Chrome扩展开发文档
来源:open.chrome.360.cn
整理:飞龙
日期:2014.10.1
综述
当读完了这个综述和入门之后,就可以开始创建应用(扩展)和WebApp了。
注意:WebApp是通过应用(扩展)的方式实现的,所以除非特别声明,本页所有内容都适用于WebApp。
基本概念
一个应用(扩展)其实是压缩在一起的一组文件,包括HTML,CSS,Javascript脚本,图片文件,还有其它任何需要的文
件。 应用(扩展)本质上来说就是web页面,它们可以使用所有的浏览器提供的API,从XMLHttpRequest到JSON到HTML5
全都有。
应用(扩展)可以与Web页面交互,或者通过content script或cross-origin XMLHttpRequests与服务器交互。应用(扩展)还
可以访问浏览器提供的内部功能,例如标签或书签等。
应用(扩展)的界面
很多应用(不包括WebApp)会以browser action或page action的形式在浏览器界面上展现出来。每个应用(扩展)最多可以
有一个browser action或page action。当应用(扩展)的图标是否显示出来是取决于单个的页面时,应当选择page action;当
其它情况时可以选择browser action。
这个gmail提醒应用使用了browser action,它在工具栏上增加一个图标
这个新闻阅读应用也使用了browser action,当点击时会弹出一个气泡窗口
这个地图应用使用了page action和content script(注入到页面内执行的脚本)
应用也可以通过其它方式提供界面,比如加入到上下文菜单,提供一个选项页面或者用一个content script改变页面的显示等。
可以在"开发指南"中找到应用(扩展)特性的完整列表以及实现的细节。
WebApp界面
一个WebApp通常会打包一个包含了主要功能的html页面进来。例如下图中这个WebApp在HTML页面中显示了一个flash文
件。
�
更多信息,查看 Packaged Apps 。
文件
每个应用(扩展)都应该包含下面的文件:
一个manifest文件
一个或多个html文件(除非这个应用是一个皮肤)
可选的一个或多个javascript文件
可选的任何需要的其他文件,例如图片
在开发应用(扩展)时,需要把这些文件都放到同一个目录下。发布应用(扩展)时,这个目录全部打包到一个应用(扩展)
名是.crx的压缩文件中。如果使用Chrome Developer Dashboard,上传应用(扩展),可以自动生成.crx文件。
引用文件
任何需要的文件都可以放到应用(扩展)中,但是怎么使用它们呢?一般的说,可以像在普通的HTML文件中那样使用相对地
址来引用一个文件。下面的例子演示了如何引用images子目录下的文件myimage.png

如果使用360极速版内置的调试器(开发人员工具),可以看到每一个应用(扩展)中的文件也可以用一个绝对路径来表示:
chrome-extension://
/
在这个URL中,是为每一个应用(扩展)生成的唯一ID。从chrome://extensions页面中可以看到已经安装的所有应用(扩展)
的唯一ID。是文件在应用(扩展)目录下的路径,也就是它的相对路径。
在这个URL中,名为manifest.json的文件包含了应用(扩展)的基本信息,例如最重要的文件列表,应用(扩展)所需要的权
限等。下面是一个典型的应用(扩展),使用了browser action并访问google.com
{
"name": "My Extension",
"version": "2.1",
"description": "Gets information from Google.",
"icons": { "128": "icon_128.png" },
"background_page": "bg.html",
�"permissions": ["http://*.google.com/", "https://*.google.com/"],
"browser_action": {
"default_title": "",
"default_icon": "icon_19.png",
"default_popup": "popup.html"
}
}
详细信息,参考 Manifest Files 。
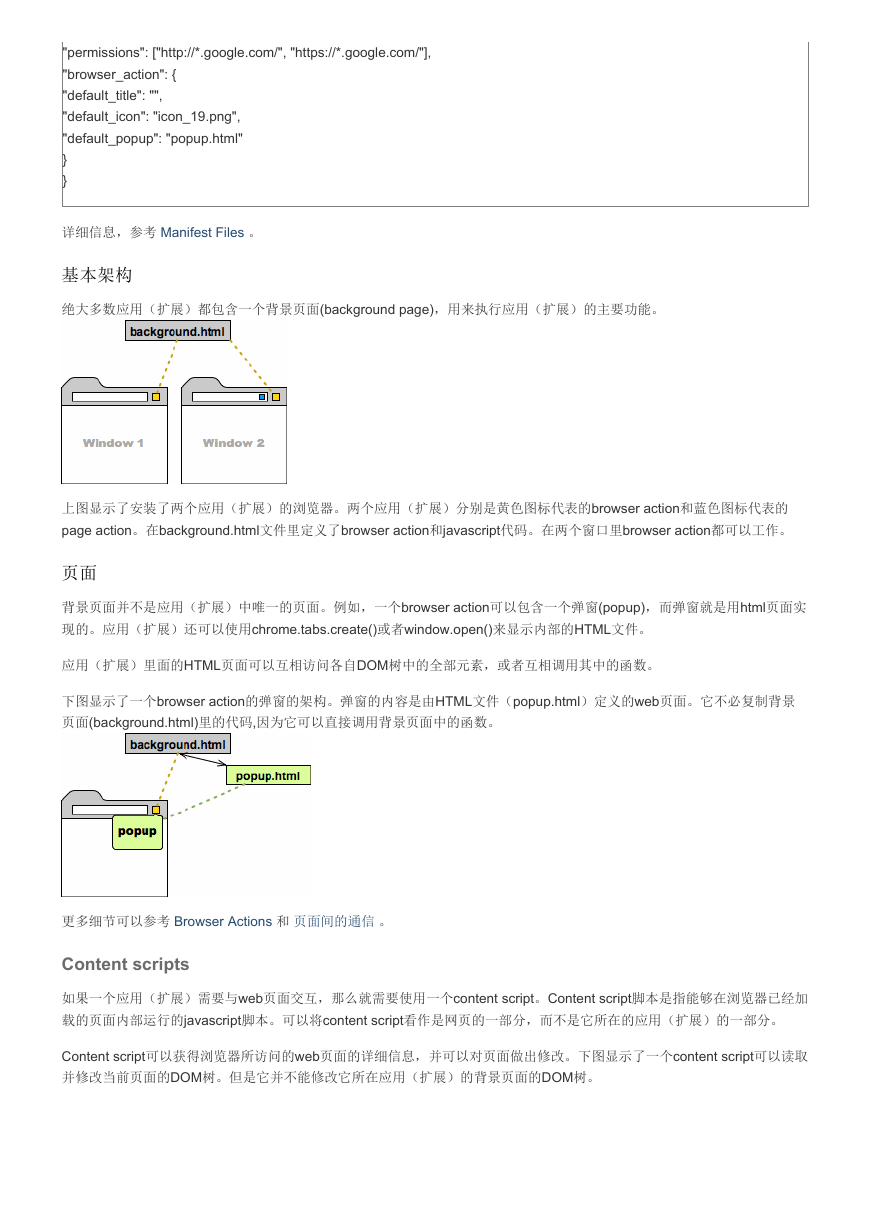
基本架构
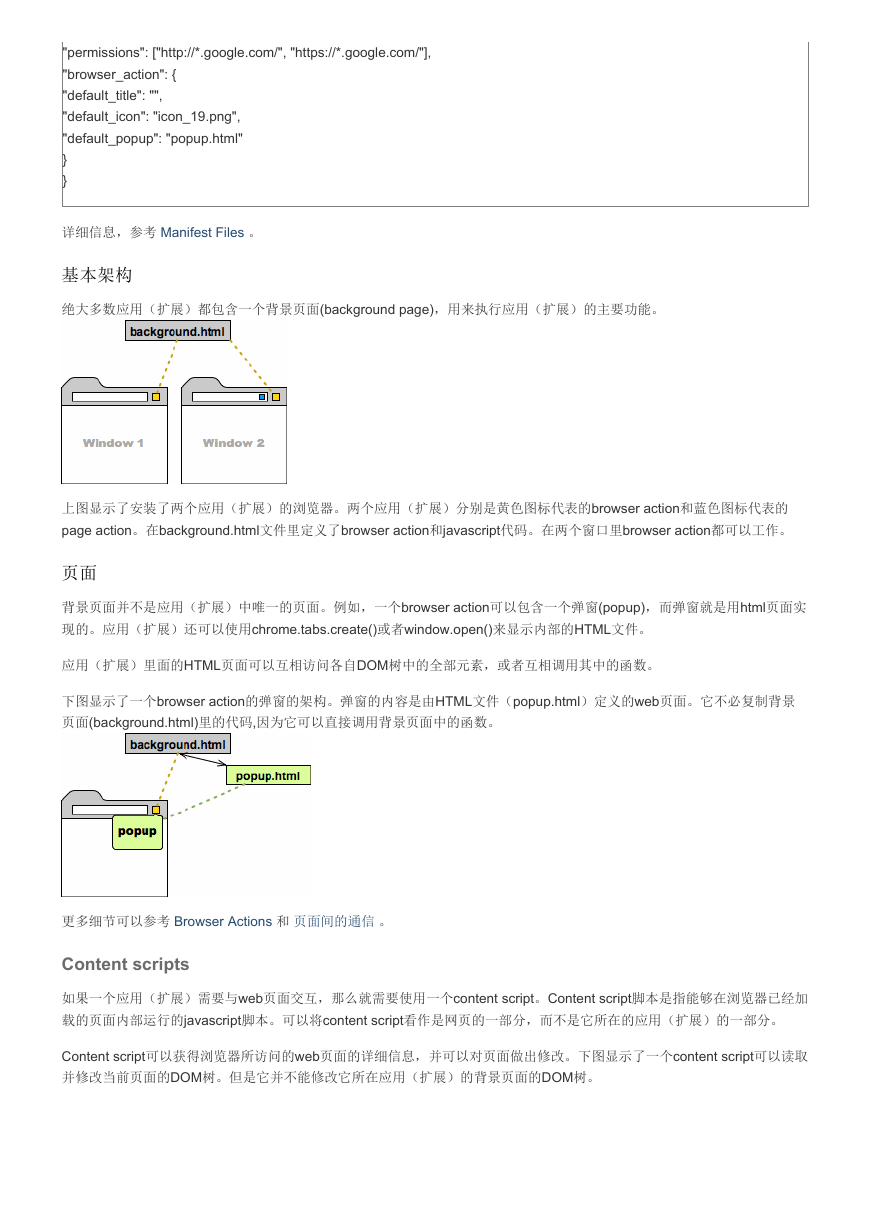
绝大多数应用(扩展)都包含一个背景页面(background page),用来执行应用(扩展)的主要功能。
上图显示了安装了两个应用(扩展)的浏览器。两个应用(扩展)分别是黄色图标代表的browser action和蓝色图标代表的
page action。在background.html文件里定义了browser action和javascript代码。在两个窗口里browser action都可以工作。
页面
背景页面并不是应用(扩展)中唯一的页面。例如,一个browser action可以包含一个弹窗(popup),而弹窗就是用html页面实
现的。应用(扩展)还可以使用chrome.tabs.create()或者window.open()来显示内部的HTML文件。
应用(扩展)里面的HTML页面可以互相访问各自DOM树中的全部元素,或者互相调用其中的函数。
下图显示了一个browser action的弹窗的架构。弹窗的内容是由HTML文件(popup.html)定义的web页面。它不必复制背景
页面(background.html)里的代码,因为它可以直接调用背景页面中的函数。
更多细节可以参考 Browser Actions 和 页面间的通信 。
Content scripts
如果一个应用(扩展)需要与web页面交互,那么就需要使用一个content script。Content script脚本是指能够在浏览器已经加
载的页面内部运行的javascript脚本。可以将content script看作是网页的一部分,而不是它所在的应用(扩展)的一部分。
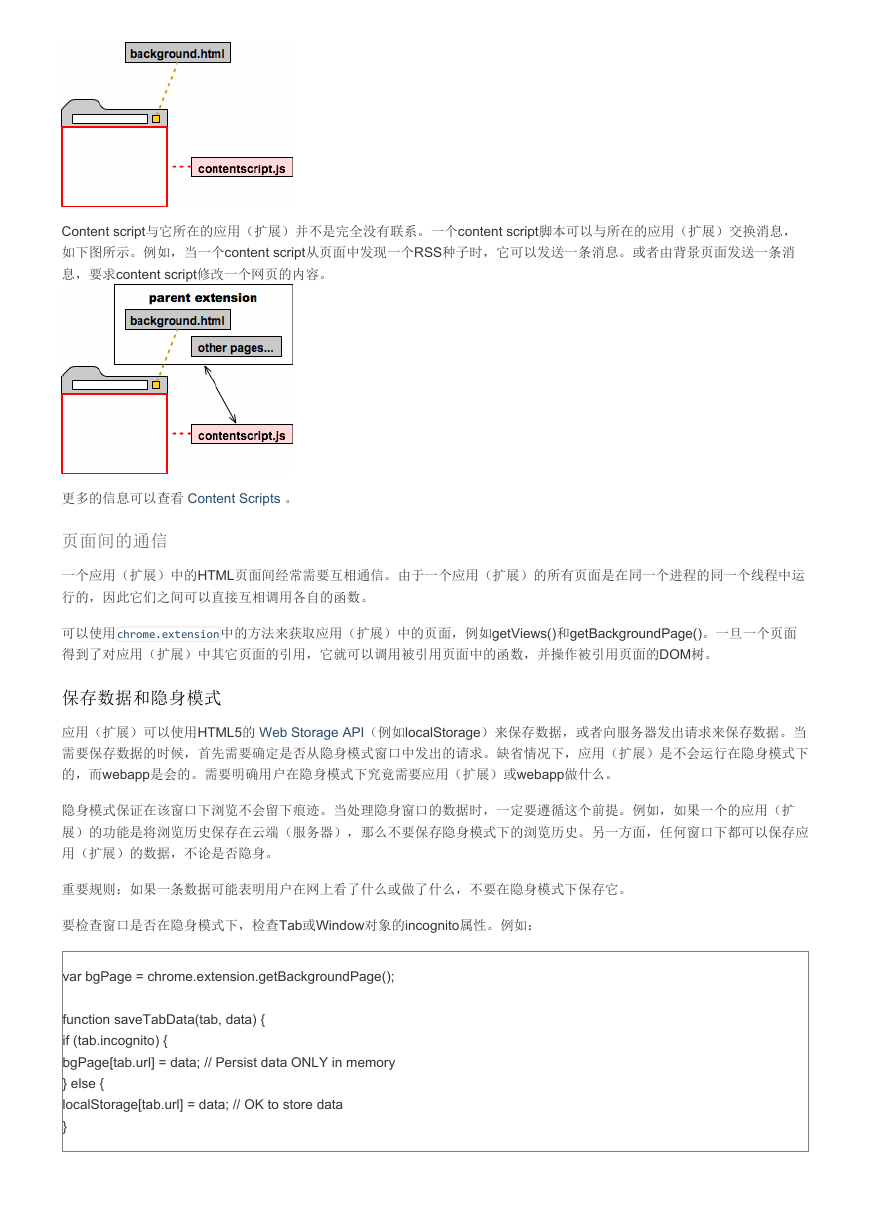
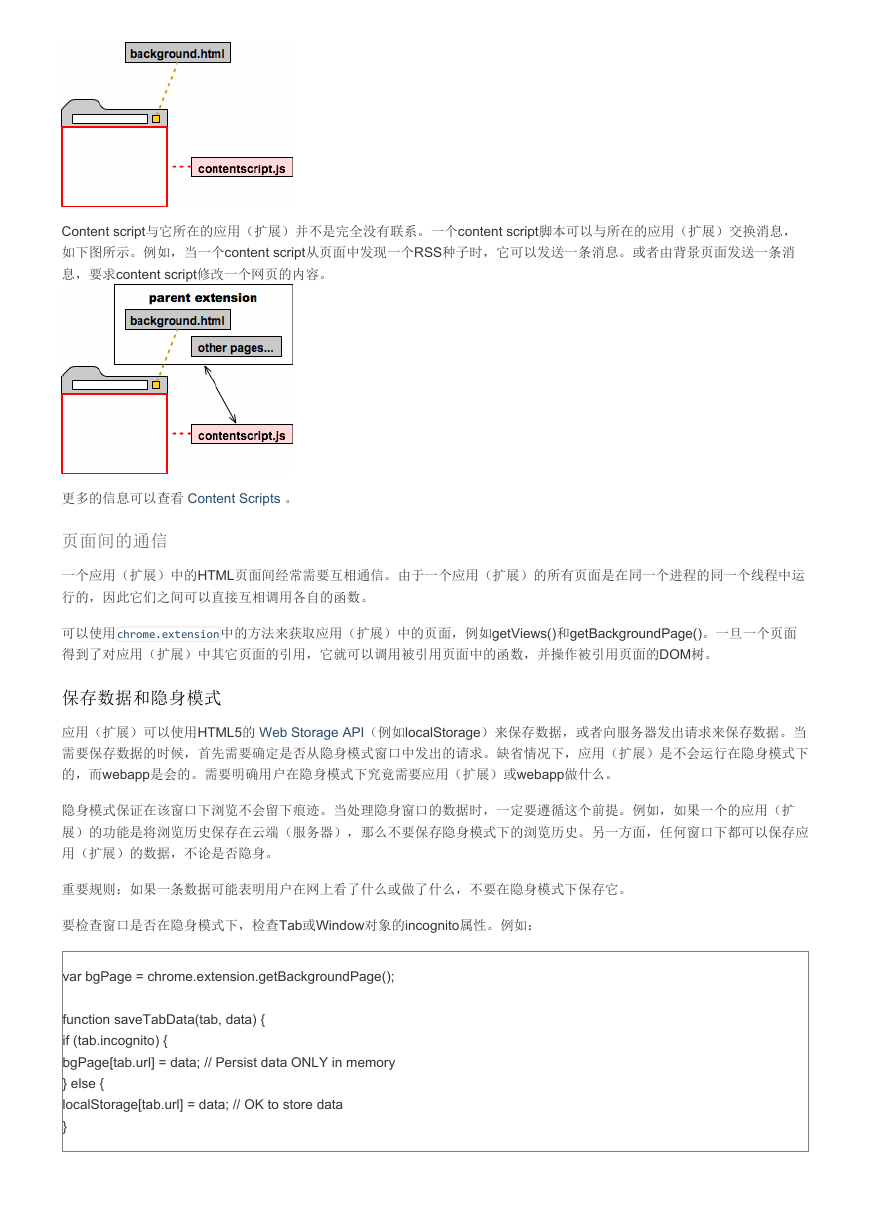
Content script可以获得浏览器所访问的web页面的详细信息,并可以对页面做出修改。下图显示了一个content script可以读取
并修改当前页面的DOM树。但是它并不能修改它所在应用(扩展)的背景页面的DOM树。
�
Content script与它所在的应用(扩展)并不是完全没有联系。一个content script脚本可以与所在的应用(扩展)交换消息,
如下图所示。例如,当一个content script从页面中发现一个RSS种子时,它可以发送一条消息。或者由背景页面发送一条消
息,要求content script修改一个网页的内容。
更多的信息可以查看 Content Scripts 。
页面间的通信
一个应用(扩展)中的HTML页面间经常需要互相通信。由于一个应用(扩展)的所有页面是在同一个进程的同一个线程中运
行的,因此它们之间可以直接互相调用各自的函数。
可以使用chrome.extension中的方法来获取应用(扩展)中的页面,例如getViews()和getBackgroundPage()。一旦一个页面
得到了对应用(扩展)中其它页面的引用,它就可以调用被引用页面中的函数,并操作被引用页面的DOM树。
保存数据和隐身模式
应用(扩展)可以使用HTML5的 Web Storage API(例如localStorage)来保存数据,或者向服务器发出请求来保存数据。当
需要保存数据的时候,首先需要确定是否从隐身模式窗口中发出的请求。缺省情况下,应用(扩展)是不会运行在隐身模式下
的,而webapp是会的。需要明确用户在隐身模式下究竟需要应用(扩展)或webapp做什么。
隐身模式保证在该窗口下浏览不会留下痕迹。当处理隐身窗口的数据时,一定要遵循这个前提。例如,如果一个的应用(扩
展)的功能是将浏览历史保存在云端(服务器),那么不要保存隐身模式下的浏览历史。另一方面,任何窗口下都可以保存应
用(扩展)的数据,不论是否隐身。
重要规则:如果一条数据可能表明用户在网上看了什么或做了什么,不要在隐身模式下保存它。
要检查窗口是否在隐身模式下,检查Tab或Window对象的incognito属性。例如:
var bgPage = chrome.extension.getBackgroundPage();
function saveTabData(tab, data) {
if (tab.incognito) {
bgPage[tab.url] = data; // Persist data ONLY in memory
} else {
localStorage[tab.url] = data; // OK to store data
}
�
后续
现在应用(扩展)的基本知识已经介绍完了,可以开始写自己的应用(扩展)了。更多的信息可以参考:
入门指南
调试指南
开发指南
代码例子
调试
这个指南会向您介绍如何使用Chromium的内建开发工具进行应用(扩展)调试。
查看应用(扩展)信息
1.加载Hello World应用(扩展)。如果这个应用(扩展)正在运行中,你将在浏览器右边的地址栏上看到Hello World的图
标。
如果这个应用(扩展)并未运行,你可以找到应用(扩展)文件,并且加载它们。如果你没有应用(扩展)文件,可以在这里
下载它的zip文件,然后按创建扩展范例的方法加载它。
2.前往扩展页,地址 chrome://extensions,确认这个页面在开发者模式下。
3.查看Hello World应用(扩展)的信息,你能看到应用(扩展)的名称、描述、应用(扩展)ID。
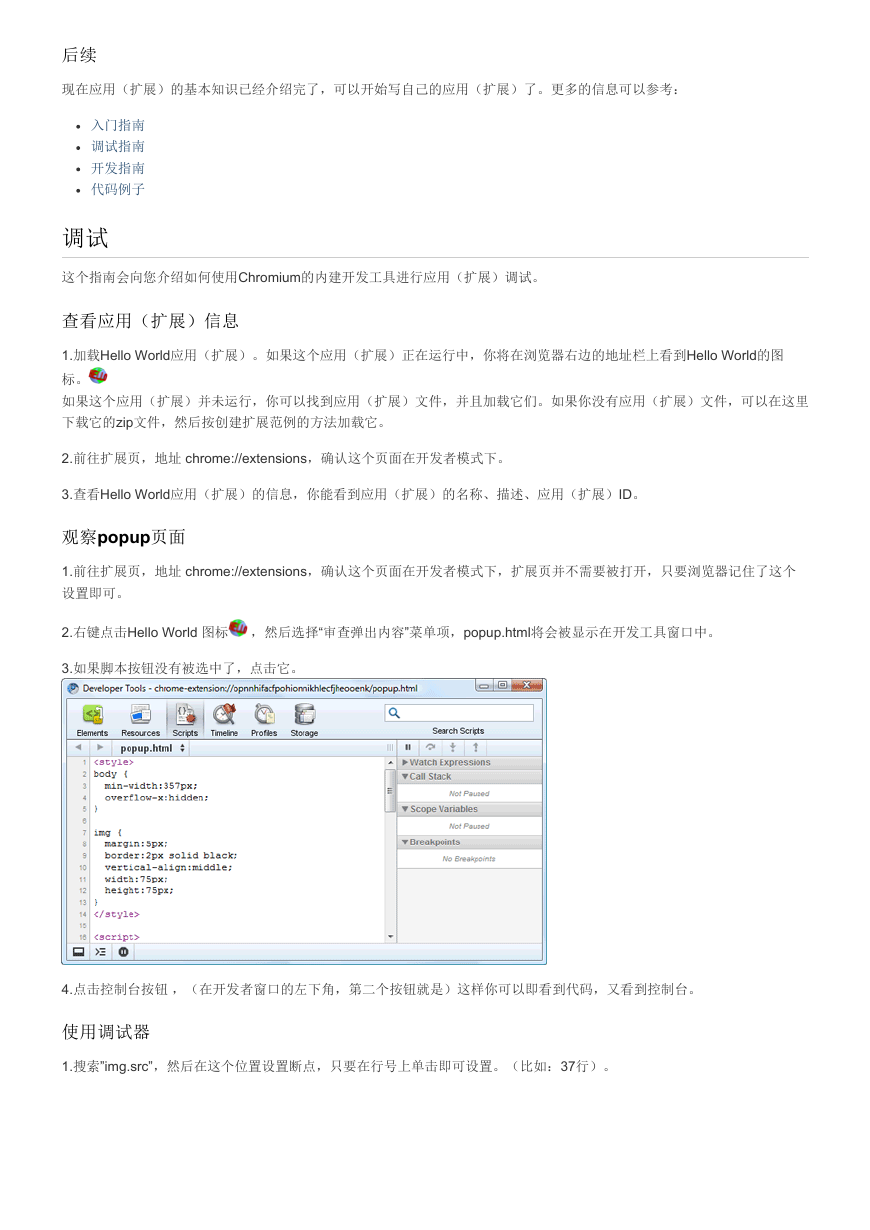
观察popup页面
1.前往扩展页,地址 chrome://extensions,确认这个页面在开发者模式下,扩展页并不需要被打开,只要浏览器记住了这个
设置即可。
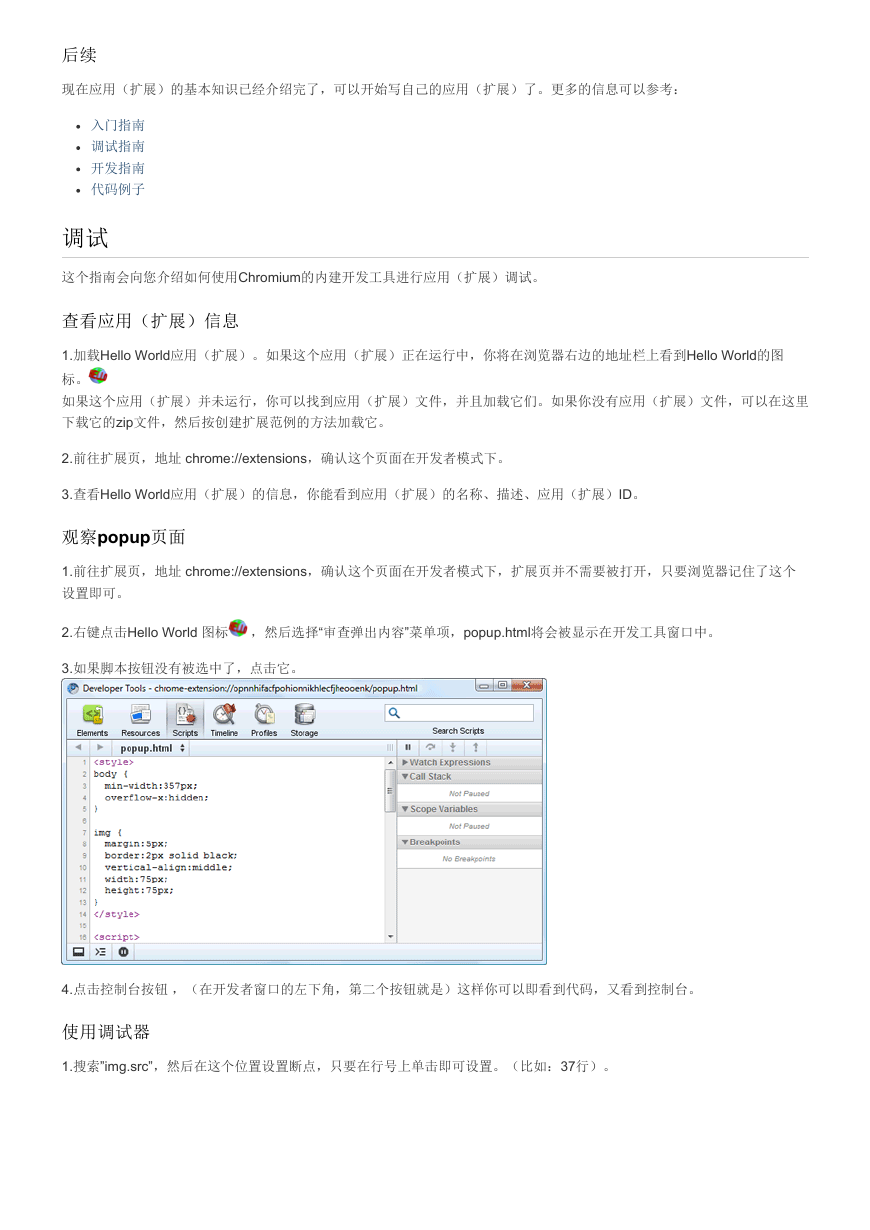
2.右键点击Hello World 图标 ,然后选择“审查弹出内容”菜单项,popup.html将会被显示在开发工具窗口中。
3.如果脚本按钮没有被选中了,点击它。
4.点击控制台按钮 ,(在开发者窗口的左下角,第二个按钮就是)这样你可以即看到代码,又看到控制台。
使用调试器
1.搜索”img.src”,然后在这个位置设置断点,只要在行号上单击即可设置。(比如:37行)。
�
2.确认你能看到popup.html标签,它将显示20个“hello world”图片。
3.在控制台上,重新加载这个页面。命令:location.reload(true);
> location.reload(true)
4.在工具窗口的右上方,你能看到局部变量。在这个例子中,它会显示出所有当前范围所见的变量。例如:在下面的屏幕截图
上,变量i=0,photos则列出了一部分的Element列表。实际上,它包含了20个元素,每个代表一个图片。
5.点击play/pause按钮 (在开发者工具窗口的上右方)做一次图像处理循环,每次你点击这个按钮,i会加1,popup页面会显
示更多另外的图标,当i是10的时候,popup页看起来像如下图所示:
6.点击play/pause按钮后面的的按钮,可以步进到函数调用的上层,为了让页面完成加载,点击之前的第37行,禁用之前设置
的断点,接着按下play/pause按钮 继续执行。
总结
这个指南示范了简单的应用(扩展)调试,总结一下:
�
1.在扩展管理页面上(chrome://extensions),找到应用(扩展)ID;
2.查看应用(扩展)中的文件,使用类似这样的格式访问 chrome-extension://extensionId/filename
3.使用开发者工具设置脚本断点,单步调试,查看变量
4.使用控制台命令 location.reload(true)来重新加载当前的调试页面
格式:Manifest文件
目录
1. 字段说明
2. 字段的含义
1. app
2. default_locale
3. description
4. homepage_url
5. icons
6. incognito
7. intents
8. key
9. minimum_chrome_version
10. name
11. nacl_modules
12. offline_enabled
13. permissions
14. requirements
15. version
16. manifest_version
17. web_accessible_resources
每一个扩展、可安装的WebApp、皮肤,都有一个JSON格式的manifest文件,叫manifest.json,里面提供了重要的信息 。
字段说明
下面的JSON示例了manifest支持的字段,每个字段都有连接指向专有的说明。必须的字段只有:name和version。
{
// 必须的字段
"name": "My Extension",
"version": "versionString",
"manifest_version": 2,
// 建议提供的字段
"description": "A plain text description",
"icons": { ... },
"default_locale": "en",
// 多选一,或者都不提供
"browser_action": {...},
"page_action": {...},
"theme": {...},
"app": {...},
// 根据需要提供
"background": {...},
"chrome_url_overrides": {...},
�
"content_scripts": [...],
"content_security_policy": "policyString",
"file_browser_handlers": [...],
"homepage_url": "http://path/to/homepage",
"incognito": "spanning" or "split",
"intents": {...}
"key": "publicKey",
"minimum_chrome_version": "versionString",
"nacl_modules": [...],
"offline_enabled": true,
"omnibox": { "keyword": "aString" },
"options_page": "aFile.html",
"permissions": [...],
"plugins": [...],
"requirements": {...},
"update_url": "http://path/to/updateInfo.xml",
"web_accessible_resources": [...]
}
字段的含义
部分字段的详细的含义如下:
app
可安装的webapp,包括打包过的app,需要这个字段来指定app需要使用的url。最重要的是app的启动页面------当用户在点击
app的图标后,浏览器将导航到的地方。
更详细的信息,请参考文档hosted apps和packaged apps.:
default_locale
指定这个扩展保的缺省字符串的子目录:_lcoales。如果扩展有_locales目录,这个字段是必须的。如果没有_locales目录,
这个字段是必须不存在的。具体见Internationalization.。
description
描述扩种的一段字符串(不能是html或者其他格式,不能超过132个字符)。这个描述必须对浏览器扩展的管理界面和
Chrome Web Store都合适。你可以指定本地相关的字符串,具体参考:Internationalization。
homepage_url
这个扩展的主页 url。扩展的管理界面里面将有一个链接指向这个url。如果你将扩展放在自己的网站上,这个url就很有用了。
如果你通过了Extensions Gallery和Chrome Web Store来分发扩展,主页 缺省就是扩展的页面。
icons
一个或者多个图标来表示扩展,app,和皮肤。你通常可以提供一个128x128的图标,这个图标将在webstore安装时候使用。
扩展需要一个48x48的图标,扩展管理页面需要这个图标。同时,你还可以提供给一个16x16的图标作为扩页面的fa网页图标
。这个16x16的图标,还将显示在实验性的扩展infobar特性上。
图标要求是png格式,因为png格式是对透明支持最好的。你也可以用其他webkit支持的格式,如BMP,GIF,ICON和JPEG。下
面有个例子:
"icons":
{
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
�
















 如果使用360极速版内置的调试器(开发人员工具),可以看到每一个应用(扩展)中的文件也可以用一个绝对路径来表示:
chrome-extension://
如果使用360极速版内置的调试器(开发人员工具),可以看到每一个应用(扩展)中的文件也可以用一个绝对路径来表示:
chrome-extension:// 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc