编号:B080109002
用户界面设计实践
实践报告
姓
班
名
张煜
学
号
20124743
级 软工 1203 指 导 教 师
韩春燕
项 目 名 称
开 设 学 期
餐饮系统原型评估---首页、点菜页
2013-2014 第一学期
实 验 时 间
第 17 周
—
—
第 19 周
评 定 成 绩
评 定 人 签 字
评 定 日 期
东北大学软件学院
2013 年 12 月
�
用户界面设计实践(B080109002)
东北大学软件学院
一、成员组成
1、组长:张煜
2、成员:李朕名 殷雄
二、主要工作及任务
设计餐饮系统首页,点菜页界面背景,完成首页点菜键,加菜键,结账键及返
回键图标设计,对首页界面进行静态原型评估并做出多次修改。
三、UAR 报告(一)——静态原型评估
首页
Identifier
Name
Evidence
Explanation
Severity
Solution/
Trade-offs
ZY--problem01
图标与界面不配套
图标过于凌乱,放入背景图片中辨识度不高,与整个界面风格不协调
较为严重,使用这类图标会导致用户感觉过于凌乱,影响用户对该系统
的使用体验,该图标颜色与背景色过于接近,影响使用者辨识。
Relationships
对图标进行替换,使用以白色为主的简单图标来代替,提高图标辨识度,
增强用户体验
No relationships
1
�
东北大学软件学院
用户界面设计实践(B080109002)
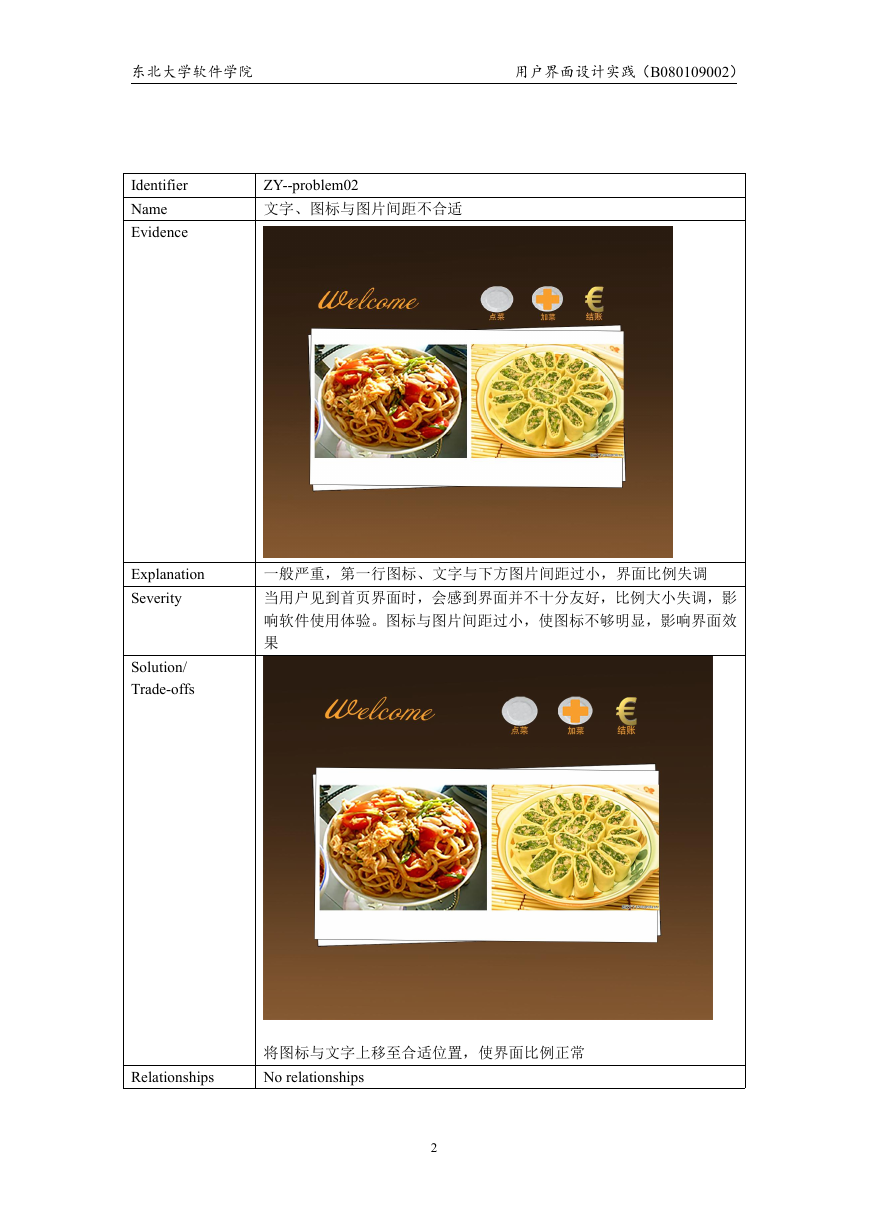
Identifier
Name
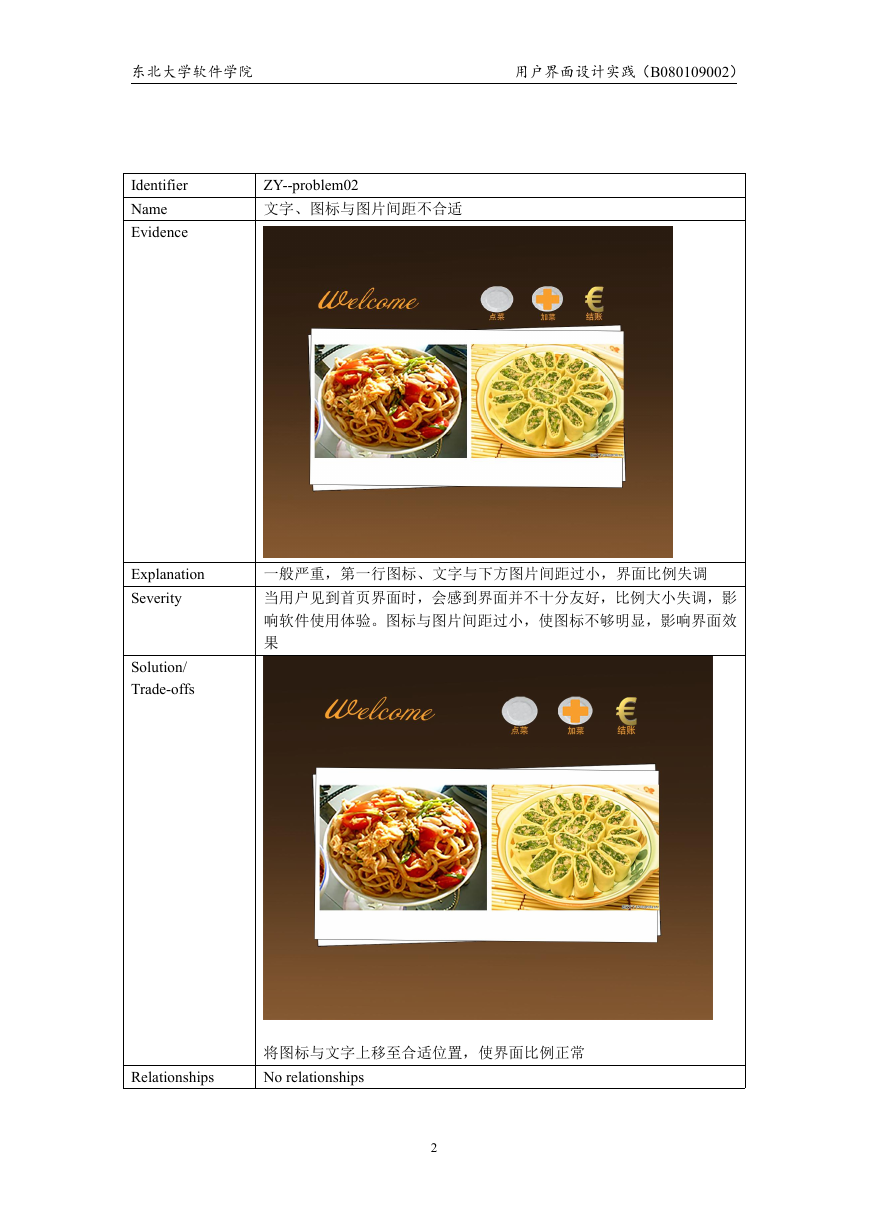
Evidence
ZY--problem02
文字、图标与图片间距不合适
一般严重,第一行图标、文字与下方图片间距过小,界面比例失调
当用户见到首页界面时,会感到界面并不十分友好,比例大小失调,影
响软件使用体验。图标与图片间距过小,使图标不够明显,影响界面效
果
Explanation
Severity
Solution/
Trade-offs
Relationships
将图标与文字上移至合适位置,使界面比例正常
No relationships
2
�
东北大学软件学院
用户界面设计实践(B080109002)
点菜页
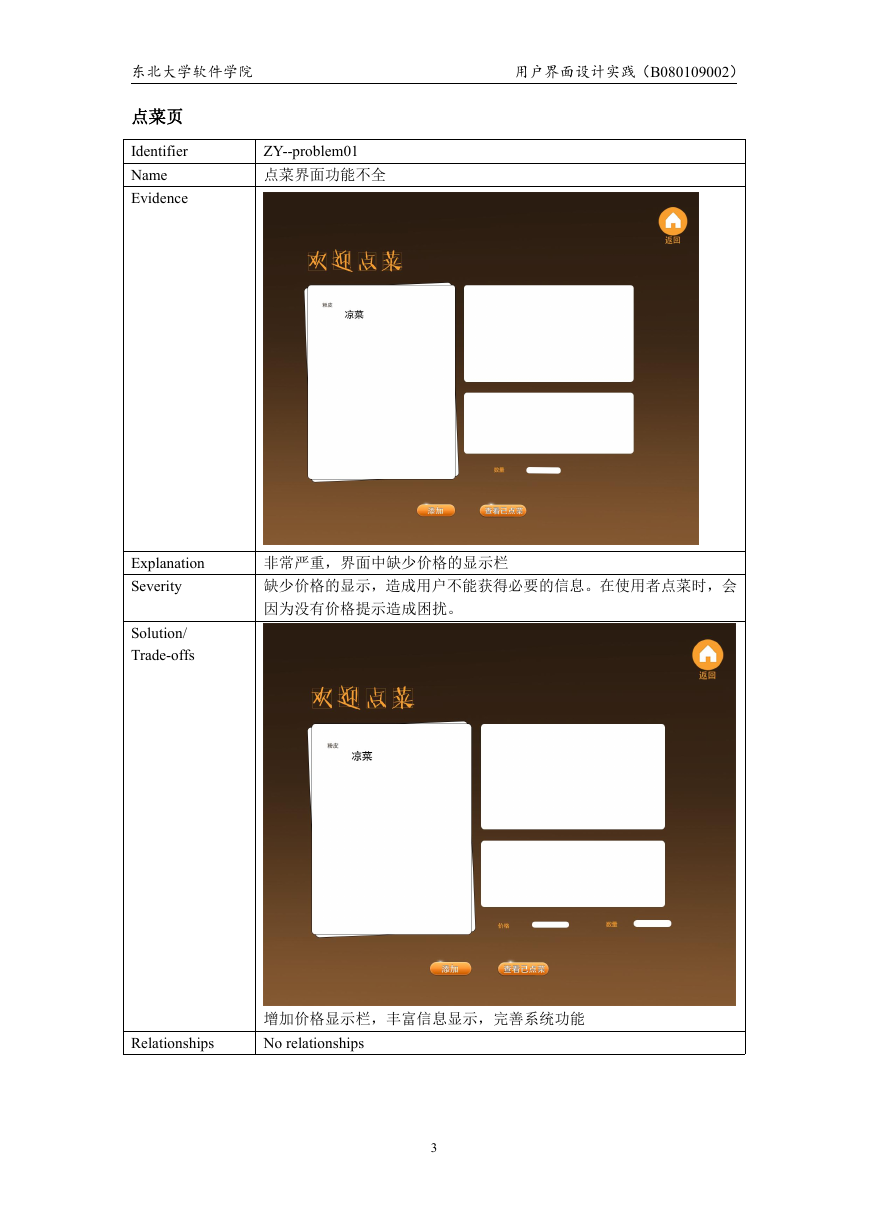
Identifier
Name
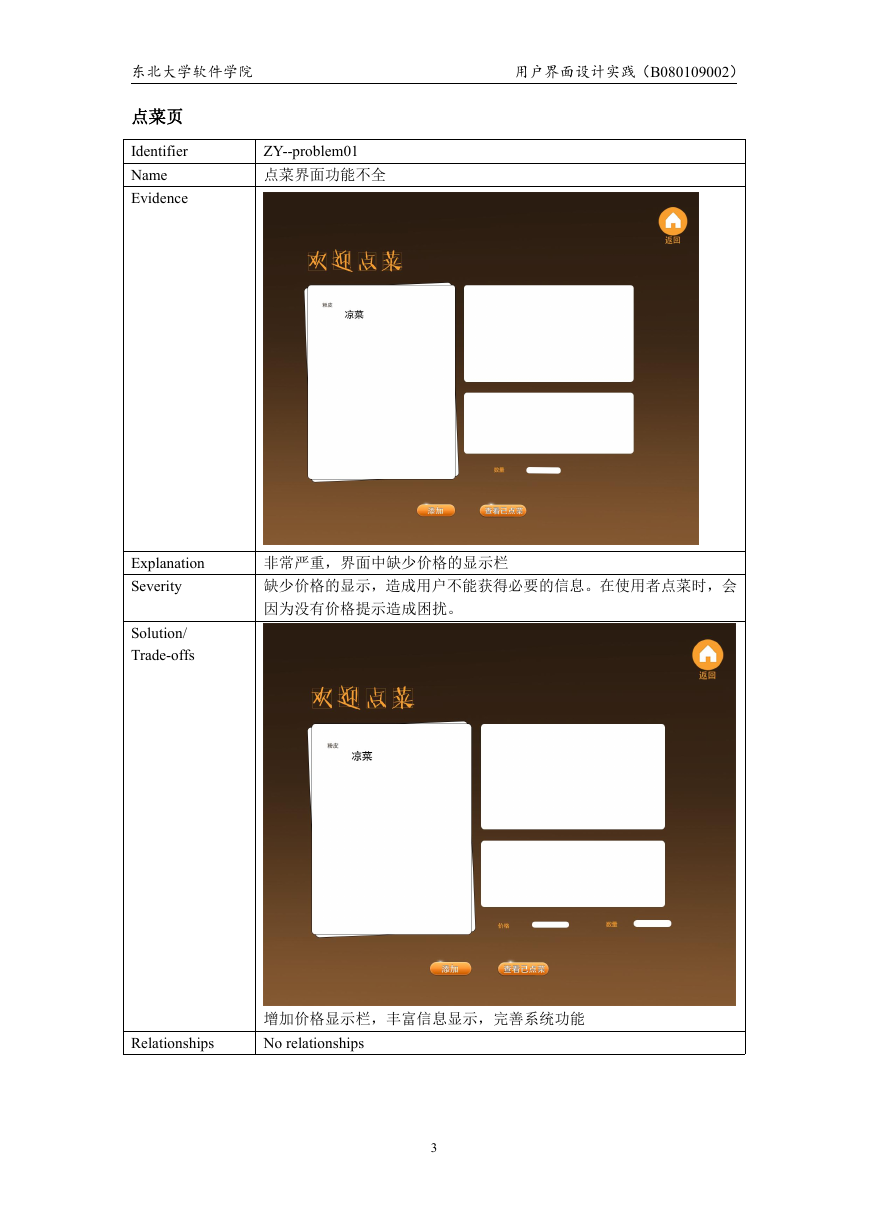
Evidence
ZY--problem01
点菜界面功能不全
非常严重,界面中缺少价格的显示栏
缺少价格的显示,造成用户不能获得必要的信息。在使用者点菜时,会
因为没有价格提示造成困扰。
Explanation
Severity
Solution/
Trade-offs
Relationships
增加价格显示栏,丰富信息显示,完善系统功能
No relationships
3
�
东北大学软件学院
用户界面设计实践(B080109002)
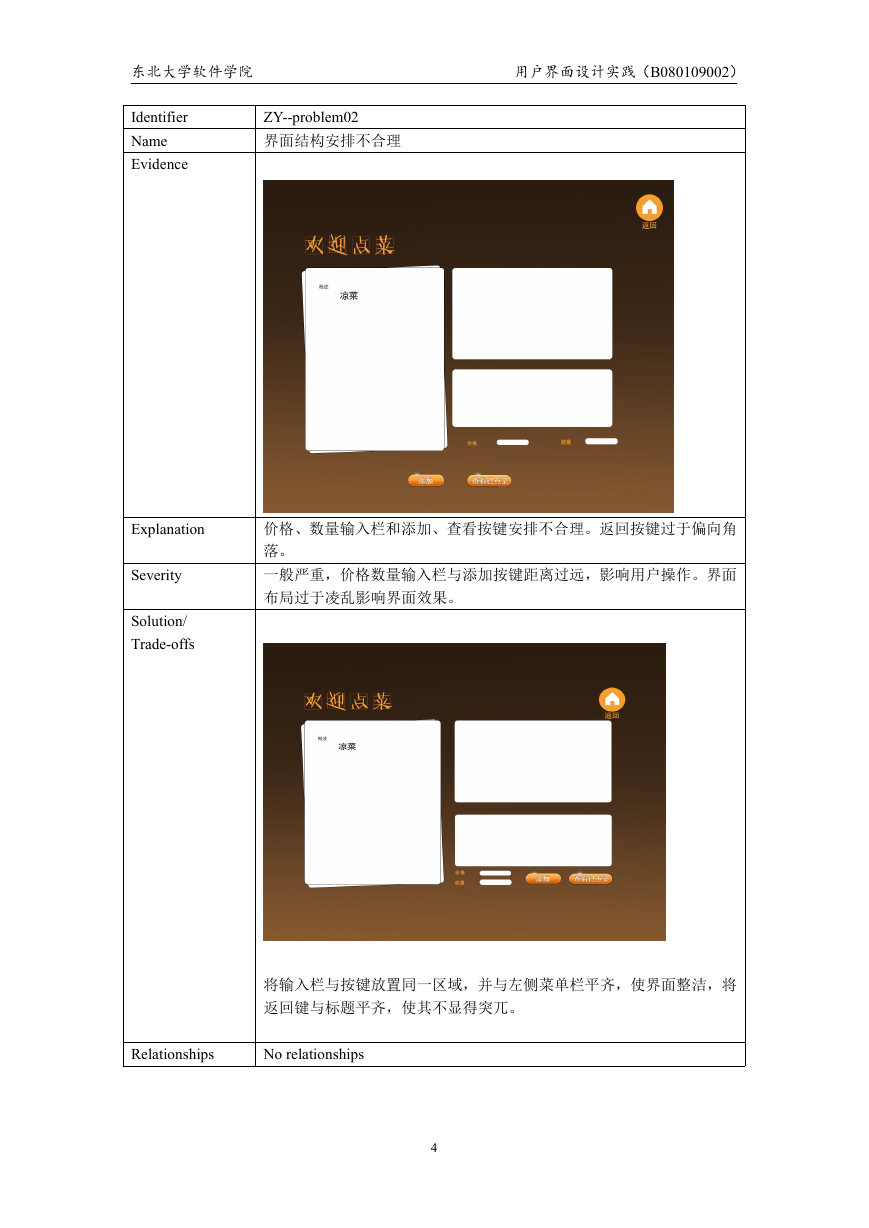
Identifier
Name
Evidence
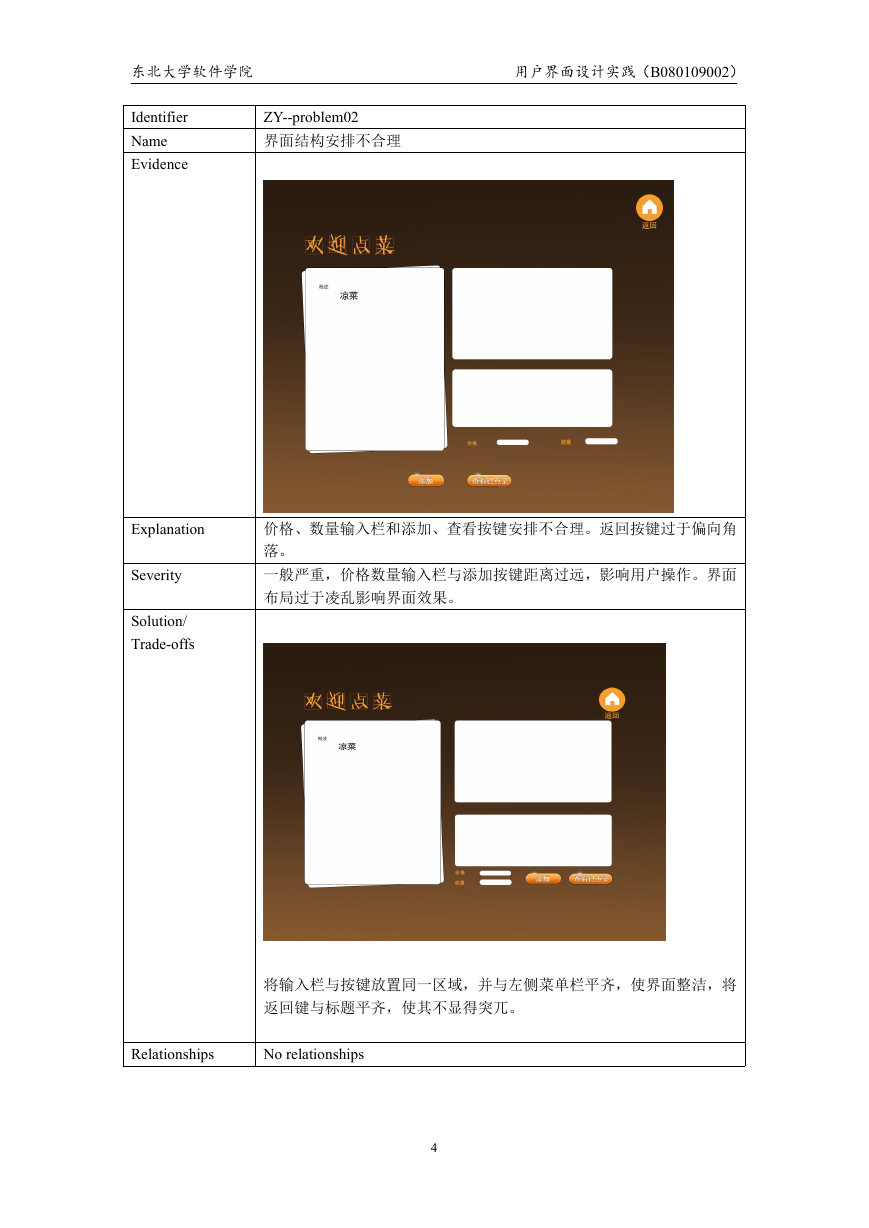
ZY--problem02
界面结构安排不合理
价格、数量输入栏和添加、查看按键安排不合理。返回按键过于偏向角
落。
一般严重,价格数量输入栏与添加按键距离过远,影响用户操作。界面
布局过于凌乱影响界面效果。
Explanation
Severity
Solution/
Trade-offs
将输入栏与按键放置同一区域,并与左侧菜单栏平齐,使界面整洁,将
返回键与标题平齐,使其不显得突兀。
Relationships
No relationships
4
�
东北大学软件学院
用户界面设计实践(B080109002)
四、UAR 报告(二)——动态原型评估
首页
Identifier
Name
Evidence
ZY--problem01
图片切换效果生硬
首页图片滚动效果生硬
较为严重,原有设计中图片显示仅仅为简单的左右切换,效果不理想,
给人以生硬感。每次在首页显示两张图片,无法突出重点,而且菜肴图
片为平面显示,无立体感,缺乏对点菜者的吸引力。
Explanation
Severity
Solution/
Trade-offs
Relationships
将图片改为立体显示,突出了要展示的菜肴,画面可自动切换且效果绚
丽,增强用户体验。
No relationships
5
�
东北大学软件学院
用户界面设计实践(B080109002)
点菜页
Identifier
Name
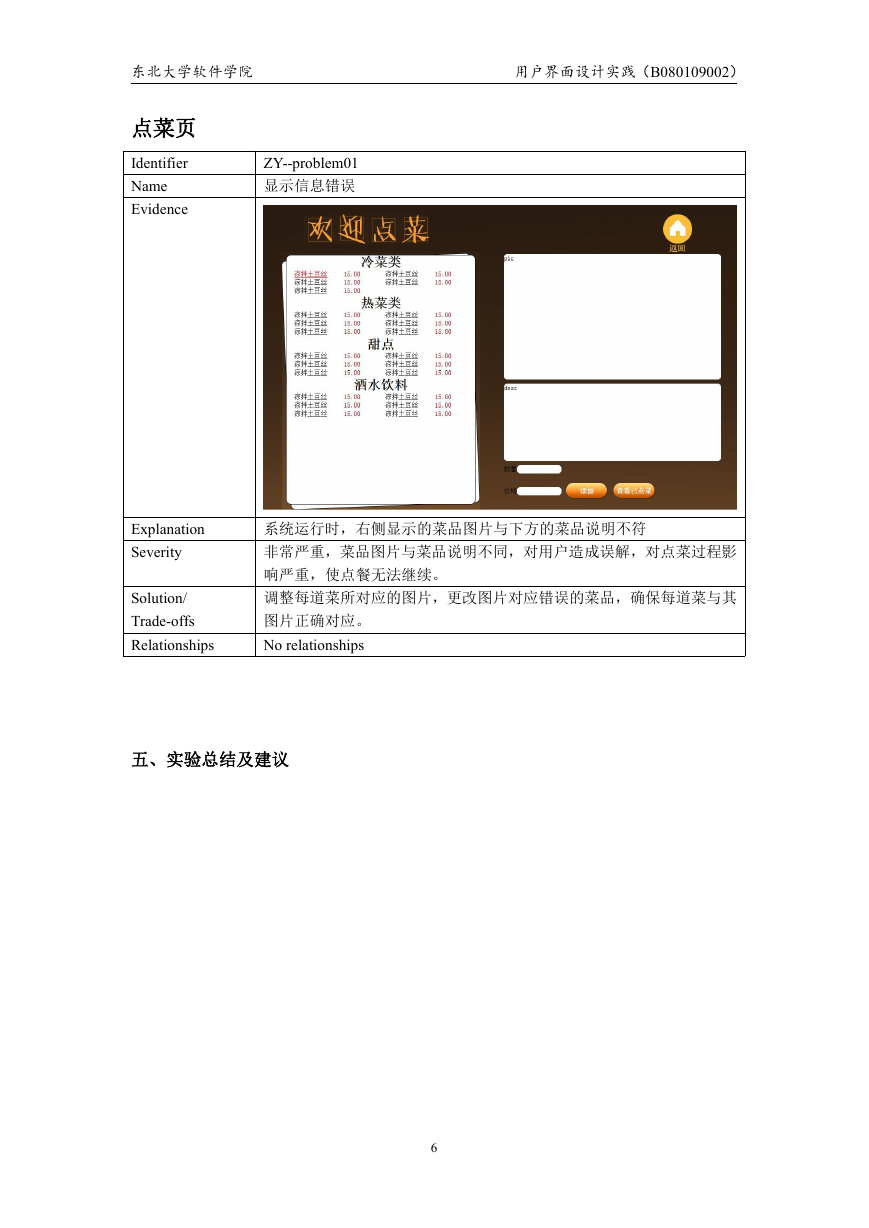
Evidence
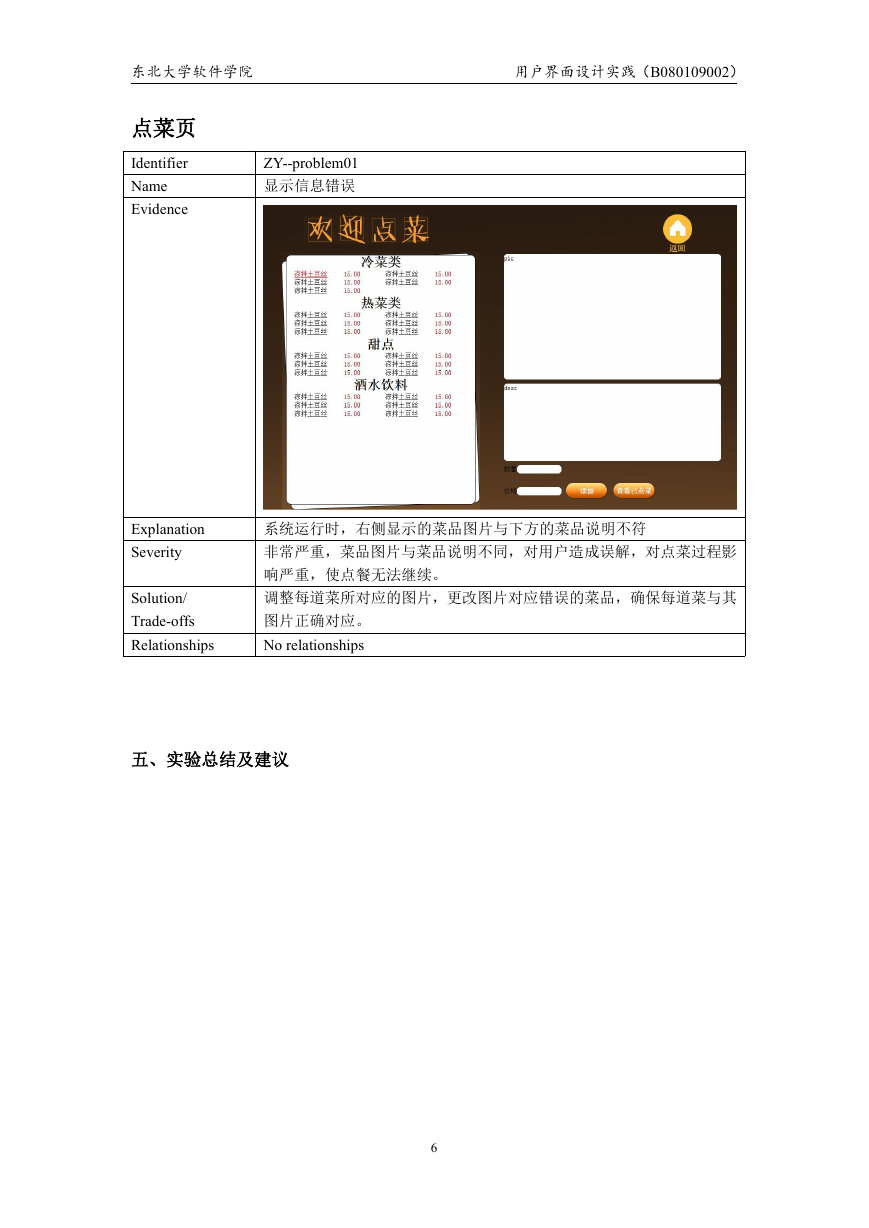
ZY--problem01
显示信息错误
Explanation
Severity
Solution/
Trade-offs
Relationships
系统运行时,右侧显示的菜品图片与下方的菜品说明不符
非常严重,菜品图片与菜品说明不同,对用户造成误解,对点菜过程影
响严重,使点餐无法继续。
调整每道菜所对应的图片,更改图片对应错误的菜品,确保每道菜与其
图片正确对应。
No relationships
五、实验总结及建议
6
�














 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc