自定义表单设计思路
为了满足和现有工作流系统的耦合,在适当改动现有工作流的基础上,对自定义表单系
统(包括与工作流相关)的设计做出如下的规划:
1. 基础功能模块:部门、角色、人员信息、班组、岗位(这些都可能是潜在的流程参与者)
在现有基础上适当扩展;
2. 权限管理:需要在操作权限的基础上增加字段权限和记录权限,也就是要实现表单权限、
记录权限、字段权限;
3. 表单基本信息:表单对应的表实体的定义、实体属性定义等等;
4. 可视化的表单定制工具:实现基于 web 的图形化表单设计器,争取做到可拖拽控件,
无需安装任何客户端控件;——难点为数据绑定,也就是页面元素与数据表字段的映射,
另外动态数据存储结构问题、表间数据校验和计算、建立主从表的问题是难点;因此要
建立相对应的样式库、脚本库、函数库、模板库等等。
5. 除了可视化表单定制工具外应有:表单加载、表单解析、表单数据处理和表单存储功能;
6. 设计出发点:争取为今后我们做系统实现以面向服务或面向流程的方式构建系统做准备
(即系统的运行已流程驱动或服务驱动),做到随需而变,使得将来的系统的维护不要
停留在代码级的维护层面上;
7. 设计目标:我们开发出的自定义表单系统做到工作流和自定义表单松耦合实现为好,用
户自定义表单并能与工作流有效结合的工作流过程定义方法及工作流系统结构;
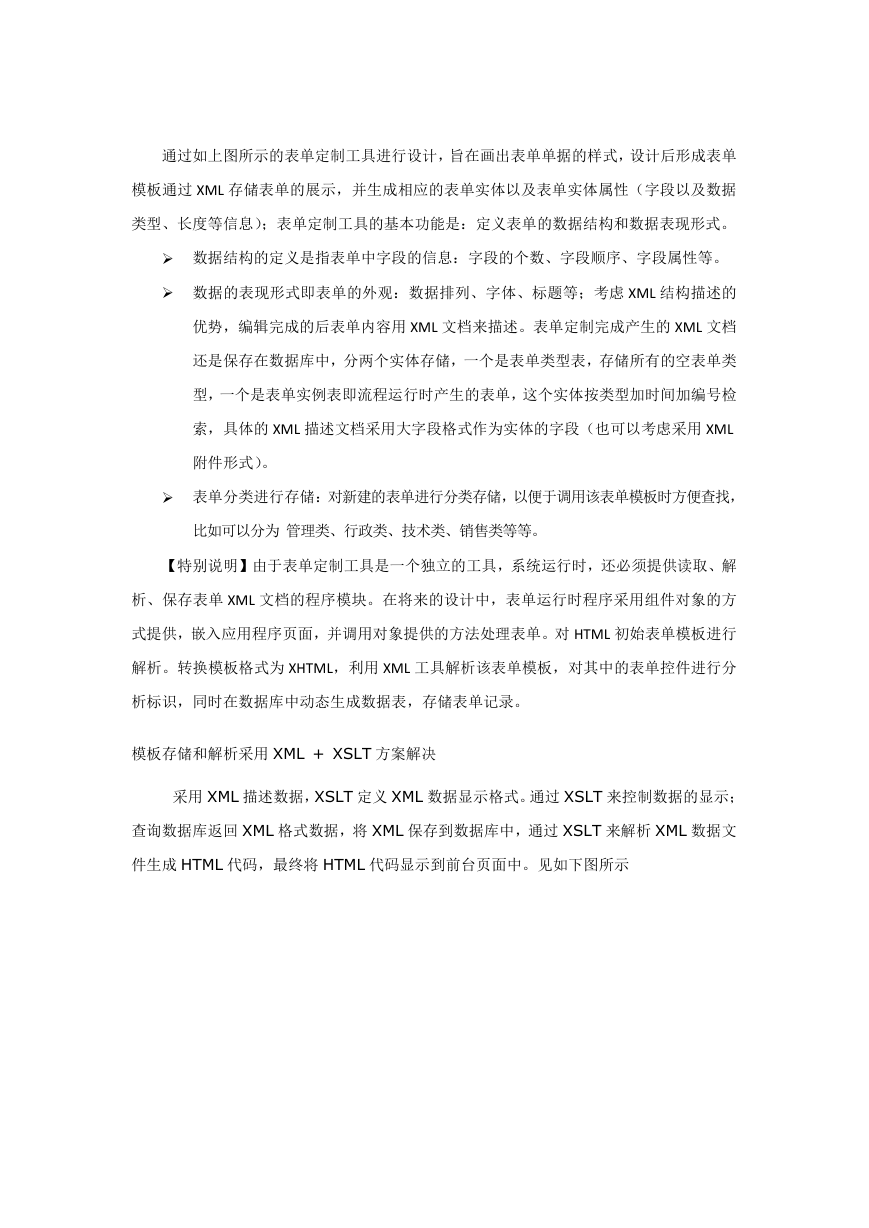
8. 整个表单系统的设计采用分层建模方法进行设计与开发,可以分为:
数据层建模、业务层建模以及表现层建模
9. 采用基于描述的方法来提高表单的可维护性、可扩展性以及灵活性,是否通过采用 XML
来描述表单数据模型、业务模型和表示模型需要讨论后确定(设计完成的表单以 XML
形式保存到数据库指定表中);
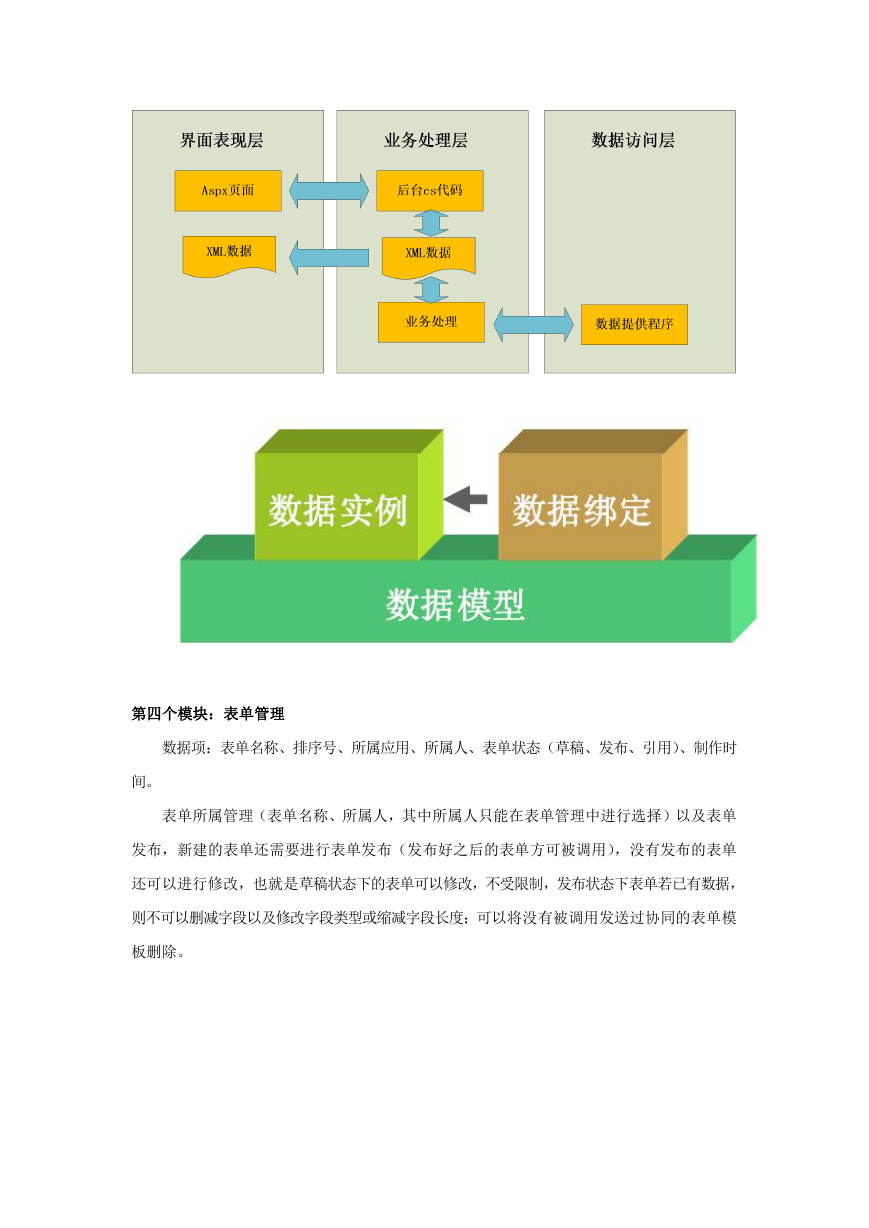
10. 初步设想我们开发的自定义表单系统是基于 XForms 标准而非基于传统的 HTML 表单标
准,分类表单数据,行为与表示也需要在设计器中体现出来——表单模板+数据,本质
上是以 XML 为核心并且实现表单数据模型与表现层(表单格式)分离。
大致的建立表单步骤如下:
第一步:定义表单基本信息;
第二步:表单设计器数学模型的建立,表单设计器引擎是整个表单设计的核心;
第三步:通过表单设计器定义表单样式和所有字段详细信息;
�
第四步:定义对表单的各类基本操作(仅仅针对的是增、删、改、查的基本操作)。
在搞清楚工作流控制数据、工作流相关数据以及工作流业务数据的前提下,流程的配置主要
为以下步骤:
第一步:创建流程角色;
第二步:对创建的系统用户分配角色;
第三步:创建流程(建立自动流程);
第四步:表单中绑定流程(动态加载工作流表单),将表单视为多个表单项的组合,每
一个表单项都是用户需要填写的内容,对表单项进行定义;
第五步:试运行流程。
表单系统相关模块以及将要实现的功能
第一个功能模块:表单管理分配
表单管理员是设计表单样式、确定表单审批流程和分配使用者的一种角色;建立表单管理
员角色以及分配表单管理员权限(延用目前 OA 系统的角色权限管理和人员角色管理模块即
可)。
第二个功能模块:表单基础信息
表单基础数据字典信息建立(延用目前只是管理中的通用参数维护,稍作修改),旨在
维护通用参数类别以及各相应类别下的参数维护。
第三个功能模块:表单设计制作
�
主要的输入类型分文本框、标签、文本域、单选按钮、复选按钮、下拉列表框和扩
展控件
标签:只供显示不可编辑,故只有在设了初始值才有意义,可以设置字段的货币
符号大小写转换,该字段将显示货币符号大写。
文本域:较文本框多了一个垂直滚动条。为多行显示;在操作设置中设置了该字段
为追加,调用表单发送协同时,在后续流程节点中对该字段有编辑权限的用户单击
文本域字段可以弹出一输入页面,可以向该文本域中追加信息。
单选按钮和下拉列表框:都是从多个选择项中(即参数值)选出一个,只是展现形
式不一样,在后续设置时都需要指定所绑定的通用参数类型。
复选按钮:复选所有的项目都必须在表单制作时单个表示出来,且其前面设计一文
本框,可以进行勾选。
扩展控件:借助于选择器完成录入的一种方式,设置时需要指定所绑定的选择器,
目前我们大致可以提供了选择人员、选择部门、选择岗位、选择班组和选择日期这
5 种选择器。
计算字段设置仅对数字型数据项、文本框有效。表示该数据项的值是通过其它数字
型数据项的计算所得。例如,金额可以设为{单价} * {数量},总金额可以设为 sum({金
额}) 计算可以通过表单数据域、系统变量(预设的通用参数——系统变量不可删
除和修改)。
�
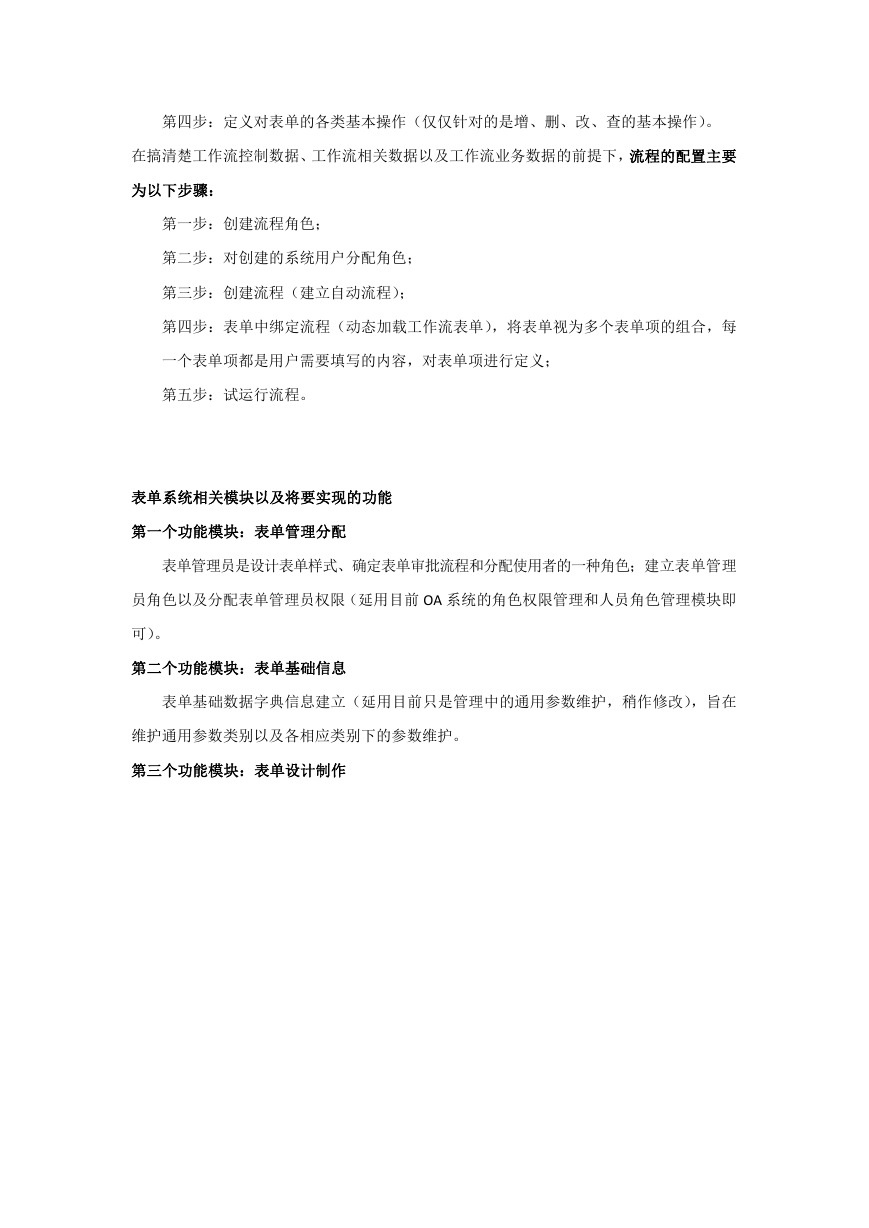
通过如上图所示的表单定制工具进行设计,旨在画出表单单据的样式,设计后形成表单
模板通过 XML 存储表单的展示,并生成相应的表单实体以及表单实体属性(字段以及数据
类型、长度等信息);表单定制工具的基本功能是:定义表单的数据结构和数据表现形式。
数据结构的定义是指表单中字段的信息:字段的个数、字段顺序、字段属性等。
数据的表现形式即表单的外观:数据排列、字体、标题等;考虑 XML 结构描述的
优势,编辑完成的后表单内容用 XML 文档来描述。表单定制完成产生的 XML 文档
还是保存在数据库中,分两个实体存储,一个是表单类型表,存储所有的空表单类
型,一个是表单实例表即流程运行时产生的表单,这个实体按类型加时间加编号检
索,具体的 XML 描述文档采用大字段格式作为实体的字段(也可以考虑采用 XML
附件形式)。
表单分类进行存储:对新建的表单进行分类存储,以便于调用该表单模板时方便查找,
比如可以分为 管理类、行政类、技术类、销售类等等。
【特别说明】由于表单定制工具是一个独立的工具,系统运行时,还必须提供读取、解
析、保存表单 XML 文档的程序模块。在将来的设计中,表单运行时程序采用组件对象的方
式提供,嵌入应用程序页面,并调用对象提供的方法处理表单。对 HTML 初始表单模板进行
解析。转换模板格式为 XHTML,利用 XML 工具解析该表单模板,对其中的表单控件进行分
析标识,同时在数据库中动态生成数据表,存储表单记录。
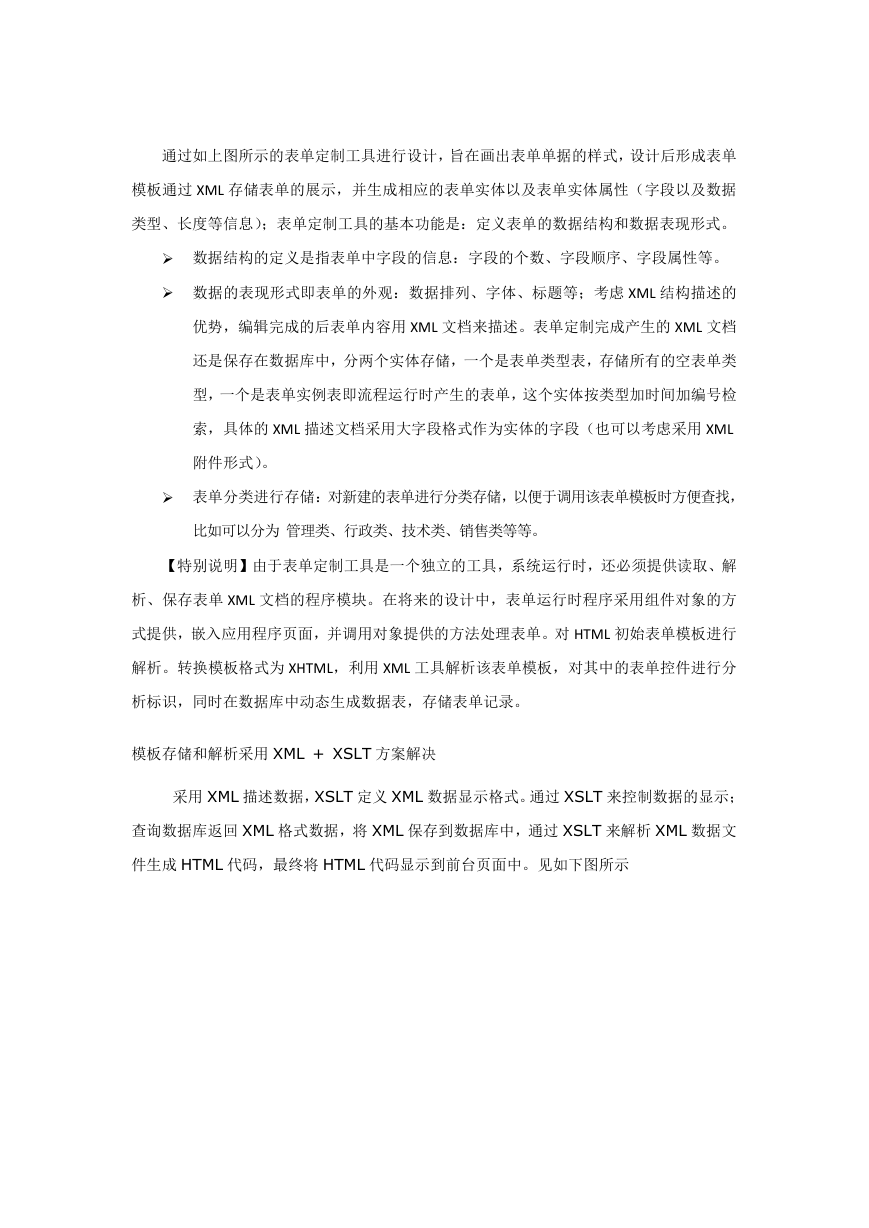
模板存储和解析采用 XML + XSLT 方案解决
采用 XML 描述数据,XSLT 定义 XML 数据显示格式。通过 XSLT 来控制数据的显示;
查询数据库返回 XML 格式数据,将 XML 保存到数据库中,通过 XSLT 来解析 XML 数据文
件生成 HTML 代码,最终将 HTML 代码显示到前台页面中。见如下图所示
�
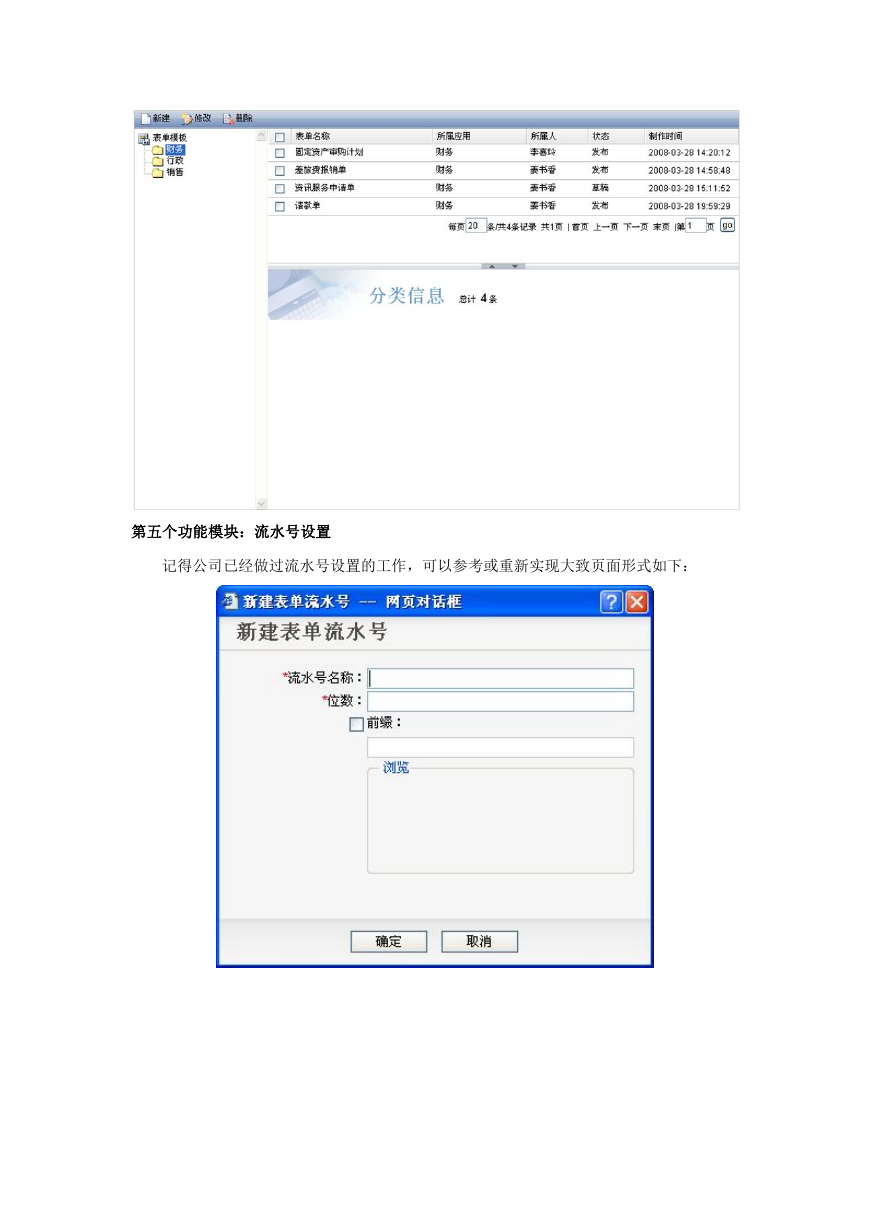
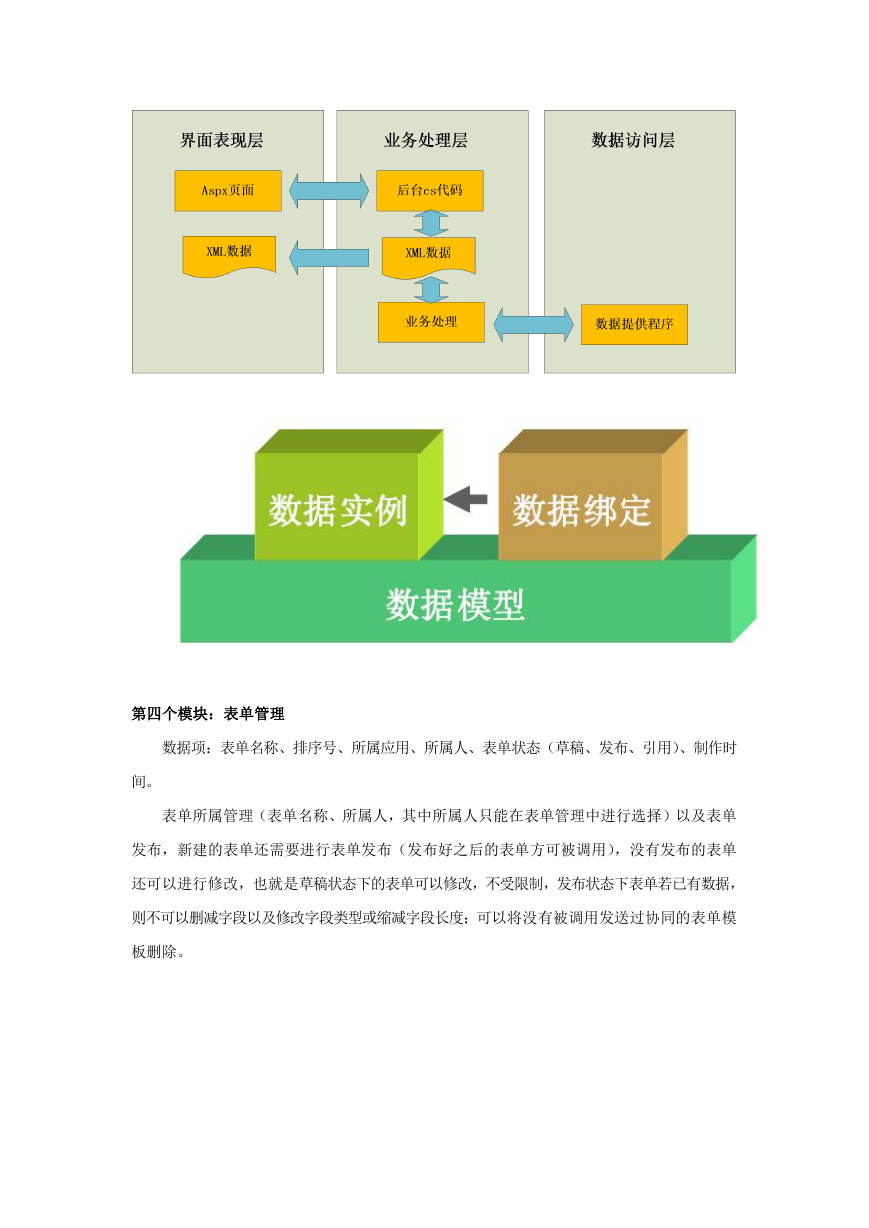
第四个模块:表单管理
数据项:表单名称、排序号、所属应用、所属人、表单状态(草稿、发布、引用)、制作时
间。
表单所属管理(表单名称、所属人,其中所属人只能在表单管理中进行选择)以及表单
发布,新建的表单还需要进行表单发布(发布好之后的表单方可被调用),没有发布的表单
还可以进行修改,也就是草稿状态下的表单可以修改,不受限制,发布状态下表单若已有数据,
则不可以删减字段以及修改字段类型或缩减字段长度;可以将没有被调用发送过协同的表单模
板删除。
�
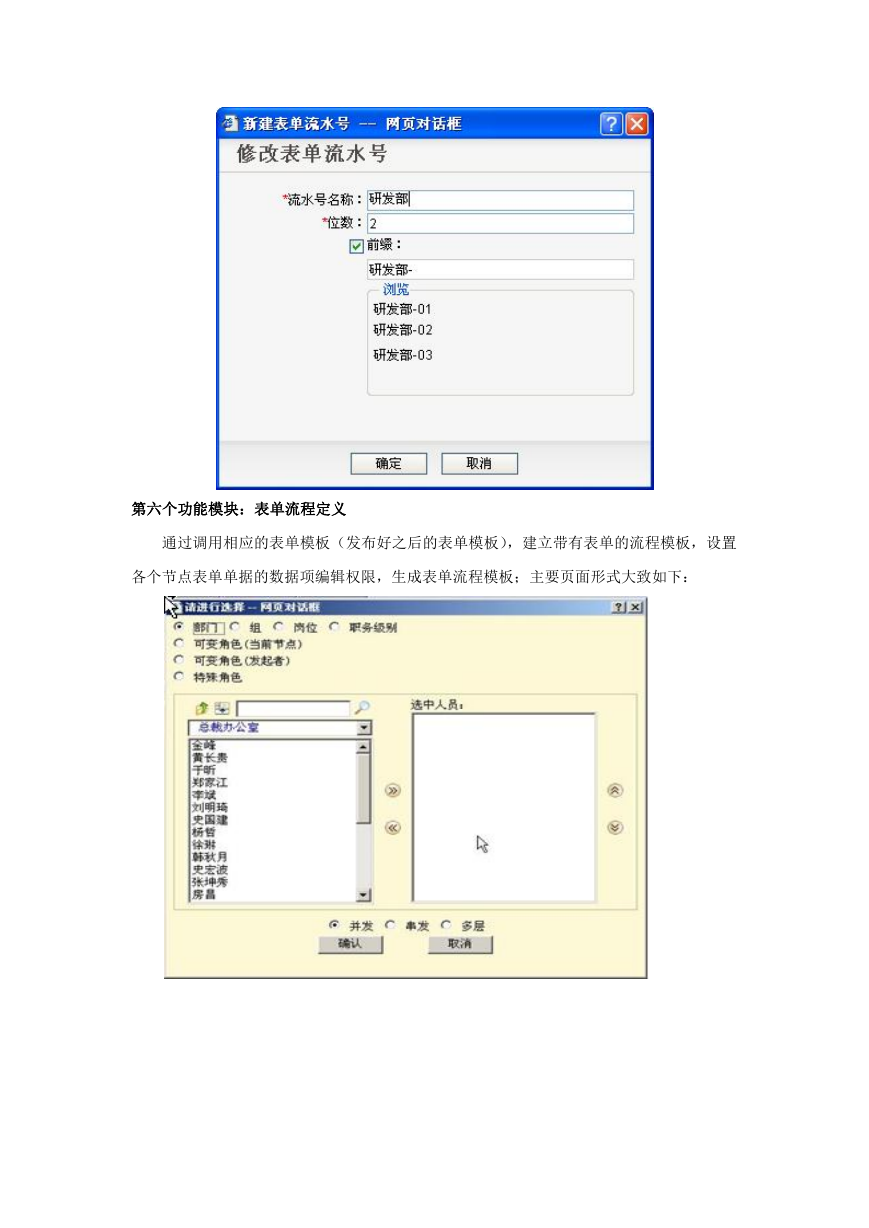
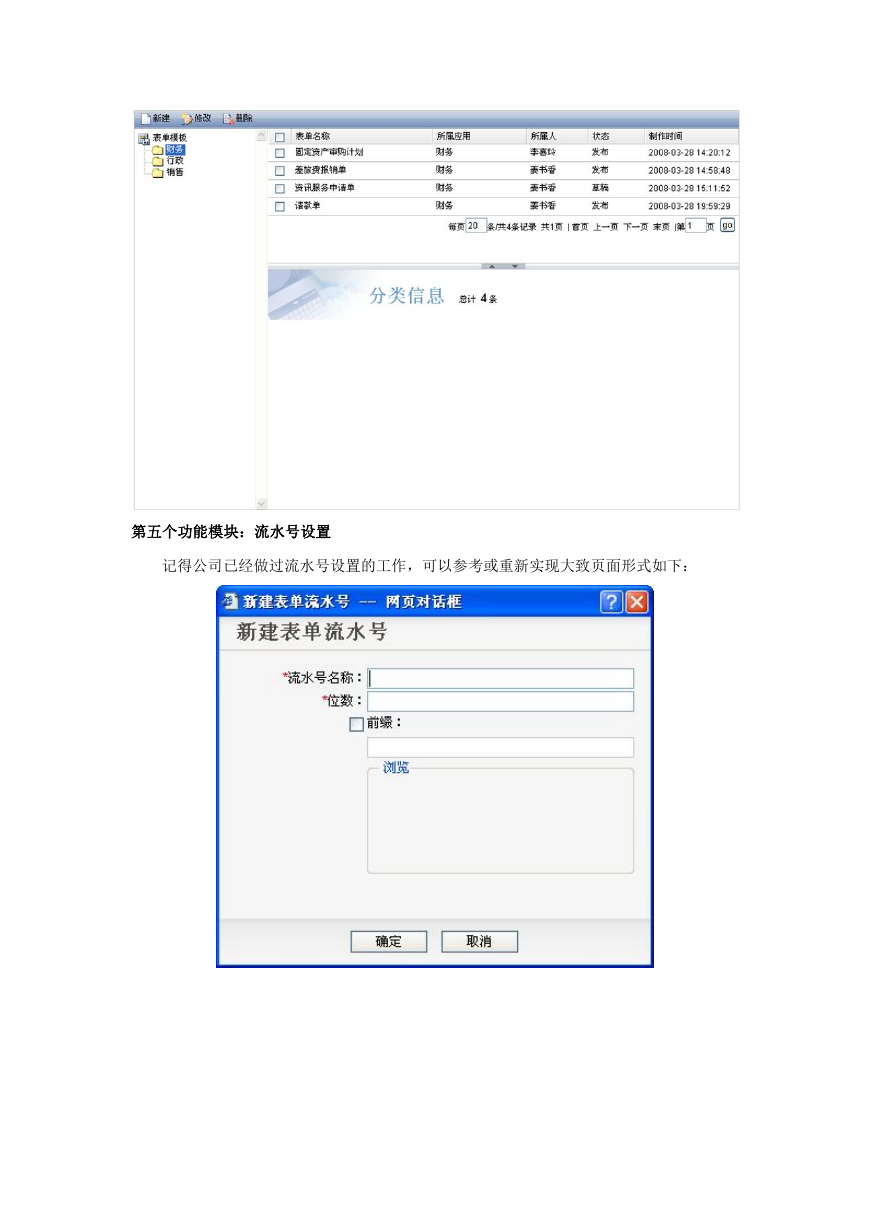
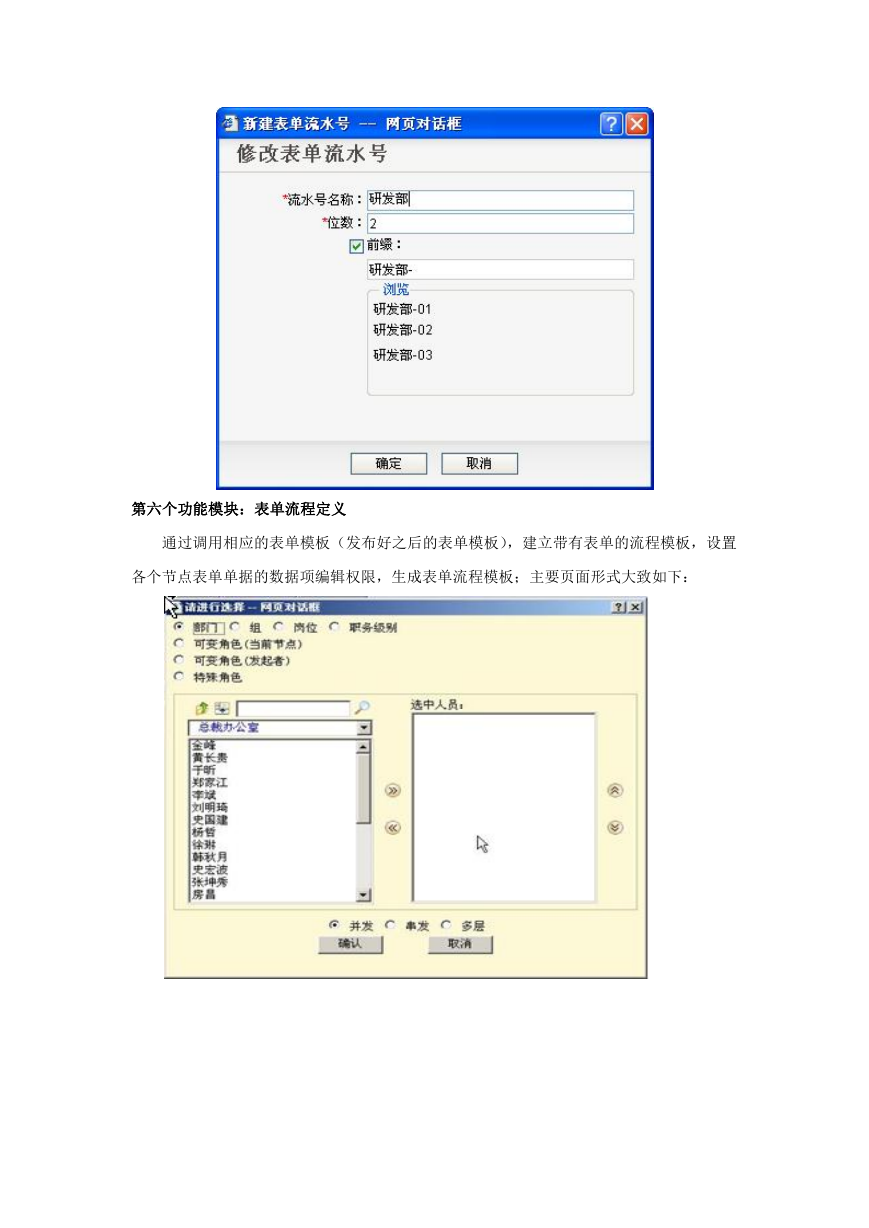
第五个功能模块:流水号设置
记得公司已经做过流水号设置的工作,可以参考或重新实现大致页面形式如下:
�
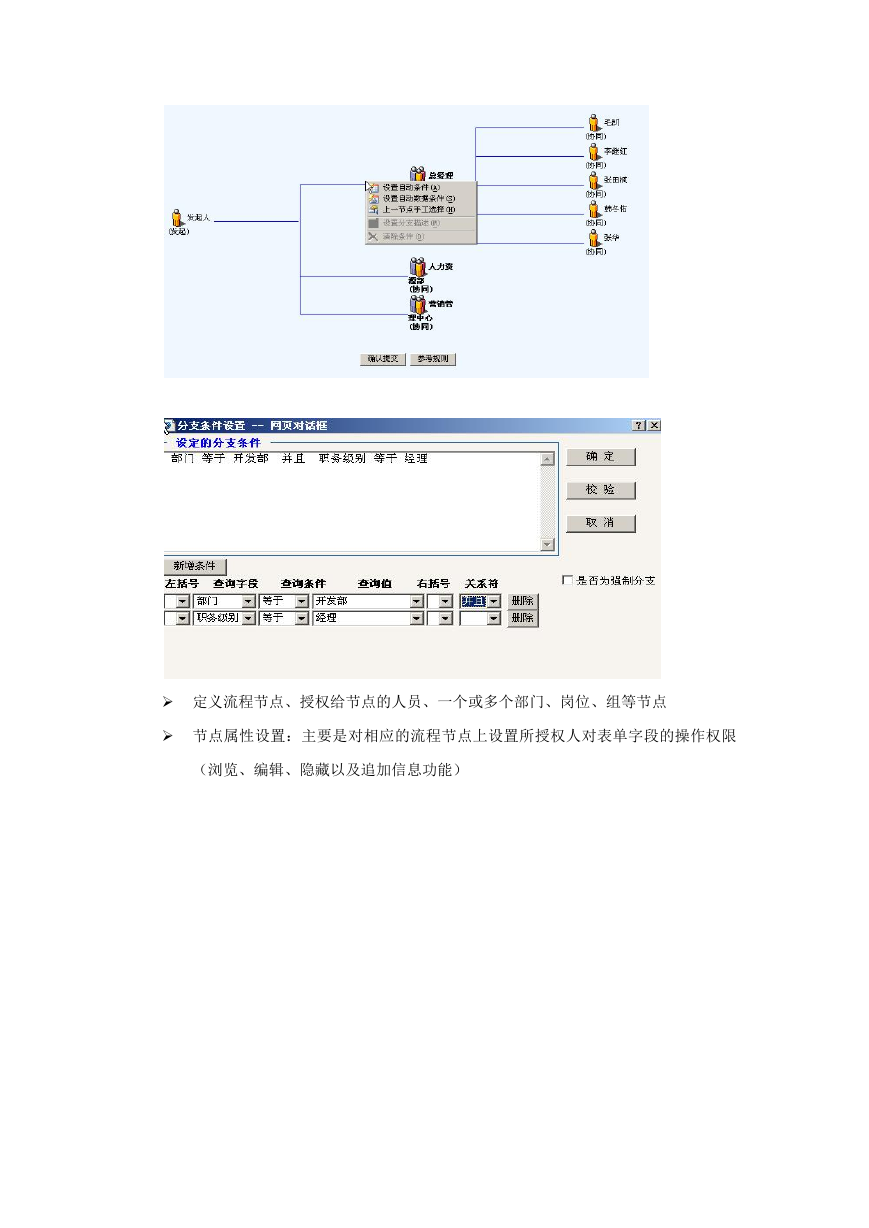
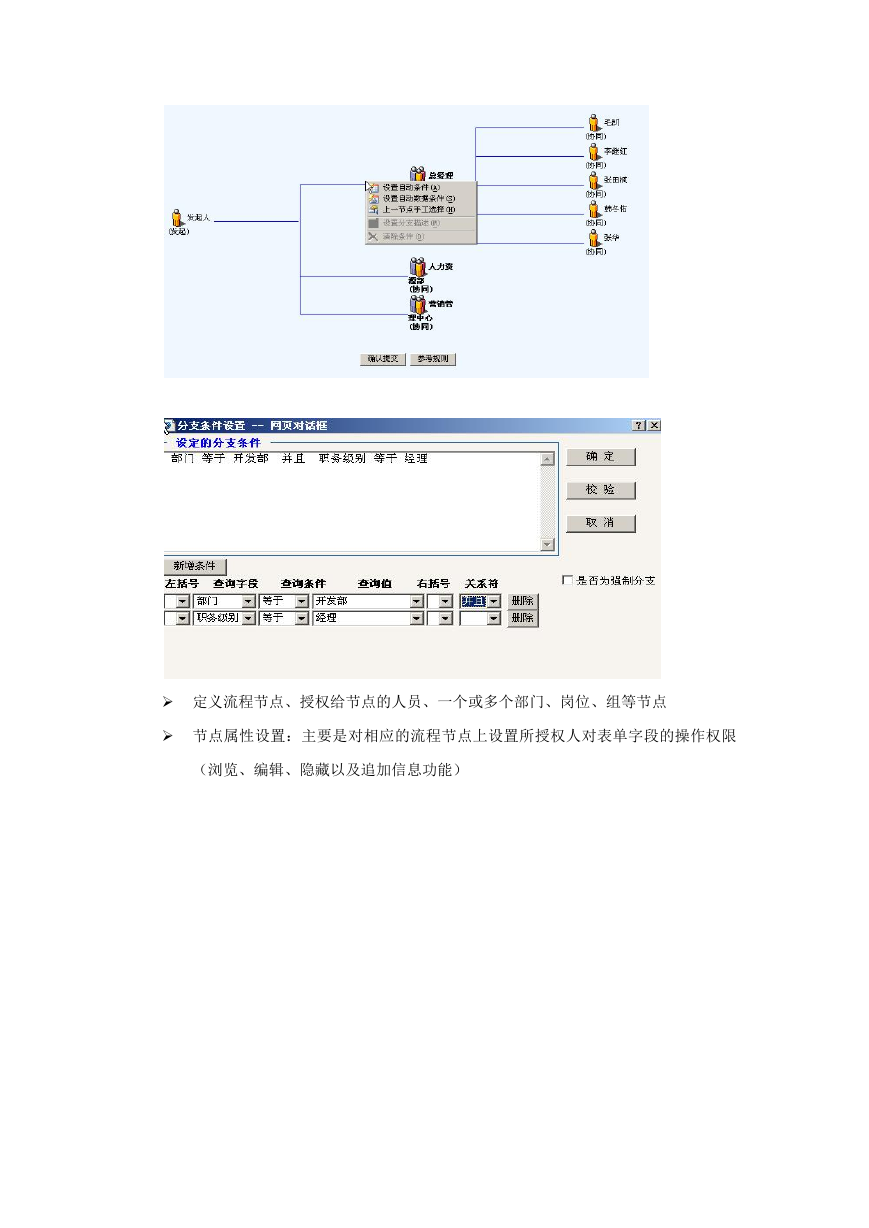
第六个功能模块:表单流程定义
通过调用相应的表单模板(发布好之后的表单模板),建立带有表单的流程模板,设置
各个节点表单单据的数据项编辑权限,生成表单流程模板;主要页面形式大致如下:
�
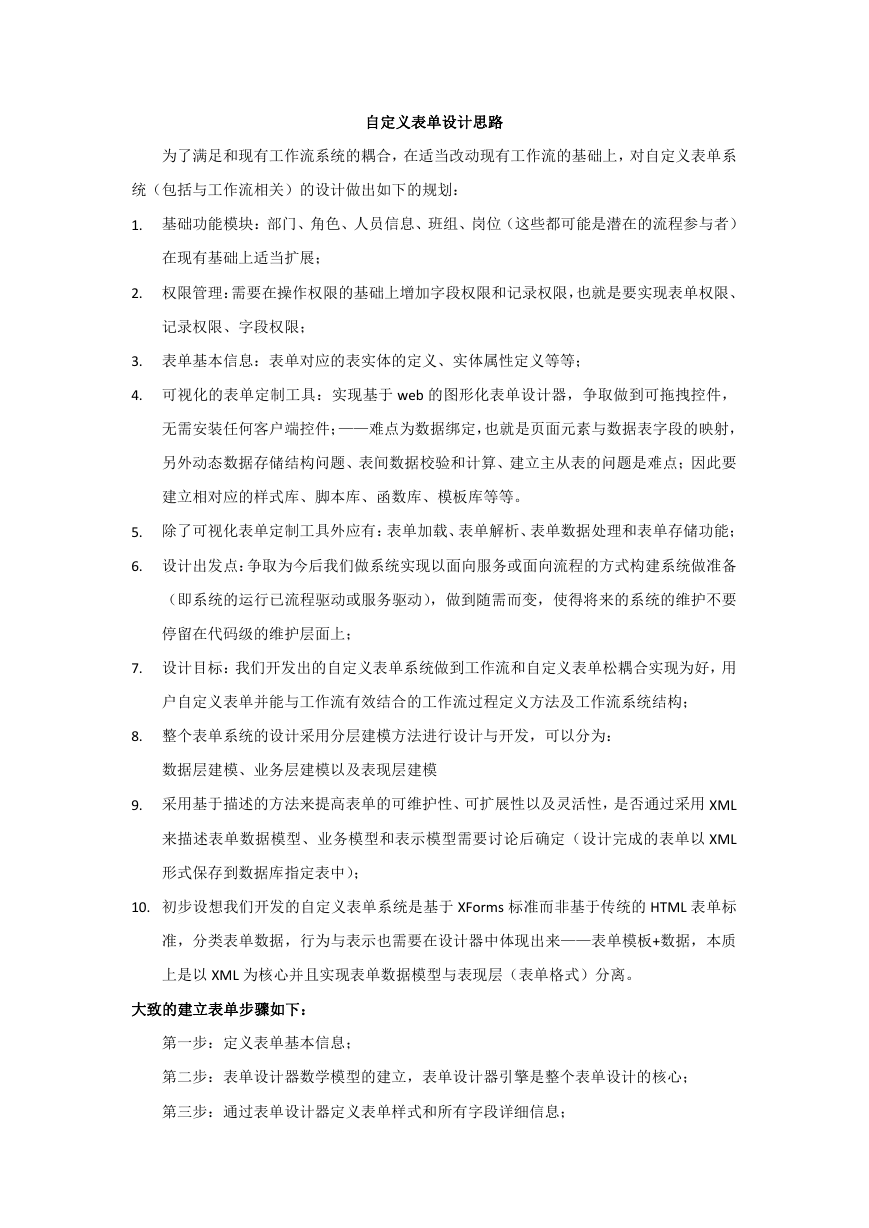
定义流程节点、授权给节点的人员、一个或多个部门、岗位、组等节点
节点属性设置:主要是对相应的流程节点上设置所授权人对表单字段的操作权限
(浏览、编辑、隐藏以及追加信息功能)
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc