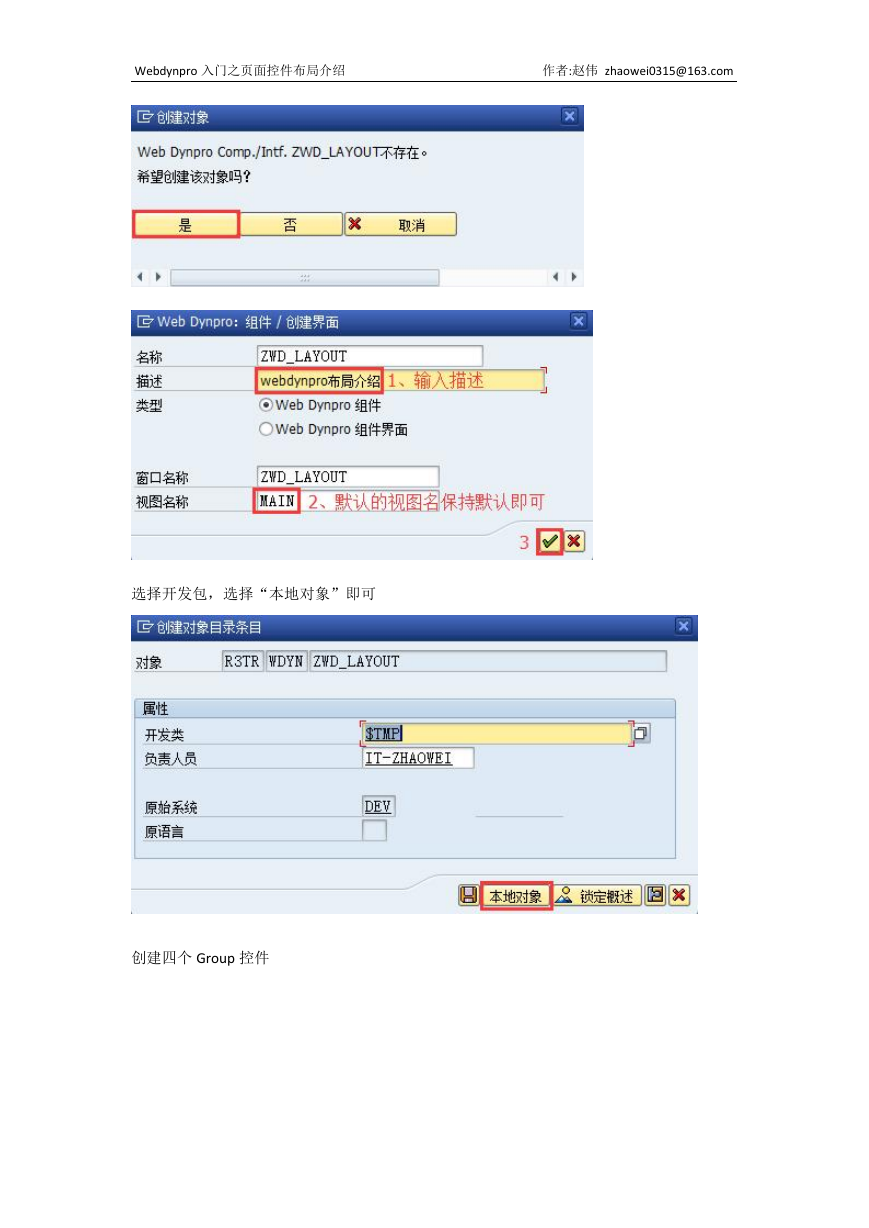
�
Webdynpro 入门之页面控件布局介绍
作者:赵伟 zhaowei0315@163.com
选择开发包,选择“本地对象”即可
创建四个 Group 控件
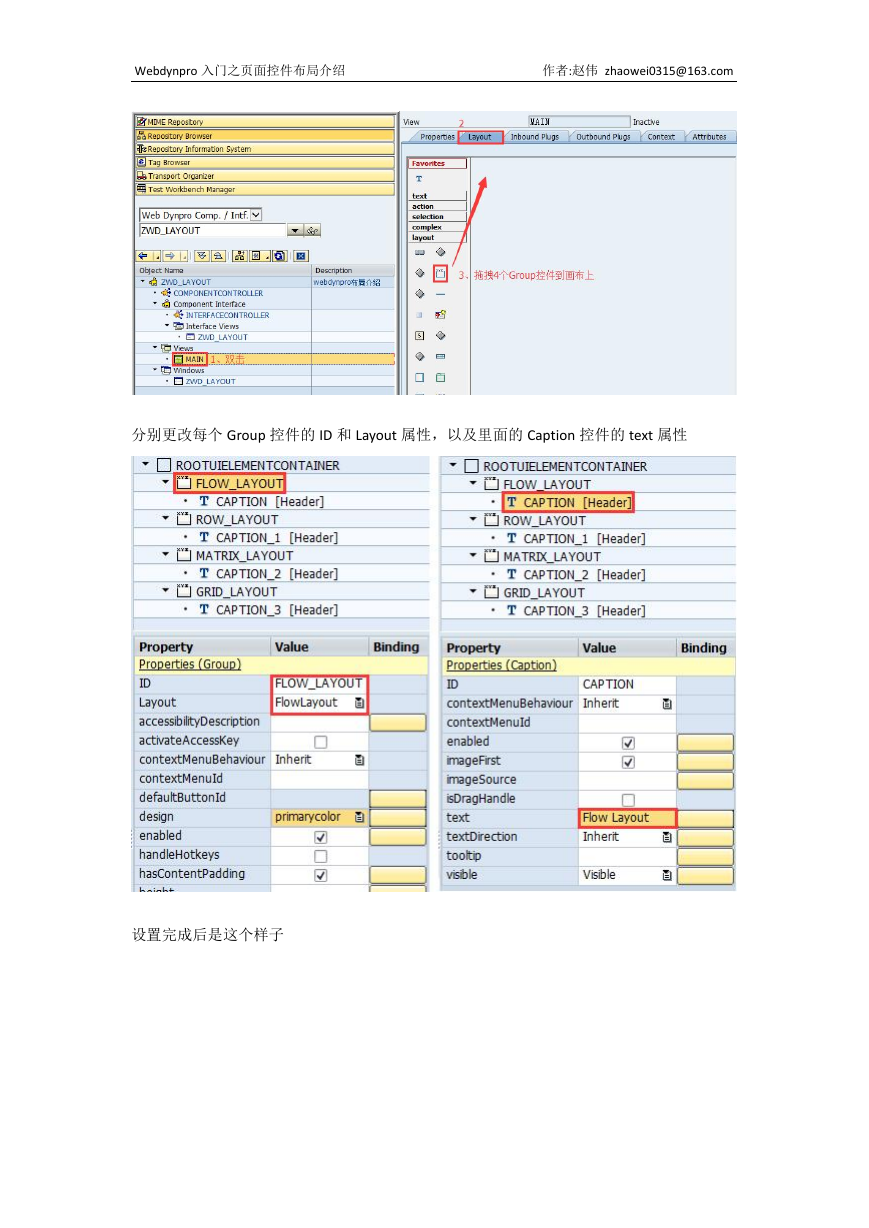
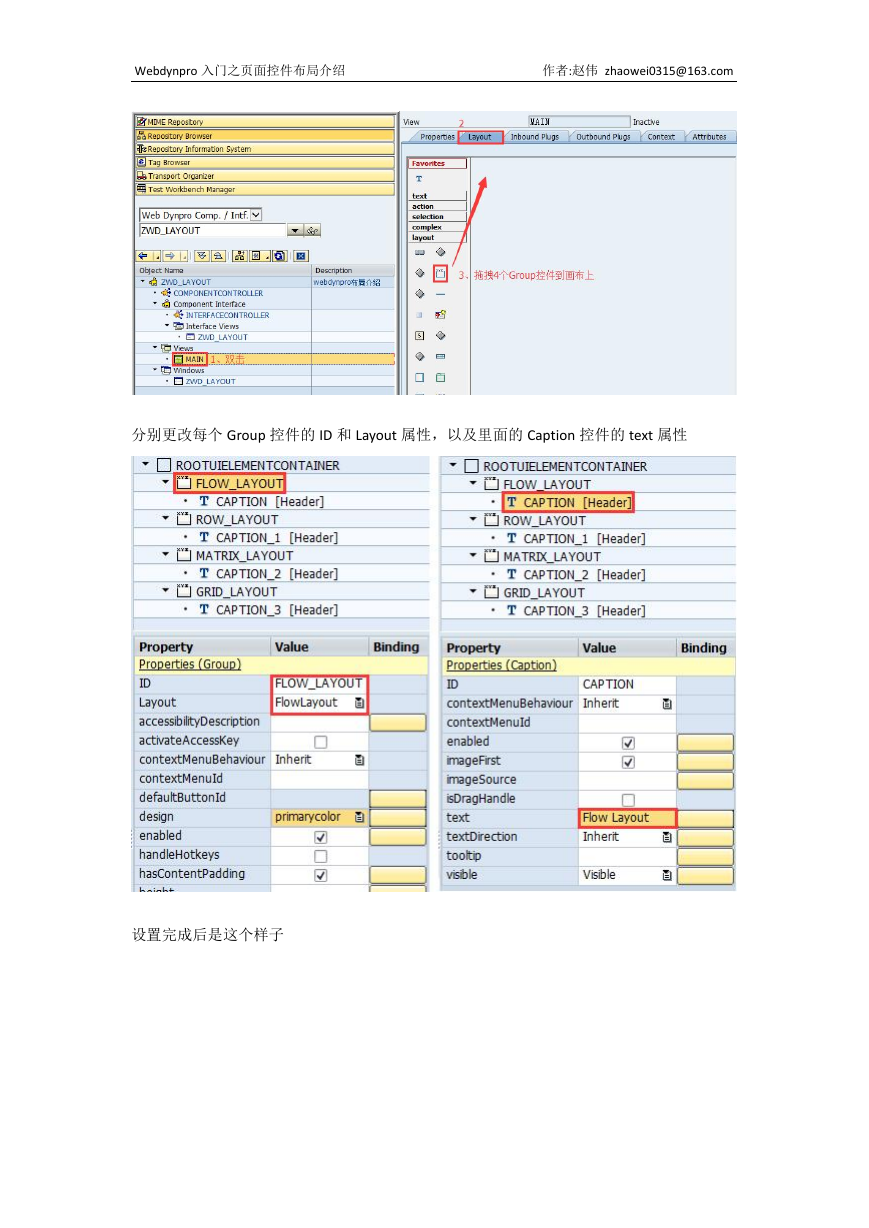
�
Webdynpro 入门之页面控件布局介绍
作者:赵伟 zhaowei0315@163.com
分别更改每个 Group 控件的 ID 和 Layout 属性,以及里面的 Caption 控件的 text 属性
设置完成后是这个样子
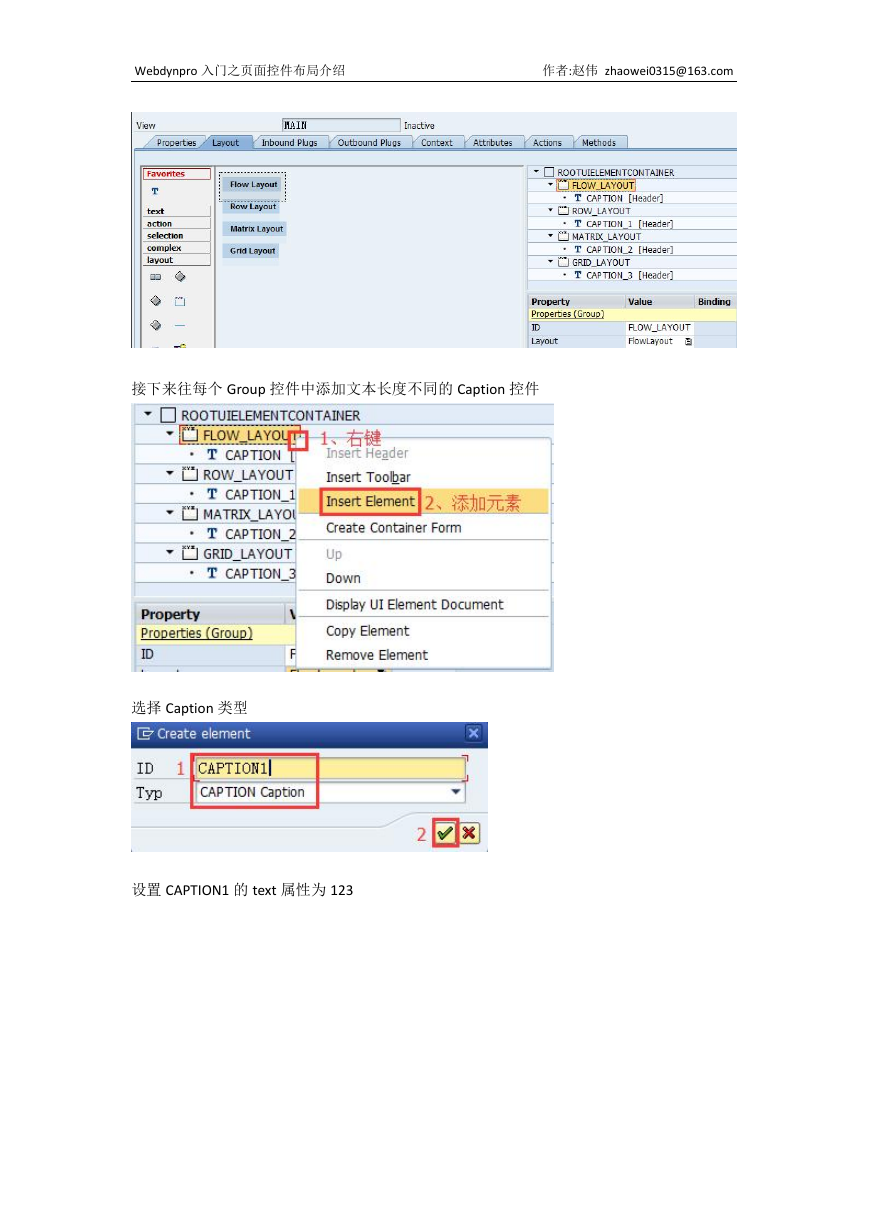
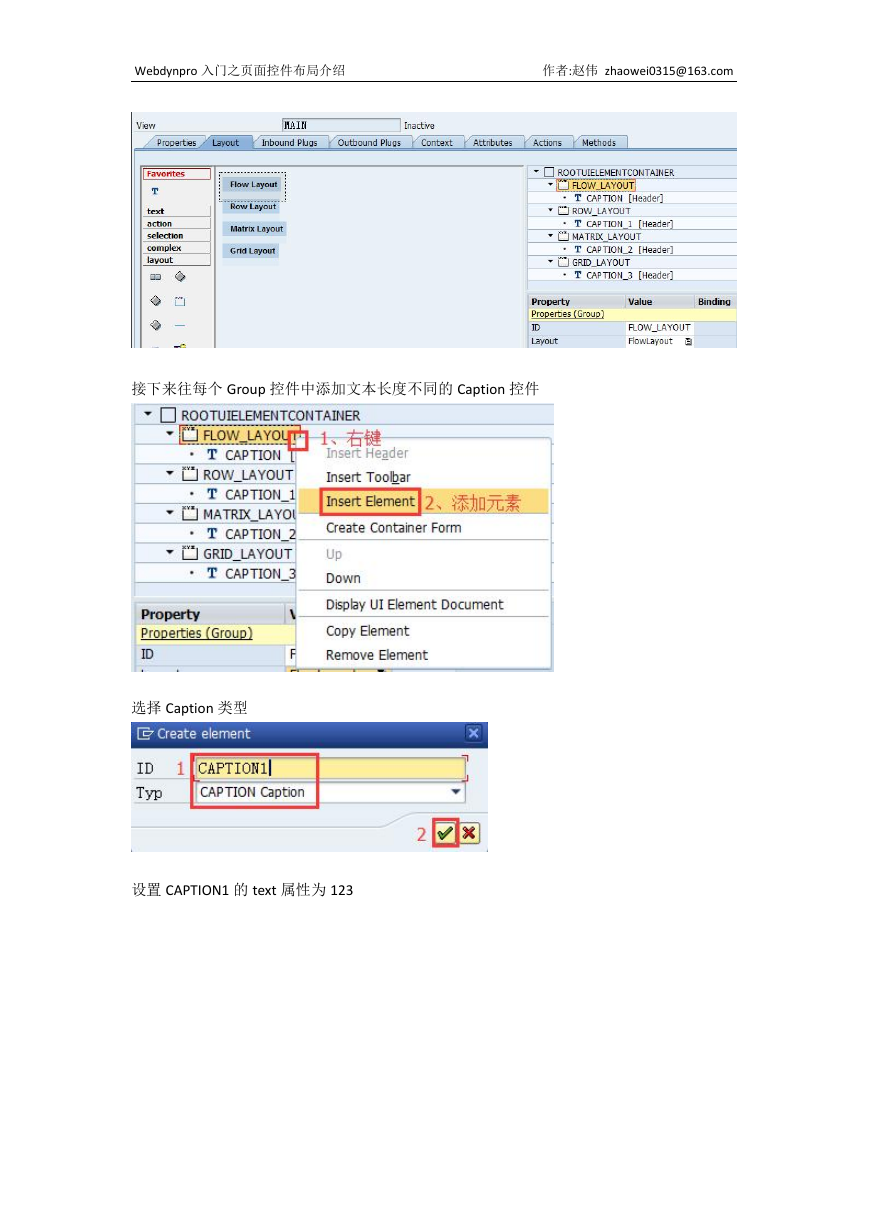
�
Webdynpro 入门之页面控件布局介绍
作者:赵伟 zhaowei0315@163.com
接下来往每个 Group 控件中添加文本长度不同的 Caption 控件
选择 Caption 类型
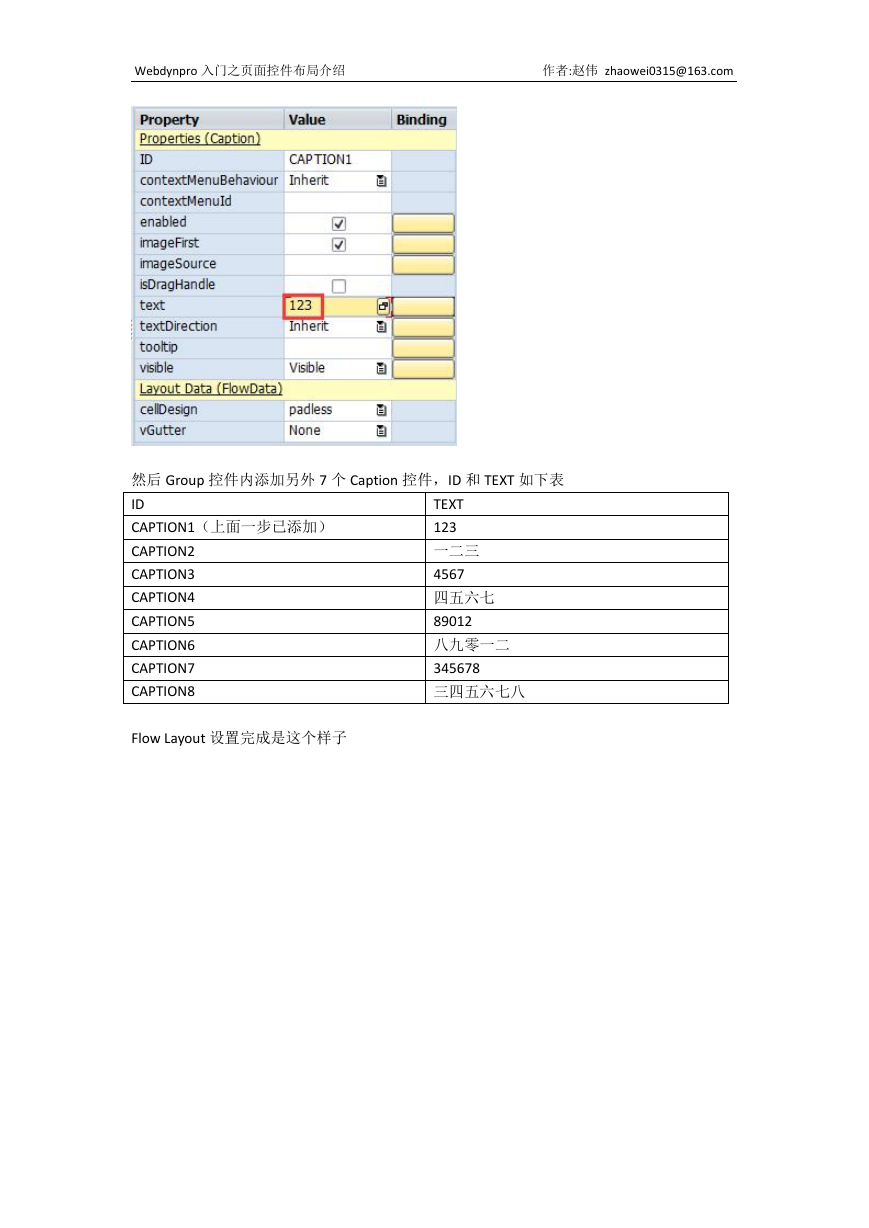
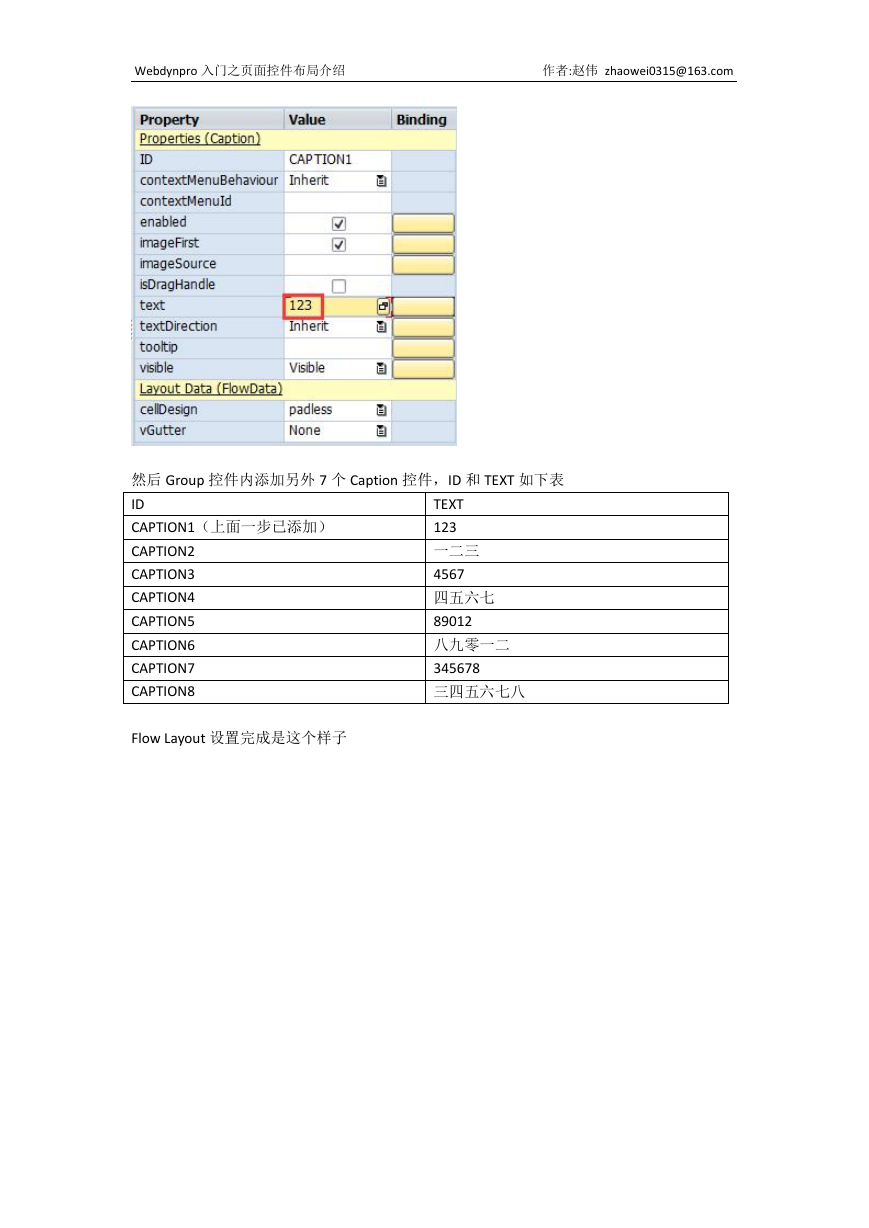
设置 CAPTION1 的 text 属性为 123
�
Webdynpro 入门之页面控件布局介绍
作者:赵伟 zhaowei0315@163.com
然后 Group 控件内添加另外 7 个 Caption 控件,ID 和 TEXT 如下表
ID
CAPTION1(上面一步已添加)
CAPTION2
CAPTION3
CAPTION4
CAPTION5
CAPTION6
CAPTION7
CAPTION8
TEXT
123
一二三
4567
四五六七
89012
八九零一二
345678
三四五六七八
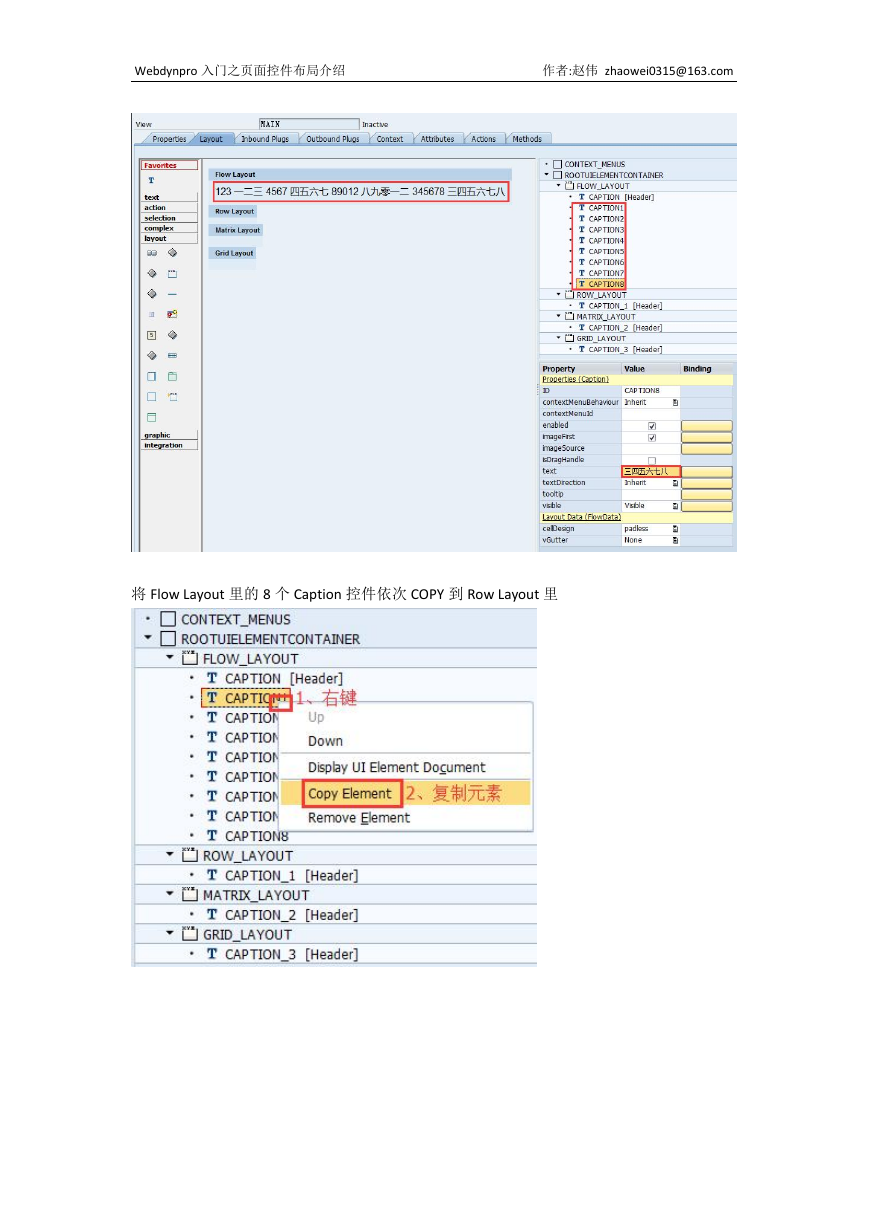
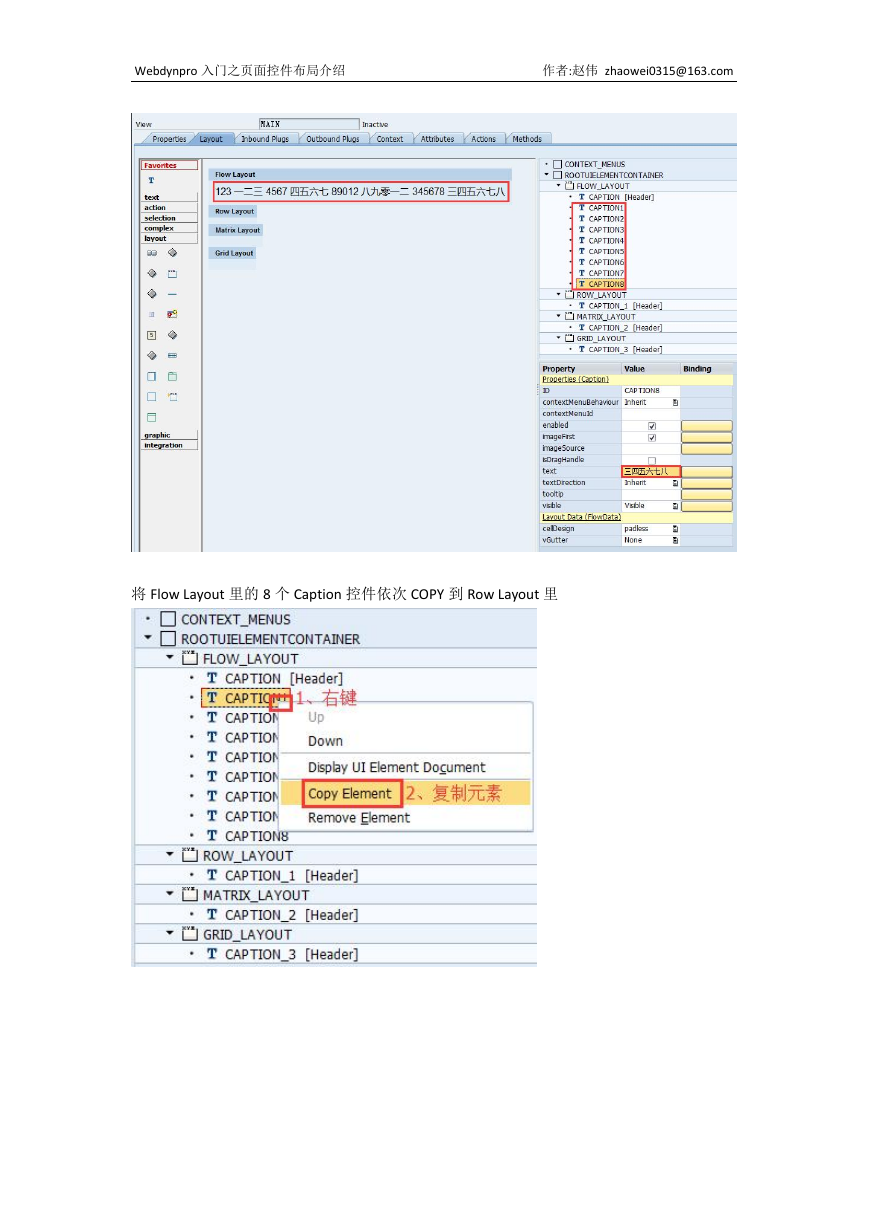
Flow Layout 设置完成是这个样子
�
Webdynpro 入门之页面控件布局介绍
作者:赵伟 zhaowei0315@163.com
将 Flow Layout 里的 8 个 Caption 控件依次 COPY 到 Row Layout 里
�
Webdynpro 入门之页面控件布局介绍
作者:赵伟 zhaowei0315@163.com
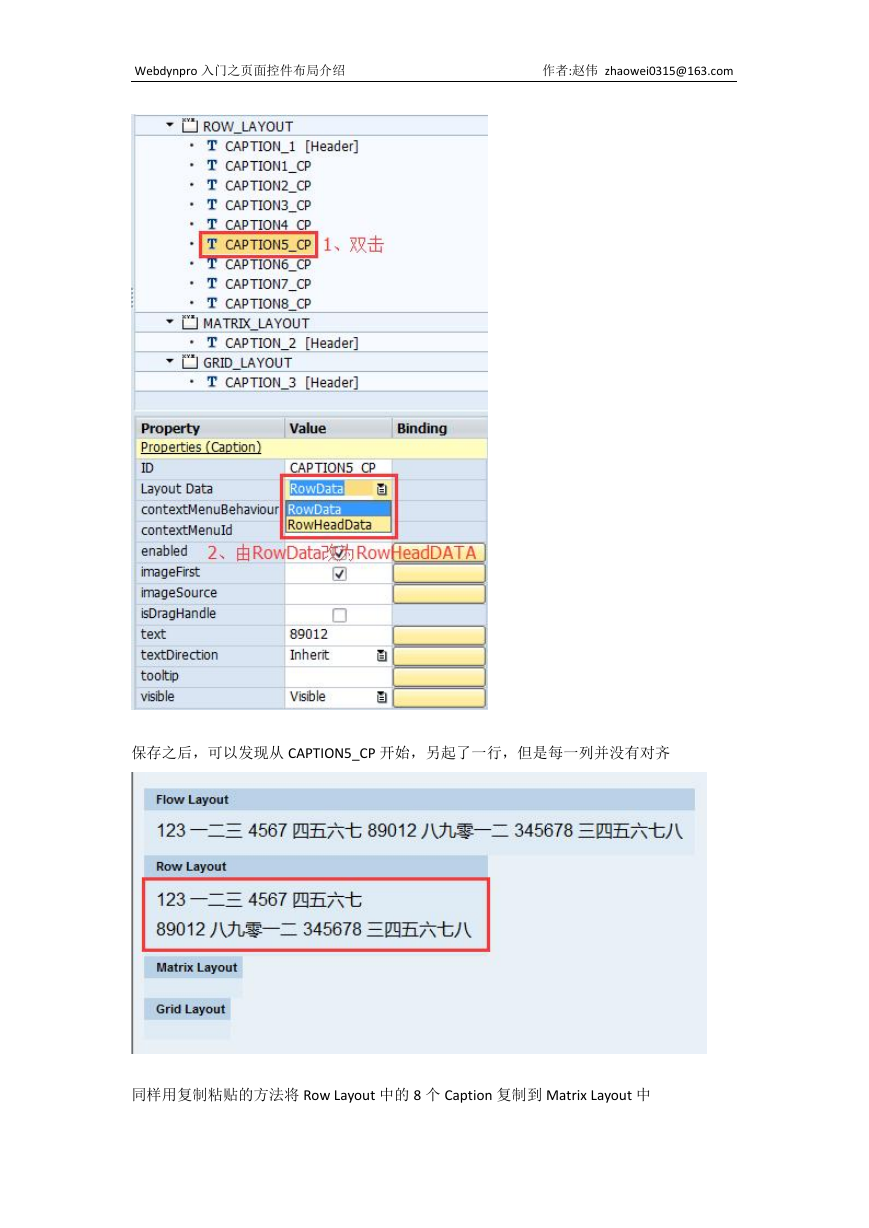
COPY 完成之后是这个样子
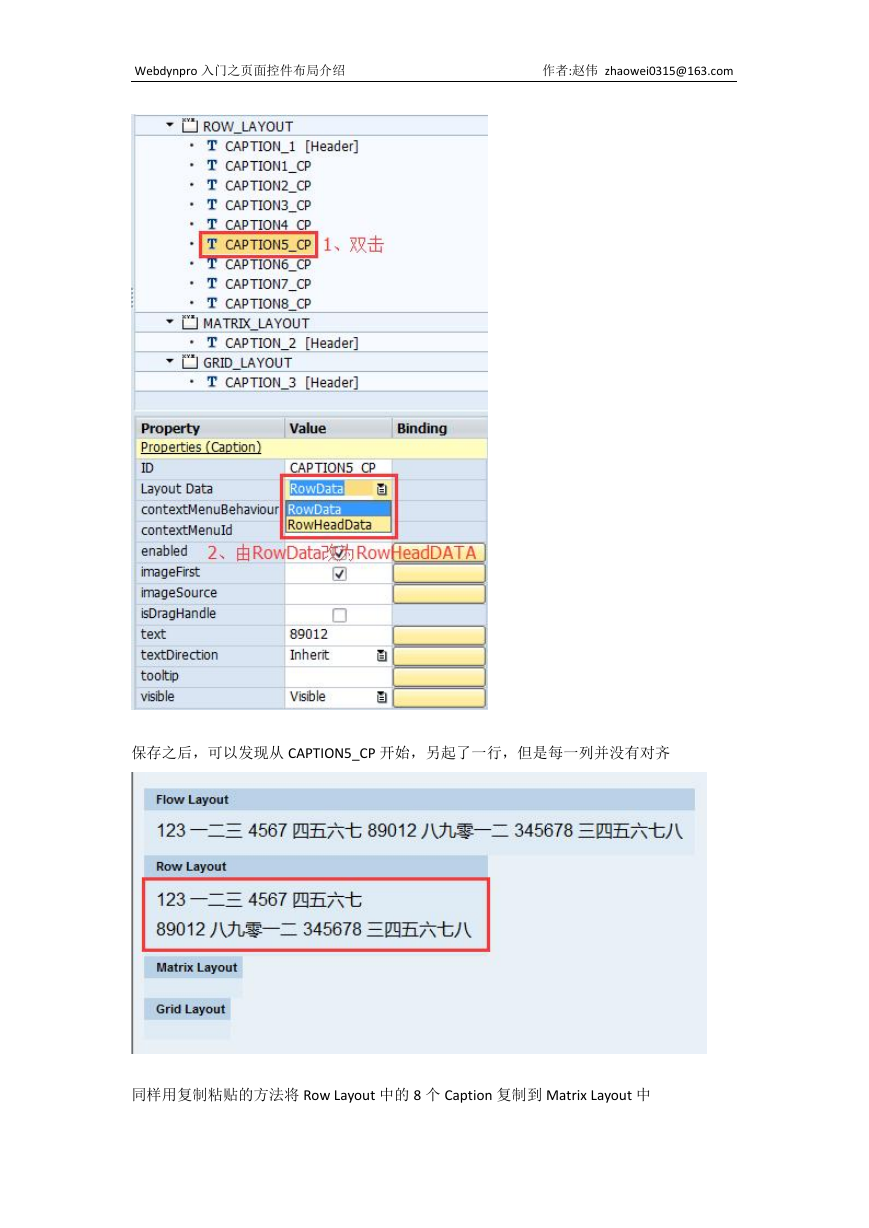
将 CAPTION5_CP 的 Layout Data 由 RowData 改为 RowHeadData
�
Webdynpro 入门之页面控件布局介绍
作者:赵伟 zhaowei0315@163.com
保存之后,可以发现从 CAPTION5_CP 开始,另起了一行,但是每一列并没有对齐
同样用复制粘贴的方法将 Row Layout 中的 8 个 Caption 复制到 Matrix Layout 中
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc