目录
1、游戏规则…………………………………………………………………………3
2、发展概况…………………………………………………………………………3
3、方案论证…………………………………………………………………………4
3.1 设计原理……………………………………………………………………4
3.2 方案选择……………………………………………………………………4
3.3 主要问题……………………………………………………………………4
3.4 技术要求……………………………………………………………………5
4、系统设计…………………………………………………………………………5
4.1 基本思路…………………………………………………………………6
4.1.1 游戏画面的思路……………………………………………………6
4.1.2 获取图片位置的思路………………………………………………6
4.1.3 路径判断的思路……………………………………………………6
4.1.4 其他问题的思路……………………………………………………7
4.2 主界面的设置……………………………………………………………7
4.2.1 界面的设计…………………………………………………………7
4.2.2 图片的随机成………………………………………………………8
4.2.3 单击控件的事件触发……………………………………………11
4.2.4 得分设置…………………………………………………………14
4.2.5 过关设置…………………………………………………………16
4.2.6 音乐设置…………………………………………………………17
4.2.7 时间控制…………………………………………………………19
4.2.8 其他控件和功能…………………………………………………20
4.3 图片是否可消除的判断…………………………………………………20
5、结果分析…………………………………………………………………………29
6、总结………………………………………………………………………………30
参考文献……………………………………………………………………………31
致谢…………………………………………………………………………………31
1
�
摘要
游戏“连连看”,只要将相同花色的两张牌用三根以内的直
线连在一起就可以消除,规则简单容易上手。游戏速度节奏快,
画面清晰可爱,老少皆宜。丰富的道具和公共模式的加入,增强
游戏的竞争性。多样式的地图,使玩家在各个游戏水平都可以寻
找到挑战的目标,长期地保持游戏的新鲜感。使用新颖的连击积
分规则,使游戏玩家在体会连击的快感后,同时对自己的游戏速
度,更有挑战性和追求极速的欲望。
游戏通过定义数组,根据一定的算法实现规定的路径判断。
关键字: 小游戏 连连看 数组 路径判断
前言
现在小游戏、网页游戏越来越受网民欢迎,除了玩的方法简
单外(不像其他游戏还需要注册下载繁琐过程),很多游戏不乏经
典。连连看游戏就是典型了!
不管你走到哪个游戏网站,连连看游戏总是排在受玩家欢迎排
名的前 5 位,休闲、趣味、益智是连连看玩不厌的精华,且不分男
女老少、工薪白领,是一款适合大众的经典网络休闲小游戏。
游戏产业作为现代电脑电子技术的产物,正在以其独特的魅力
在全世界的娱乐领域占据主流位置,我们在承认广大娱乐网民的选
择空间狭小的同时,也必须明确的一点就是游戏本身所具有的强大
的吸引力。游戏的吸引力主要在于,它在让玩家打发时间的同时,
可以让人实现在显示生活中不能实现的理想,得到在现实中不能得
到的东西。而且游戏产业促动高科技技术不断升级,作为经济增长
的一大支撑点,已经成为经济腾飞的“第四产业”。
2
�
1、 游戏规则:
正文
(1) 概要:玩家可以将 2 个相同图案的牌连接起来,连接线不多于 3 根直
线,就可以成功将两个牌消除;
(2) 操作:第一次使用鼠标点击游戏界面中的牌,该牌此时为"被选中",以
特殊方式显示;再次以鼠标点击其他牌,若该牌与被选中的牌图案相同,且把
第一个牌到第二个牌连起来,中间的直线不超过 3 根,则消掉这一对牌,否则
第一个牌恢复成未被选中状态,而第二个牌变成被选中状态。
(3) 胜利条件:
将游戏界面上的牌全部消除掉。
(4) 失败条件:
到规定时间,界面上的牌仍未全部消掉。
2、发展概况:
游戏“连连看”顾名思义就是找出相关联的东西,这个连连看在网上基
本是用在小游戏中,就是找出相同的两样东西,在一定的规则之内可以做
为相关联处理。“连连看”的发展经历了从桌面游戏、在线游戏、社交游戏
三个过程。
游戏“连连看”是源自台湾的桌面小游戏,自从流入大陆以来风靡一时,
也吸引众多程序员开发出多种版本的“连连看”。这其中,顾方编写的“阿达
连连看”以其精良的制作广受好评,这也成为顾方“阿达系列软件”的核心产
品。并于 2004 年,取得了国家版权局的计算机软件著作权登记证书。
随着 Flash 应用的流行,网上出现了多种在线 Flash 版本“连连看”。如
“水晶连连看”、“果蔬连连看”等,流行的“水晶连连看”以华丽界面吸引了一
大批的女性玩家。
2008 年,随着社交网络的普及和开放平台的兴起,“连连看”被引入了
社交网络。“连连看”与个人空间相结合,被快速的传播,成为一款热门的
社交游戏,其中以开发者 Jonevey 在 Manyou 开放平台上推出的“宠物连连
看”最为流行。
3
�
3、方案论证
3.1 设计原理
本设计采用单机模式,当在规定的时间内消完全部的图片则当前关卡通过,
如果在规定的时间内没能消完所有的图片则游戏结束,重新开始新游戏。游戏
规则是模仿普通的连连看游戏,主要是鼠标两次点击的图片能否消去的问题。
当前,前提是点击两张相同的图片,若点击的是同一张图片或者两张不同的图
片,则不予处理。在两张想同图片用三根以内的直线能连在一起,就可以消去;
否则,不予处理。
游戏过程,如果玩家在一定的时间内消完则提示玩家胜利,并进入下一关。
如果在一定时间内图片没有消完则提示玩家时间到。每关以此类推。
考虑到本游戏软件是单机小游戏,所以充分考虑到了它的娱乐性,并没有
很复杂的功能。
3.2 方案选择
在概要设计阶段,主要有两中方案可供选择:
一、所有的图片都是按约定好的种类数和在同一区域的重复次数随机出现,
并且每张图片的的出现次数为偶数 ,时间会有限制,每一关的图片数
量或时间是不同的,这样就增加了游戏的难度。
二、在同一区域中,图片出现的种类数和重复次数是可以由玩家选择的,
时间由游戏约定。不过玩家选择的种类数和重复次数必须是偶数才可以
顺利完成游戏,否则游戏虽然可以正常运行,但无法完成游戏。
在第一种方案中,由于出现的图像按种类数和重复次数都由软件约定,这
样就缺乏玩家自主选择的空间,只是在玩系统已经是设定好的游戏,不能改变
什么,这样就在无意中降低了玩家在游戏的过程中乐趣,最后致使玩家放弃继
续玩下去。我们参考了网络上的连连看游戏,考虑到游戏的娱乐性。所以我们
放弃第一种方案的设计思想,参考网络上流行的连连看的游戏,设计出第二种
方案。
3.3 主要问题
开始制作游戏时,主要要解决的问题有以下几个方面:如何设置整个游戏
的界面;如何控制连连看游戏中随机图片的生成且每种图片必须为偶数个;游
4
�
戏开始后,判断鼠标两次点击的图片能否消去,即图片是否相同且图片之间路
径的判断;如何判断游戏是否结束以及输赢问题等。
3.4 技术要求
本游戏软件可以再大多数计算机上运行,游戏中能正确判断鼠标两次点下
的图片是否可以消去、能正确判断游戏是否已经结束。
4、系统设计
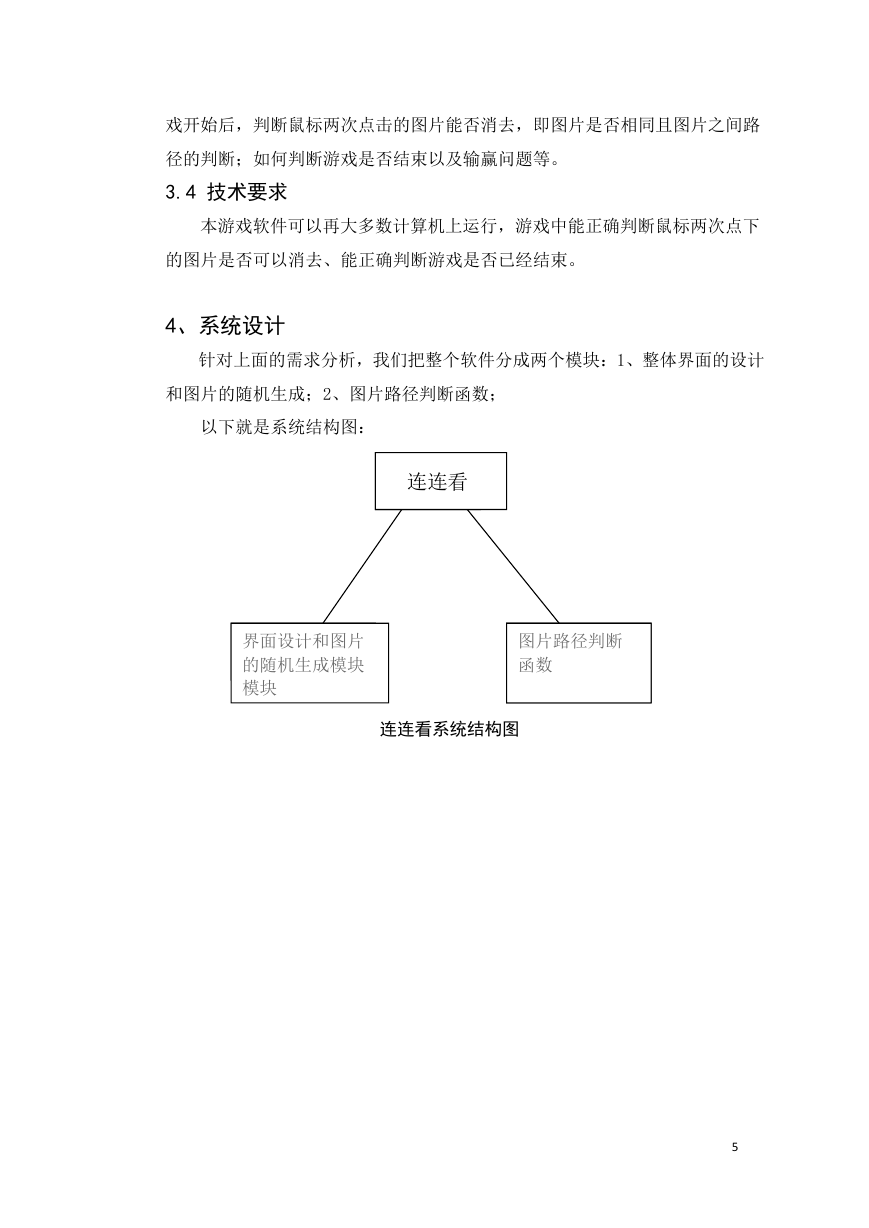
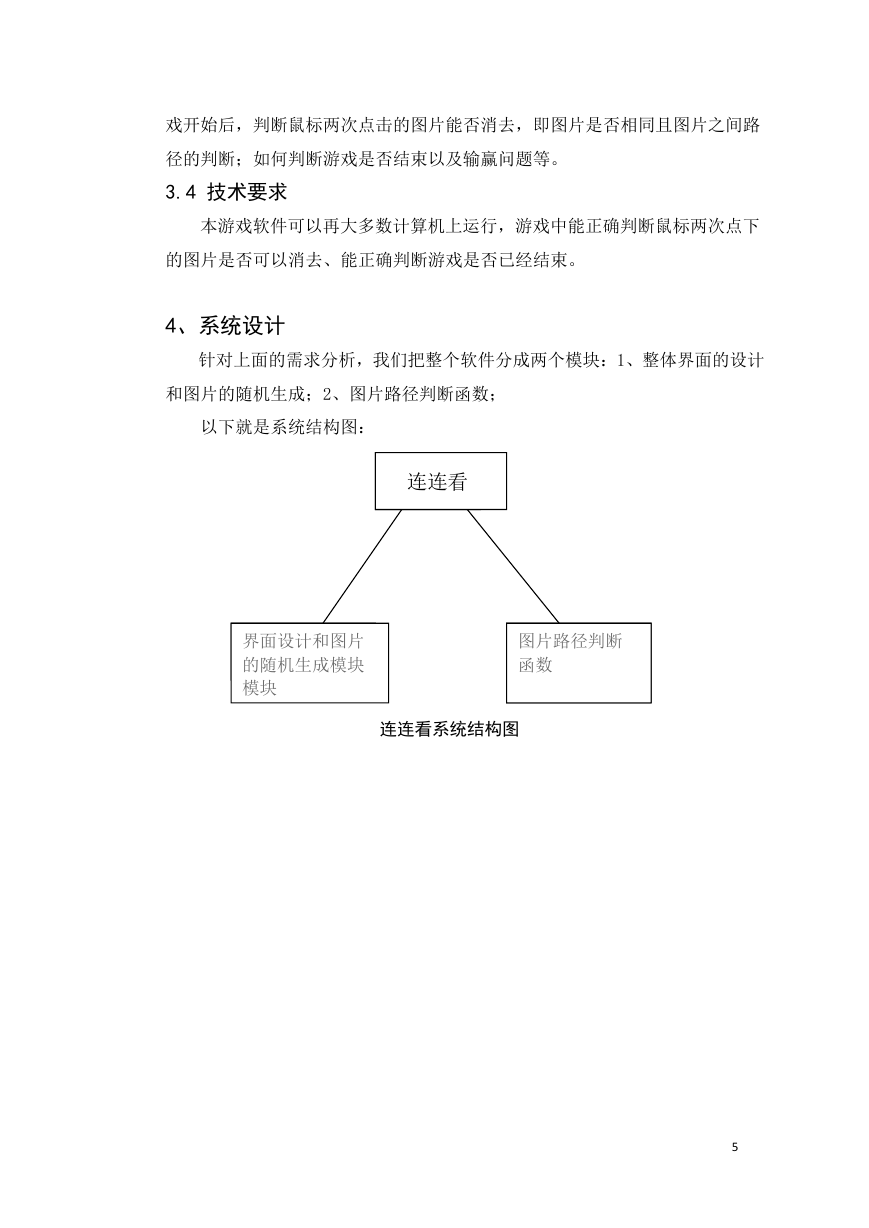
针对上面的需求分析,我们把整个软件分成两个模块:1、整体界面的设计
和图片的随机生成;2、图片路径判断函数;
以下就是系统结构图:
连连看
界面设计和图片
的随机生成模块
模块
图片路径判断
函数
连连看系统结构图
5
�
游戏运行界面
4.1 基本思路
4.1.1 游戏画面问题的思路
画面,对于设计者来说,可以算是最简单的地方;但对于玩家,这却是最
重要的,一般玩家不会关心你是怎么实现的,他所关心的是画面的美观,漂亮,
是不是能让人赏心悦目。
4.1.2 获取图片位置的思路
通过数组从图片库随即获取规定个数得到图片,随机分布在画布上。图片
个数一定是偶数个。
4.1.3 路径判断的思路
连连看所要求的是:
1:两个目标是相同的
2:两个目标之间连接线的折点不超过两个。(连接线由 x 轴和 y 轴的平行线组
成) 那么分析一下连接的情况可以看到,一般分三种情况
1:直线相连 2:一个折点 3:两个折点:
6
�
可以发现,如果有折点,每个折点必定有且至少有一个坐标(x 或者 y)是
和其中一个目标点是相同的,也就是说,折点必定在两个目标点所在的 x 方向
或 y 方向的直线上。
所以设计思路就是:
假设目标点 p1 , p2 ,如果有两个折点分别为 z1 , z2 那么,所要进行的是
1:如果验证 p1 , p2 直线连线,则连接成立
2:搜索以 p1,p2 的 x,y 方向四条直线(可能某两条直线会重合)上的有限
点,每次取两点作为 z1,z2 ,验证 p1 到 z1/z1 到 z2/z2 到 p2 是否都能直线相连 ,
是则连接成立。
4.1.4 其他问题的思路
其他功能将在后面的具体各个部分的设计过程当中分别进行介绍。
4.2 主界面的设计
由于这个程序的界面并不是很复杂,所以用到的控件也不多,主要核心内
容还是后台的代码设计。图片的随机生成主要是用到一个 random()函数将随机
数赋值给 flag[]数组中的每个元素,然后根据数组元素值,来显示图片。(这
个在 3.1.2 的思路中有详细的介绍)
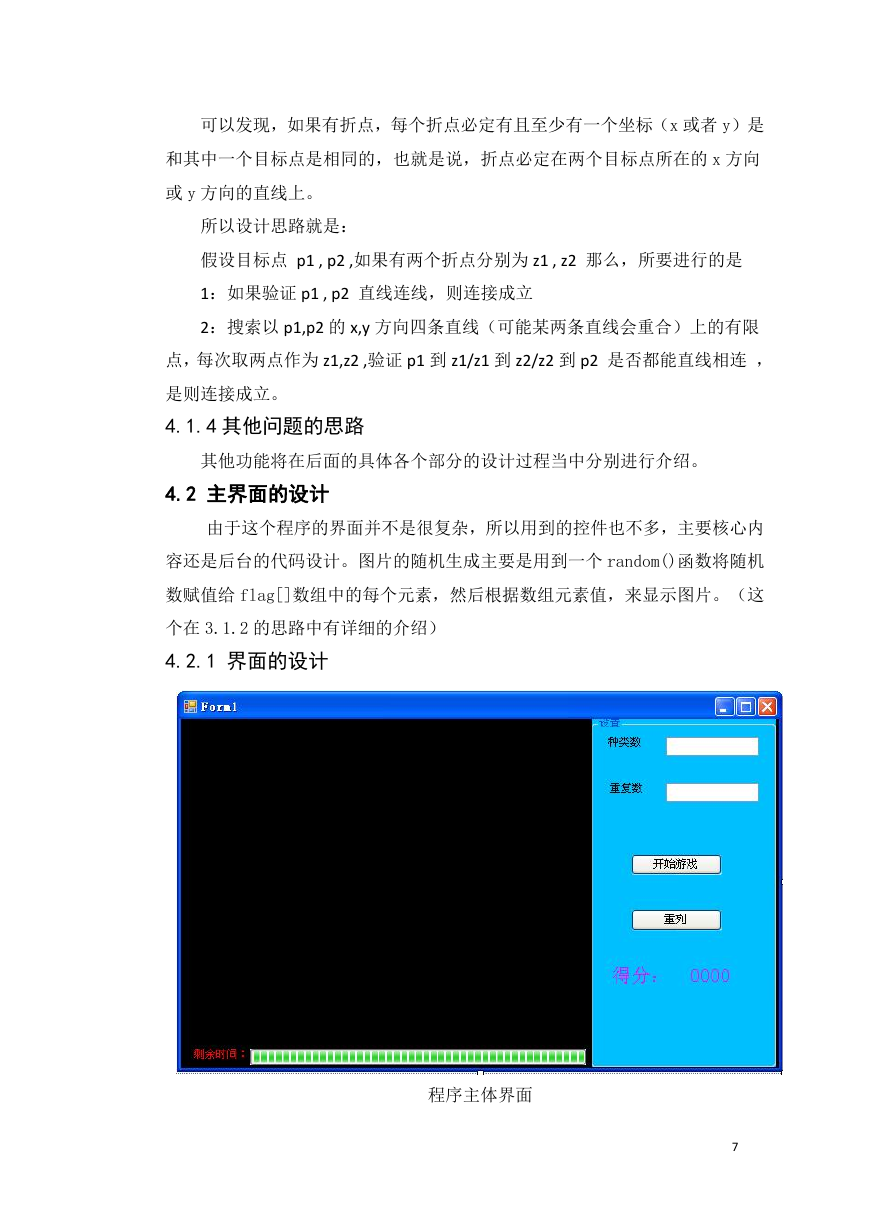
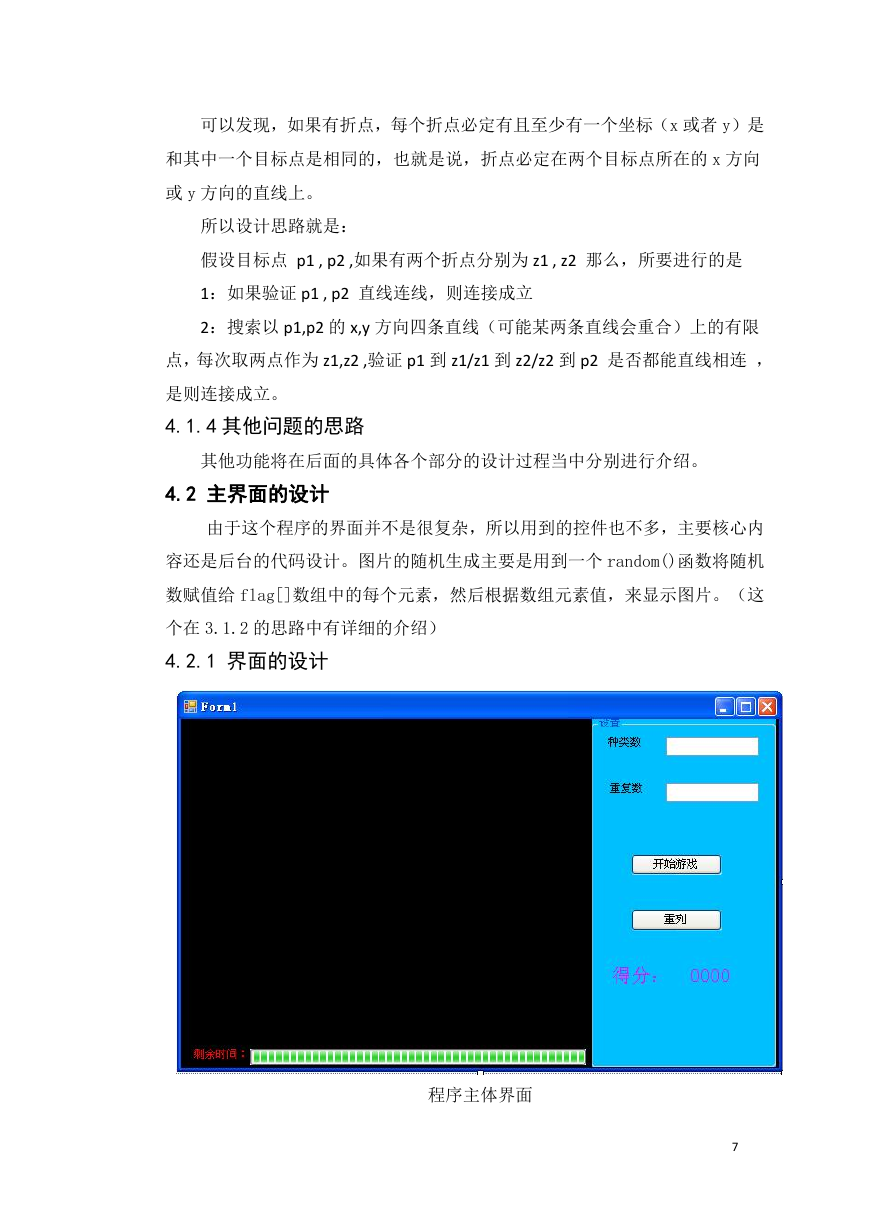
4.2.1 界面的设计
程序主体界面
7
�
1、色彩上:总结人们的视觉习惯和色彩对眼睛的健康影响,决定对于画
布采用黑色背景,神秘而大方;右边的控制区采用天蓝色,配合左边纯
黑的背景,就像黑夜中的蓝天,纯洁而大气。
2、功能上:背景就是窗体,右侧是一个 groupbox 控件,用来放置控制按
钮,下方是一个 progressbar 控件,用来显示时间条。
4.2.2 图片的随机生成
实现这个功能要分很多个步骤:
1. 程序运行时即载入游戏需要的 N 张图片,默认情况下图片种类数是 18,
重复数是 4(重复数必须是偶数),并且可以选择是否重列。通过一个
循环,加载随即的选择 N 种图片。具体载入图片的代码如下:
//加载图
private void IniteBmp(int maxnum)
{
g_g = this.CreateGraphics();
for (int i = 0; i < MAPWIDTH; i++)
for (int j = 0; j < MAPHEIGHT; j++)
gmap[i, j] = 0;
IniteRandomMap(ref gmap, maxnum);
AI = new Kernal(ref gmap);
for (int i = 0; i < maxnum; i++)
{
ResourceManager rm = new ResourceManager("LLK.data",
Assembly.GetExecutingAssembly());
img[i]= (Image)rm.GetObject(i.ToString()+".bmp");
//img[i] = (Image)Bitmap.FromFile("Images\\"+(i+1).ToString()+".bmp");
}
for (int i = 0; i < 6; i++)
//bombimg[i] = (Image)Bitmap.FromFile("Images\\B"+(i+1).ToString()+".bmp");
{
}
}
8
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc