XX 大学
课程设计报告
所 在 系:
电气工程信息系
专业班级:
计算机科学技术三班
学
姓
号:
名:
指导老师:
150310337
XX
XX
所在学期:
2016-2017 学年第二学期
实习地点: XXXX H 楼 401 室
2017 年 4 月
1
�
河海大学文天学院课程设计评分表
平时表现(10 分)
系统功能方案的合理性、创造性以及完成程度(20
分)
界面的设计感和美观性(20 分)
课程设计报告填写的质量(40 分)
视频录制的效果(10 分)
综合评定成绩
2
�
目录
第 1 章 网站的概述 ........................................ 1
1.1 设计的背景 ....................................... 1
1.2 设计的目的及意义 ..................................1
1.3 网站的定位 ....................................... 1
第 2 章网站的初级规划 ..................................... 2
2.1 网站风格 ......................................... 2
2.2 网站框架和布局 ....................................2
2.3 网站的总体内容模块 ................................2
2.4 网站的分工 ....................................... 3
2.5 网站功能的设计 ....................................3
2.6 网站 logo 的设计 ...................................4
第 3 章 工具和技术 ........................................ 5
3.1 工具 ............................................. 5
3.2 技术 ............................................. 5
第 4 章 网站的实现 ........................................ 7
4.1 主页模块 ......................................... 7
4.1.1 模块设计思路 ................................7
4.1.2 模块设计截图 ................................7
4.1.3 模块设计主要代码 ............................8
4.2 音乐模块 ........................................ 13
4.2.1 模块设计思路 ...............................13
3
�
4.2.2 模块设计截图 ...............................13
4.2.3 模块设计主要代码 ...........................14
4.3 博客模块 ........................................ 16
4.3.1 模块设计思路 ...............................16
4.3.2 模块设计截图 ...............................17
4.3.3 模块设计主要代码 ...........................17
第 5 章 网站的测试与发布 ................................. 20
5.1 网站的测试 ...................................... 20
5.2 网站的发布 ...................................... 20
第 6 章 网站的不足及后续改进 ............................. 21
第 7 章 心得体会 ......................................... 22
参考文献 ................................................ 23
4
�
第 1 章 网站的概述
1.1 设计的背景
随着 Internet 技术的发展,在互联网发展迅猛的今天,我们无时无刻不与
网络接触,可以从中查找我们需要的信息,可以发布想让别人知道的信息,可以
找到你不认识但真心的朋友,也可以第一时间看到国内外的重大事件。当我们无
事可做的时候,便开始了娱乐方式的搜索,由此,很多音乐网站和视频网站应运
而生,服务大家,为我们的生活增添了色彩。随着我国网民的增加,也促进了音
乐网站的开发。
1.2 设计的目的及意义
将课堂所学理论知识与实践结合,培养实际动手操作能力,为各种竞赛及
各种项目做准备。
提高音乐共享,促进音乐博客网站的发展。
1.3 网站的定位
建立一个小型的较为实用的网站,定位内容为音乐博客网站,面向的群体
是所有学生和音乐爱好者。
1
�
第 2 章网站的初级规划
2.1 网站风格
网站主要以博客和音乐欣赏为主,以”HELVETICA NEUE”, HELVETICA,
ARIAL, SANS-SERIF 为主要字体,主色调为白色,整体主要体现简洁,现代化的
风格。
2.2 网站框架和布局
框架:整体以红色为背景色的框窗,嵌入上中下的框窗布局。引用 bootstrap。
布局:DIV+CSS 布局。分为顶端布局 1,顶端布局 2,内容区,底端。
如图所示 5-1
图 5-1
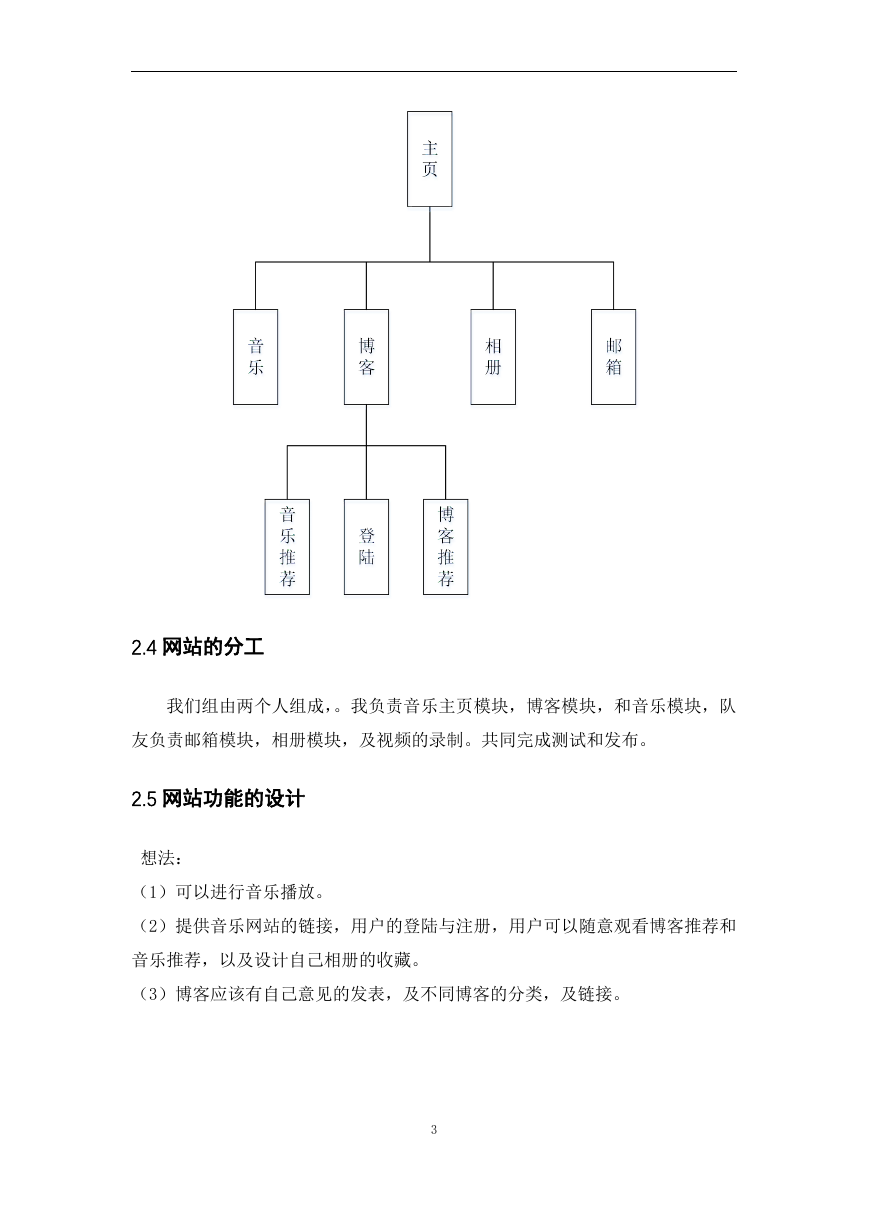
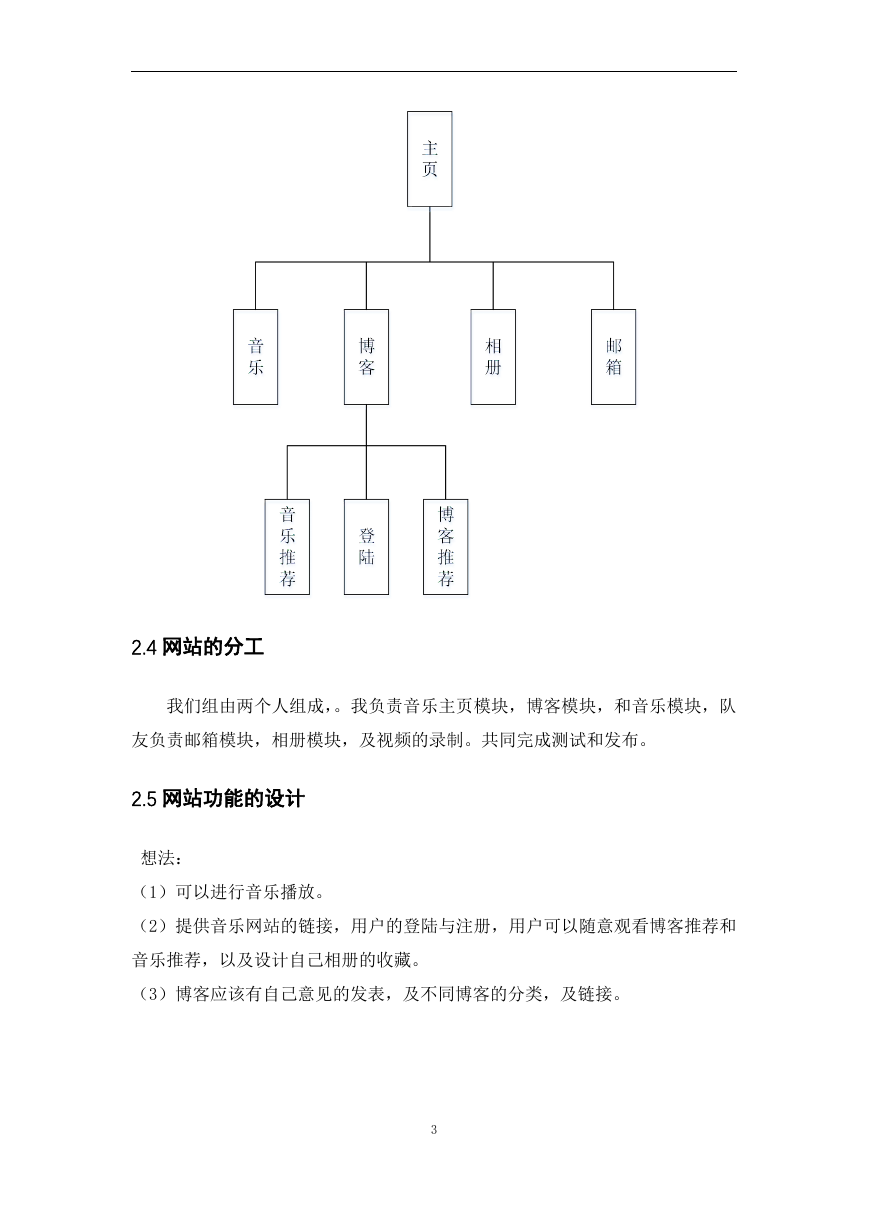
2.3 网站的总体内容模块
2
�
2.4 网站的分工
我们组由两个人组成,。我负责音乐主页模块,博客模块,和音乐模块,队
友负责邮箱模块,相册模块,及视频的录制。共同完成测试和发布。
2.5 网站功能的设计
想法:
(1)可以进行音乐播放。
(2)提供音乐网站的链接,用户的登陆与注册,用户可以随意观看博客推荐和
音乐推荐,以及设计自己相册的收藏。
(3)博客应该有自己意见的发表,及不同博客的分类,及链接。
3
�
2.6 网站 logo 的设计
LOGO 以白色音符为主要内容,以红色为背景色,以突出音乐的正能量。展
现青春的活力。
4
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc