Vue+ElementUI使用使用vue-pdf实现预览功能
实现预览功能
主要为大家详细介绍了Vue+ElementUI使用vue-pdf实现预览功能,文中示例代码介绍的非常详细,具有一定的
参考价值,感兴趣的小伙伴们可以参考一下
Vue + ElementUI项目中使用vue-pdf实现简单预览,供大家参考,具体内容如下
1、安装、安装 vue-pdf
npm install --save vue-pdf
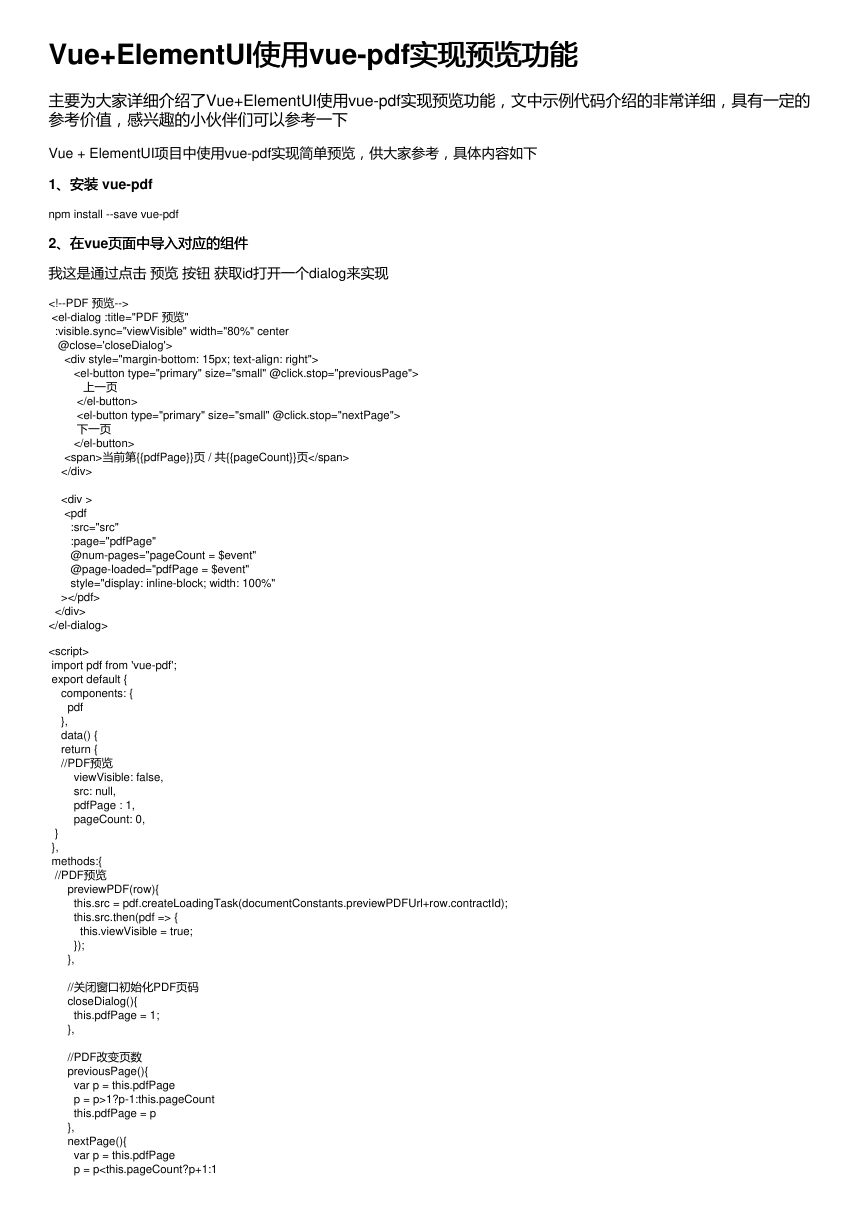
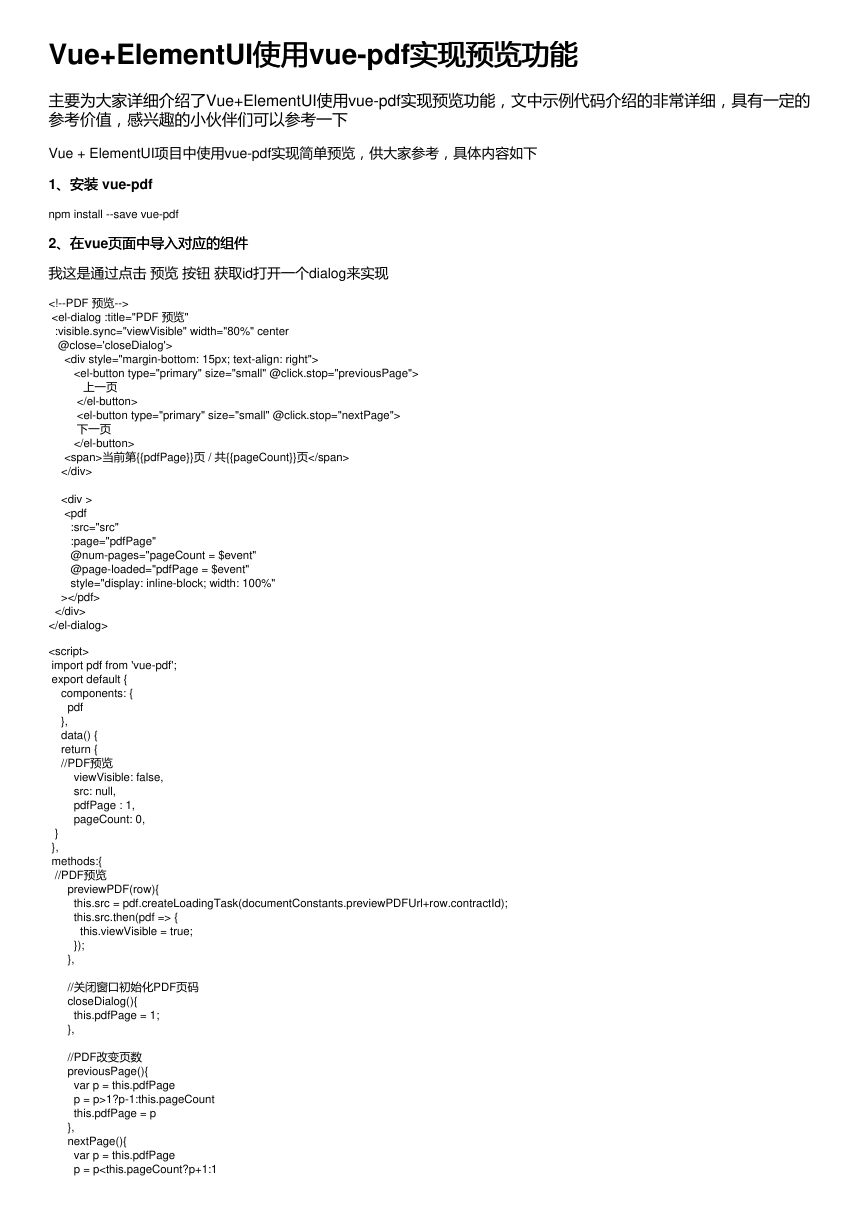
2、在、在vue页面中导入对应的组件
页面中导入对应的组件
我这是通过点击 预览 按钮 获取id打开一个dialog来实现
上一页
下一页
当前第{{pdfPage}}页 / 共{{pageCount}}页
3、、Controller的返回的返回
@RequestMapping(value = "/previewPDF/{contractId}")
public ResponseEntity
previewPDF(@PathVariable Long contractId) throws TException, IOException {
ContractAttachmentTmpModelDTO model = contractScanManagementRpcService.queryContractAttachmentTmp(contractId);
HttpHeaders headers = new HttpHeaders();
headers.setContentDispositionFormData("attachment", model.getAttachmentName());
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
return new ResponseEntity(model.getAttachmentData(),
headers, HttpStatus.OK);
}
总结:这个是实现一个简单的预览功能。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
�



 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc