一、前言
由于本篇文章较长,所以下面给出内容目录方便阅读
一、前言
二、Tkinter 是什么
三、Tkinter 控件详细介绍
1. Tkinter 模块元素简要说明
2. 常用窗口部件及简要说明:
四、动手实践学习
1. 创建主窗口及 Label 部件(标签)创建使用
2. Button 窗口部件
3. Entry 窗口部件
4. Text 窗口部件
5. Listbox 窗口部件
6.
Radiobutton 窗口部件
7.
Checkbutton 窗口部件
8.
Scale 窗口部件
9.
Canvas 窗口部件
10.
Menu 窗口部件
11.
Frame 窗口部件
12.
messageBox 窗口部件
13. 窗口部件三种放置方式 pack/grid/place
14. 综合练习,用户登录窗口例子
15. 其他部件后续再补充...
二、Tkinter 是什么
Tkinter 是使用 python 进行窗口视窗设计的模块。Tkinter 模块("Tk 接
口")是 Python 的标准 Tk GUI 工具包的接口。作为 python 特定的 GUI 界面,
是一个图像的窗口,tkinter 是 python 自带的,可以编辑的 GUI 界面,我们可
�
以用 GUI 实现很多直观的功能,比如想开发一个计算器,如果只是一个程序输
入,输出窗口的话,是没用用户体验的。所有开发一个图像化的小窗口,就是必
要的。
对于稍有 GUI 编程经验的人来说,Python 的 Tkinter 界面库是非常简单的。
python 的 GUI 库非常多,选择 Tkinter,一是最为简单,二是自带库,不需下载
安装,随时使用,三则是从需求出发,Python 作为一种脚本语言,一种胶水语
言,一般不会用它来开发复杂的桌面应用,它并不具备这方面的优势,使用
Python,可以把它作为一个灵活的工具,而不是作为主要开发语言,那么在工作
中,需要制作一个小工具,肯定是需要有界面的,不仅自己用,也能分享别人使
用,在这种需求下,Tkinter 是足够胜任的!
这篇文章主要做一个简单概述和实践编程,对于从没有接触过 GUI 的新手,
在脑中树立一个基本的界面编程概念,同时自己也能学会如何简单的实现一些小
的图形窗口功能。
对于 Tkinter 编程,可以用两个比喻来理解:
第一个,作画。我们都见过美术生写生的情景,先支一个画架,放上画板,
蒙上画布,构思内容,用铅笔画草图,组织结构和比例,调色板调色,最后
画笔勾勒。相应的,对应到 tkinter 编程,那么我们的显示屏就是支起来的
画架,根窗体就是画板,在 tkinter 中则是 Toplevel,画布就是 tkinter 中
的容器(Frame),画板上可以放很多张画布(Convas),tkinter 中的容器
中也可以放很多个容器,绘画中的构图布局则是 tkinter 中的布局管理器(几
何管理器),绘画的内容就是 tkinter 中的一个个小组件,一幅画由许多元
素构成,而我们的 GUI 界面,就是有一个个组件拼装起来的,它们就是 widget。
第二个,我们小时候都玩过积木,只要发挥创意,相同的积木可以堆出各
种造型。tkinter 的组件也可以看做一个个积木,形状或许不同,其本质都
是一样的,就是一个积木,不管它长什么样子,它始终就是积木!所以这些
小组件都有许多共性,另外,个人认为,学习界面编程,最重要的不是一开
始学习每个积木的样子,不是学习每个组件怎么用,而是这些组件该怎么放。
初始学习中,怎么放远远比怎么用重要的多。网上有大量的文章资料,基本
全是介绍组件怎么用的,对于怎么放,也就是 tkinter 中的布局管理器,都
是一笔带过,这对初学者有点本末倒置,或许绝大部分是转载的原因吧,极
少是自己真正写的。组件怎么用不是最迫切的,用到的时候再去了解也不迟,
边用边学反而更好。因此我将专门写一章,详细介绍布局管理器的使用。
三、Tkinter 控件详细介绍
1. Tkinter 模块元素简要说明
�
The Button Widget
The Canvas Widget
The Checkbutton Widget
The Entry Widget
The Frame Widget
The Label Widget
The LabelFrame Widget
The Listbox Widget
The Menu Widget
The Menubutton Widget
The Message Widget
The OptionMenu Widget
The PanedWindow Widget
The Radiobutton Widget
The Scale Widget
The Scrollbar Widget
The Spinbox Widget
The Text Widget
The Toplevel Widget
Basic Widget Methods
Toplevel Window Methods
2. 常用窗口部件及简要说明:
Tkinter 支持 16 个核心的窗口部件,这个 16 个核心窗口部件类简要描述如
下:
Button:一个简单的按钮,用来执行一个命令或别的操作。
Canvas:组织图形。这个部件可以用来绘制图表和图,创建图形编辑器,实
现定制窗口部件。
Checkbutton:代表一个变量,它有两个不同的值。点击这个按钮将会在这两
个值间切换。
Entry:文本输入域。
Frame:一个容器窗口部件。帧可以有边框和背景,当创建一个应用程序或
dialog(对话)版面时,帧被用来组织其它的窗口部件。
Label:显示一个文本或图象。
Listbox:显示供选方案的一个列表。listbox 能够被配置来得到 radiobutton
或 checklist 的行为。
Menu:菜单条。用来实现下拉和弹出式菜单。
�
Menubutton:菜单按钮。用来实现下拉式菜单。
Message:显示一文本。类似 label 窗口部件,但是能够自动地调整文本到给
定的宽度或比率。
Radiobutton:代表一个变量,它可以有多个值中的一个。点击它将为这个变
量设置值,并且清除与这同一变量相关的其它 radiobutton。
Scale:允许你通过滑块来设置一数字值。
Scrollbar:为配合使用 canvas, entry, listbox, and text 窗口部件的标
准滚动条。
Text:格式化文本显示。允许你用不同的样式和属性来显示和编辑文本。同
时支持内嵌图象和窗口。
Toplevel:一个容器窗口部件,作为一个单独的、最上面的窗口显示。
messageBox:消息框,用于显示你应用程序的消息框。(Python2 中为
tkMessagebox)
注意在 Tkinter 中窗口部件类没有分级;所有的窗口部件类在树中都是兄弟
关系。
所有这些窗口部件提供了 Misc 和几何管理方法、配置管理方法和部件自己定
义的另外的方法。此外,Toplevel 类也提供窗口管理接口。这意味一个典型
的窗口部件类提供了大约 150 种方法。
四、动手实践学习
1. 创建主窗口及 Label 部件(标签)创建使用
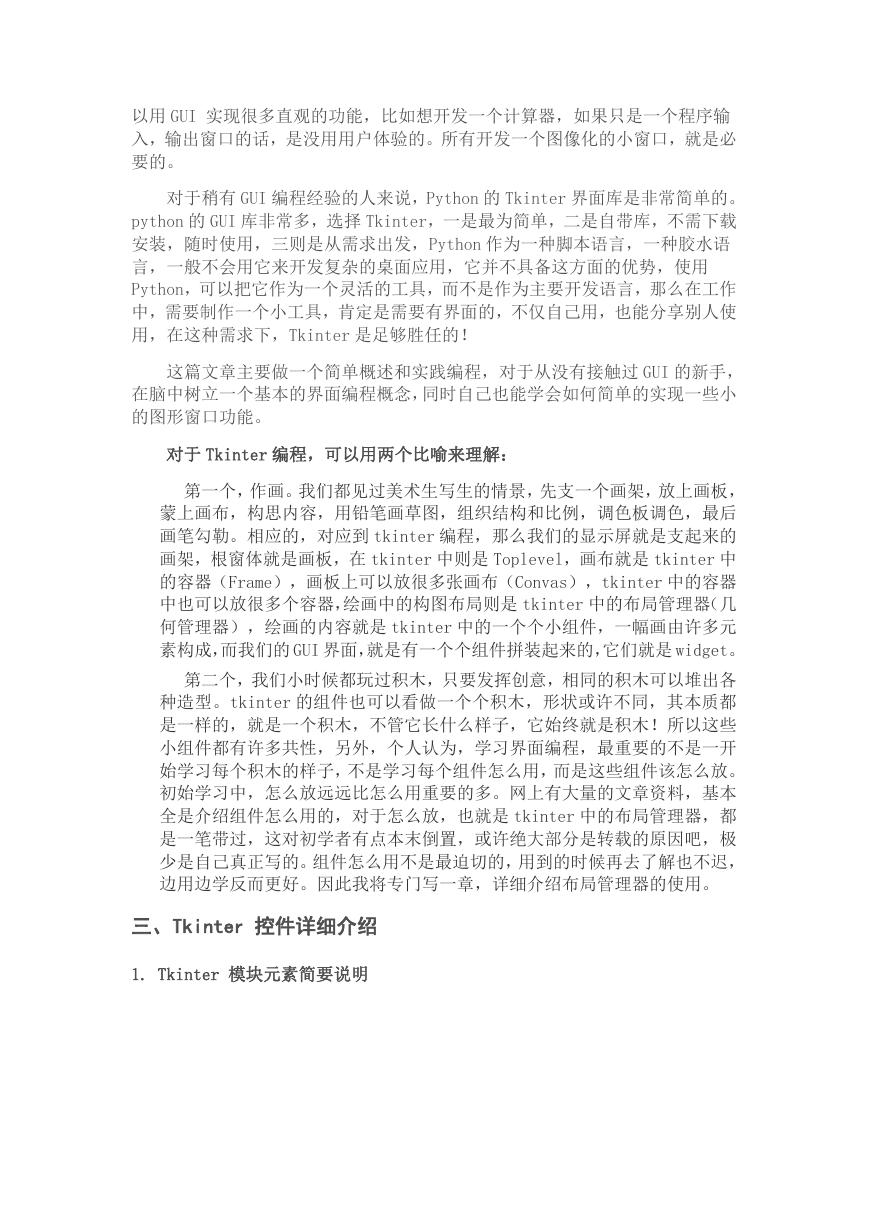
我们要学习使用上面提到的这些控件首先要创建一个主窗口,就像作画一
样,先要架好架子和画板,然后才能在上面放画纸和各种绘画元素,创建好主窗
口才能在上面放置各种控件元素。而创建过程是很简单的,如下:
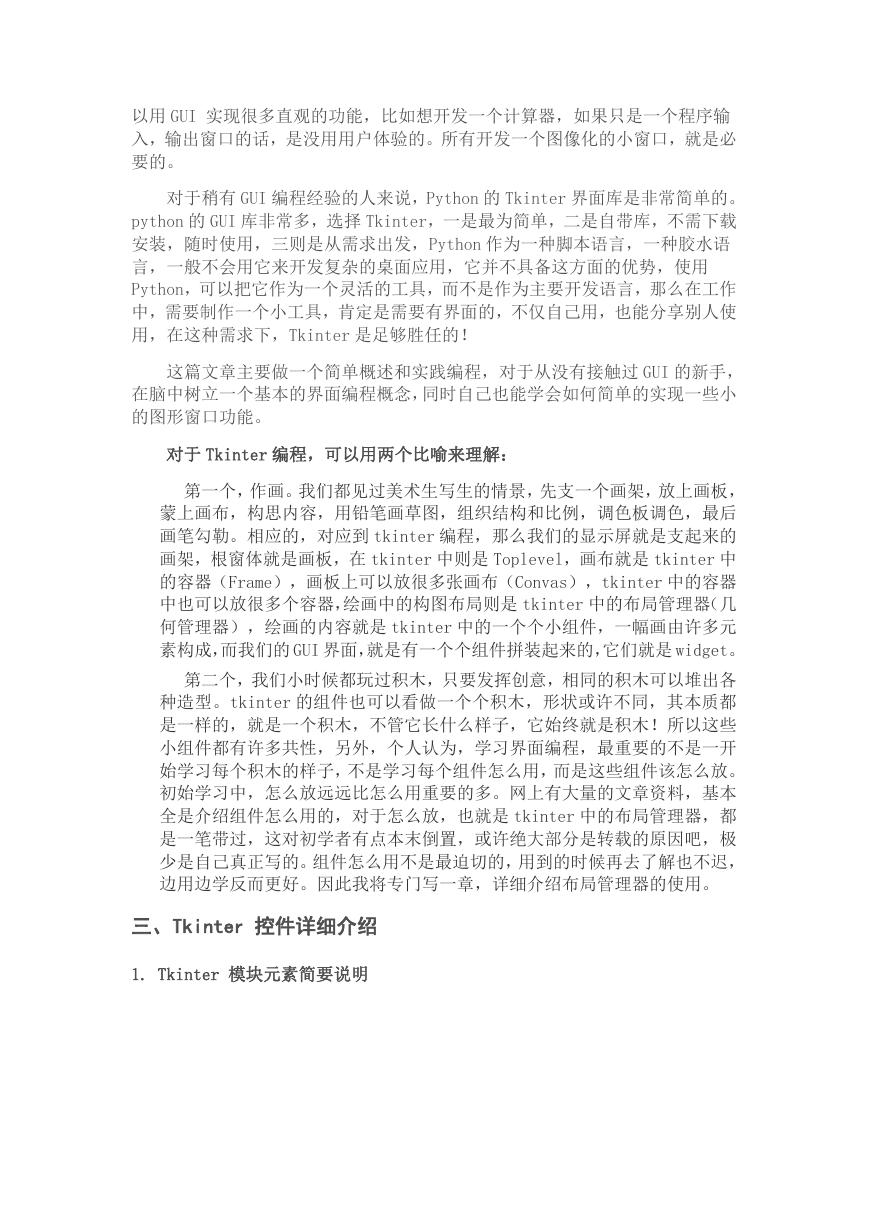
示例代码:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# author:洪卫
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title('My Window')
�
# 第3步,设定窗口的大小(长 * 宽)
window.geometry('500x300') # 这里的乘是小x
# 第4步,在图形界面上设定标签
l = tk.Label(window, text='你好!this is Tkinter', bg='green',
font=('Arial', 12), width=30, height=2)
# 说明: bg为背景,font为字体,width为长,height为高,这里的长和高是
字符的长和高,比如height=2,就是标签有2个字符这么高
# 第5步,放置标签
l.pack()
# 放置lable的方法有:1)l.pack(); 2)l.place();
# Label内容content区域放置位置,自动调节尺寸
# 第6步,主窗口循环显示
window.mainloop()
# 注意,loop因为是循环的意思,window.mainloop就会让window不断的刷新,
如果没有mainloop,就是一个静态的window,传入进去的值就不会有循环,
mainloop就相当于一个很大的while循环,有个while,每点击一次就会更新一
次,所以我们必须要有循环
# 所有的窗口文件都必须有类似的mainloop函数,mainloop是窗口文件的关键
的关键。
.
测试效果:
2. Button 窗口部件
简单说明:
�
Button(按钮)部件是一个标准的 Tkinter 窗口部件,用来实现各种按钮。
按钮能够包含文本或图象,并且你能够将按钮与一个 Python 函数或方法相关联。
当这个按钮被按下时,Tkinter 自动调用相关联的函数或方法。
按钮仅能显示一种字体,但是这个文本可以跨行。另外,这个文本中的一个字母
可以有下划线,例如标明一个快捷键。默认情况,Tab 键用于将焦点移动到一个
按钮部件。
什么时候用按钮部件
简言之,按钮部件用来让用户说“马上给我执行这个任务”,通常我们用显
示在按钮上的文本或图象来提示。按钮通常用在工具条中或应用程序窗口中,并
且用来接收或忽略输入在对话框中的数据。关于按钮和输入的数据的配合,可以
参看 Checkbutton 和 Radiobutton 部件。
如何创建:
普通的按钮很容易被创建,仅仅指定按钮的内容(文本、位图、图象)和一
个当按钮被按下时的回调函数即可:
b = tk.Button(window, text="hit me", command=hit_me)
没有回调函数的按钮是没有用的,当你按下这个按钮时它什么也不做。你可
能在开发一个应用程序的时候想实现这种按钮,比如为了不干扰你的 beta
版的测试者:
b = tk.Button(window, text="Help", command=DISABLED)
示例代码:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# author:洪卫
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title('My Window')
# 第3步,设定窗口的大小(长 * 宽)
window.geometry('500x300') # 这里的乘是小x
# 第4步,在图形界面上设定标签
var = tk.StringVar()
收hit_me函数的传出内容用以显示在标签上
# 将label标签的内容设置为字符类型,用var来接
�
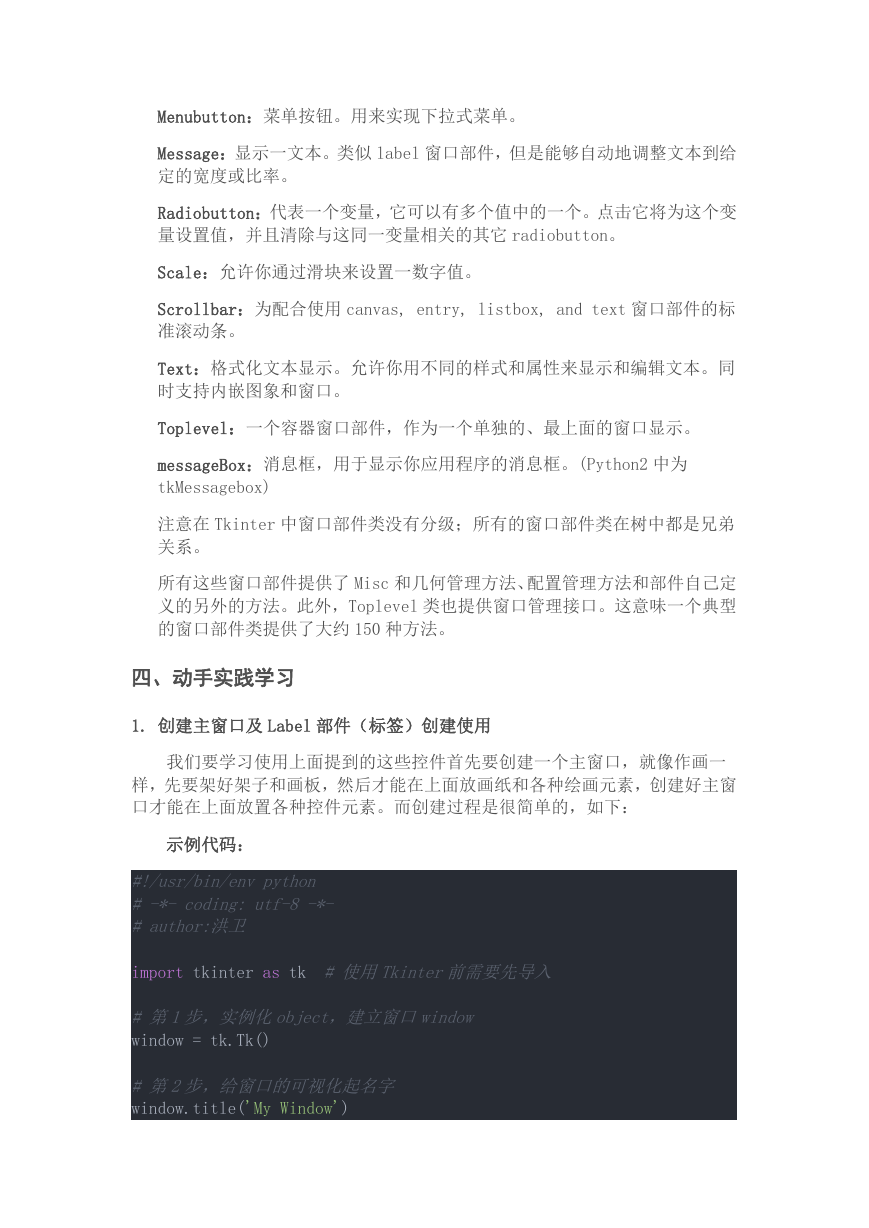
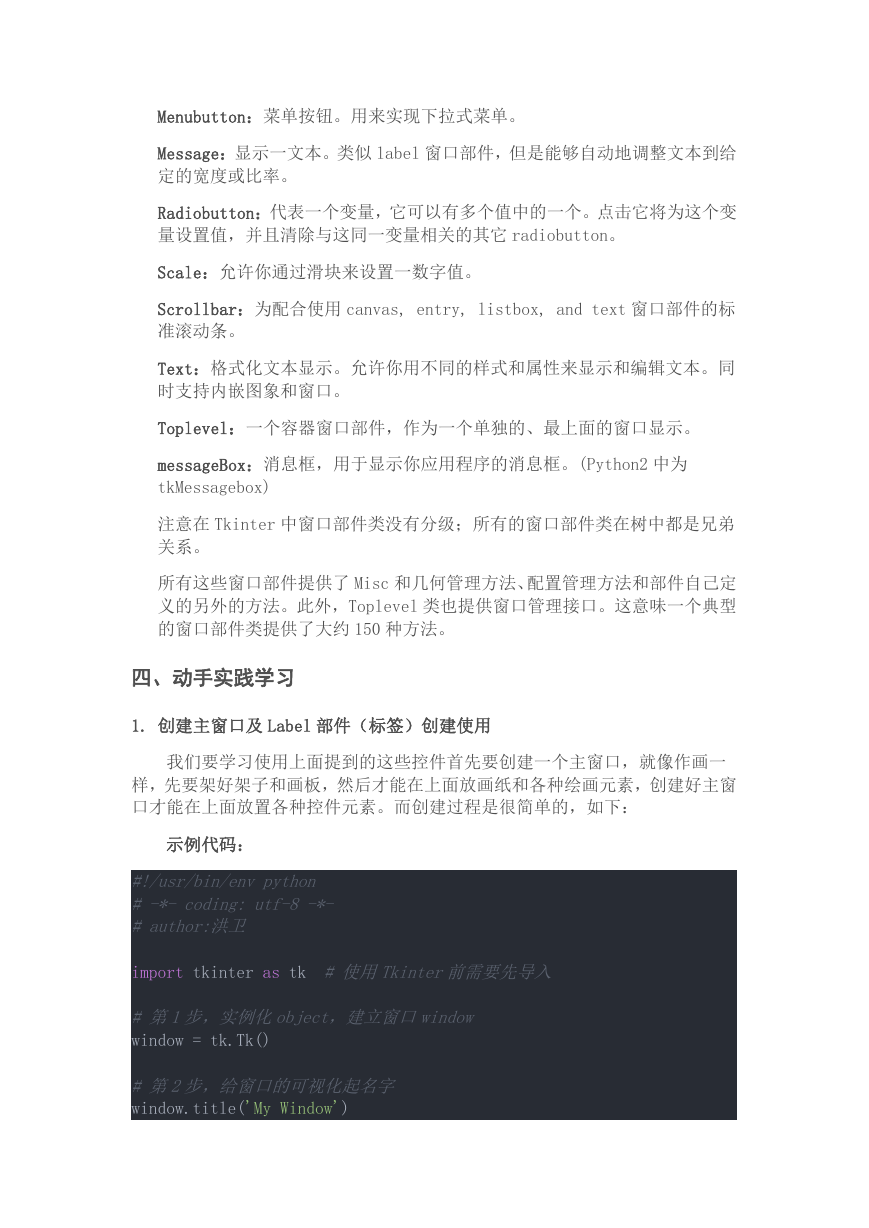
l = tk.Label(window, textvariable=var, bg='green', fg='white',
font=('Arial', 12), width=30, height=2)
# 说明: bg为背景,fg为字体颜色,font为字体,width为长,height为高,
这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高
l.pack()
# 定义一个函数功能(内容自己自由编写),供点击Button按键时调用,调用
命令参数command=函数名
on_hit = False
def hit_me():
global on_hit
if on_hit == False:
on_hit = True
var.set('you hit me')
else:
on_hit = False
var.set('')
# 第5步,在窗口界面设置放置Button按键
b = tk.Button(window, text='hit me', font=('Arial', 12), width=10,
height=1, command=hit_me)
b.pack()
# 第6步,主窗口循环显示
window.mainloop()
.
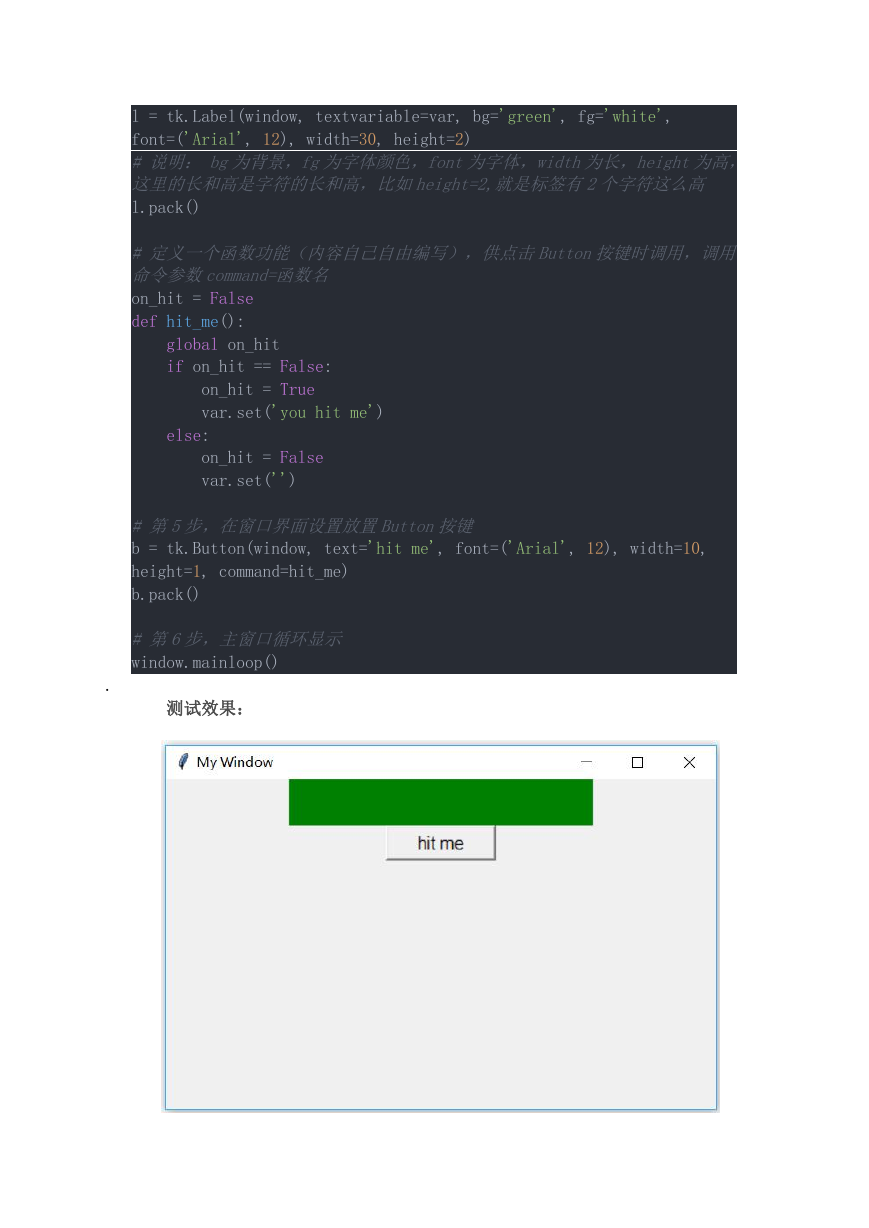
测试效果:
�
3. Entry 窗口部件
简单说明:
Entry 是 tkinter 类中提供的的一个单行文本输入域,用来输入显示一行文
本,收集键盘输入(类似 HTML 中的 text)。
什么时候用:
需要用户输入用户信息时,比如我们平时使用软件、登录网页时,用户交互
界面让我们登录账户信息等时候可以用到。
示例代码:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# author:洪卫
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title('My Window')
# 第3步,设定窗口的大小(长 * 宽)
window.geometry('500x300') # 这里的乘是小x
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc