微信小程序实现获取用户信息并存入数据库操作示例
微信小程序实现获取用户信息并存入数据库操作示例
主要介绍了微信小程序实现获取用户信息并存入数据库操作,涉及微信小程序wx.request后台数据交互及php数据
存储相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现获取用户信息并存入数据库操作。分享给大家供大家参考,具体如下:
微信小程序获取用户信息简单,但是在存入自己服务器数据库的过程中研究了一天多的时间,并且网上搜索不到该资源,故发
出来供大家参考。
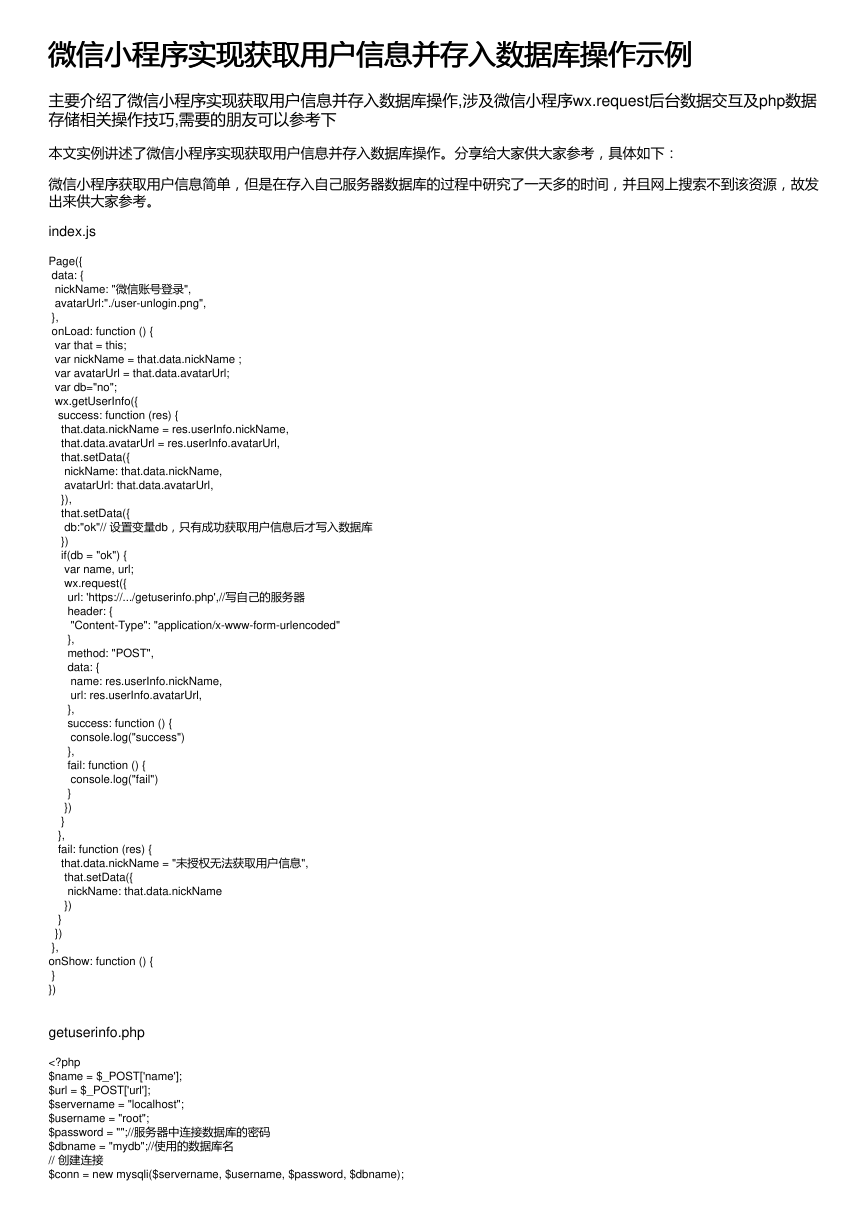
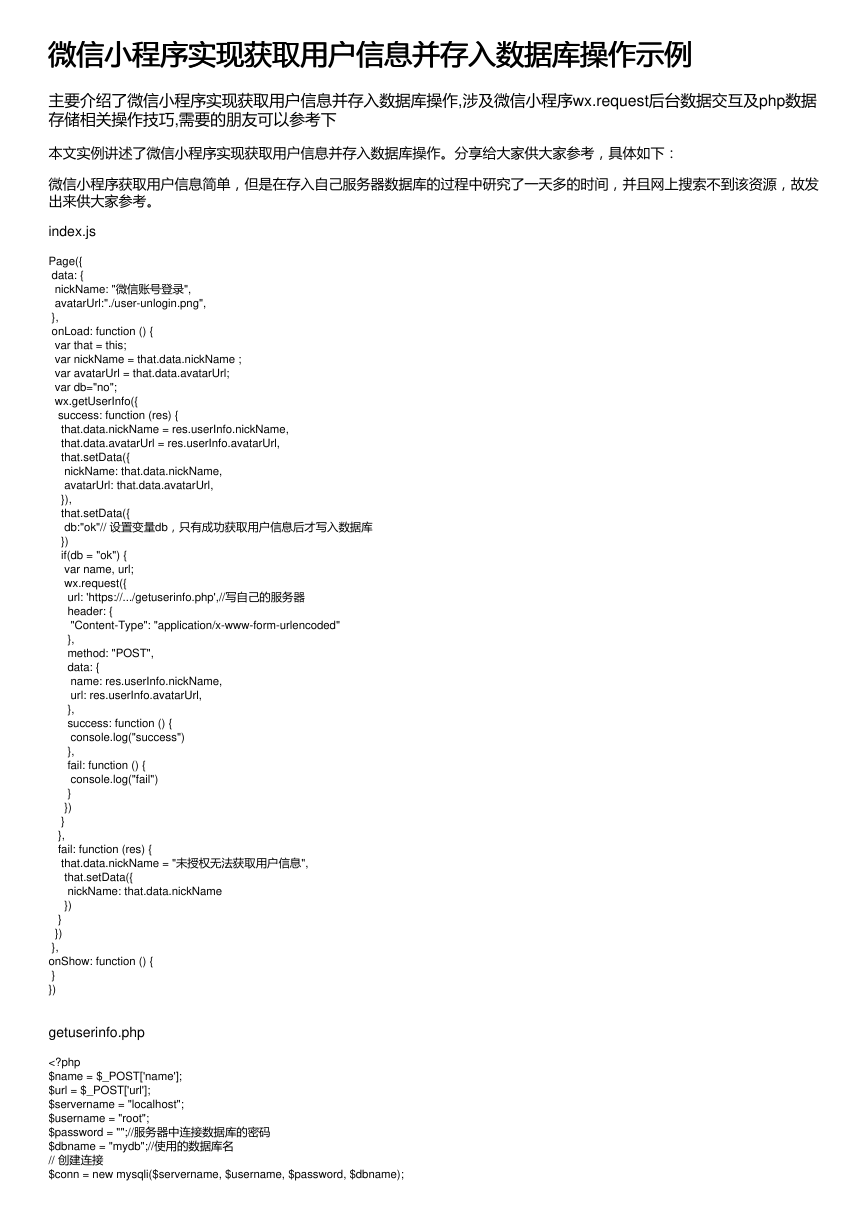
index.js
Page({
data: {
nickName: "微信账号登录",
avatarUrl:"./user-unlogin.png",
},
onLoad: function () {
var that = this;
var nickName = that.data.nickName ;
var avatarUrl = that.data.avatarUrl;
var db="no";
wx.getUserInfo({
success: function (res) {
that.data.nickName = res.userInfo.nickName,
that.data.avatarUrl = res.userInfo.avatarUrl,
that.setData({
nickName: that.data.nickName,
avatarUrl: that.data.avatarUrl,
}),
that.setData({
db:"ok"// 设置变量db,只有成功获取用户信息后才写入数据库
})
if(db = "ok") {
var name, url;
wx.request({
url: 'https://.../getuserinfo.php',//写自己的服务器
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: "POST",
data: {
name: res.userInfo.nickName,
url: res.userInfo.avatarUrl,
},
success: function () {
console.log("success")
},
fail: function () {
console.log("fail")
}
})
}
},
fail: function (res) {
that.data.nickName = "未授权无法获取用户信息",
that.setData({
nickName: that.data.nickName
})
}
})
},
onShow: function () {
}
})
getuserinfo.php
// 检测连接
if ($conn->connect_error) {
die("connect server fail: " . $conn->connect_error);
}
$sql = "INSERT INTO userinfo
VALUES ('$name', '$url')";
if ($conn->query($sql) === TRUE) {
echo "insert success";
} else {
echo "Error: " . $sql . "
" . $conn->error;
}
$conn->close();
?>
测试通过,在服务器中查询有用户信息
希望本文所述对大家微信小程序开发有所帮助。
�




 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc