库图形界面开发之PyQt5简单绘图板实例与代码分
简单绘图板实例与代码分
python GUI库图形界面开发之
析析
主要介绍了python GUI库图形界面开发之PyQt5简单绘图板实例与代码分析,需要的朋友可以参考下
在PyQt中常用的图像类有四种,QPixmap,QImage,QPicture,QBitmap
类型类型
描述描述
QPixmap 专门为绘图设计的,在绘制图片时需要使用QPixmap
QImage 提供了一个与硬件无关的图像表示函数,可以用于图片像素级访问
QPicture 是一个绘图设备类,它继承自QPainter类,可以使用QPainter的begin()函数在QPicture上绘图,使用end()函
QBitmap 是一个继承自QPixmap的简单类,它提供了1bit深度的二值图像的类,QBitmap提供的单色图像,可以用来制作游
数结束绘图,使用QPicture的save()函数将QPainter所使用的绘图指令保存在文件中
标(QCursor),或者笔刷(QBrush)
简单绘图板实例
简单绘图板实例
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QWidget
from PyQt5.QtGui import QPainter, QPixmap
from PyQt5.QtCore import Qt, QPoint
class Winform(QWidget):
def __init__(self, parent=None):
super(Winform, self).__init__(parent)
#设置标题
self.setWindowTitle("绘图例子")
#实例化QPixmap类
self.pix = QPixmap()
#起点,终点
self.lastPoint = QPoint()
self.endPoint = QPoint()
#初始化
self.initUi()
def initUi(self):
# 窗口大小设置为600*500
self.resize(600, 500)
# 画布大小为400*400,背景为白色
self.pix = QPixmap(400, 400)
self.pix.fill(Qt.white)
def paintEvent(self, event):
pp = QPainter(self.pix)
# 根据鼠标指针前后两个位置绘制直线
pp.drawLine(self.lastPoint, self.endPoint)
# 让前一个坐标值等于后一个坐标值,
# 这样就能实现画出连续的线
self.lastPoint = self.endPoint
painter = QPainter(self)
#绘制画布到窗口指定位置处
painter.drawPixmap(0, 0, self.pix)
def mousePressEvent(self, event):
# 鼠标左键按下
if event.button() == Qt.LeftButton:
self.lastPoint = event.pos()
self.endPoint = self.lastPoint
def mouseMoveEvent(self, event):
# 鼠标左键按下的同时移动鼠标
if event.buttons() and Qt.LeftButton:
self.endPoint = event.pos()
# 进行重新绘制
self.update()
def mouseReleaseEvent(self, event):
# 鼠标左键释放
if event.button() == Qt.LeftButton:
self.endPoint = event.pos()
�
# 进行重新绘制
self.update()
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())
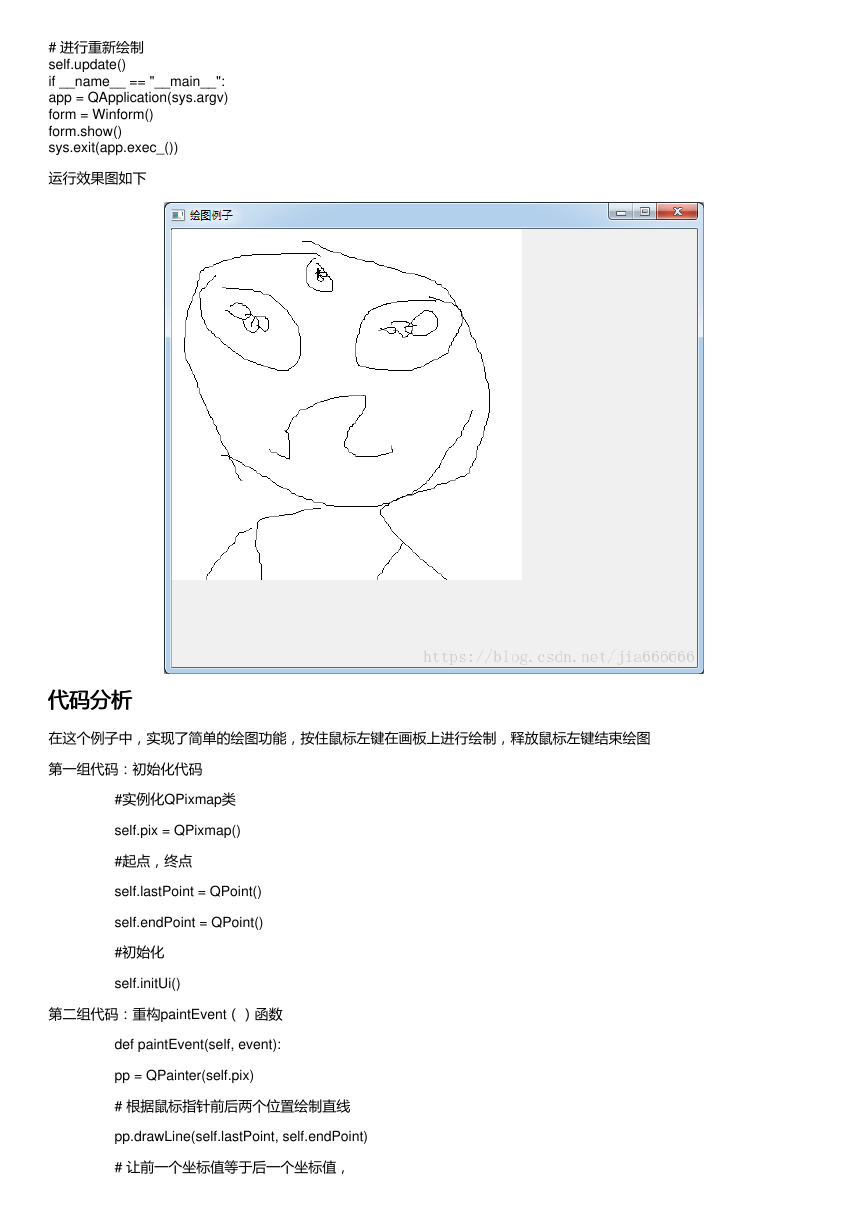
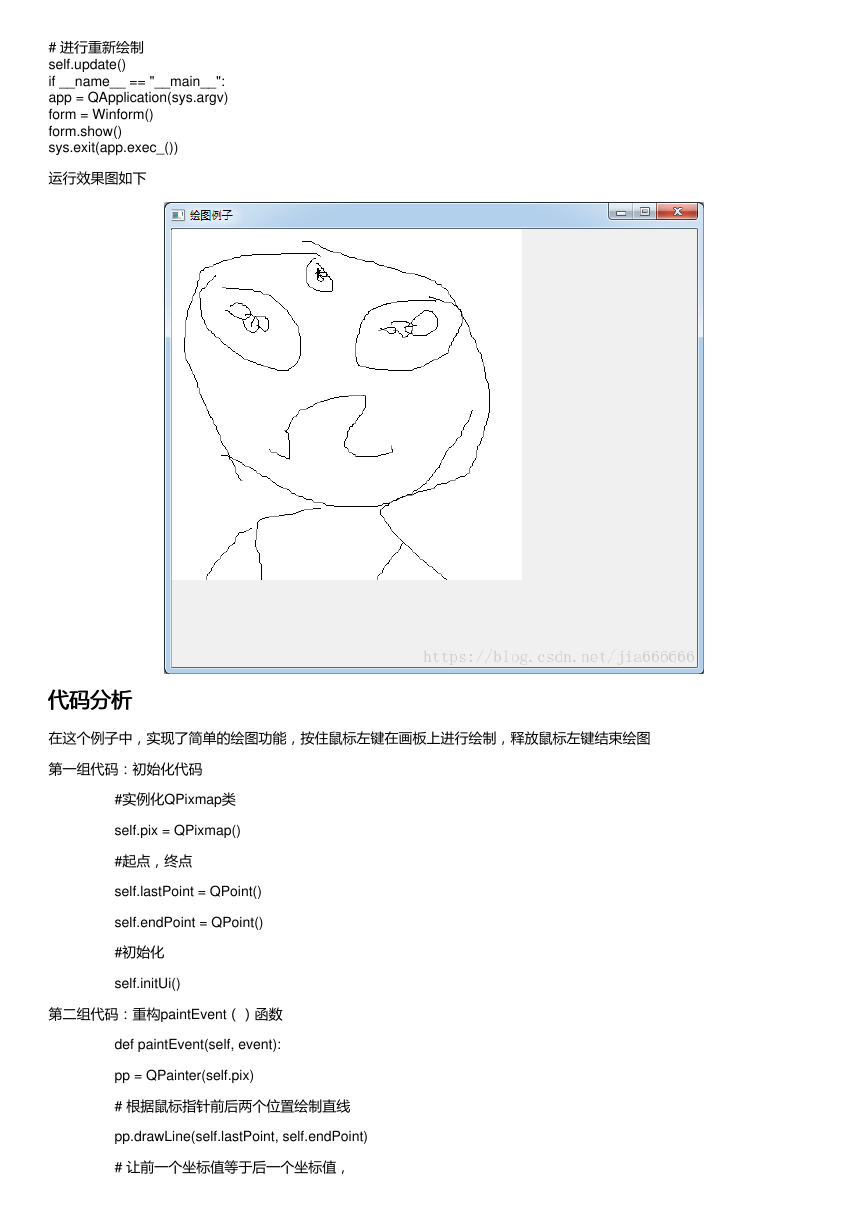
运行效果图如下
代码分析
代码分析
在这个例子中,实现了简单的绘图功能,按住鼠标左键在画板上进行绘制,释放鼠标左键结束绘图
第一组代码:初始化代码
#实例化QPixmap类
self.pix = QPixmap()
#起点,终点
self.lastPoint = QPoint()
self.endPoint = QPoint()
#初始化
self.initUi()
第二组代码:重构paintEvent()函数
def paintEvent(self, event):
pp = QPainter(self.pix)
# 根据鼠标指针前后两个位置绘制直线
pp.drawLine(self.lastPoint, self.endPoint)
# 让前一个坐标值等于后一个坐标值,
�
# 这样就能实现画出连续的线
self.lastPoint = self.endPoint
painter = QPainter(self)
#绘制画布到窗口指定位置处
painter.drawPixmap(0, 0, self.pix)
第三组代码:重构mousePressEvent()函数,使用两个点来绘制线条,这两个点从下面的鼠标事件中获取
def mousePressEvent(self, event):
# 鼠标左键按下
if event.button() == Qt.LeftButton:
self.lastPoint = event.pos()
self.endPoint = self.lastPoint
第四组代码:重构mouseMoveEvent()函数,当鼠标左键把按下时获得开始点,每次绘制,都让结束点和开始点重合,这样
确保这两个点的值都是预期值
def mouseMoveEvent(self, event):
# 鼠标左键按下的同时移动鼠标
if event.buttons() and Qt.LeftButton:
self.endPoint = event.pos()
# 进行重新绘制
self.update()
第五组代码:重构mouseReleaseEvent()函数,当鼠标指针移动时获得结束点,并更新绘制,注意,这里的button()函数
可以获取在鼠标指针移动过程中按下的所有按键,然后用Qt.LeftButton来判断是否按下了左键,在mouseMoveEvent()中必
须使用该函数来判断按下的鼠标按键,最后调用update()函数,会执行paintEvent()函数进行重新绘制
def mouseReleaseEvent(self, event):
# 鼠标左键释放
if event.button() == Qt.LeftButton:
self.endPoint = event.pos()
# 进行重新绘制
self.update()
当释放鼠标时,也会进行绘制,现在运行程序,按下鼠标左键在白色画布上进行绘制,实现了简单的涂鸦板功能
本文介绍了PyQt5利用QPixmap,QImage,QPicture,QBitmap实现简单画板的实例,更多关于PyQt5图形图像知识请查看下
面的相关链接
�






 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc