《课程名称》
专周报告
题
班
学
姓
目 班级网站设计
级 xxxx
号 xxx
名 xxxx
指 导 老 师 xxxxx
完 成 时 间 2011 年 6 月 24 日
xxxxxxxxxxxxxxxxxxxxxxxxxxx
�
目 录
一、 专周内容................................................................................................2
1)开发工具 ................................................................................................................................................... 2
2)设计背景................................................................................................................................................ 2
3)关于班级网站 ........................................................................................................................................ 2
二、专周目的................................................................................................... 2
三、设计过程................................................................................................... 3
1)网站模块 ................................................................................................................................................ 3
2)设计中遇到的问题及解决方法 ............................................................................................................3
四、心得体会................................................................................................... 5
五、 致谢.......................................................................................................5
六、 参考文献................................................................................................5
七、 网页一部分代码.....................................................................................8
�
一、 专周内容
1)开发工具
Addobe 公司网页开发软件 Dreamweaver
视频制作软件 Flash
网站图片由 photoshop 制作。
网页预览在 Firefox、IE8、360 浏览器上通过
网页布局以 div+css 为主,
2)设计背景
在 Internet 飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,
它在人们政治、经济、生活等各个方面发挥着重要的作用。人们可以通过 Internet 与世
界各地的其它用户自由地进行通信,可从 Internet 中获得各种信息。Internet 大大缩小
了时空界限,通过网络人们可以共享计算机硬件资源、软件资源和信息资源。
通过这学期的网页学习和上机实训我们需要的是将自己所学的知识用在具体的网页
中。所以本人结合所学专业的内容制作了班级网站,作为专周的成果。
3) 关于班级网站
网站名字为蓝色心晴,整个网站的色调定位为不同深浅的蓝色,包括背景、文字以及
photoshop 制作的图片都是以蓝色为主。整个页面以简洁为主要特色。简洁的蓝色风情
给人带来好的心情,让人卸下一天的疲惫。让人在自由随性的环境下做自己爱做的事。
给人带来轻松愉快的心情来浏览网页。
二、专周目的
通过一个学期的网页开发课程的学习。我们已经具备咯应用 Dreamweaver 开发简单网
页的能力。而且纸上得来终觉浅。我们需要不断的进行实践才能让知识更加好的在我们
的掌握范围之内。设计一个班级网站展示属于我们班的风采也是我们每个同学的心愿。
本次专周目的就是完成同学们的心愿制作一个班级网站。让大家合作创新了解网页开发
的基本知识且能够独立开发一些基础的网页。至于网站的模块是不强行规定的。
第 2 页
�
三、设计过程
1)网站模块
班级首页
班级新闻
班级相册
同学录
教师朋友
登录
留言板
2)设计中遇到的问题及解决方法
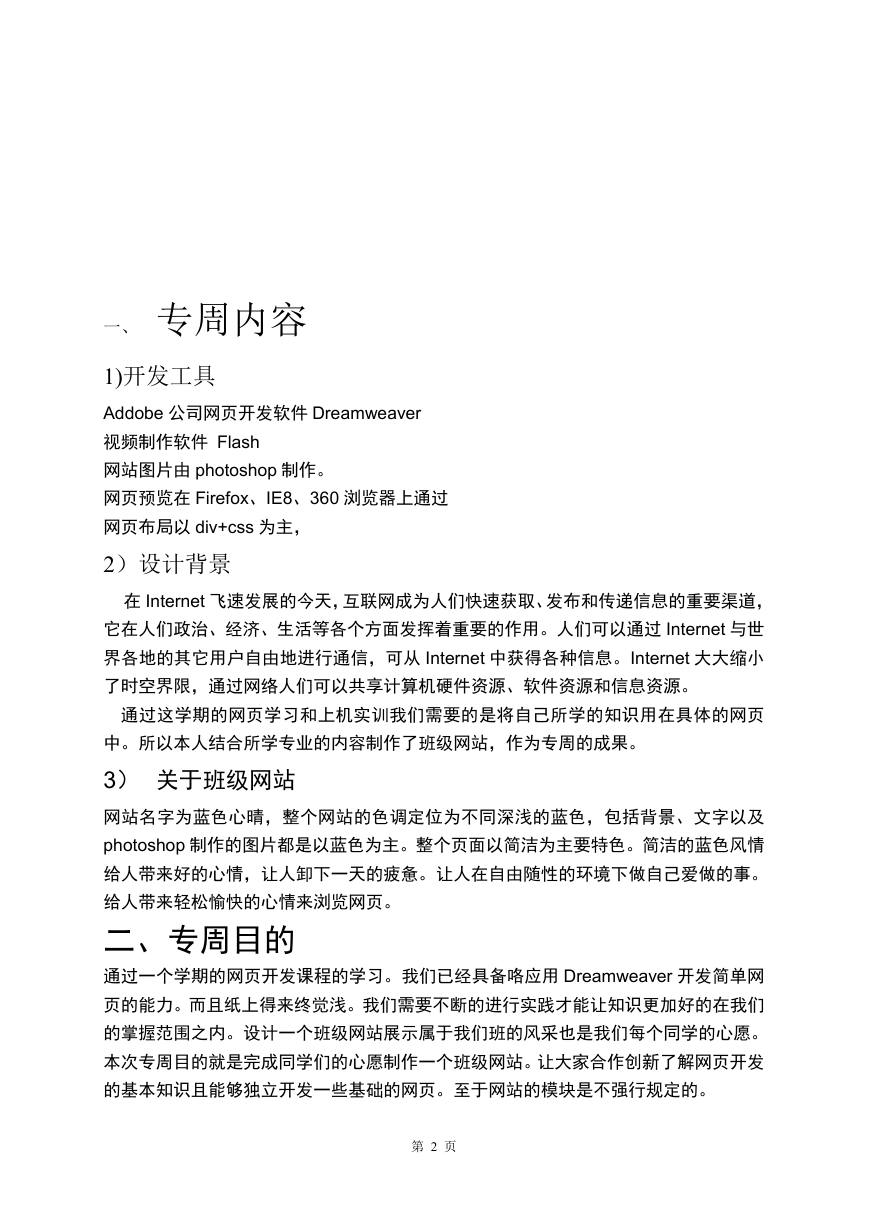
1)在这次班级网站制作的工程中总想使自己的网页更加丰富多彩,所以在网页中插入
图象,动画,动态特效。在布局方面用很多的 div 盒子定位。原意是想让整个页面布局
尽可能的精准结果预览的时候发现页面一团糟。内容重叠现象总是出现。内容排版也总
遇到这样那样的问题,后来才发现原来可以是每个盒子设置不一样的长宽高以及绝对定
位属性来确保排版的精确。
这是网页页面混乱的状况
第 3 页
�
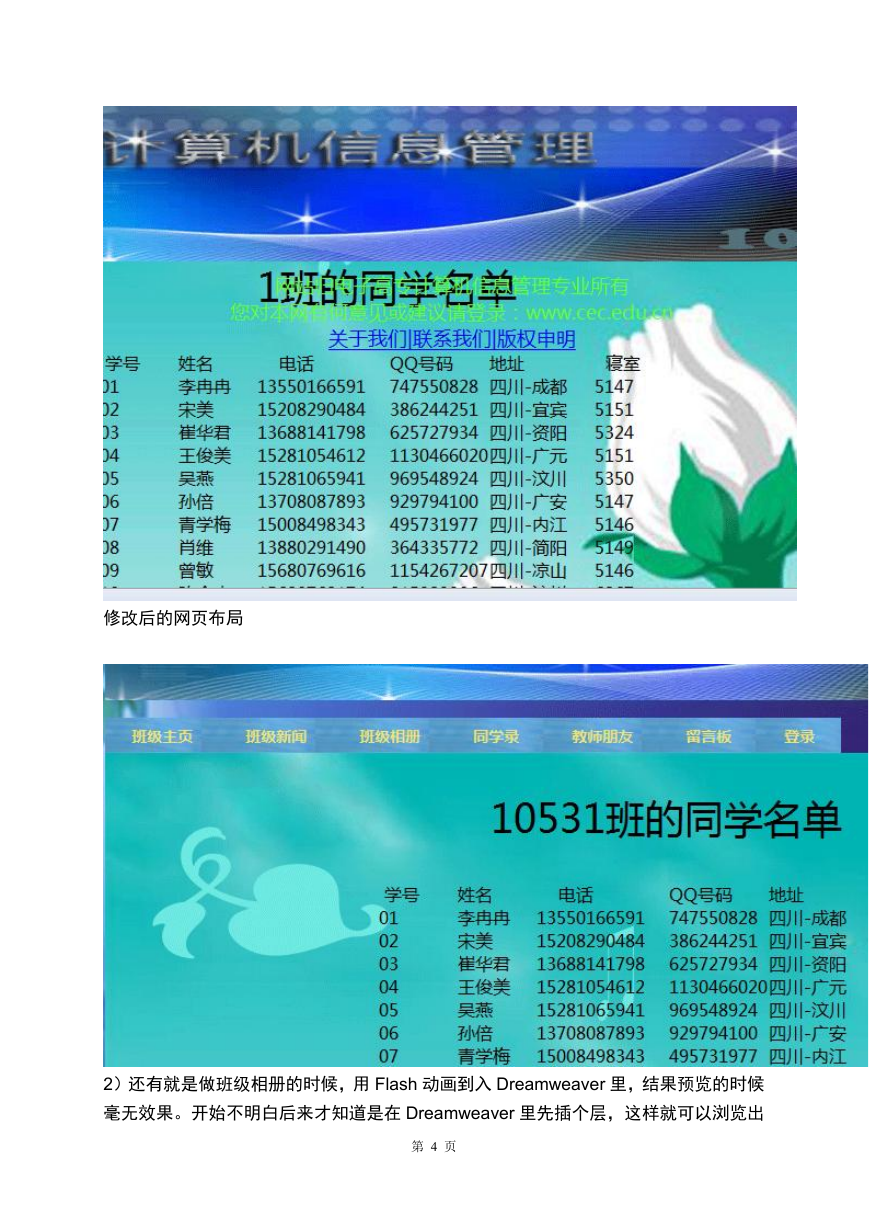
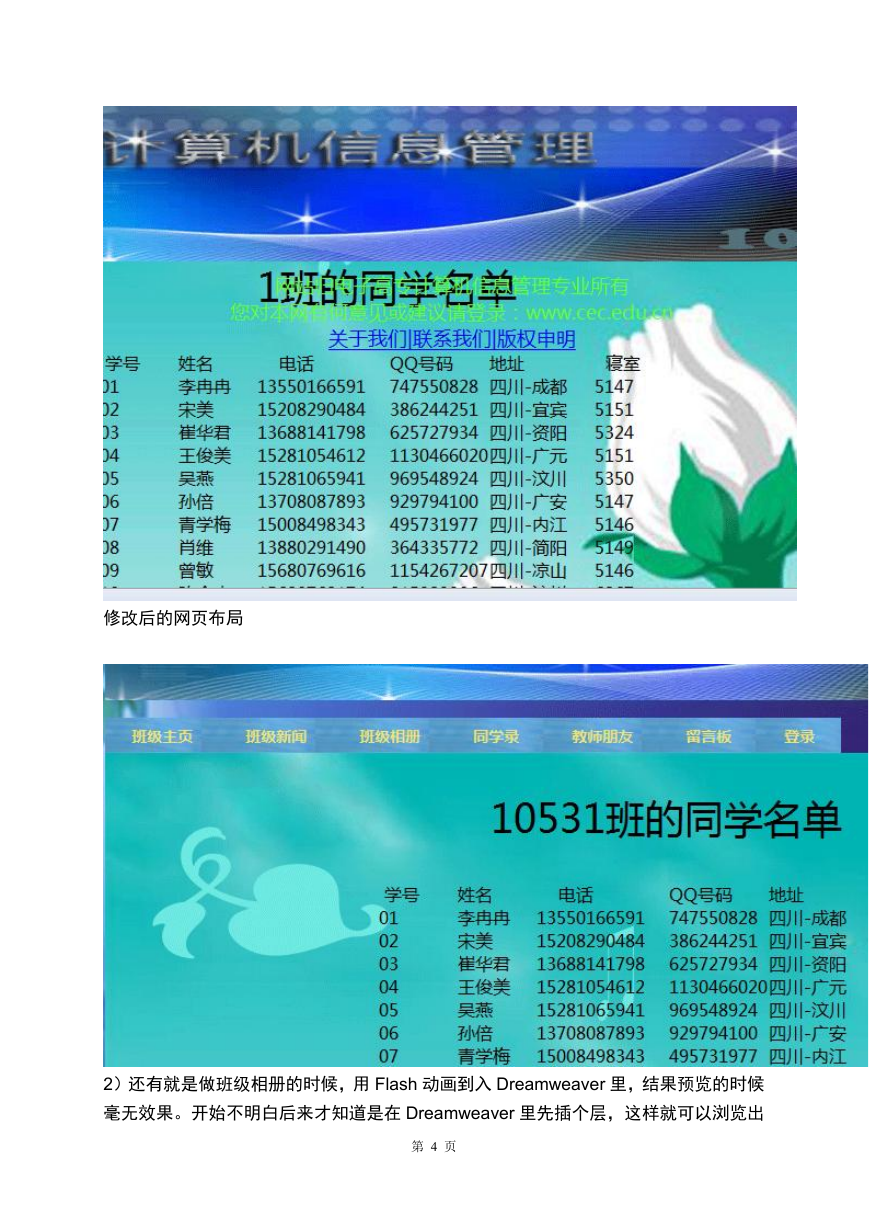
修改后的网页布局
2)还有就是做班级相册的时候,用 Flash 动画到入 Dreamweaver 里,结果预览的时候
毫无效果。开始不明白后来才知道是在 Dreamweaver 里先插个层,这样就可以浏览出
第 4 页
�
效果了。
3)还有是有时上传到网页上的图片不显示,原因是它们没有在一个文件夹内。
四、心得体会
终于在自己的摸索以及同学的帮助完成了这个班级网站的制作。但是在制作后期看到了
一些知名的网站开发出的网页,不仅栏目内容丰富,信息量大,而且页面图文并茂,五
彩缤纷,使得网民赞叹不已,流连忘返。自己开发的网站就报露出很多问题咯。以我们
的经验,当前的软件的功能日趋复杂,不学到一定的深度和广度是难以在实际工作中应
付自如的。因此反映出学习的还不够,缺点疏漏。虚在加以刻苦钻研及学习,不断开拓
视野,增强自己的实践操作技能,为以后能做出出色的网页而努力。
五、 致谢
在本次课程设计的整个过程中,要特别感谢自始至终给我提供帮助和指导的杨雅志
老师,是他耐心的指导才使得本次设计得以顺得完成,同时,也要感谢我周围同学的不
懈努力和互相配合,是他们的鼓励和热心指导让我继续完成我的网页。在此还要特别感
谢为我们提供良好上机环境的学校.如果没有以上老师,同学和学校的帮助和支持,本
次设计实难完成.再次感谢老师的精心辅导和同学的相互帮助,使我们顺利完成此次设
计以及为学习以后的科目打下良好的基础.
六、 参考文献
Javascript 效果大师
Web 网页开发 10 列
七、 网站截图
第 5 页
�
第 6 页
�
第 7 页
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc