微信小程序访问node.js接口服务器搭建教程
微信小程序访问
接口服务器搭建教程
前言前言
最近在做微信的应用号小程序开发,小程序的后台数据接口需要https安全请求,所以需要我的nodejs服务器能够提供https的支持,现在就将整个https服务器的搭建过程说
一下。
搭建教程如下:
搭建教程如下:
首先,我试了一下以前的过期的证书,在开发者工具里模拟的时候可以正常访问接口,在手机里测试时候微信小程序的wx.request是会报SSL握手失败的错误(request error :
request: fail ssl hand shake error),所以只能重新申请一个证书,这里推荐使用阿里云的赛门铁克 SSL/TLS 证书,是微信支持的,可以免费申请使用一年。
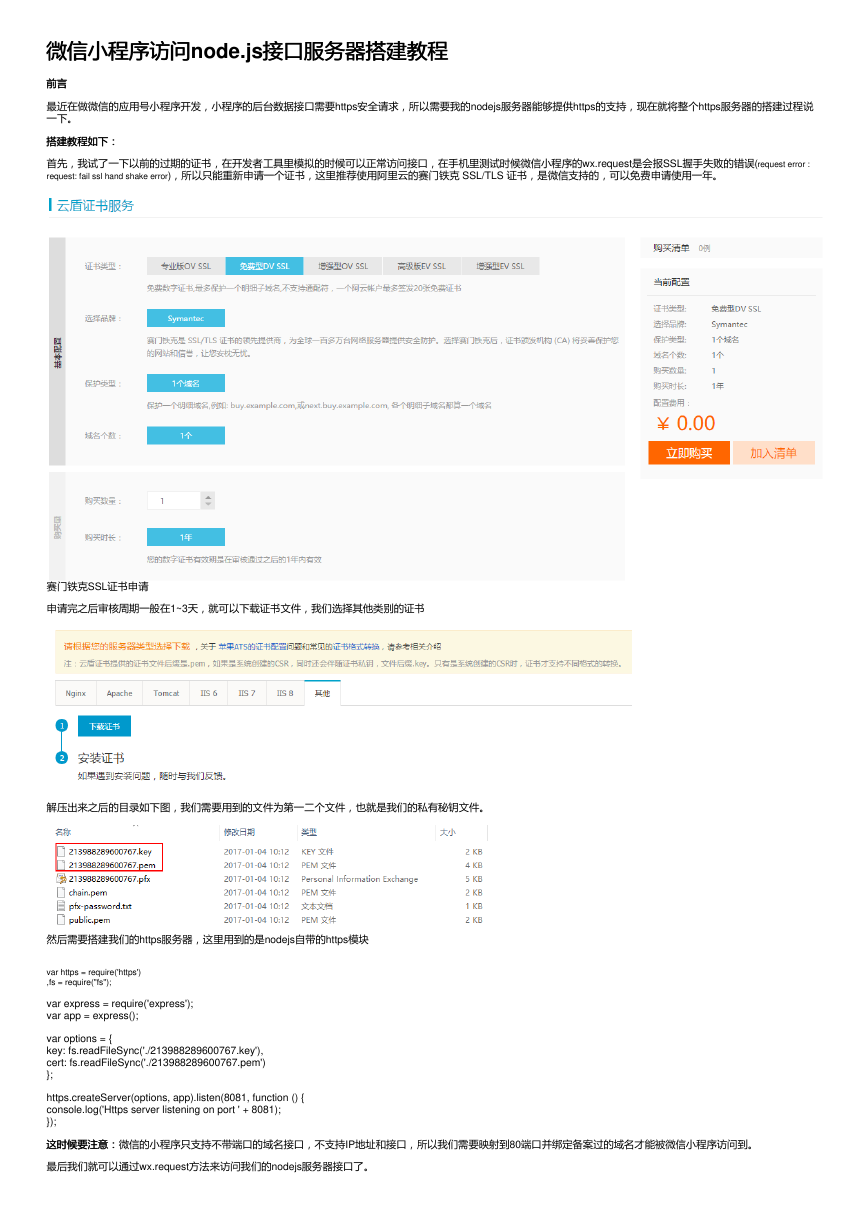
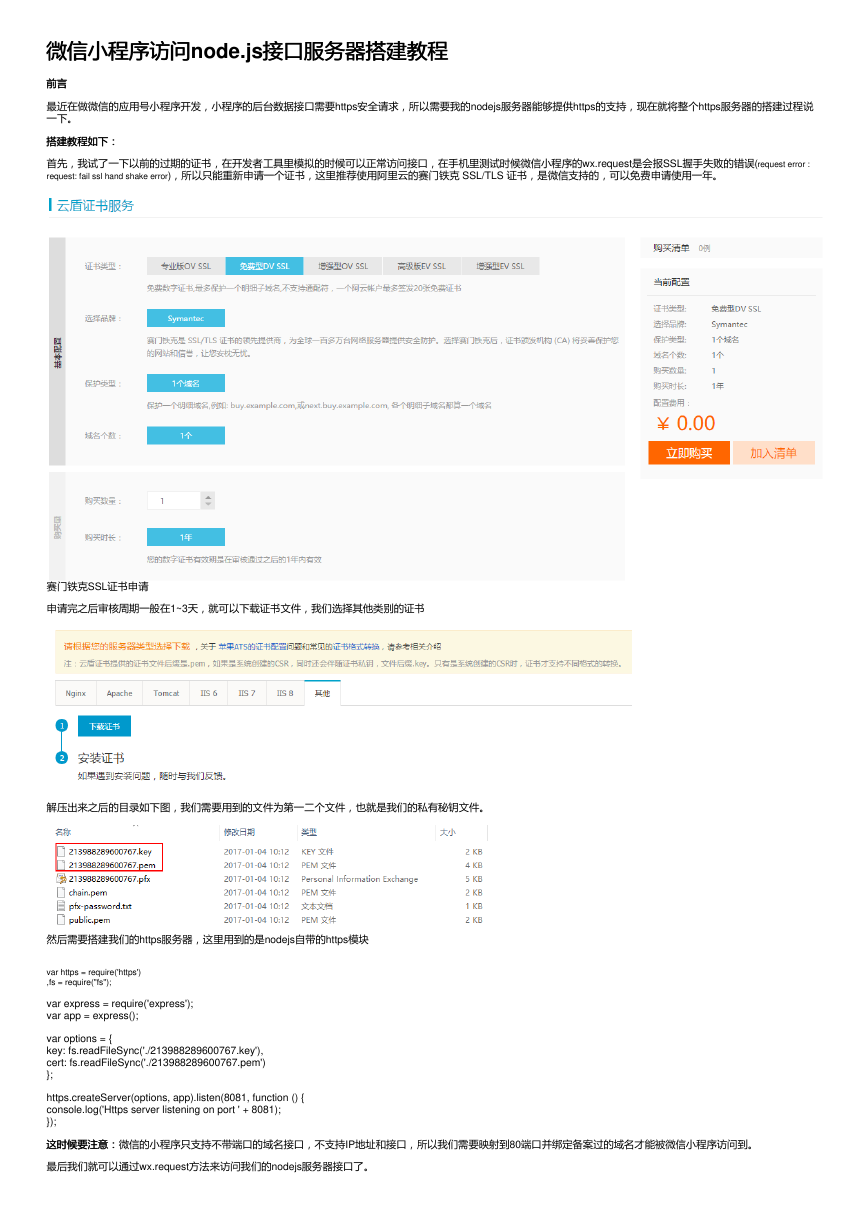
赛门铁克SSL证书申请
申请完之后审核周期一般在1~3天,就可以下载证书文件,我们选择其他类别的证书
解压出来之后的目录如下图,我们需要用到的文件为第一二个文件,也就是我们的私有秘钥文件。
然后需要搭建我们的https服务器,这里用到的是nodejs自带的https模块
var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});
这时候要注意:微信的小程序只支持不带端口的域名接口,不支持IP地址和接口,所以我们需要映射到80端口并绑定备案过的域名才能被微信小程序访问到。
这时候要注意:
最后我们就可以通过wx.request方法来访问我们的nodejs服务器接口了。
�
真机调试模式下打印接口数据
总结总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对软件开发网的支持。
�




 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc