在微信小程序中使用mqtt服务的方法
在微信小程序中使用
服务的方法
主要介绍了在微信小程序中使用mqtt服务的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作
具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
因为需求的关系,需要在小程序中使用mqtt来进行tcp的长连接,实时监听设备的返回状态。
js中连接mqtt服务器是通过websocket来实现的,我在网上找了2个库,一个是eclipse开发的paho-mqtt。
项目地址:https://github.com/eclipse/paho.mqtt.javascript
一个是个人开发的mqttjs,项目地址:https://github.com/mqttjs/MQTT.js
比较了下,mqqtt.js比较灵活对小程序也有很好的支持,所以采用了这个库来做连接。
于是看了下他自己的介绍,直接拿过来试用了下。因为是直接用在小程序中不需要那么复杂,它提供了静态的cdn下载,
直接打开链接复制到工程中直接用就可以,不用更改。cdn地址:https://unpkg.com/mqtt@2.18.8/dist/mqtt.js min版:
https://unpkg.com/mqtt@2.18.8/dist/mqtt.min.js;
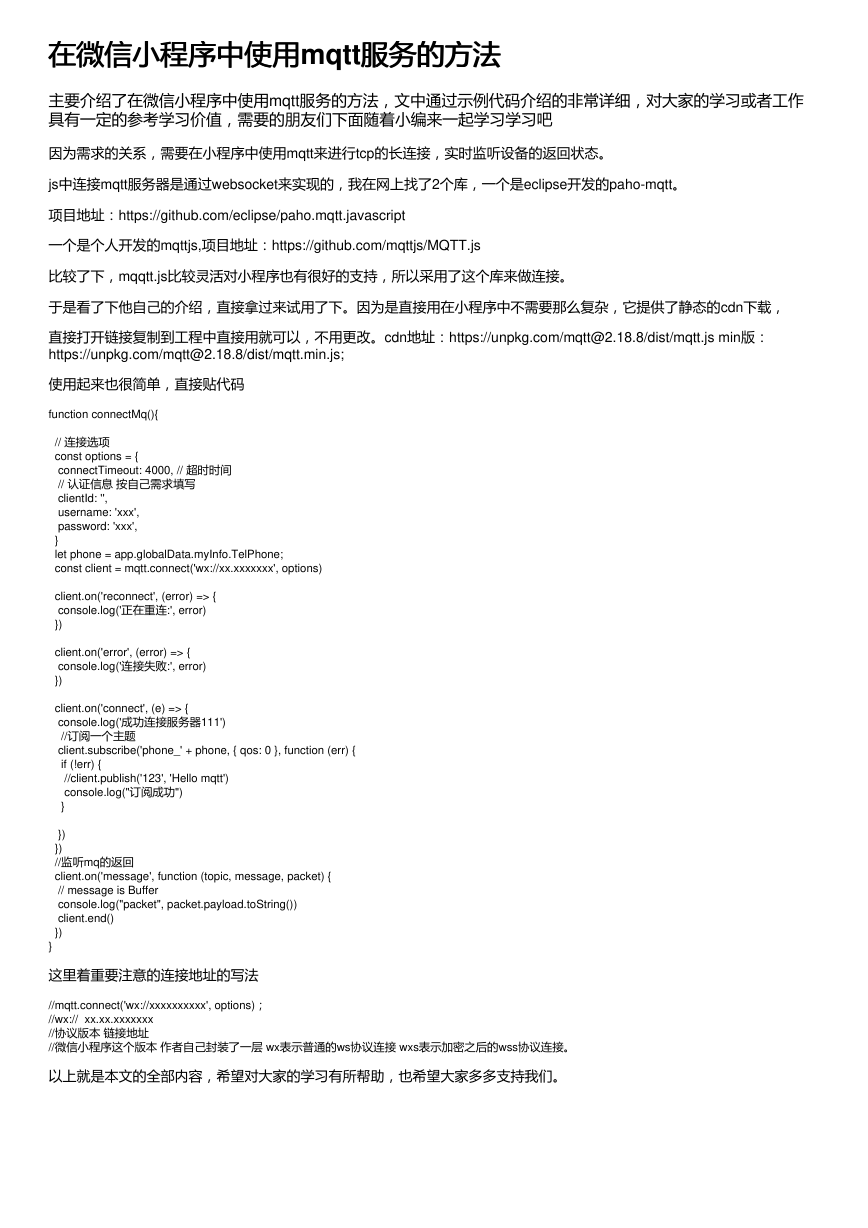
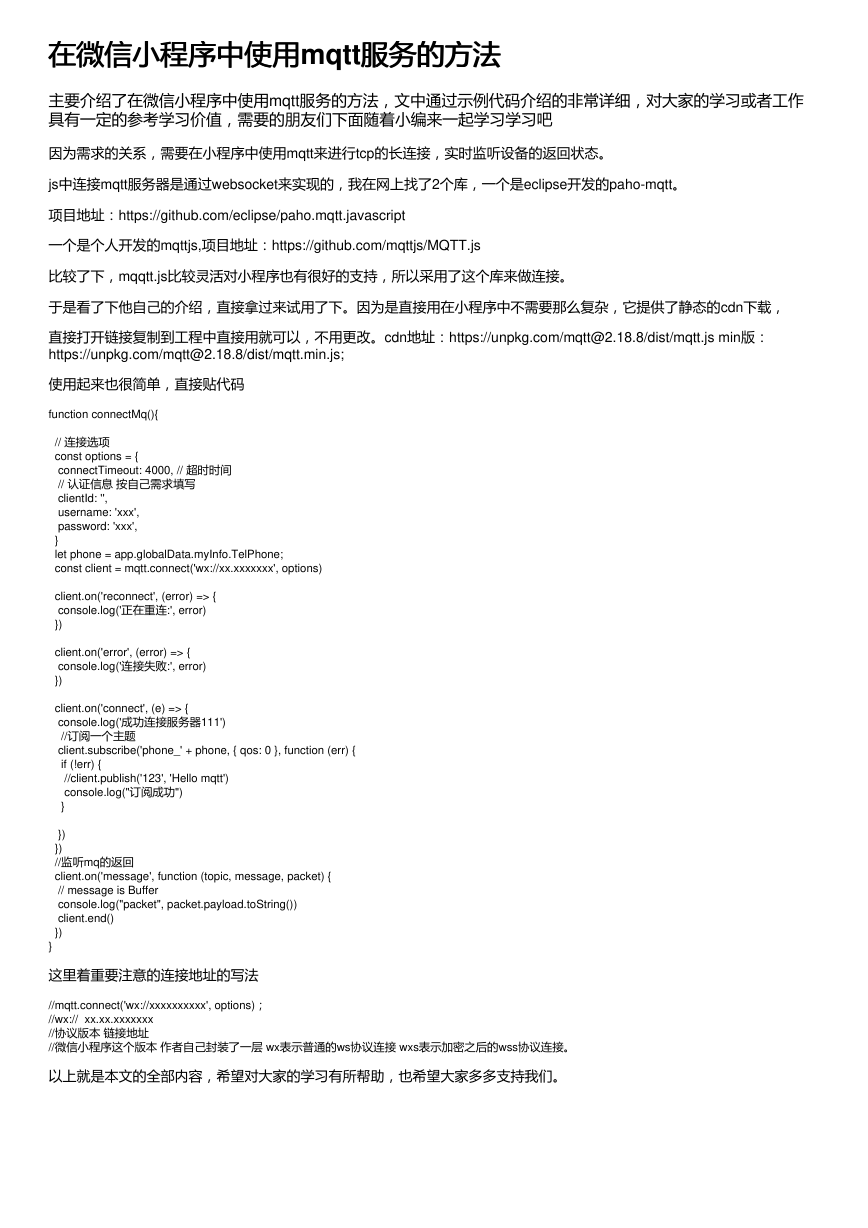
使用起来也很简单,直接贴代码
function connectMq(){
// 连接选项
const options = {
connectTimeout: 4000, // 超时时间
// 认证信息 按自己需求填写
clientId: '',
username: 'xxx',
password: 'xxx',
}
let phone = app.globalData.myInfo.TelPhone;
const client = mqtt.connect('wx://xx.xxxxxxx', options)
client.on('reconnect', (error) => {
console.log('正在重连:', error)
})
client.on('error', (error) => {
console.log('连接失败:', error)
})
client.on('connect', (e) => {
console.log('成功连接服务器111')
//订阅一个主题
client.subscribe('phone_' + phone, { qos: 0 }, function (err) {
if (!err) {
//client.publish('123', 'Hello mqtt')
console.log("订阅成功")
}
})
})
//监听mq的返回
client.on('message', function (topic, message, packet) {
// message is Buffer
console.log("packet", packet.payload.toString())
client.end()
})
}
这里着重要注意的连接地址的写法
//mqtt.connect('wx://xxxxxxxxxx', options);
//wx:// xx.xx.xxxxxxx
//协议版本 链接地址
//微信小程序这个版本 作者自己封装了一层 wx表示普通的ws协议连接 wxs表示加密之后的wss协议连接。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
�


 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc