动态网页设计与实践报告
1、实践内容简介
本节课的实验内容主要分为三个板块:HTML,CSS,JavaScript,其中,我对
HTML 技术的应用得到了熟练运用,并对其他动态网页设计方法进行了大致的了
解。HTML 是 Hypertext Markup Language 的英文缩写,即超文本标记语言。它
是一种标记语言而非编程语言,由浏览器解释支持。HTML 文件是一种文本文件,
可以用记事本打开,当然也可以用其他开发工具,比如 dream-weaver 和 VS 等等。
通过在文本中添加各种标签来告诉浏览器网页要显示的内容,以及以何种表现形
式显示。浏览器按照自上而下的顺序解读 HTML 文件,同时浏览器并不会因为 HTML
代码出现错误而停止解读。在课上操作上机的时候,老师教会了我们怎么用最简
单的 TXT 文件来设计自己想要设计的网页,并加入了多种元素。CSS 是一种用来
表现 HTML 文件样式的计算机语言。CSS 不仅可以静态地修饰网页,还可以配合
各种脚本语言动态地对网页各元素进行格式化。 而且 CSS 能够对网页中元素位
置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象
和模型样式编辑的能力。JavaScript 是我认为我所学的技术里面最高端的一种
技术。JavaScript 是一种基于对象和事件驱动具有安全性能的脚本语言,使用
JavaScript 可以轻松的实现与 HTML 的互操作,并且完成丰富的页面交互效果,
它是通过嵌入或调入在标准的 HTML 语言中实现的,它的出现弥补了 HTML 的缺陷,
是 java 与 HTML 折衷的选择。学习本课的目的就是能够建立起自己设计出来的页
面,经过几周的教学和自我实践摸索,我已经能创建专属于自己的 HTML 页面,
超额完成自己的目标。
2、背景
学习本门课程主要有三个原因:1.检验自己未来就业是否适合这方面职业。
鉴于自己对未来的职业生涯的规划更倾向于网页设计,这和自己所学的专业不是
十分有联系,所以我希望在学习的过程里思考自己未来是否适合从事这方面的工
作,为以后求职之路少走弯路做一定的尝试。2.在实践中查漏补缺。在学校学习
的网站建设知识可以补充自己对这方面知识的欠缺,并充分得到相应的运用。希
望可以藉由这次学习,好好巩固书面知识。在实际运用中通过发现问题,解决问
题对知识进行查漏补缺。3.升华自己,丰富自己。由于学校的生活、学习、工作
氛围,都不会像网页设计这样的自由,所以我更想学习这方面知识来充分展现自
己,丰富自己的大学技能,技多不压身。
1 / 5
�
3、实习过程
我的实习内容是用我最熟练的 HTML 方法,建立一个属于自己的网页,并加
入多种元素。保证网页代码中每一行代码没有错误,并都表现出来他所代表的内
容。
HTML 文本的构成由标志和属性两者组成的,“标志”说明元素的类型和性
质,“属性”则指明具体的参数。如 IMG 是一个图片的标志,它有一个(至少一
个)属性为 SRC,指明要显示的图片的位置。标志由尖括号< >包围,并且标志
一般都要配对:起始标志< >,结束标志最基本的一个 HTML 文本必须要包
括开始的,以及结尾的。一般的 HTML 文本由标志包围,其
中有两个区:区和区,其中区的内容不在网页中显示,而
区的内容则会显示在网页中。
另外 HTML 语音有属于自己的元素代码,例如:超级链接标志
,插入图片
标志![]() ,设置字体。这些都是在设计网页过程中需要用到的,所以需
要经常使用。下面就是我制作 HTML 网页的制作过程。
先新建一个文本文档的文件,可见其末尾后缀为.TXT,更改文件名之后,将
后缀保存为 .HTML 结尾的。这样就可以使用浏览器来打开制作的网页文件。
然后选择使用某种编辑器来打开它,如使用 Notepad++编辑器来编辑它。我
这里使用的就是最普通的文本文档编辑。
2 / 5
�
,设置字体。这些都是在设计网页过程中需要用到的,所以需
要经常使用。下面就是我制作 HTML 网页的制作过程。
先新建一个文本文档的文件,可见其末尾后缀为.TXT,更改文件名之后,将
后缀保存为 .HTML 结尾的。这样就可以使用浏览器来打开制作的网页文件。
然后选择使用某种编辑器来打开它,如使用 Notepad++编辑器来编辑它。我
这里使用的就是最普通的文本文档编辑。
2 / 5
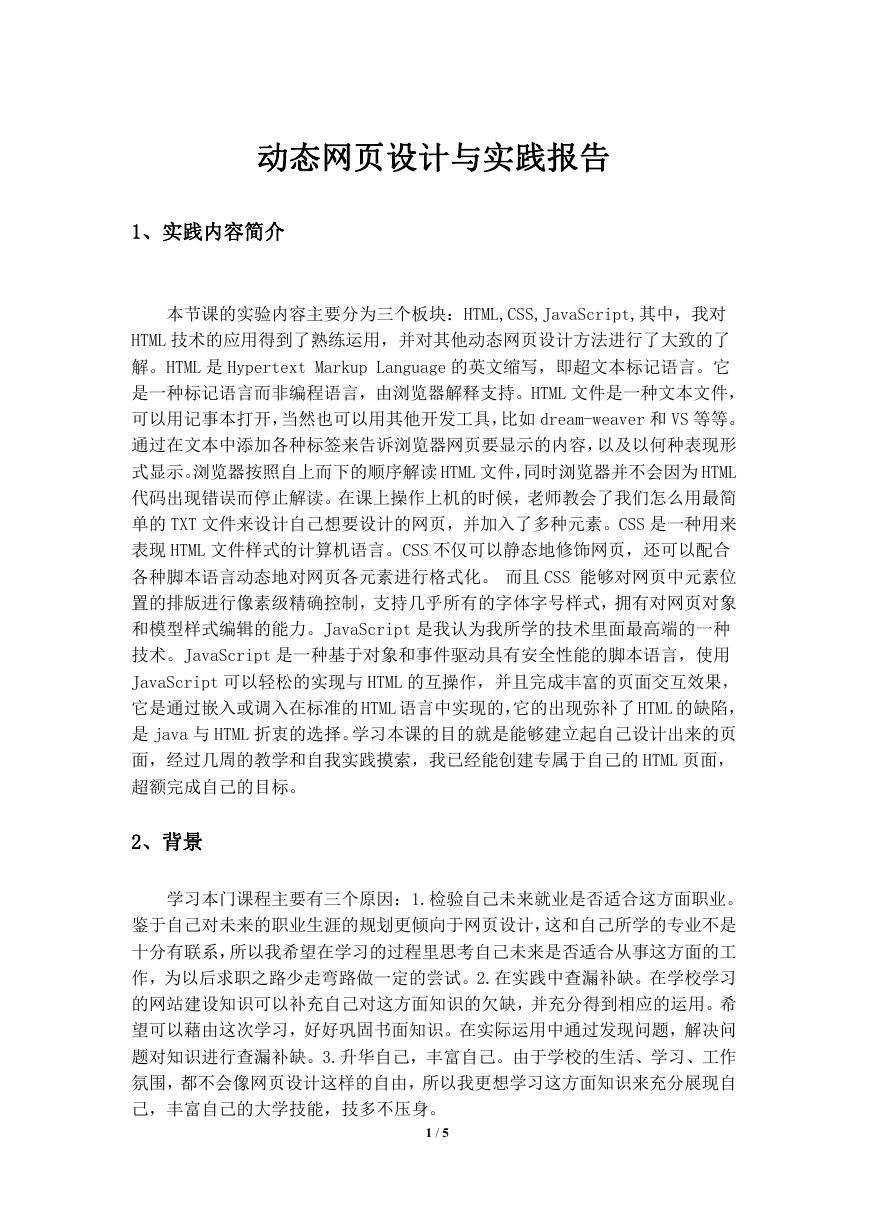
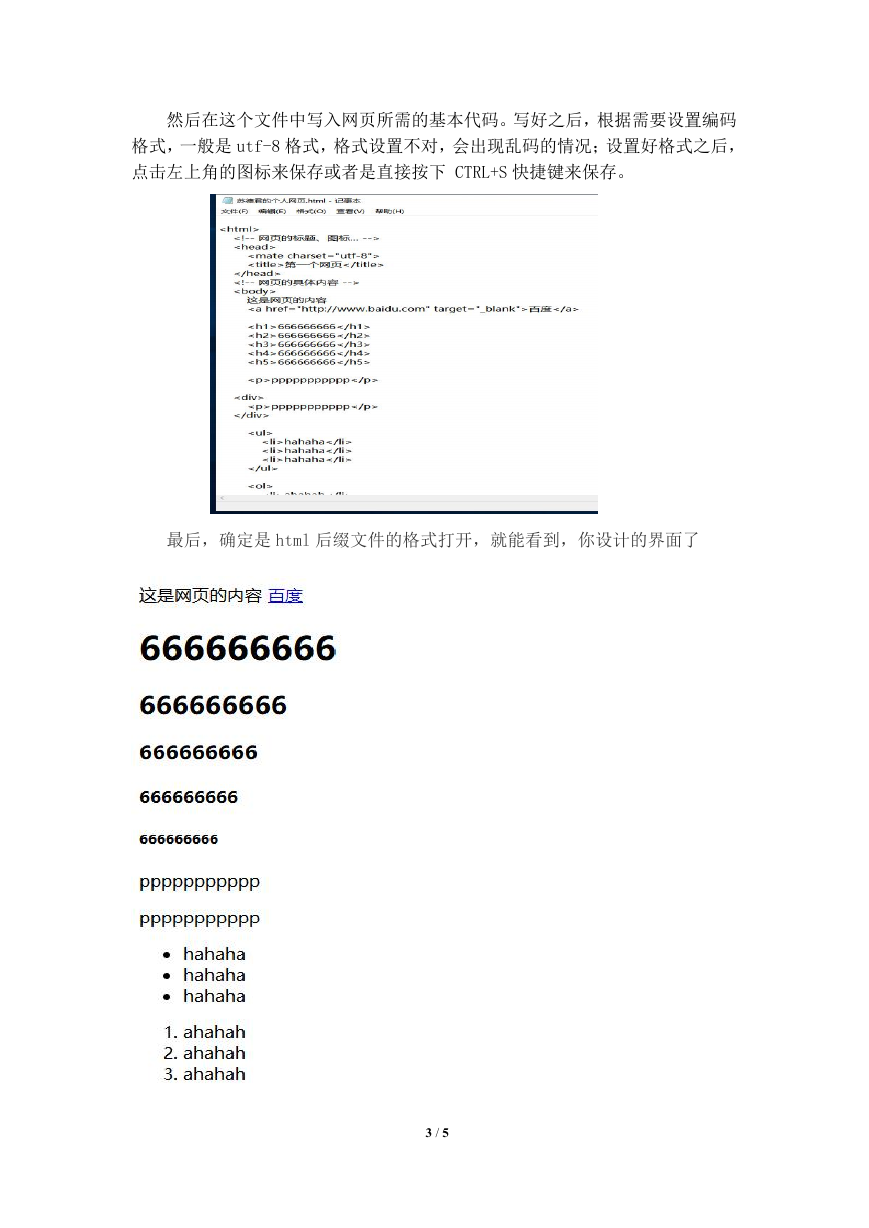
�然后在这个文件中写入网页所需的基本代码。写好之后,根据需要设置编码
格式,一般是 utf-8 格式,格式设置不对,会出现乱码的情况;设置好格式之后,
点击左上角的图标来保存或者是直接按下 CTRL+S 快捷键来保存。
最后,确定是 html 后缀文件的格式打开,就能看到,你设计的界面了
3 / 5
�
这只是简单的操作,并没有加进去我想要的元素设计。更改并修正代码就可
以得到想要的成果。
其实,这当中还是有许多的问题的,例如有许多想要设计的元素,不知道其
代码是什么。还有,如果在 HTML 静态页面出现中文乱码如何解决?其实大多数
出现乱码一般是因为编码方式的问题,先检查一下是 utf-8 还是 gbk,适当修改,
就可以打开了。
怎样可以不让版面随浏览器的窗口大小而变化?本来弄的是并排的,可是窗
口缩小后 变成垂直排布了,这种情况可以设置网页的固定宽度或最小宽度:
style="width:800px;" 或 style="min-width:800px;"。
怎样可以让英文的显示不是因为一个单词不够写而单纯拆行。可以加
style="word-break: break-all;"。
通过这次实习过程收获颇多。在科学技术日新月异的发展的今天,人类进入
了信息时代,随之而来的是越来越普遍的信息处理工作,计算机的应用在日渐广
泛与深入,社会对计算机的要求也在不断提高。对新一代的我们来说,熟练的掌
握计算机技术成为了我们成长成才的必然要求。通过学习动态网页的制作,掌握
了知识的同时对我们学习计算机的认识也在逐步加深。
眨眼这门课的学习就过了,在这一学期中学到了很多关于网页的知识及应
用,收获颇丰,虽然之前对于这些都有接触和了解,但通过学习才知道自己了解
的还是太少了,只有通过学习才能知道自己的不足,而通过这一学期计算机的学
习正好弥补了自己的不足。虽然还有很多地方掌握的不是很好,但以后我会通过
不断地练习去慢慢掌握。通过这一学期的学习,我通过结合自己本身有了几点体
会。
要多了解相关知识,读思考,多提问题,多问几个为什么,要学以致用,计
算机网络使学习、生活、工作的资源消耗大为降低。我们是新一代的人用的都是
4 / 5
�
高科技,也随着现在的社会日新月异,高科技的,需要老师掌握一定的计算机知
识,才能更好的帮助我们。
通过这段时间对 HTML 的集中学习,我学到了很多,目前已经仿制了两个网
页。当然在这个过程中我也遇到了很多问题,不过每一个问题的解决都是我的一
次小的进步! 我发现编程的学习就是练习的学习,练的多了,接触的多了,遇
到的问题就多了,同时解决的问题也就多了,那么你也就学通了。
4、总结与展望
如何快速轻松地写 HTML 代码呢?我现在好像找到了这神秘地方法:标签+
思维实验当然还有一个重点,那就是凡是涉及到特殊的地方,全部用 HTML 标签,
并熟练地记忆标签的属性即可。另外,学好 HTML 可以更有助的理解网页的构成
(图片、动画、声音是分离的)对于某些特殊的功能,需要直接修改 HTML 文本,
能够基本上手。对于一些批量性的工作,直接在 HTML 文本中修改比较容易实现。
在未来,我还会学习更多的计算机技术,例如 python ,c 语言,都是适合大学
生学习的计算机语言技术,PS 和视频剪辑也是不可或缺的技能,都是可以去尝
试和学习的。
学习程序是一件很枯燥的事情,整天坐在椅子上敲代码确实很累,但是这一
周我已经完美的坚持下来,我相信,剩下的时间我也可以做到,我一定可以一步
一步的去实现我的梦想!梦在远方,而我!正在路上!
5 / 5
�










 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc