使用 ExtJS6.0 开发应用框架
作者:dawnzhou@126.com
前言
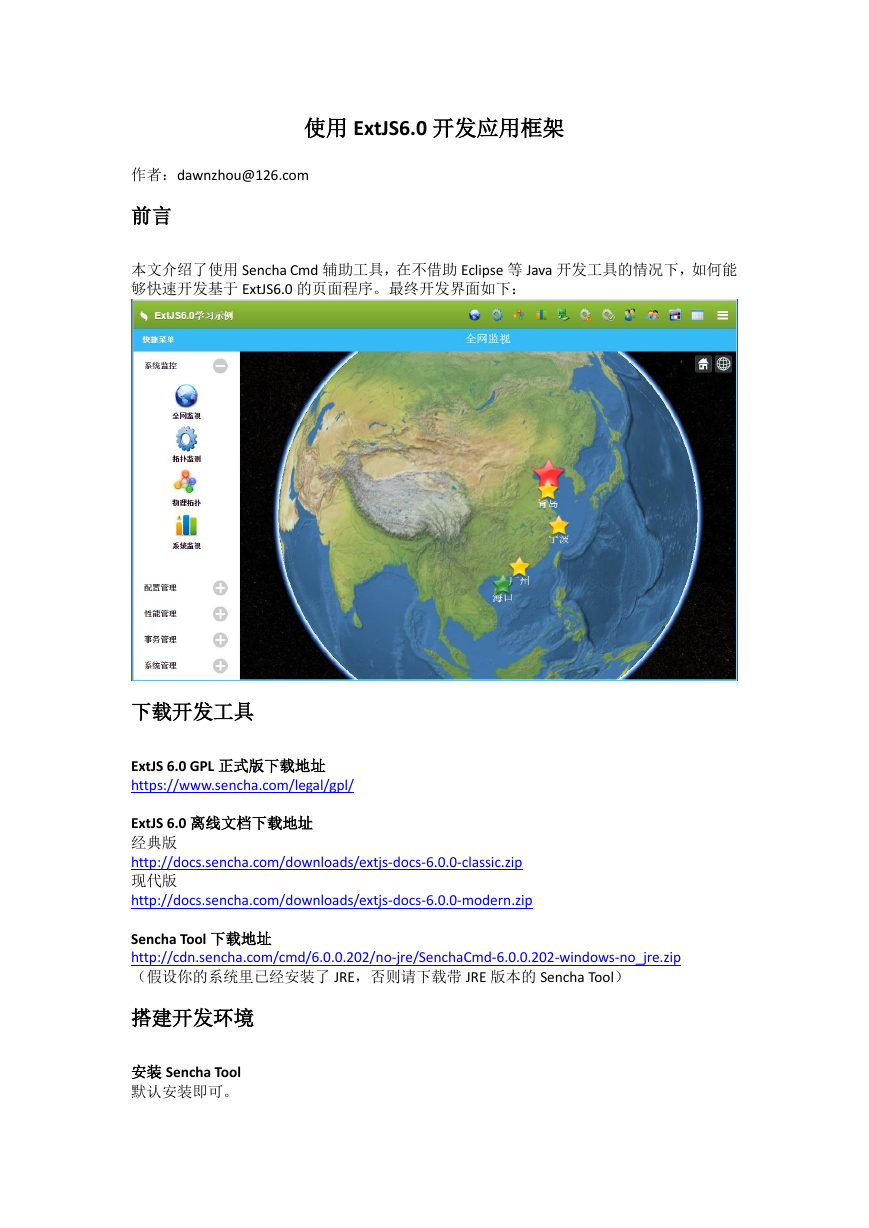
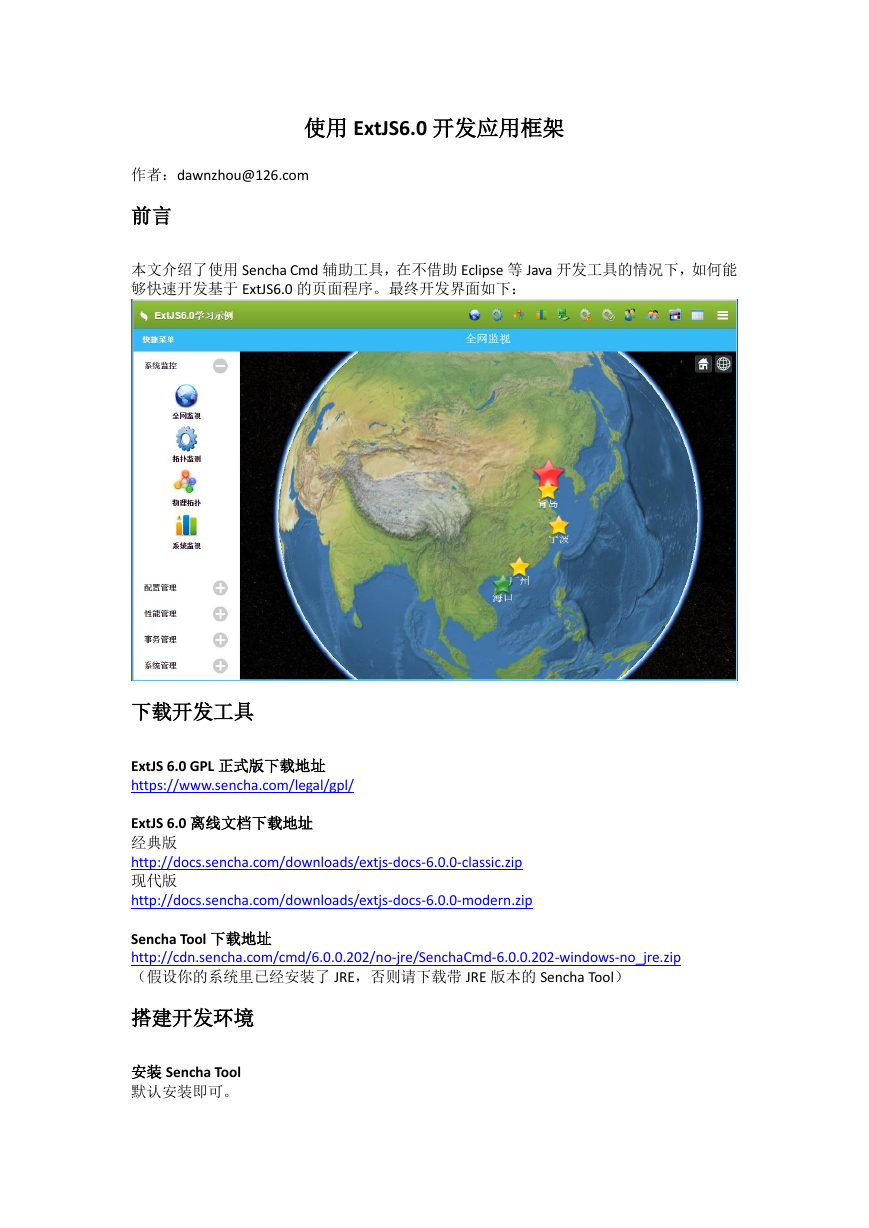
本文介绍了使用 Sencha Cmd 辅助工具,在不借助 Eclipse 等 Java 开发工具的情况下,如何能
够快速开发基于 ExtJS6.0 的页面程序。最终开发界面如下:
下载开发工具
ExtJS 6.0 GPL 正式版下载地址
https://www.sencha.com/legal/gpl/
ExtJS 6.0 离线文档下载地址
经典版
http://docs.sencha.com/downloads/extjs-docs-6.0.0-classic.zip
现代版
http://docs.sencha.com/downloads/extjs-docs-6.0.0-modern.zip
Sencha Tool 下载地址
http://cdn.sencha.com/cmd/6.0.0.202/no-jre/SenchaCmd-6.0.0.202-windows-no_jre.zip
(假设你的系统里已经安装了 JRE,否则请下载带 JRE 版本的 Sencha Tool)
搭建开发环境
安装 Sencha Tool
默认安装即可。
�
解压离线帮助文档 extjs-docs-6.0.0-classic.zip
解压 ext-6.0.0-gpl.zip
使用工具生成开发框架
以管理员身份打开 DOS 窗口,进入到 ExtJS6 的解压目录的上级目录
输入命令
sencha -sdk ./ext-6.0.0 generate app Nms ./Nms
该命令的含义是 sencha 使用当前目录下的 ext-6.0.0 作为 SDK,生成名称为 Nms 的 app,目
标文件目录为当前的 Nms 目录下。
DOS 进入刚生成的 Nms 目录,然后运行
sencha app watch
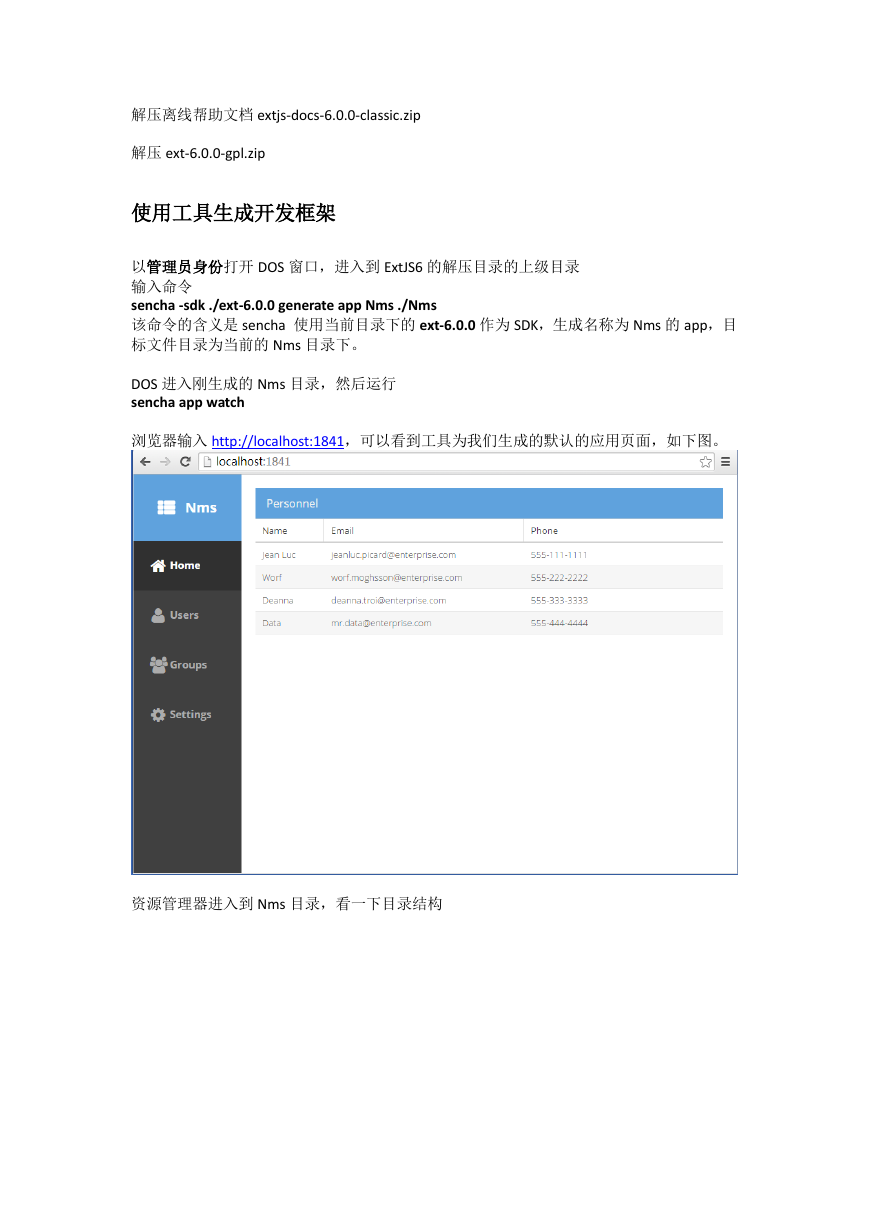
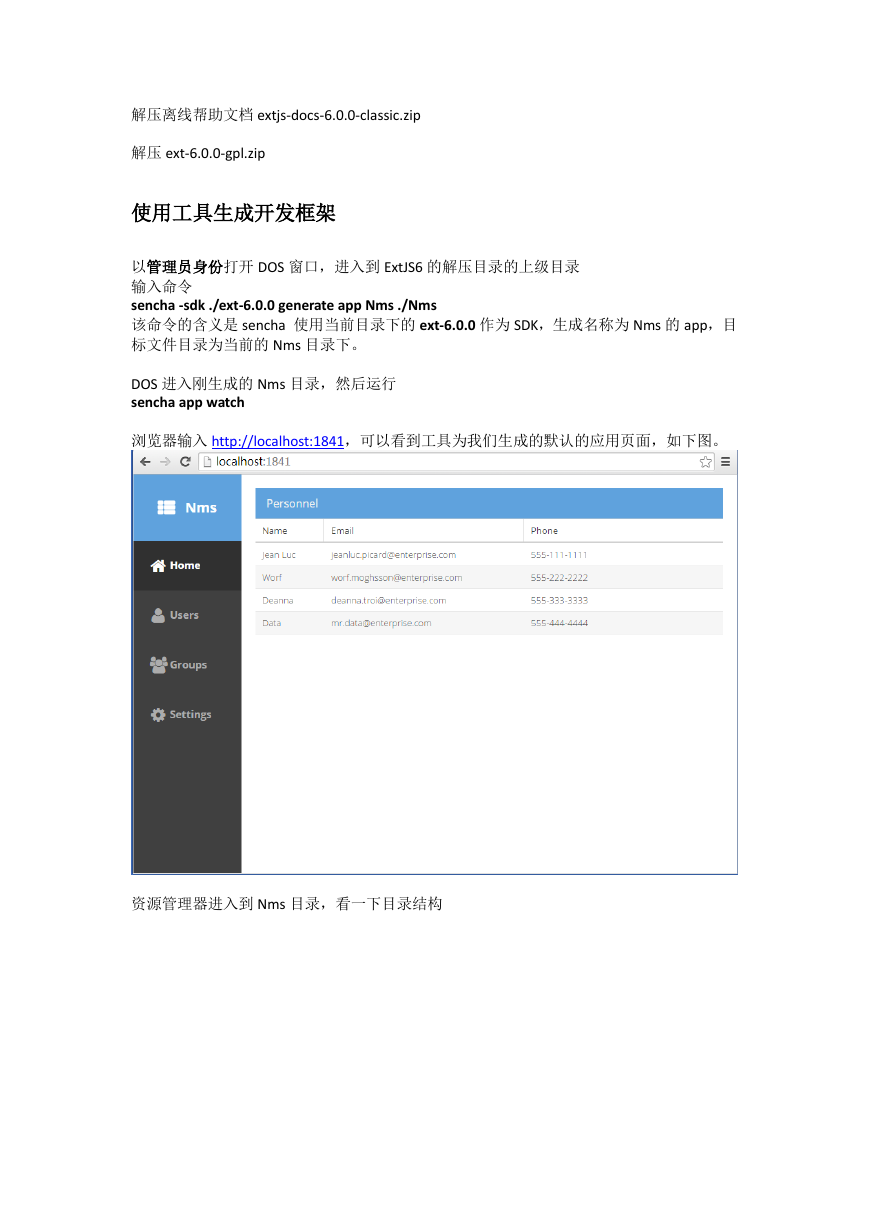
浏览器输入 http://localhost:1841,可以看到工具为我们生成的默认的应用页面,如下图。
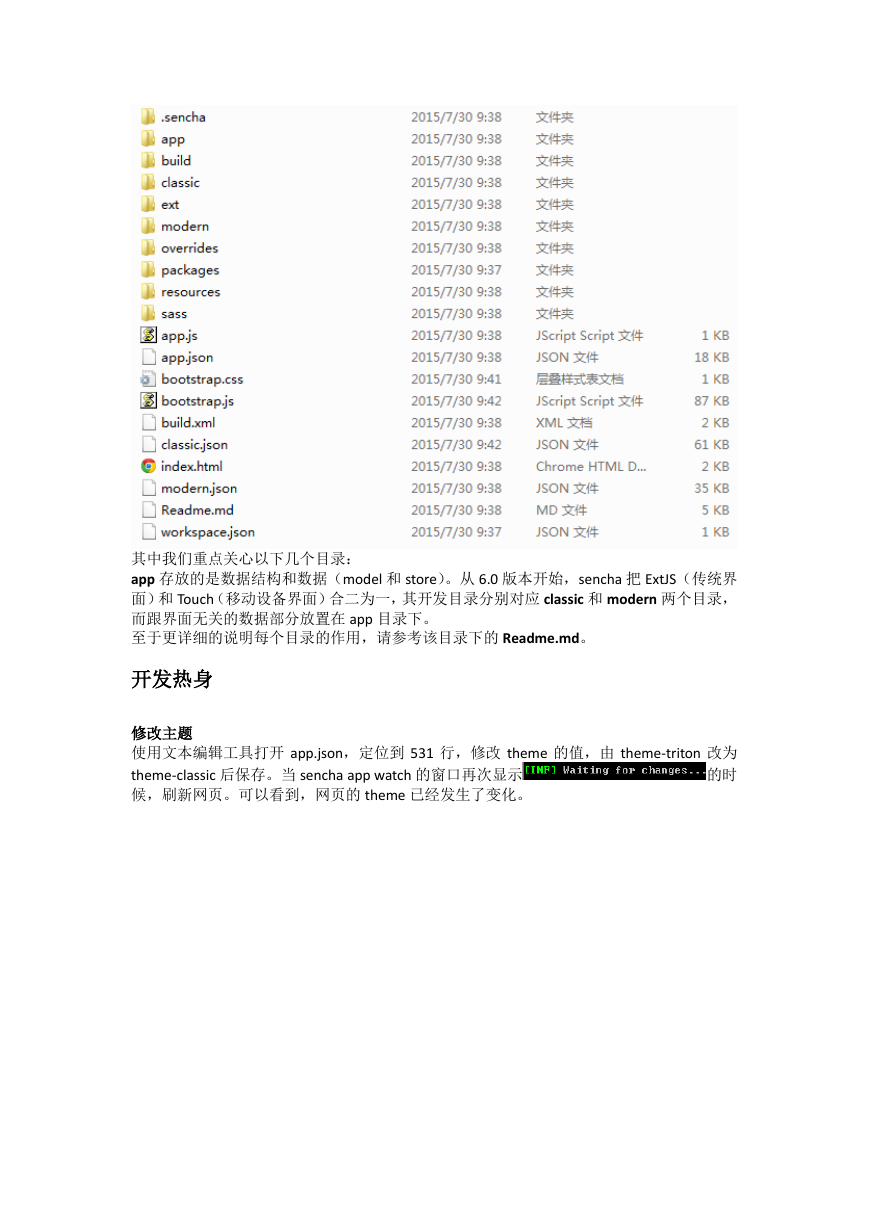
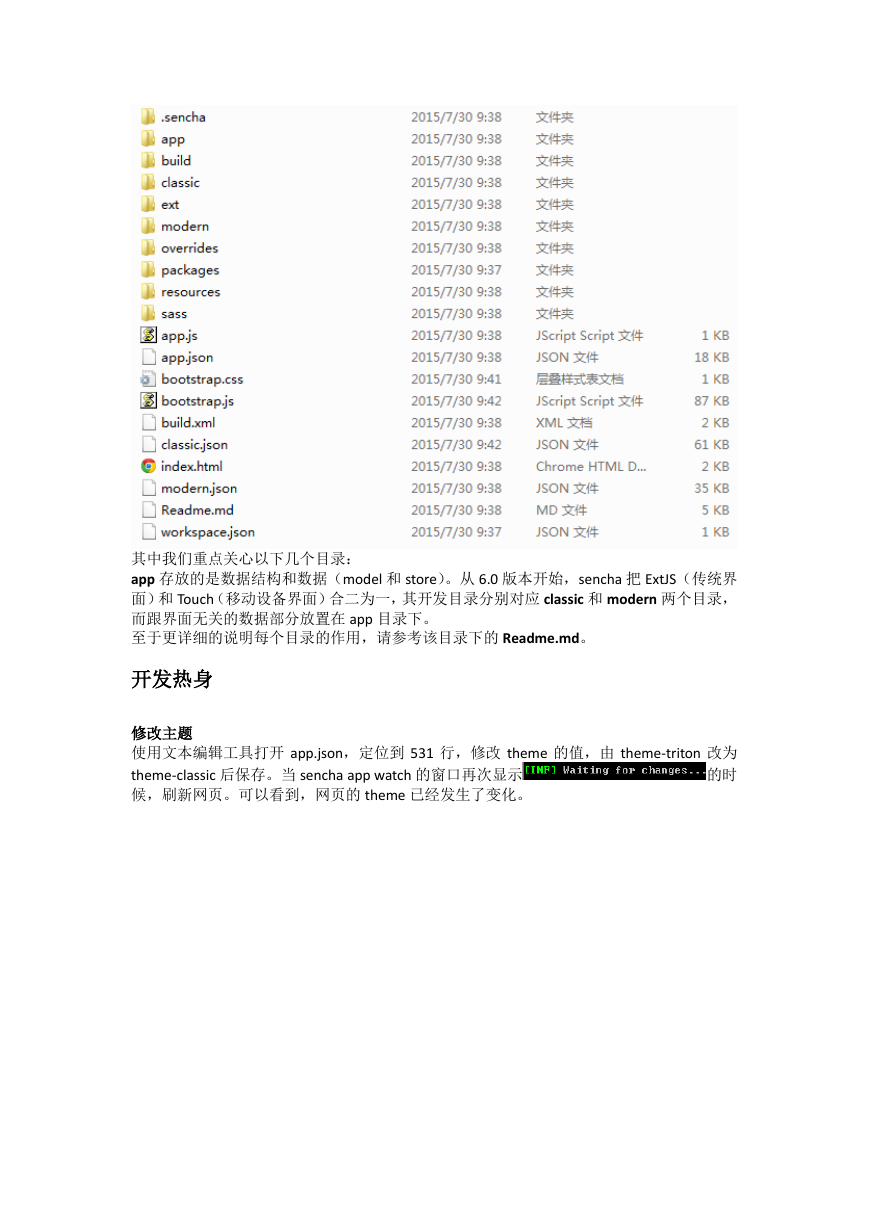
资源管理器进入到 Nms 目录,看一下目录结构
�
其中我们重点关心以下几个目录:
app 存放的是数据结构和数据(model 和 store)。从 6.0 版本开始,sencha 把 ExtJS(传统界
面)和 Touch(移动设备界面)合二为一,其开发目录分别对应 classic 和 modern 两个目录,
而跟界面无关的数据部分放置在 app 目录下。
至于更详细的说明每个目录的作用,请参考该目录下的 Readme.md。
开发热身
修改主题
使用文本编辑工具打开 app.json,定位到 531 行,修改 theme 的值,由 theme-triton 改为
theme-classic 后保存。当 sencha app watch 的窗口再次显示
的时
候,刷新网页。可以看到,网页的 theme 已经发生了变化。
�
修改样式
打开 Nms\classic\sass\src\view\main\Main.scss 文件,定位到 45 行的$ui-header-color: #fff,将
颜色值改为#000,然后刷新页面,观察标题 Nms 的颜色变化,由
对比一下两个文件
Nms\classic\sass\src\view\main\Main.scss
Nms\classic\src\view\main\Main.js
发现两个文件的名称和存放目录是对应的,由此可见,如果要定制某个界面组件的样式,只
需要在 sass 对应的目录下建立同名的 scss 文件并修改默认样式即可。
变为了
。
页面框架构思
1、仿 Windows 桌面的界面风格虽然新颖,展现效果好,但不常见,所以暂时先不考虑实现;
2、OutLook 形式的工具栏美观,操作方便,考虑用来显示全功能菜单;
3、用户经常使用的菜单作为快捷菜单,放置在标题栏,用户可定制哪些属于快捷菜单,即
刻生效;
4、某些窗口内容可能很少,这样的窗口无需占满整个操作区;
5、用户定制快捷菜单和锁屏等操作不属于网管的功能菜单,需要时显示即可;
6、如果有告警,需要在某个区域提示;
7、采用 theme-neptune-touch 主题
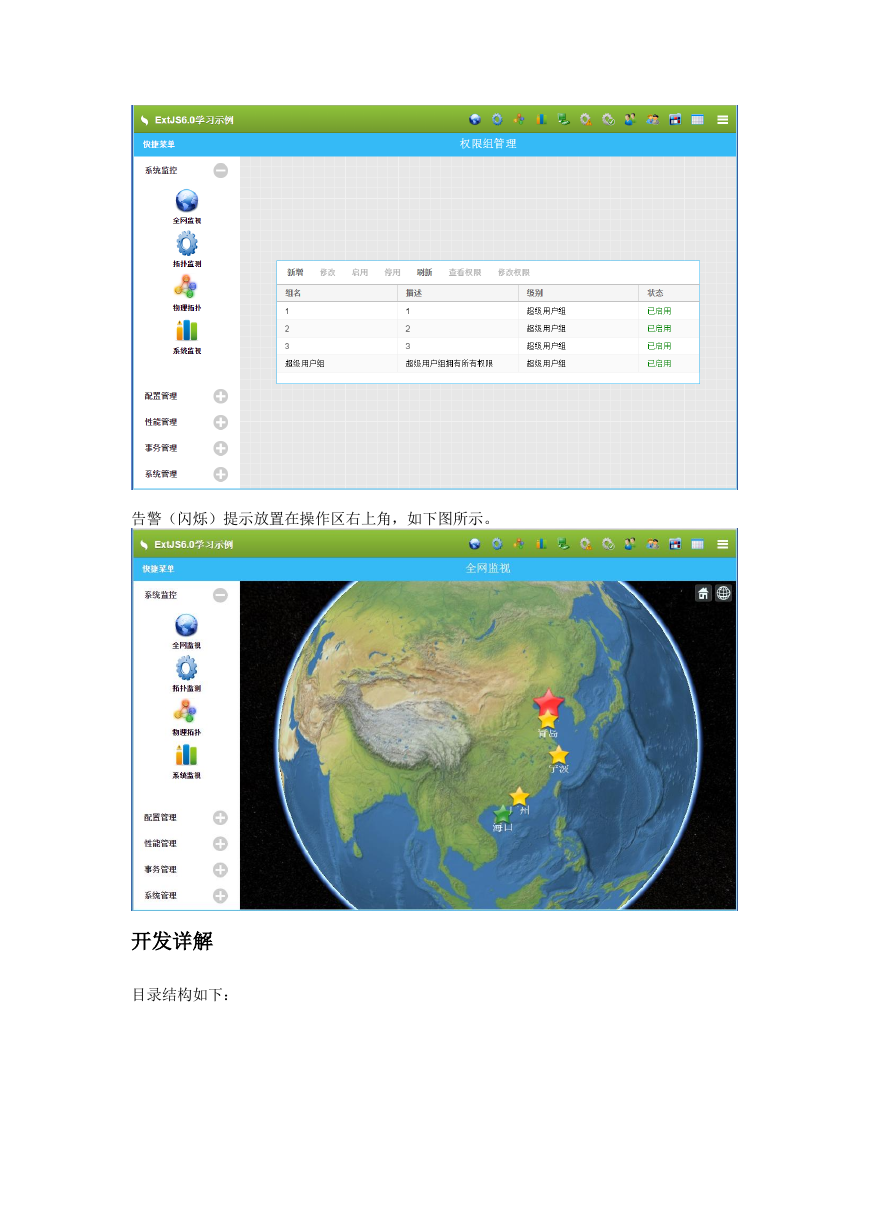
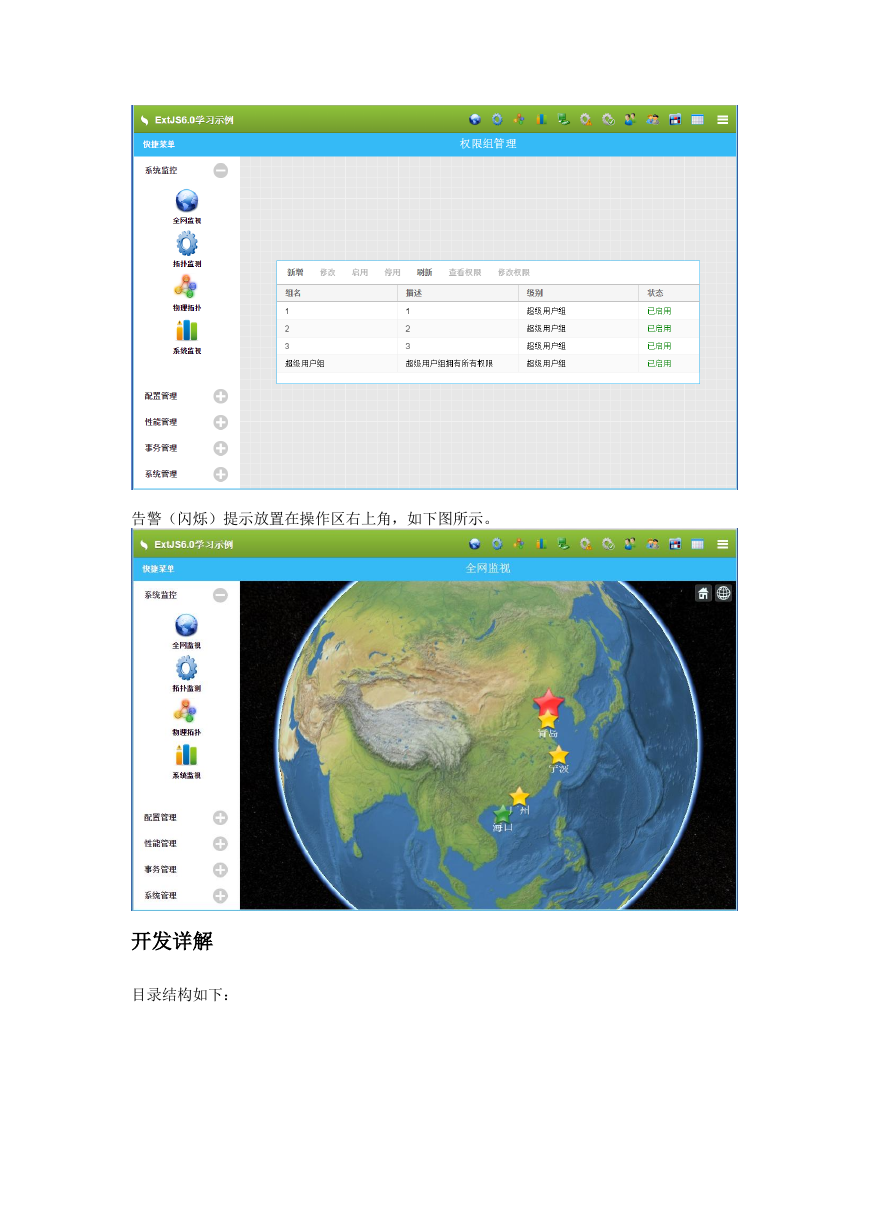
最终的界面效果如下:
�
告警(闪烁)提示放置在操作区右上角,如下图所示。
开发详解
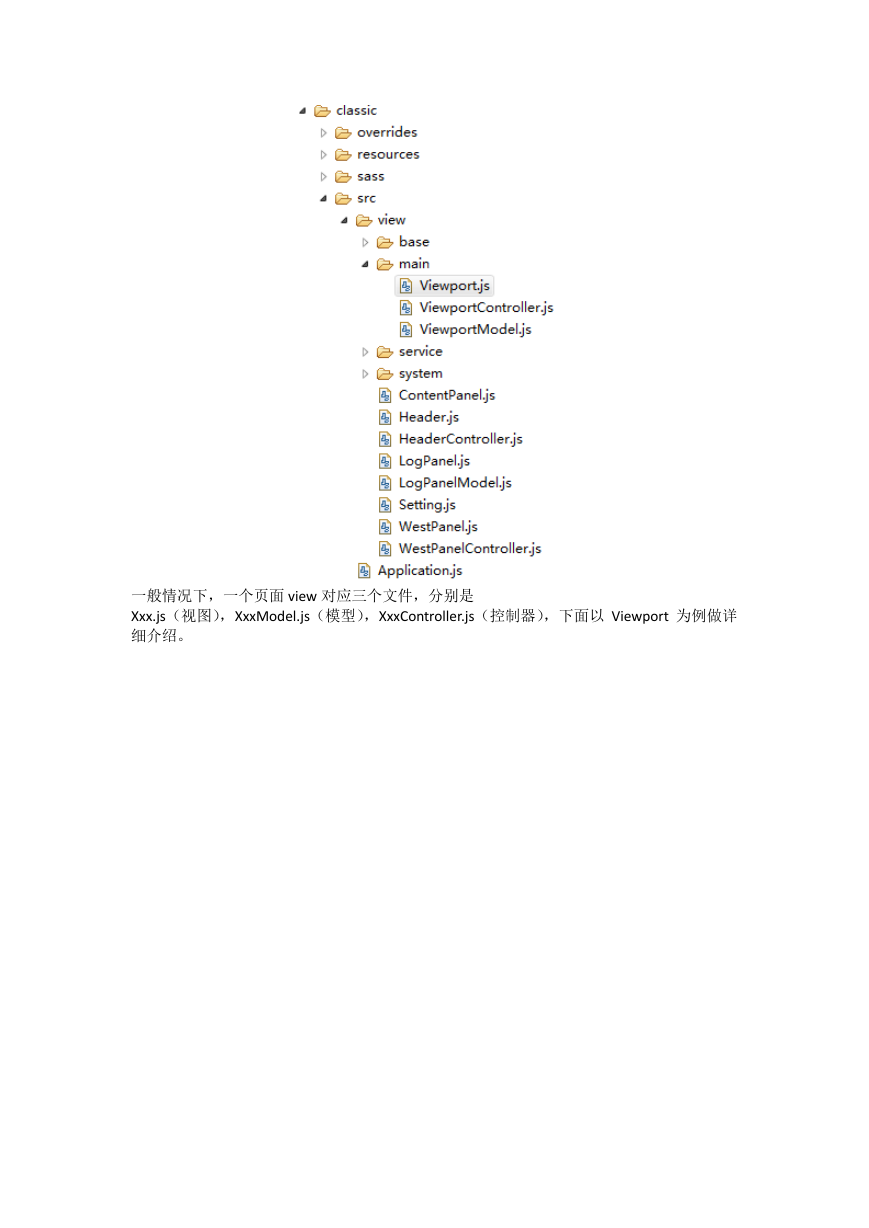
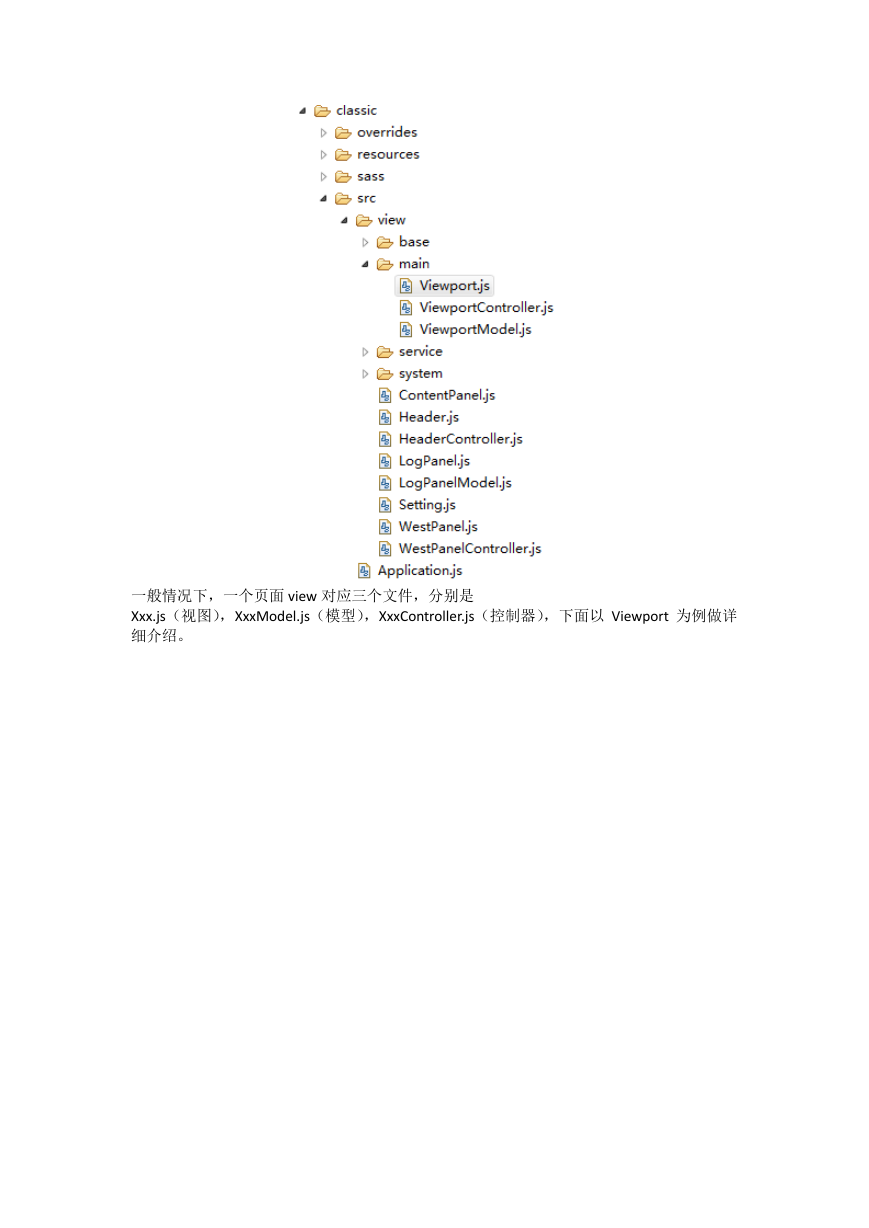
目录结构如下:
�
一般情况下,一个页面 view 对应三个文件,分别是
Xxx.js(视图),XxxModel.js(模型),XxxController.js(控制器),下面以 Viewport 为例做详
细介绍。
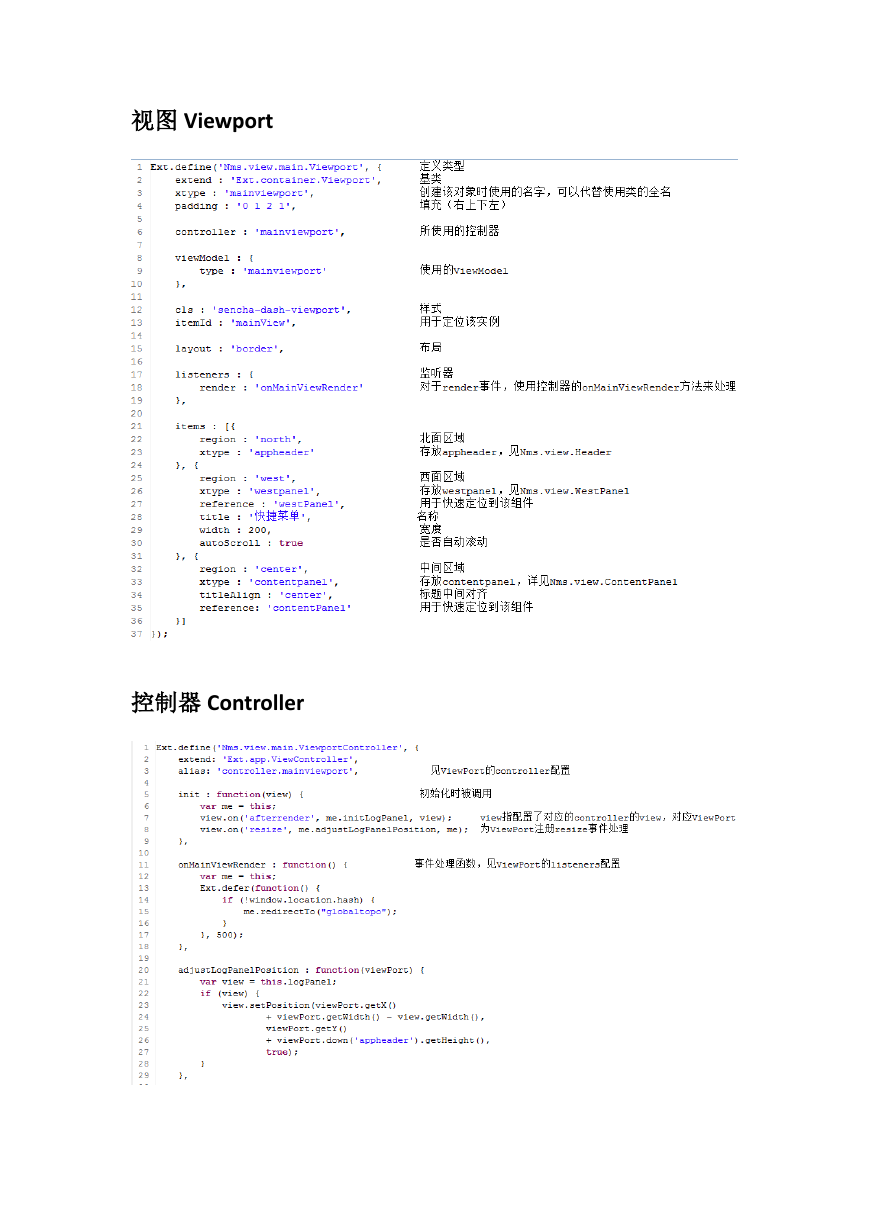
�
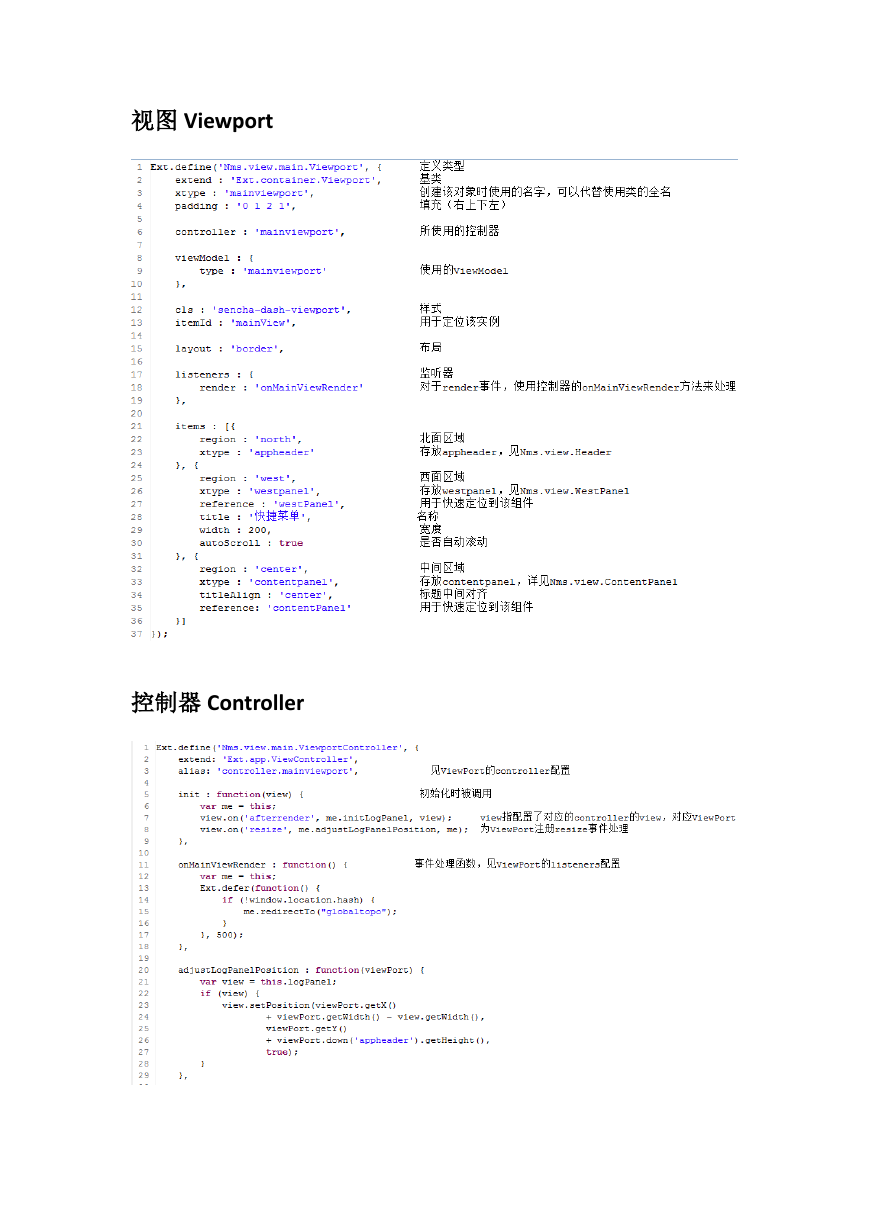
视图 Viewport
控制器 Controller
�
Reference 和 ViewModel 的使用
视图模型 ViewModel
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc