Windows 的计划任务大家应该都熟悉,但是怎样在Web 上实现类似的功能呢?调用 Wind
ows Service 不太现实,因为很多时候我们不能去设置服务器自身的环境。
那么我们来考虑如何在 Web 这种无状态的环境下模拟同样的功能呢?首先我们需要一个回
发的事件,这样才能触发我们所要的效果。那么这里有几种方案可以选择:
1、一个页面被请求的时候
2、应用程序的开始和结束
3、一个 Session 的开始、结束或超时
4、缓存过期
前 3 种基本不可用,具体原因就不多解释了(b/s 的应该都明白),所以只能用第四种。其实
主要原理是利用 Cache 类中的方法
public void Insert ( System.String key , System.Object value ,
System.Web.Caching.CacheDependency dependencies ,
System.DateTime absoluteExpiration ,
System.TimeSpan slidingExpiration ,
System.Web.Caching.CacheItemPriority priority ,
System.Web.Caching.CacheItemRemovedCallback onRemoveCa
llback )
的最后一个参数,他是一个 delegate。
下面是具体实现:
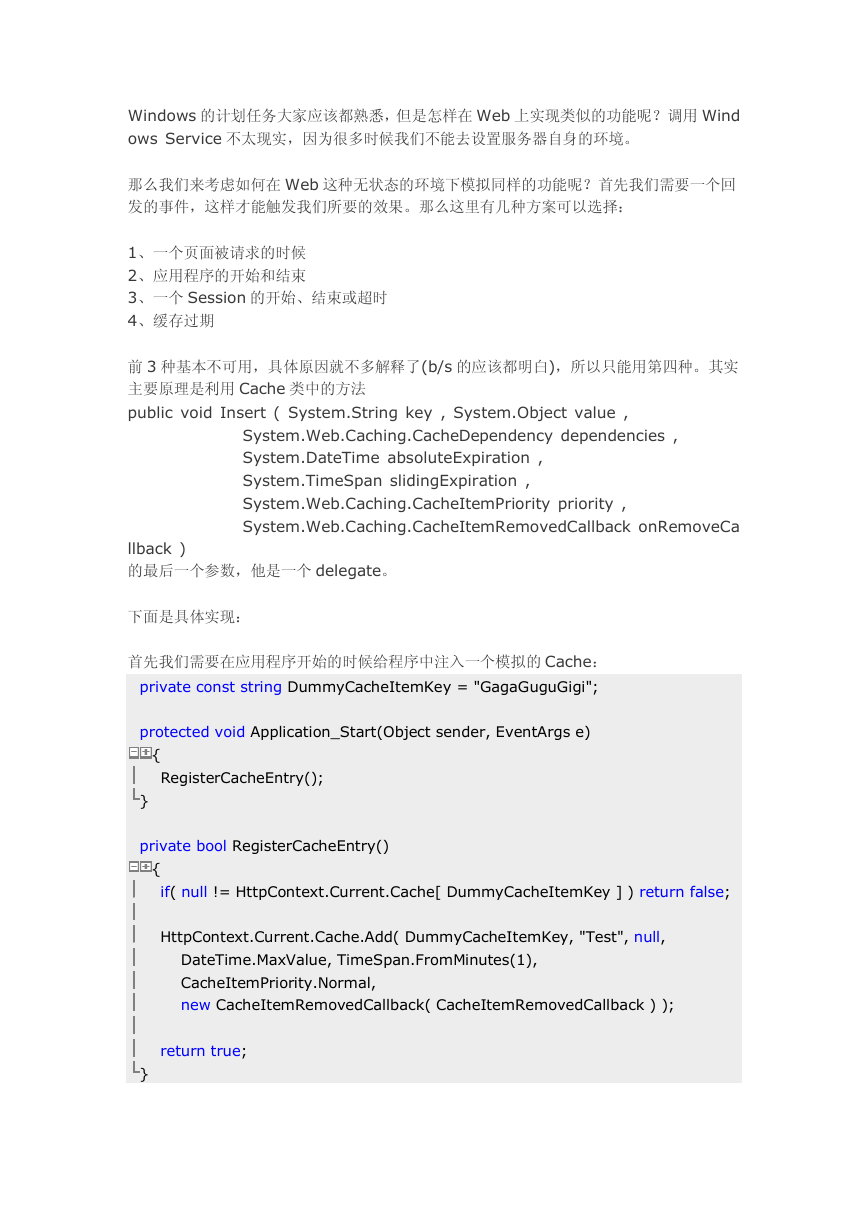
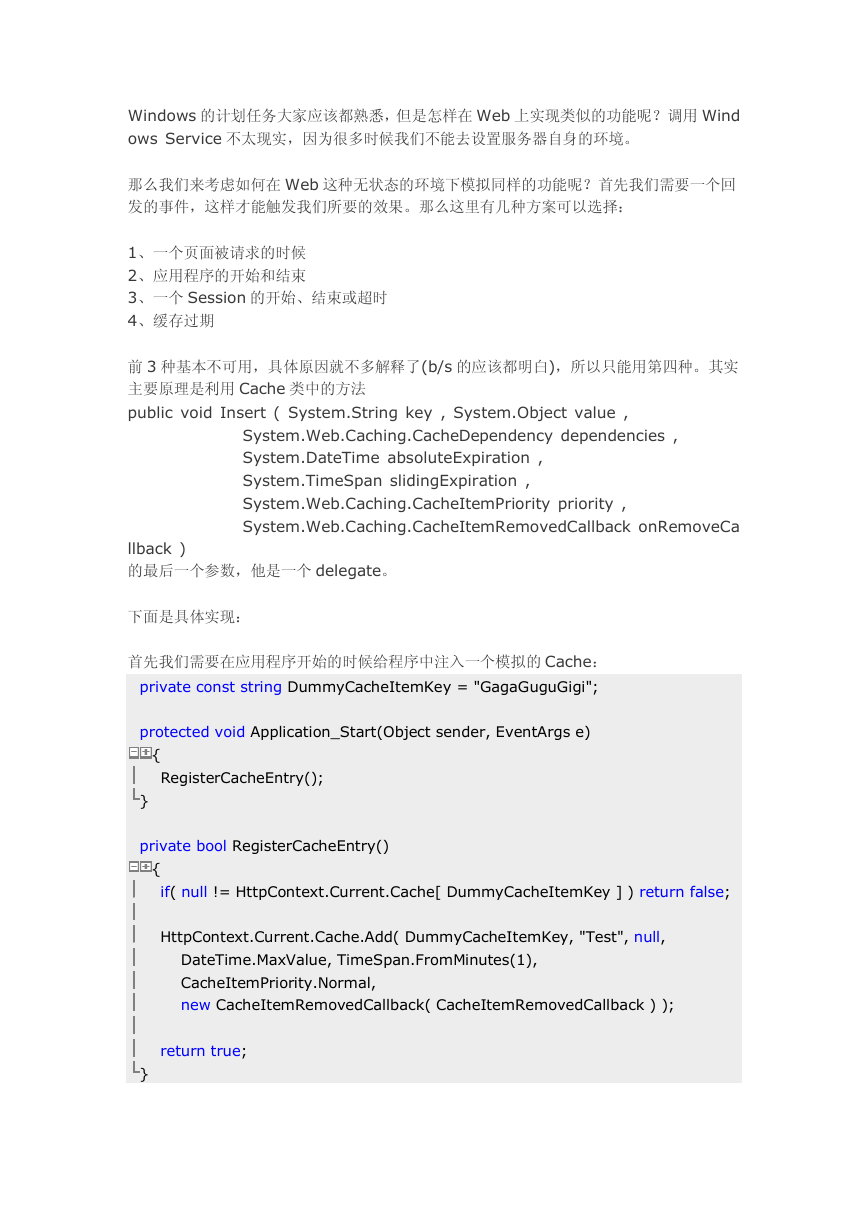
首先我们需要在应用程序开始的时候给程序中注入一个模拟的 Cache:
private const string DummyCacheItemKey = "GagaGuguGigi";
protected void Application_Start(Object sender, EventArgs e)
{
RegisterCacheEntry();
}
private bool RegisterCacheEntry()
{
if( null != HttpContext.Current.Cache[ DummyCacheItemKey ] ) return false;
HttpContext.Current.Cache.Add( DummyCacheItemKey, "Test", null,
DateTime.MaxValue, TimeSpan.FromMinutes(1),
CacheItemPriority.Normal,
new CacheItemRemovedCallback( CacheItemRemovedCallback ) );
return true;
}
�
这里需要注意一下,过期时间只能设为 2 分钟以上。如果你输入的时间小于 2 分钟,但仍然
是以 2 分钟计算。(可能是.NET 自身的问题)
这样会触发 CacheItemRemovedCallback 事件,CacheItemRemovedCallback 事件的
原型如下:
public void CacheItemRemovedCallback( string key,
object value, CacheItemRemovedReason reason)
{
}
在这其中我们可以将我们要做的事情的代码添加进去。
------------------------------------ 分割 ------------------------------------
等等,不要以为这样就完了,这只是你第一次触发了这个事件。在这个事件完了之后,Cac
he 已经被认定为过期,因为我们要想办法重新将新的 Cache 加进去。
我们的办法是模拟一次页面请求,然后在这次请求里将 Cache 添加进去:
上面的 Callback 事件中加入
public void CacheItemRemovedCallback( string key,
object value, CacheItemRemovedReason reason)
{
Debug.WriteLine("Cache item callback: " + DateTime.Now.ToString() );
HitPage();
// Do the service works
DoWork();
}
DoWork()表示你所要做的事情。
HitPage 我们这样定义:
private const string DummyPageUrl =
http://localhost/Reminder/WebForm1.aspx;
private void HitPage()
{
WebClient client = new WebClient();
client.DownloadData(DummyPageUrl);
}
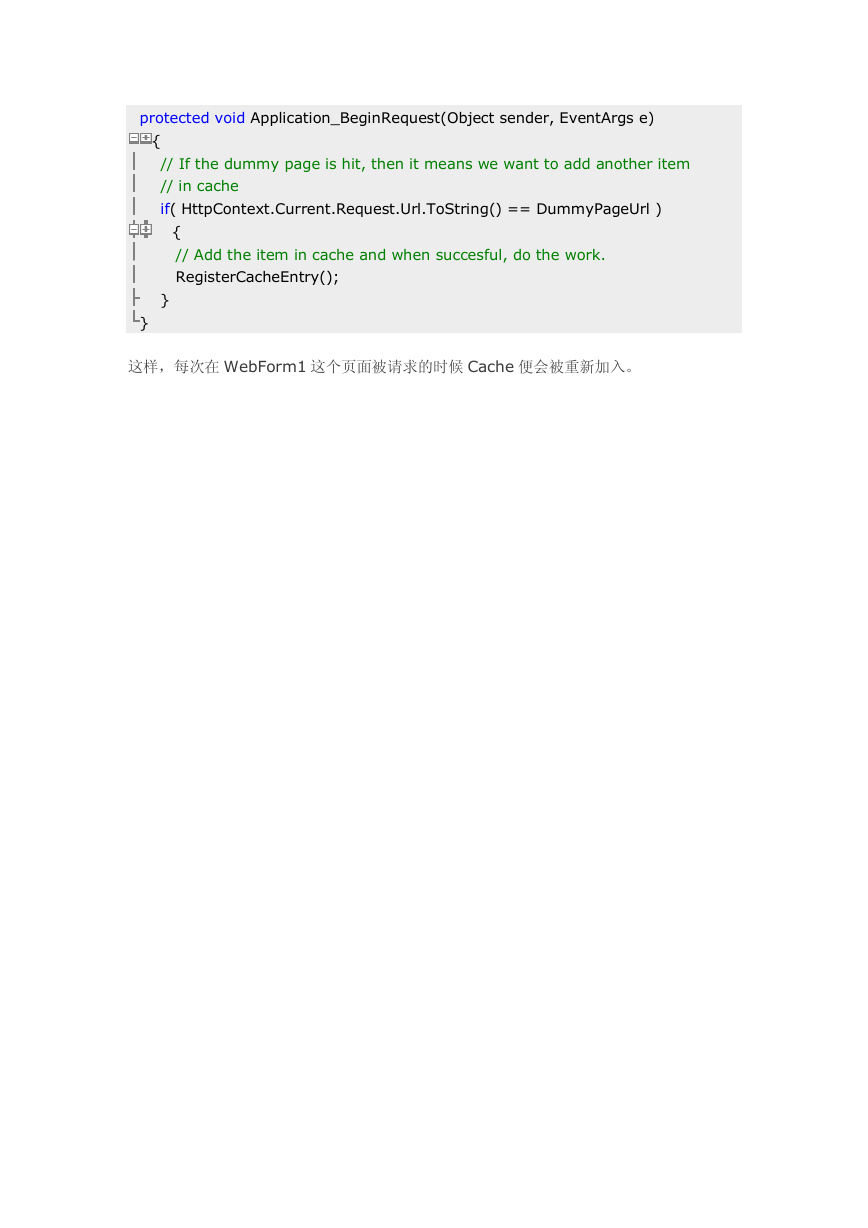
模拟页面在执行的时候我们通过 Application_BeginRequest 这个事件将 Cache 加入进去
�
protected void Application_BeginRequest(Object sender, EventArgs e)
{
// If the dummy page is hit, then it means we want to add another item
// in cache
if( HttpContext.Current.Request.Url.ToString() == DummyPageUrl )
{
// Add the item in cache and when succesful, do the work.
RegisterCacheEntry();
}
}
这样,每次在 WebForm1 这个页面被请求的时候 Cache 便会被重新加入。
�






 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc