前言前言
Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的
特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。
本文将通过简单实用的方法来带你学习 Atom 编译器的使用。
适用人群适用人群
本文是为新手所准备的,针对那些想要依托 Github 做文本编译工作的读者。
学习前提学习前提
在你学习之前,你需要对 Github 有一定的了解。
鸣谢:http://blog.csdn.net/column/details/atom.html
�
目录目录
前言前言 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
第 1 章第 1 章 简介简介 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
第 2 章第 2 章 基础基础 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
第 3 章第 3 章 插件主题推荐
插件主题推荐 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1414
第 4 章第 4 章 自定义按键绑定
自定义按键绑定 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1919
第 5 章第 5 章 保存与预览功能
保存与预览功能 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2222
第 6 章第 6 章 config.cson 基础教程
config.cson 基础教程. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2525
第 7 章第 7 章 Emmet 实例教程
Emmet 实例教程 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3030
第 8 章第 8 章 分屏操作分屏操作 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3636
第 9 章第 9 章 实用侧边栏插件
实用侧边栏插件 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3939
第 10 章第 10 章 CSScomb 增强版
CSScomb 增强版. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4242
�
11
简介简介
�
第 1 章 简介 | 4
何为 ATOM
何为 ATOM
Atom 是专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特
点:支持 CSS,HTML,JavaScript 等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。
为什么用 ATOM
为什么用 ATOM
• 开源 — 遵循 MIT 协议,代码托管在 Github (https://github.com/atom/atom) 上。
• 多平台 — 支持 MAC/WIN/LINUX(支持源码编译安装,也提供二进制安装包)。
• 丰富的插件库 — 开源到现在一年了..社区的各种插件丰富起来了,且 Atom 的插件支持在线更新。
• 类 Sublime — 风格和 sublime text 极其相似,不管是风格还是操作上,快捷键上一些是通用的,应该借鉴
• 采用包管理技术 — 采用了 node.js 来访问文件系统和包管理。
• 强大的生命力 — 背靠 Github 社区,这对于 Atom 来说,可以注入源源不断的生命力。
下载安装下载安装
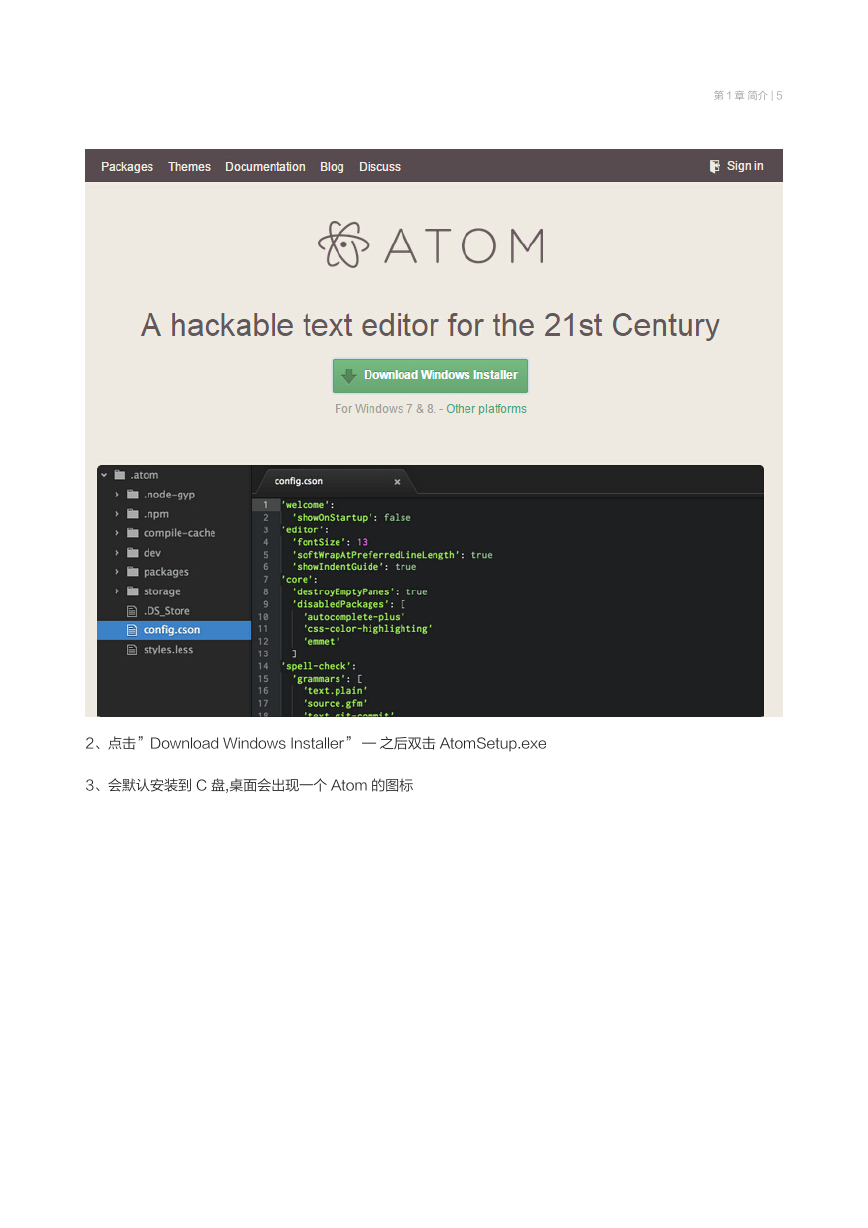
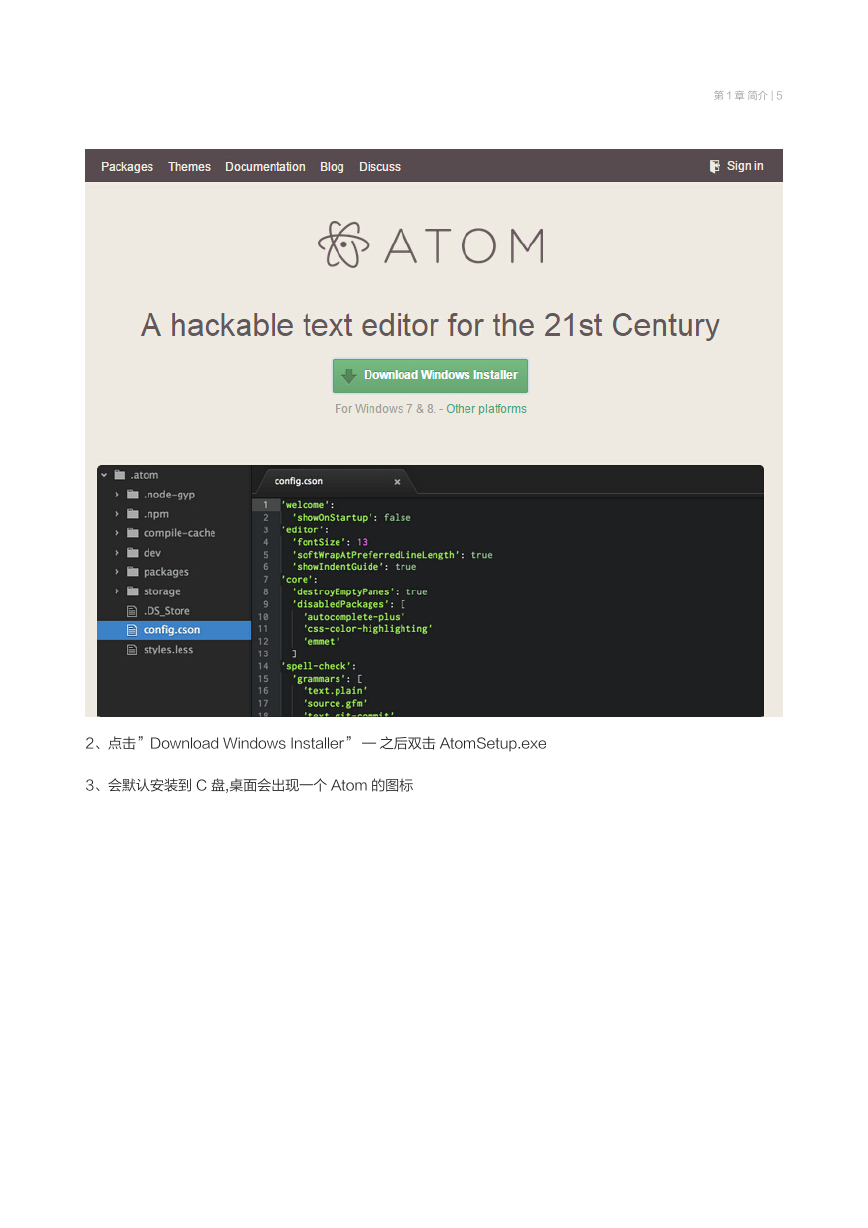
1、打开 Atom (https://atom.io/) 的官网
�
第 1 章 简介 | 5
2、点击”Download Windows Installer” — 之后双击 AtomSetup.exe
3、会默认安装到 C 盘,桌面会出现一个 Atom 的图标
�
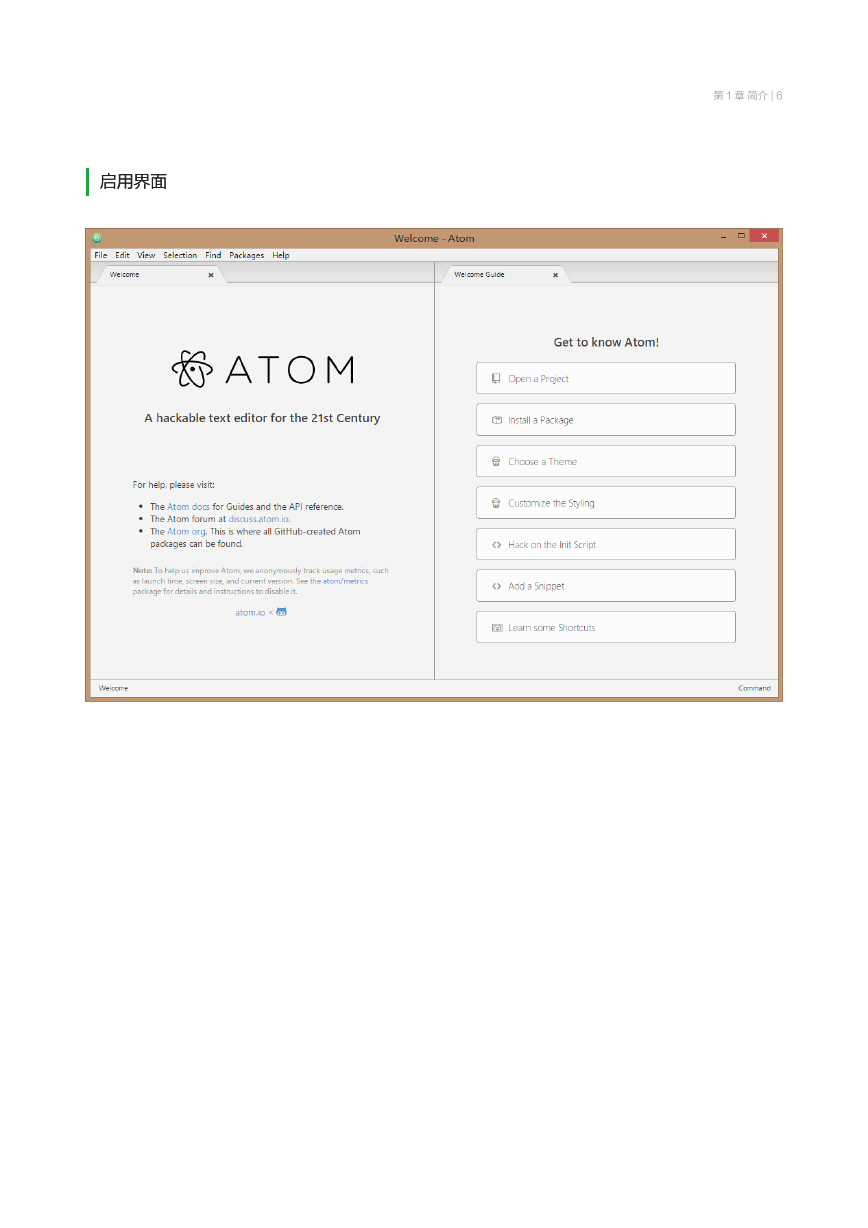
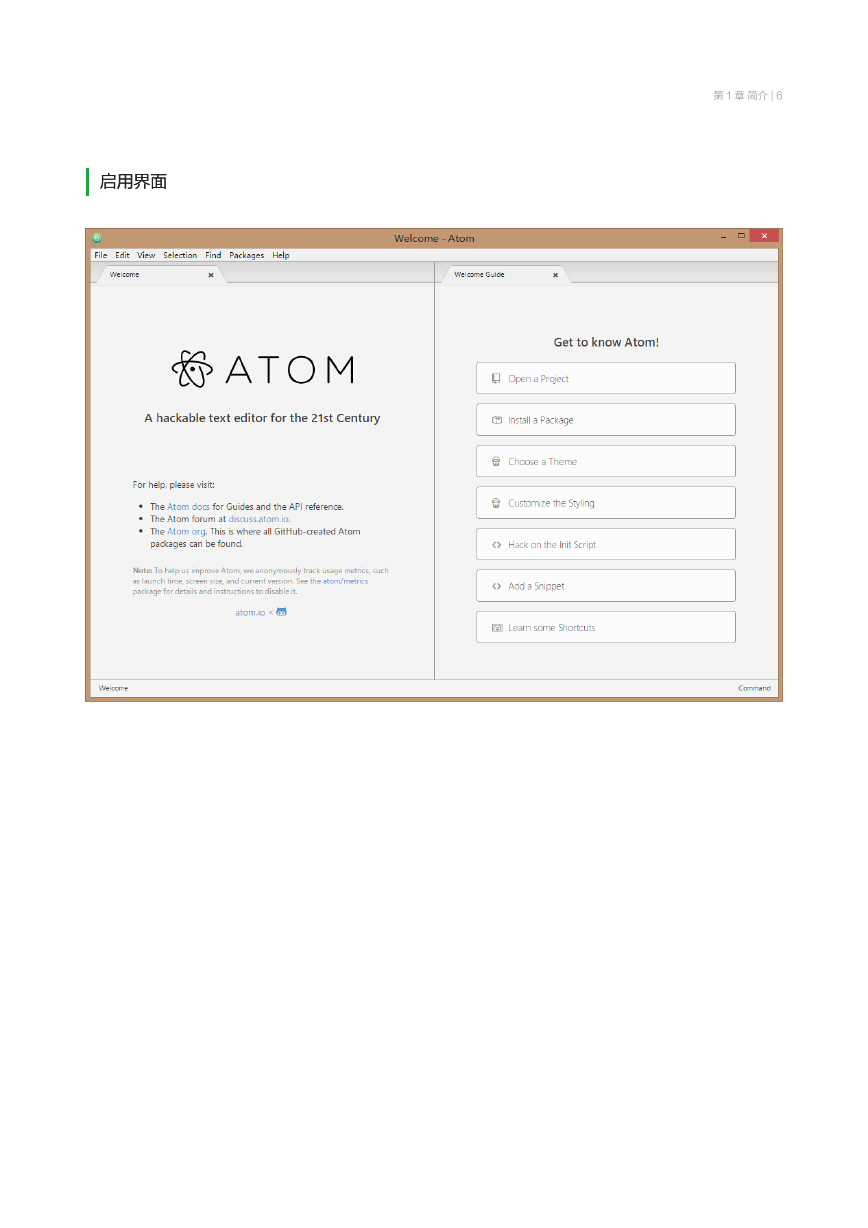
启用界面启用界面
第 1 章 简介 | 6
�
22
基础基础
�
启动界面启动界面
第 2 章 基础 | 8
菜单栏-分为六大块:
• File — 文件的保存打开,项目的保存打开,最后一次的项目加载,关闭及设置中心,以及用户自定义的配置(配置
文件,初始化脚本,样式风格,代码片段,快捷键配置文件)等
• Edit — 文件编辑的操作,文件编码格式,及行跳转等
• View — 重载页面,全屏,字体大小的缩放等
• Find — 都是关于查询的 ,跟 Sublime text 极其相似,快捷键基本一样
• Package — 包,就是插件列表的集合点
• Help — 帮助文档,软件更新,协议等
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc