微信小程序实现pdf、、word等格式文件上传的方法
微信小程序实现
等格式文件上传的方法
主要介绍了微信小程序实现pdf,word等格式文件上传的方法,本文通过实例代码给大家介绍的非常详细,具有一
定的参考借鉴价值,需要的朋友可以参考下
目前微信只支持从聊天记录里面获取文件
一一.前言前言
目前微信提供了一个接口 wx.chooseMessageFile 它能让用户从聊天记录里面选择一个或者多个文件,然后返回它的一些信息,列
入文件的path地址,文件名,文件的大小等.
获取这些信息再结合微信的上传接口wx.uploadFile,即可实现文件上传.
二二.具体实现
具体实现
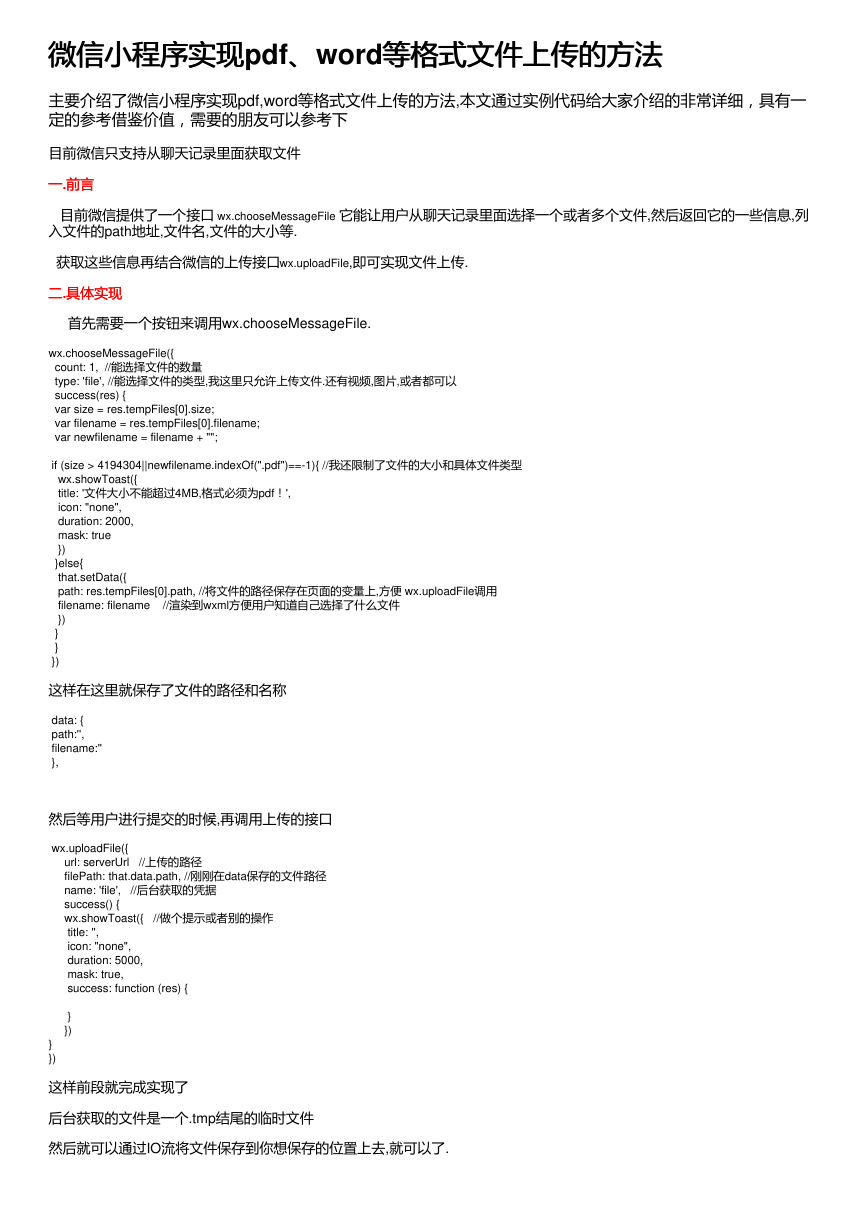
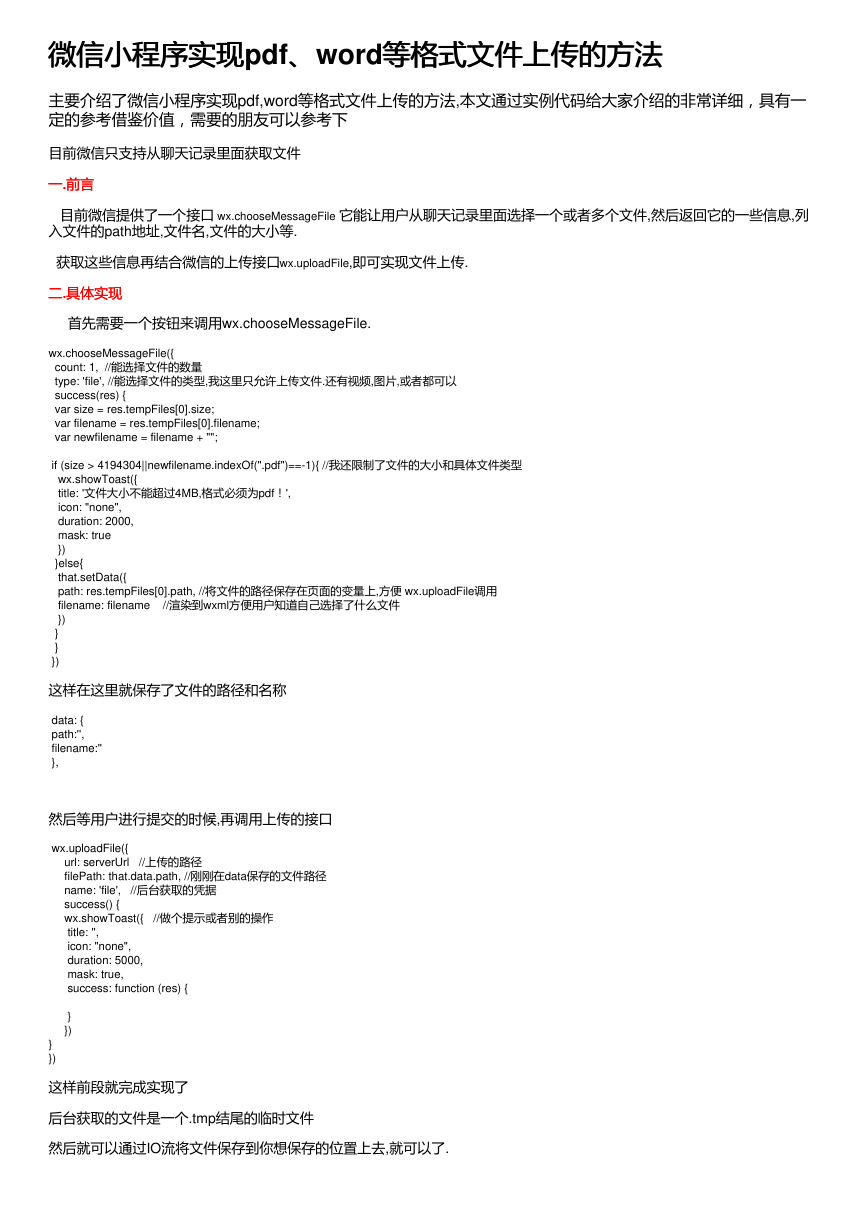
首先需要一个按钮来调用wx.chooseMessageFile.
wx.chooseMessageFile({
count: 1, //能选择文件的数量
type: 'file', //能选择文件的类型,我这里只允许上传文件.还有视频,图片,或者都可以
success(res) {
var size = res.tempFiles[0].size;
var filename = res.tempFiles[0].filename;
var newfilename = filename + "";
if (size > 4194304||newfilename.indexOf(".pdf")==-1){ //我还限制了文件的大小和具体文件类型
wx.showToast({
title: '文件大小不能超过4MB,格式必须为pdf!',
icon: "none",
duration: 2000,
mask: true
})
}else{
that.setData({
path: res.tempFiles[0].path, //将文件的路径保存在页面的变量上,方便 wx.uploadFile调用
filename: filename //渲染到wxml方便用户知道自己选择了什么文件
})
}
}
})
这样在这里就保存了文件的路径和名称
data: {
path:'',
filename:''
},
然后等用户进行提交的时候,再调用上传的接口
wx.uploadFile({
url: serverUrl //上传的路径
filePath: that.data.path, //刚刚在data保存的文件路径
name: 'file', //后台获取的凭据
success() {
wx.showToast({ //做个提示或者别的操作
title: '',
icon: "none",
duration: 5000,
mask: true,
success: function (res) {
}
})
}
})
这样前段就完成实现了
后台获取的文件是一个.tmp结尾的临时文件
然后就可以通过IO流将文件保存到你想保存的位置上去,就可以了.
�
总结总结
以上所述是小编给大家介绍的微信小程序实现pdf、word等格式文件上传的方法,希望对大家有所帮助,如果大家有任何疑问请
给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
�




 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc