iOS实现侧拉栏抽屉效果
实现侧拉栏抽屉效果
本文实例介绍了iOS实现侧拉栏抽屉效果的相关代码,分享给大家供大家参考,具体内容如下
需要导入第三方的类库如下:
抽屉效果所需第三方类库下载下载
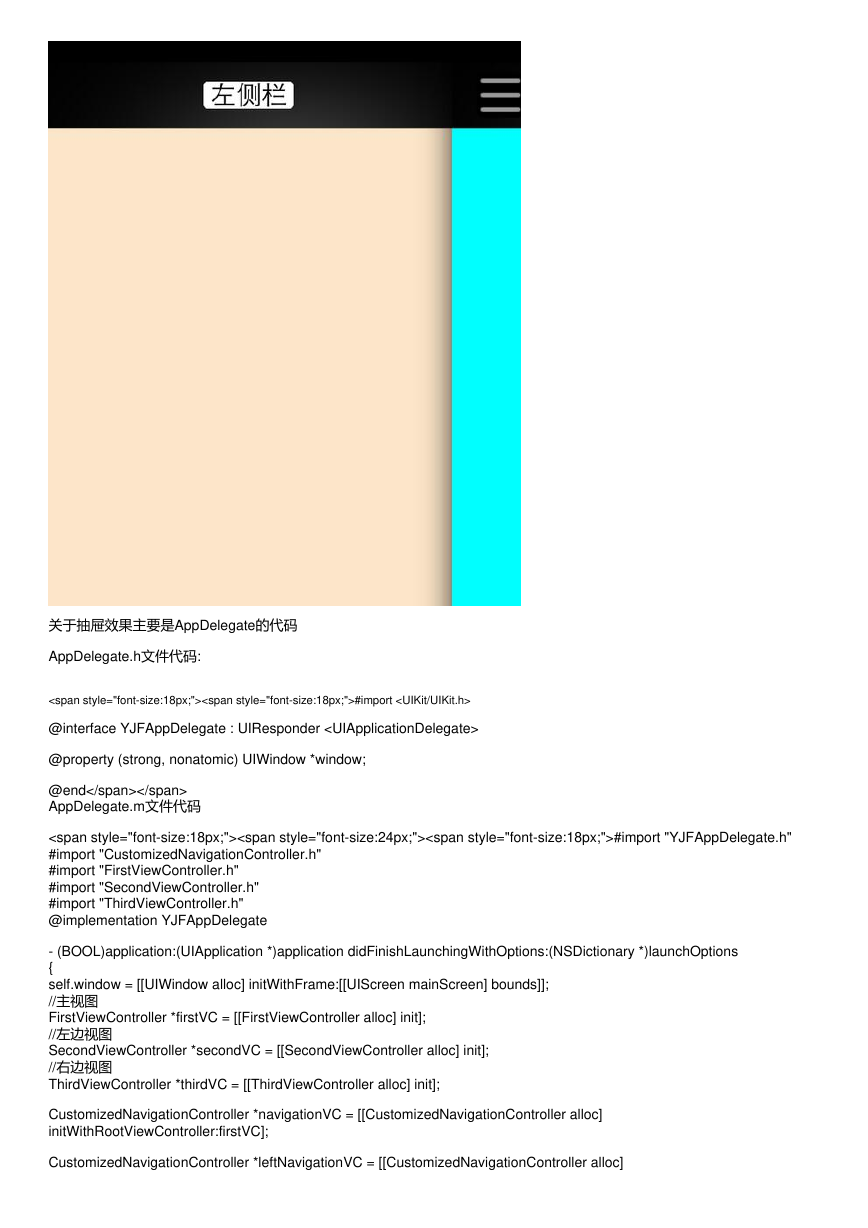
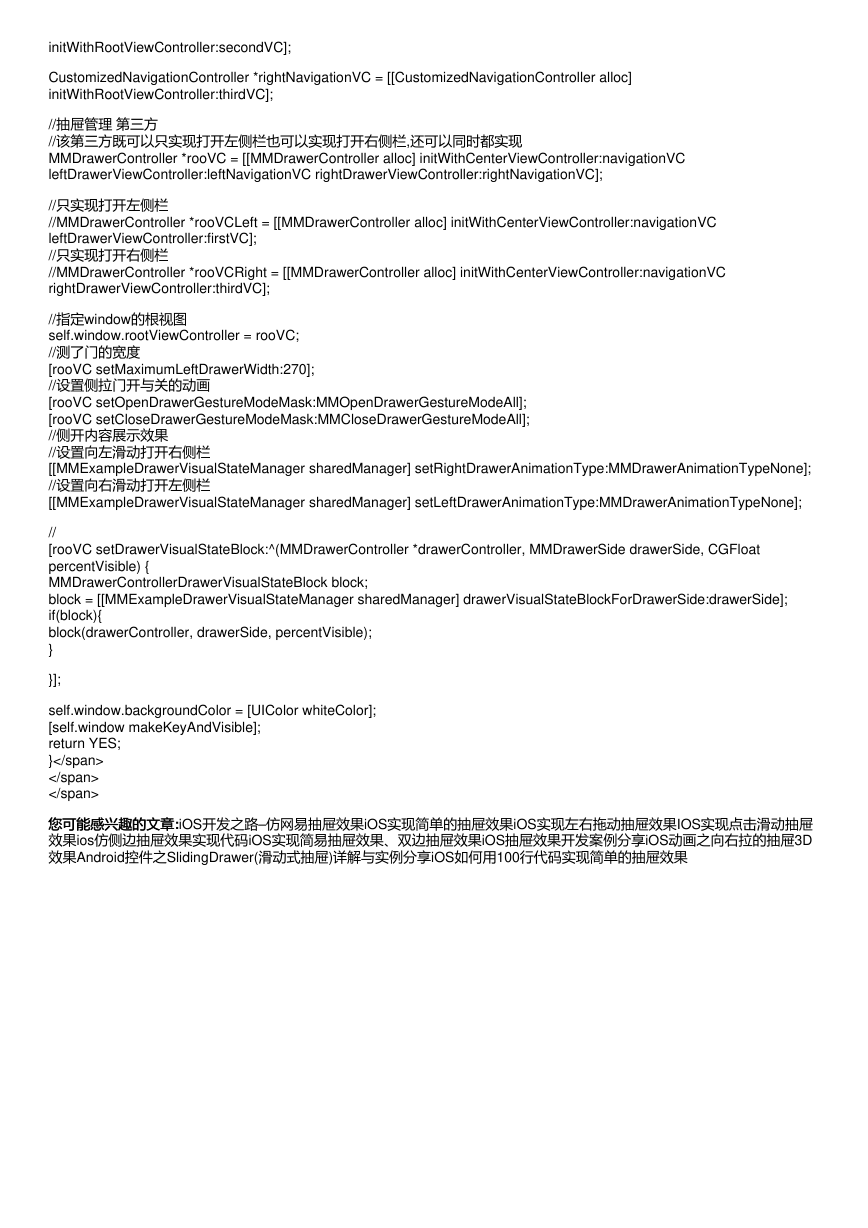
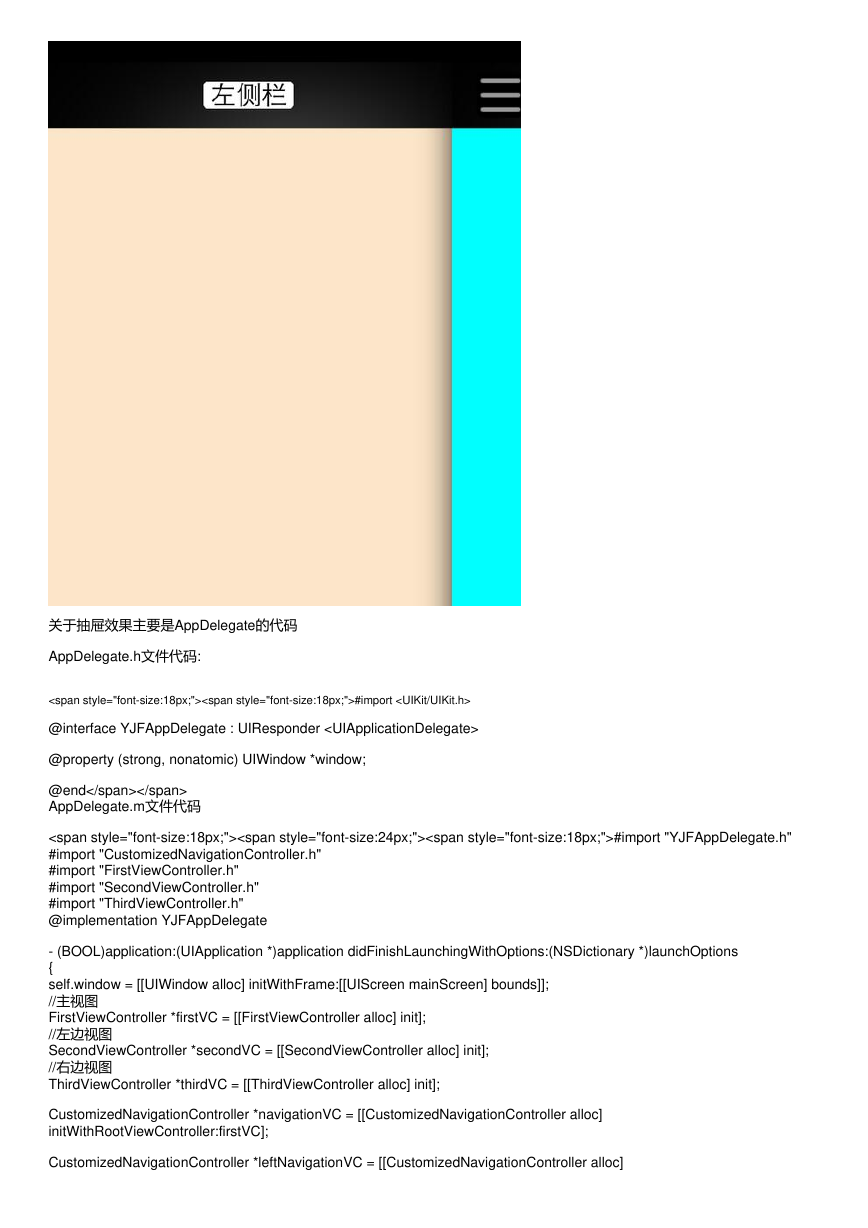
效果:既可以两侧都实现抽屉效果也可只实现左侧栏或者右侧栏的抽屉效果
�
关于抽屉效果主要是AppDelegate的代码
AppDelegate.h文件代码:
#import
@interface YJFAppDelegate : UIResponder
@property (strong, nonatomic) UIWindow *window;
@end
AppDelegate.m文件代码
#import "YJFAppDelegate.h"
#import "CustomizedNavigationController.h"
#import "FirstViewController.h"
#import "SecondViewController.h"
#import "ThirdViewController.h"
@implementation YJFAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
//主视图
FirstViewController *firstVC = [[FirstViewController alloc] init];
//左边视图
SecondViewController *secondVC = [[SecondViewController alloc] init];
//右边视图
ThirdViewController *thirdVC = [[ThirdViewController alloc] init];
CustomizedNavigationController *navigationVC = [[CustomizedNavigationController alloc]
initWithRootViewController:firstVC];
CustomizedNavigationController *leftNavigationVC = [[CustomizedNavigationController alloc]
�
initWithRootViewController:secondVC];
CustomizedNavigationController *rightNavigationVC = [[CustomizedNavigationController alloc]
initWithRootViewController:thirdVC];
//抽屉管理 第三方
//该第三方既可以只实现打开左侧栏也可以实现打开右侧栏,还可以同时都实现
MMDrawerController *rooVC = [[MMDrawerController alloc] initWithCenterViewController:navigationVC
leftDrawerViewController:leftNavigationVC rightDrawerViewController:rightNavigationVC];
//只实现打开左侧栏
//MMDrawerController *rooVCLeft = [[MMDrawerController alloc] initWithCenterViewController:navigationVC
leftDrawerViewController:firstVC];
//只实现打开右侧栏
//MMDrawerController *rooVCRight = [[MMDrawerController alloc] initWithCenterViewController:navigationVC
rightDrawerViewController:thirdVC];
//指定window的根视图
self.window.rootViewController = rooVC;
//测了门的宽度
[rooVC setMaximumLeftDrawerWidth:270];
//设置侧拉门开与关的动画
[rooVC setOpenDrawerGestureModeMask:MMOpenDrawerGestureModeAll];
[rooVC setCloseDrawerGestureModeMask:MMCloseDrawerGestureModeAll];
//侧开内容展示效果
//设置向左滑动打开右侧栏
[[MMExampleDrawerVisualStateManager sharedManager] setRightDrawerAnimationType:MMDrawerAnimationTypeNone];
//设置向右滑动打开左侧栏
[[MMExampleDrawerVisualStateManager sharedManager] setLeftDrawerAnimationType:MMDrawerAnimationTypeNone];
//
[rooVC setDrawerVisualStateBlock:^(MMDrawerController *drawerController, MMDrawerSide drawerSide, CGFloat
percentVisible) {
MMDrawerControllerDrawerVisualStateBlock block;
block = [[MMExampleDrawerVisualStateManager sharedManager] drawerVisualStateBlockForDrawerSide:drawerSide];
if(block){
block(drawerController, drawerSide, percentVisible);
}
}];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
您可能感兴趣的文章:iOS开发之路–仿网易抽屉效果iOS实现简单的抽屉效果iOS实现左右拖动抽屉效果IOS实现点击滑动抽屉
您可能感兴趣的文章
效果ios仿侧边抽屉效果实现代码iOS实现简易抽屉效果、双边抽屉效果iOS抽屉效果开发案例分享iOS动画之向右拉的抽屉3D
效果Android控件之SlidingDrawer(滑动式抽屉)详解与实例分享iOS如何用100行代码实现简单的抽屉效果
�






 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc