武汉工程大学
课 程 设 计
课题名称 数据库课程设计
学生学院
电气信息学院
专业班级 电子信息工程 01
学
号 1120070107
学生姓名__ 李豪申_______
指导教师__ 曹新莉 ________
2014 年 6 月 23 日
1
�
摘要
本课程设计是数据库课程的实践环节,要求利用 Dreamweaver 8 设计一个简单的网站。
我们小组由魏文静、张梦和我三人组成,在该次课程设计中我们做了一个名为“田园居”
的农家乐宣传网站,该网站主要包括了:首页的宣传部分、注册与登录系统、管理系统。在
首页的宣传部分给出了农庄主的联系方式和该庄的二维码图片,并可以轻易链接到行车路线、
活动与菜单查询等重要信息;在注册与登录系统中又分出了顾客、员工与管理员三种身份登
录,并设计了顾客在密码遗失时可以找回的机制;在管理系统中,使得农庄主在登录后可以
更改员工、菜单等常变动的信息,同时可以看到顾客留下的建议。每一部分都设计了非常友
好的交互界面,使得不管是顾客、员工,还是农庄主都可以轻易的完成自己想要达到的操作!
在设计中,与数据库的连接是必不可少的,大量的信息需要保存到数据库中。这样就使
得我们通过对整个数据库系统有了一个清晰的了解。通过本次课程设计,我们更熟悉了 SQL
Server 软件和 Dreamweaver 8 软件的使用,同时设计出了一个非常不错的网站,达到了课程
设计的目的。
关键词:田园居 数据库 网站设计
Abstract
This course is the practice of database curriculum design, required to exploit
the Dreamweaver 8 design a simple site.
Our team is made up of wen-jing wei, Zhang Meng and I three people, in the course
design we made a website called "rural house" farmhouse, the website mainly includes:
propaganda part of the home page, registration and login system, management system.In
the publicity section of the home page gives the contact way of the planter and the
qr code image, and can be easily linked to the route query, activities and menus,
and other important information;In the registration and login system and identified
the three customers, employees and the administrator login, and designs the customer
can find when lost password mechanism;In the management system, make the farm master
after login you can change the staff, menus, etc often change information, at the
same time as you can see the customer's advice.Every part of the design very friendly
interactive interface, make customers, employees, or planter can easily finish you
want to achieve operation!
In design, the connection to the database is indispensable, large amount of
information needs to be saved in the database.This makes us through to the entire
database system have a clear understanding.Through the curriculum design, we are more
familiar with the SQL Server software and the use of Dreamweaver 8 software, at the
same time to design a very good website, achieve the goal of the course design.
2
�
Keywords: rural house , Database,
website design
目录
摘要…………………………………………………………………………………………2
1、课程设计题目和方案 ……………………………………………………….………3
1.1 题目名称………………………………………………………………………………3
1.2 设计方案简介…………………………………………………………………………3
2.3 设计设计内容…………………………………………………………………………3
2、设计过程…………………………………………………………………………………4
2.1 总原理图的绘制………………………………………………………………………5
2.1.1 建立新的 PCB 工程项目……………………………………….………… …5
2.1.2 建立总原理图……………………………………………………… …………6
2.1.3 总的电路方块电路图绘制…………………………………………………… 6
2.1.4 生成子原理图的与总图的连…….………………………………………… 7
2.2 原理图库及其封装库的设计…………………………………………………………7
2.2.1 绘制原理图库时 ………………………………………………………………7
2.2.2 绘制封装图库时……………………………………….………………………8
2.2.3 添加封装 ………………………………………………………………………9
2.3 子原理图的绘制 ………………………………………………………………………9
2.3.1 单片机及其主要扩展系统 ……………… ……………………………………9
2.3.2 小图 1--LED 及数码管显示系统………………………………………………10
2.3.3 小图 2—键盘矩阵电路系统 …………………….……………………………11
2.3.4 小图 3—串口电路……………………… ……….…………………………12
2.3.5 小图 4—蜂鸣器响应系统……………………….……………………………12
2.4 印刷电路板绘制……………………………………….……………………… ……13
2.4.1 新建 PCB 板…………………………………………………………………^13
2.4.2 加载网络表与元器件封装……………………………………………………14
2.4.3 元器件布局……………………………………………………………………14
2.4.4 布好后的 PCB 结果………………………………………………………………15
2.4.5 对电路板进行检查………………………………………………………………15
3、设计总结…………………………………………………………………………………16
3.1 设计经验………………………………………………….……………………………16
3.2、设计收获与体会………………………………………………………………………16
3
�
4、参考文献 ………………………………………………………………………………16
1、课程设计题目和方案
1.1 题目名称:
田园居——农家乐网站设计
1.2 设计方案简介:
本网站是一个农家乐的宣传网站,整个网站的设计分为三个部分:首页设计、注册与登
录系统、管理系统。三部分各有独自的作用但又相辅相成,结合起来使得整个网站显得非常
友好。
首页是整个网站的核心,是在百度搜索后首先展现在人们面前的部分,这一部分的设计
理念是要体现出网站的基本架构和农家乐的基本信息。第二部分注册与登录系统的设计需要
分出顾客、员工与管理员三种身份登录,并要设计顾客在密码遗失时可以找回的机制。而管
理系统的设计,要使得农庄主在登录后可以更改员工、菜单等常变动的信息,同时可以看到
顾客留下的建议。
每一部分的设计都要遵循界面友好的原则,使得不管是顾客、员工,还是农庄主都可以
轻易的完成自己想要达到的操作!
1.3 设计内容
①首页采用“层”的方法实现框架结构的设计
②首页设计,宣传图片、链接按钮、flash 动画的插入。
③数据库的建立,数据源的建立设计。
④链接后进入各登陆界面和管理界面的设计
⑤数据源在应用软件上的链接设计
⑥在 360 浏览器上检验设计结果
2、设计过程
2.1 首页的设计
首页是整个网站的核心,是在百度搜索后首先展现在人们面前的部分。对这一部分的设计
步骤如下所示。
2.1.1 在首页的布局
4
�
在页面中我们将农庄主的联系方式、该庄的二维码图片、Flash 动画放在左边,并在最上
面的横条上做了农庄简介、行车路线、休闲娱乐、菜单查询、登陆的按钮。效果图如下所示:
图 2.1-1 首页的整体效果图
2.1.2 链接的建立。
在上面的五个按钮下面,每个都有自己的链接,创作链接主要是想从首页跳转到详细介
绍的页面中去,例如按下菜单查询按钮会跳到如下所示的界面中去:
5
�
由上图可以看出进入菜单查询界面后,用户可以清晰的看到菜单的菜单号、菜名、菜价、
图 2.1-2 菜单界面图
类型,同时也可以看到一幅诱人的图片。
2.2 应用程序与数据源的连接
不管是后面的注册部分还是管理部分都用到了大量的数据,这些数据是通过应用程序与
数据库的连接后放在本机的数据库中的,所以在进行后面部分的操作之前需要先建立应用程
序与数据源的连接。
2.2.1 数据库的建立
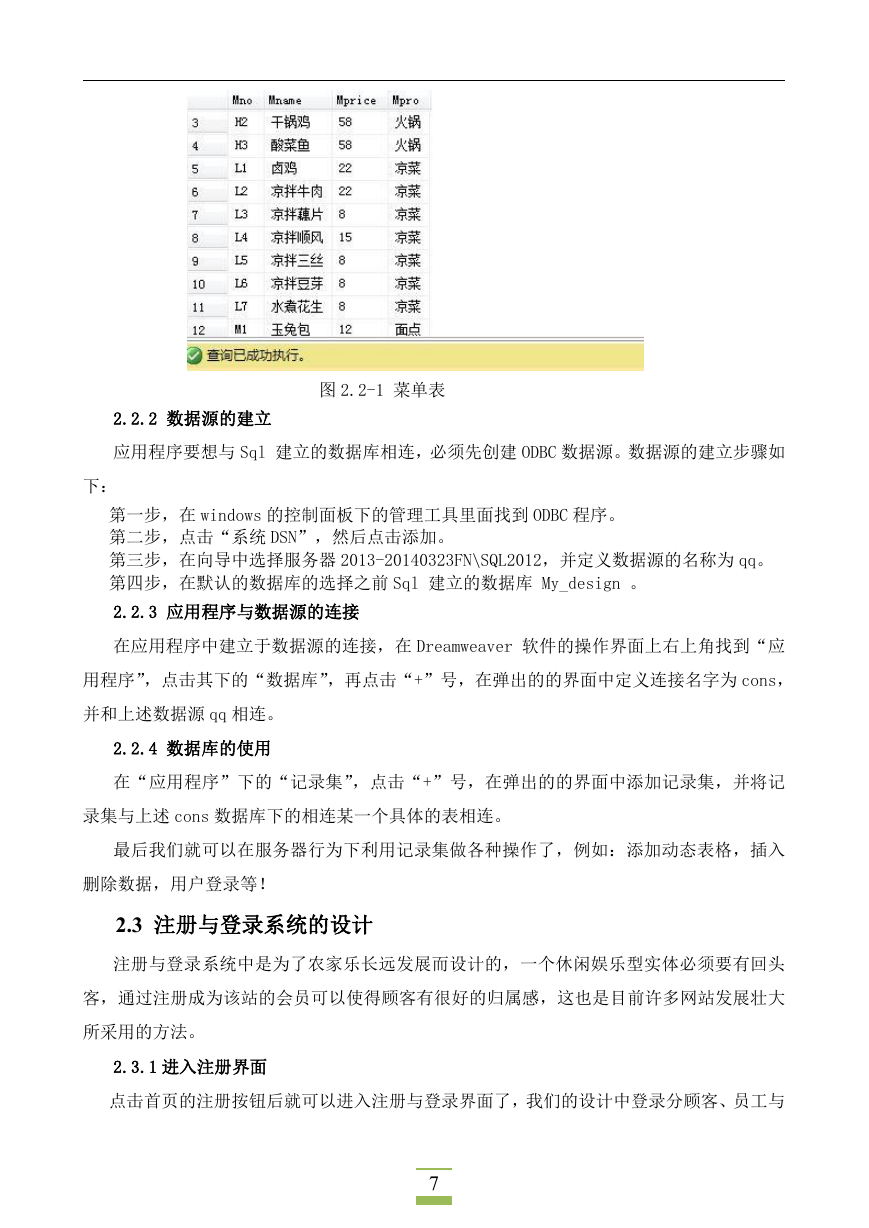
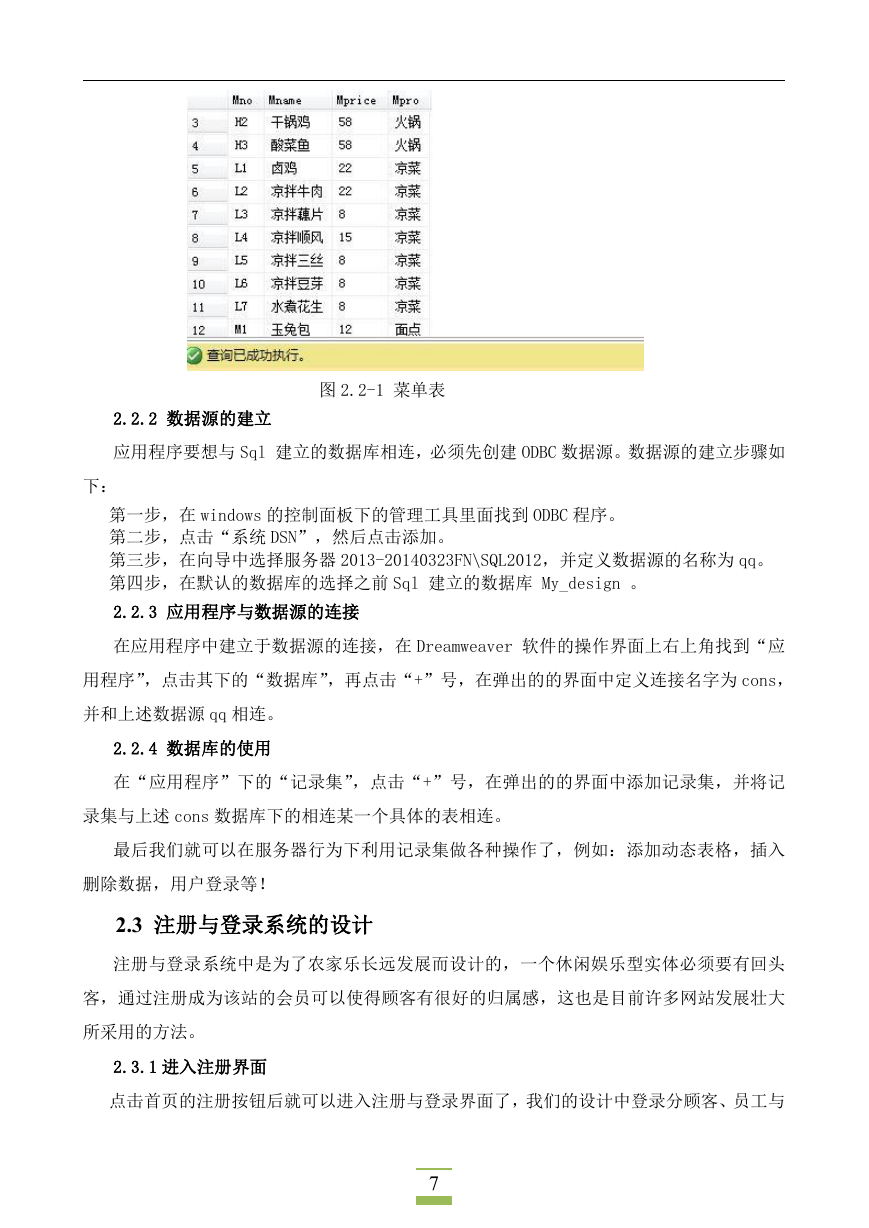
在 sql 2012 中建立数据库 My_design,并在数据库中建立四张表——菜单表、员工信息
表、用户信息表、留言表。例如菜单表如下所示:
6
�
2.2.2 数据源的建立
图 2.2-1 菜单表
应用程序要想与 Sql 建立的数据库相连,必须先创建 ODBC 数据源。数据源的建立步骤如
下:
第一步,在 windows 的控制面板下的管理工具里面找到 ODBC 程序。
第二步,点击“系统 DSN”,然后点击添加。
第三步,在向导中选择服务器 2013-20140323FN\SQL2012,并定义数据源的名称为 qq。
第四步,在默认的数据库的选择之前 Sql 建立的数据库 My_design 。
2.2.3 应用程序与数据源的连接
在应用程序中建立于数据源的连接,在 Dreamweaver 软件的操作界面上右上角找到“应
用程序”,点击其下的“数据库”,再点击“+”号,在弹出的的界面中定义连接名字为 cons,
并和上述数据源 qq 相连。
2.2.4 数据库的使用
在“应用程序”下的“记录集”,点击“+”号,在弹出的的界面中添加记录集,并将记
录集与上述 cons 数据库下的相连某一个具体的表相连。
最后我们就可以在服务器行为下利用记录集做各种操作了,例如:添加动态表格,插入
删除数据,用户登录等!
2.3 注册与登录系统的设计
注册与登录系统中是为了农家乐长远发展而设计的,一个休闲娱乐型实体必须要有回头
客,通过注册成为该站的会员可以使得顾客有很好的归属感,这也是目前许多网站发展壮大
所采用的方法。
2.3.1 进入注册界面
点击首页的注册按钮后就可以进入注册与登录界面了,我们的设计中登录分顾客、员工与
7
�
管理员三个身份。如下所示:
图 2.3-1 注册与登录界面
2.3.2 用户身份登录
点击“File-New-Library”创建封装库,点“PCB library”,然后对着工程点右键,在弹
出的界面中选“component wizard”。然后根据数据手册,选择封装类型及引脚个数,间距等
参数,进行封装库的绘制。
图 2.2-2 封装库的参数设置对话框
2.2.3 添加封装
在“SCH Library”中双击项目,在弹出的界面中选“Add”,在“Browse”中找到先前画
好的封装库。点击 OK。
2.3 子原理图的绘制
2.3.1 单片机及其主要扩展系统
从元件库中调出所需要的元器件,(如图 2.1-1 所示),然后修改属性,使其符合设计的
图 2.3-1 电源电路系统原理图
要求,在原理图上按顺序排列好,然后进行布线。
2.3.2 小图 1--LED 及数码管显示系统
图 2.3-2 LED 及数码管显示系统原理图
8
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc