自学 it 网 公益 it 培训 PHP ,Python ,java 免费学 http://www.zixue.it
第一天
Html 三部分
1:文档声明
文档声明很重要,直接影响浏览器的渲染效果。
不属于 html 文档的一部分,不用闭合。
2:head 区域
网页的标题
3: body 区域
Body 区域放各种标签和内容
而内容不能够直接写在 body 里面。
html
XHTML
1.0
Strict//EN"
PUBLIC
"-//W3C//DTD
这真的是标题?
Hello world
3.5:meta ---- head 里面的 meta 代表 "元信息",用来说明网页自身的信息,
一般是给浏览器,搜索引擎看的
比如:
--->告诉浏览器,这是一篇 utf-8 编码的文档
-->这是告诉搜索引擎本页面的主要内容
-->这是告诉搜索引擎,本页面体现的关键字
3.6:在网页源码里写的换行,在网页效果上不会体现出来
�自学 it 网 公益 it 培训 PHP ,Python ,java 免费学 http://www.zixue.it
3.7: html 标记:分为双标签和单标签
例: 加粗效果,文字会变粗
接下来会换行
共同点: 无论是单双标签,都要求 "闭合"
单标签也要自身闭合
3.8: 标签可以嵌套,但是, 不能相互嵌套
例如: 一岁一枯荣. 不合法
�
自学 it 网 公益 it 培训 PHP ,Python ,java 免费学 http://www.zixue.it
页面布局
当拿到一张图片或者准备做一个页面的时候,
首先,不要去看文字,颜色等细节,
而是总整体上,看页面该如何划分,划分成"块"
按"从上到下","从左到右","从大到小"
Div 布局,
Css 控制显示效果
标签体现语义
Div 块状元素的一个重要特点:
无论宽度如何,在浏览上的显示效果都是---独占一行
�
自学 it 网 公益 it 培训 PHP ,Python ,java 免费学 http://www.zixue.it
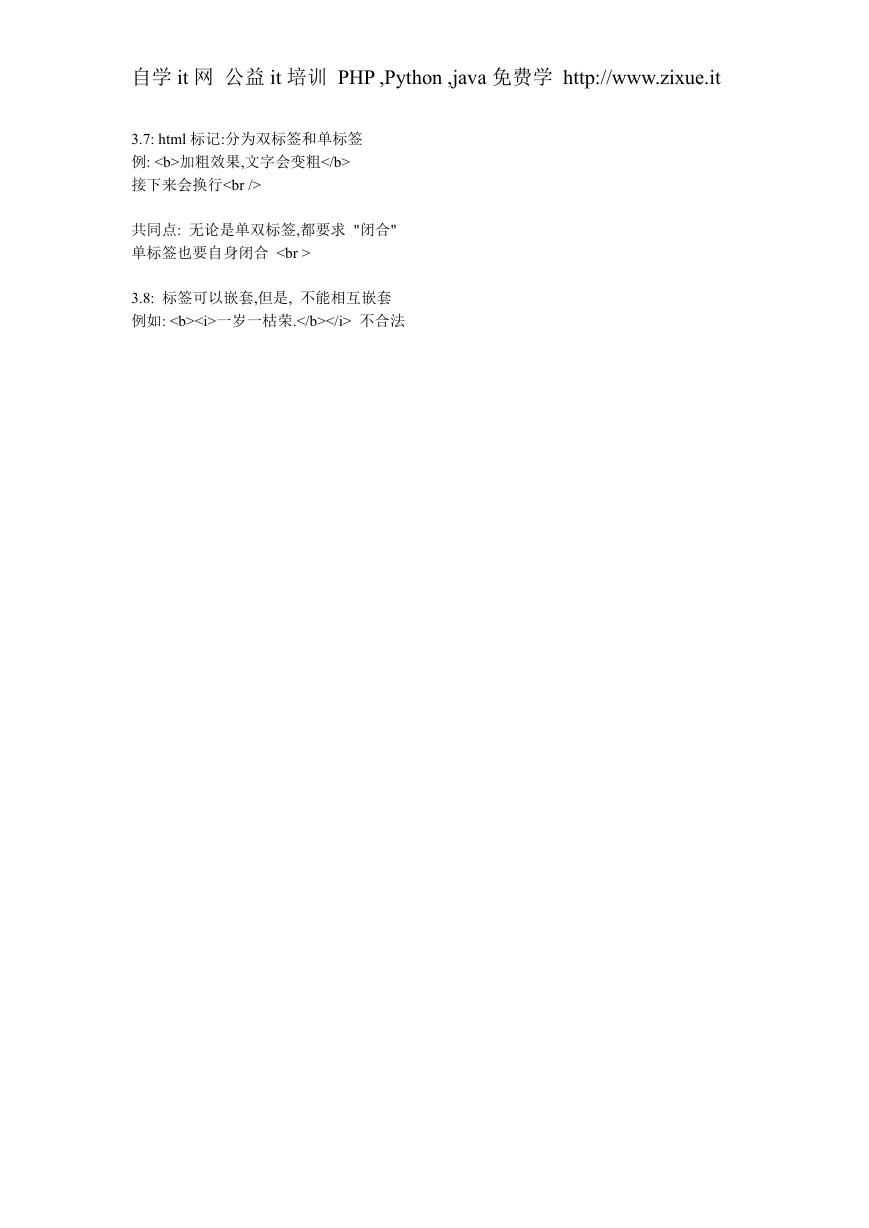
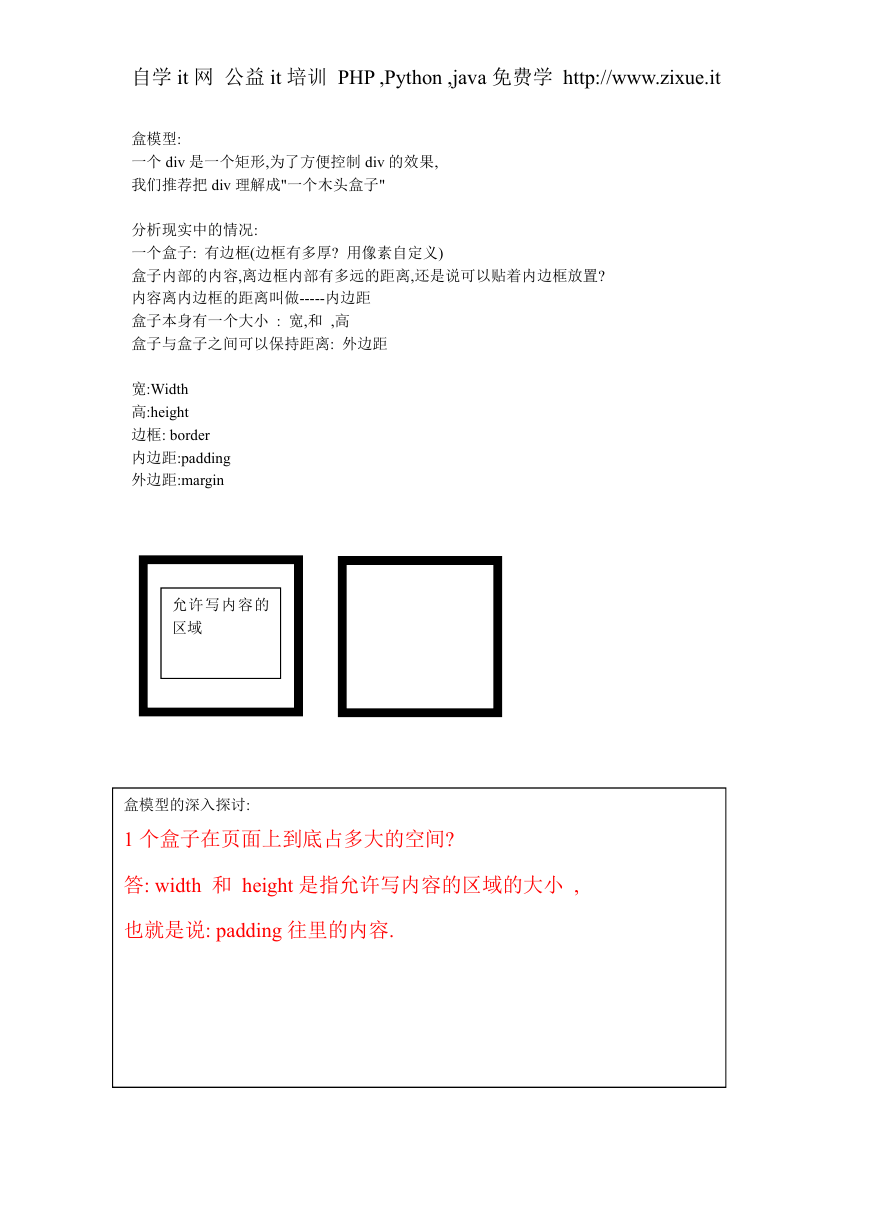
盒模型:
一个 div 是一个矩形,为了方便控制 div 的效果,
我们推荐把 div 理解成"一个木头盒子"
分析现实中的情况:
一个盒子: 有边框(边框有多厚? 用像素自定义)
盒子内部的内容,离边框内部有多远的距离,还是说可以贴着内边框放置?
内容离内边框的距离叫做-----内边距
盒子本身有一个大小 : 宽,和 ,高
盒子与盒子之间可以保持距离: 外边距
宽:Width
高:height
边框: border
内边距:padding
外边距:margin
允许写内容的
区域
盒模型的深入探讨:
1 个盒子在页面上到底占多大的空间?
答: width 和 height 是指允许写内容的区域的大小 ,
也就是说: padding 往里的内容.
�
自学 it 网 公益 it 培训 PHP ,Python ,java 免费学 http://www.zixue.it
第二天:
目标:掌握盒模型
浏览器对于 div,p,li 标签等元素,可能会对他们设置一个默认的 margin 值,border,padding
值,而且不同的浏览器之间设的默认可能不同。
Css 初始化,就是把所有的标签,margin,border,padding 设为 0,大家都在同一个起跑线上。
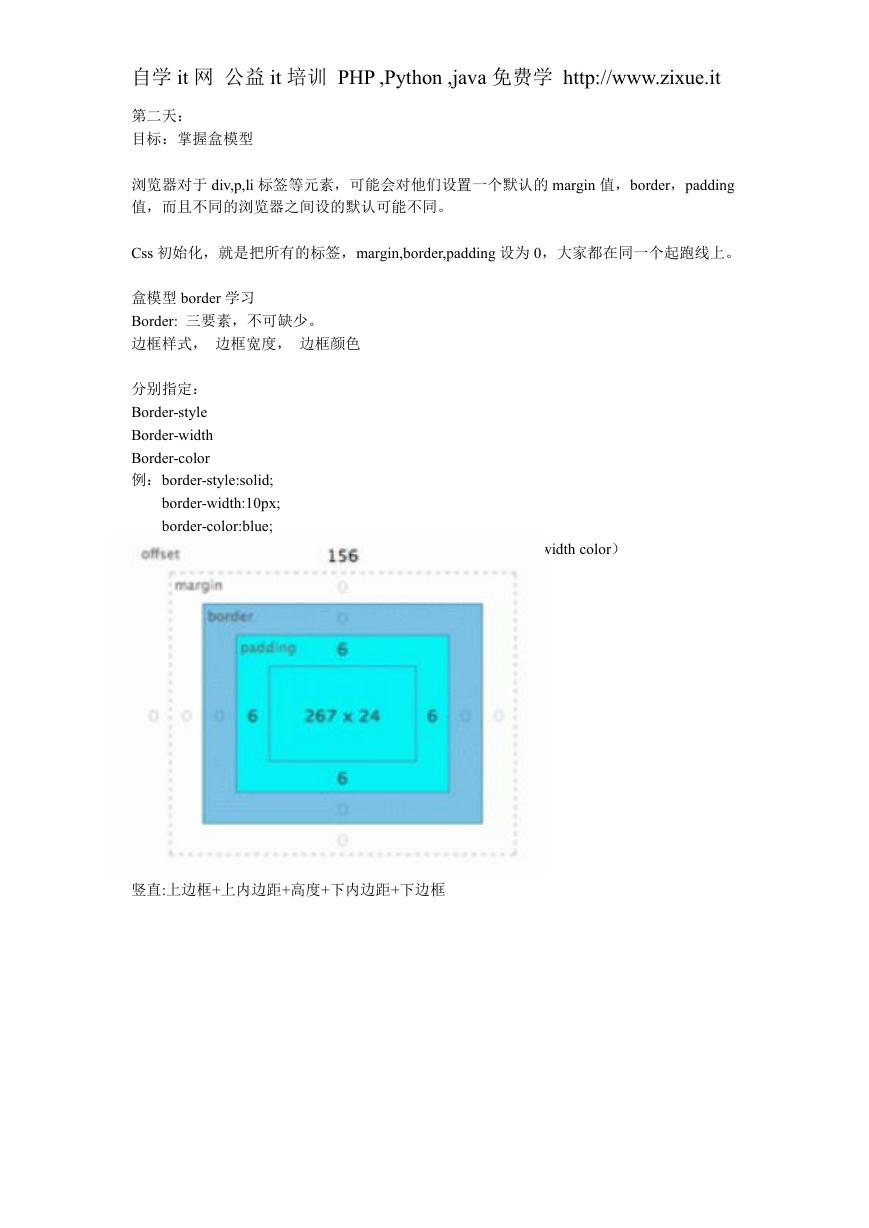
盒模型 border 学习
Border: 三要素,不可缺少。
边框样式, 边框宽度, 边框颜色
分别指定:
Border-style
Border-width
Border-color
例:border-style:solid;
border-width:10px;
border-color:blue;
也可以通过 border 属性一次性指定(注意:属性顺序为 style width color)
border:solid 10px blue;
* 如果想单独指定某个边的边框效果(以右边框为例)
Border-right-style:
Border-right-width:
Border-right-color:
Padding:
定义 4 个方向的 padding ,方向与赋值 ,和 margin 一样。
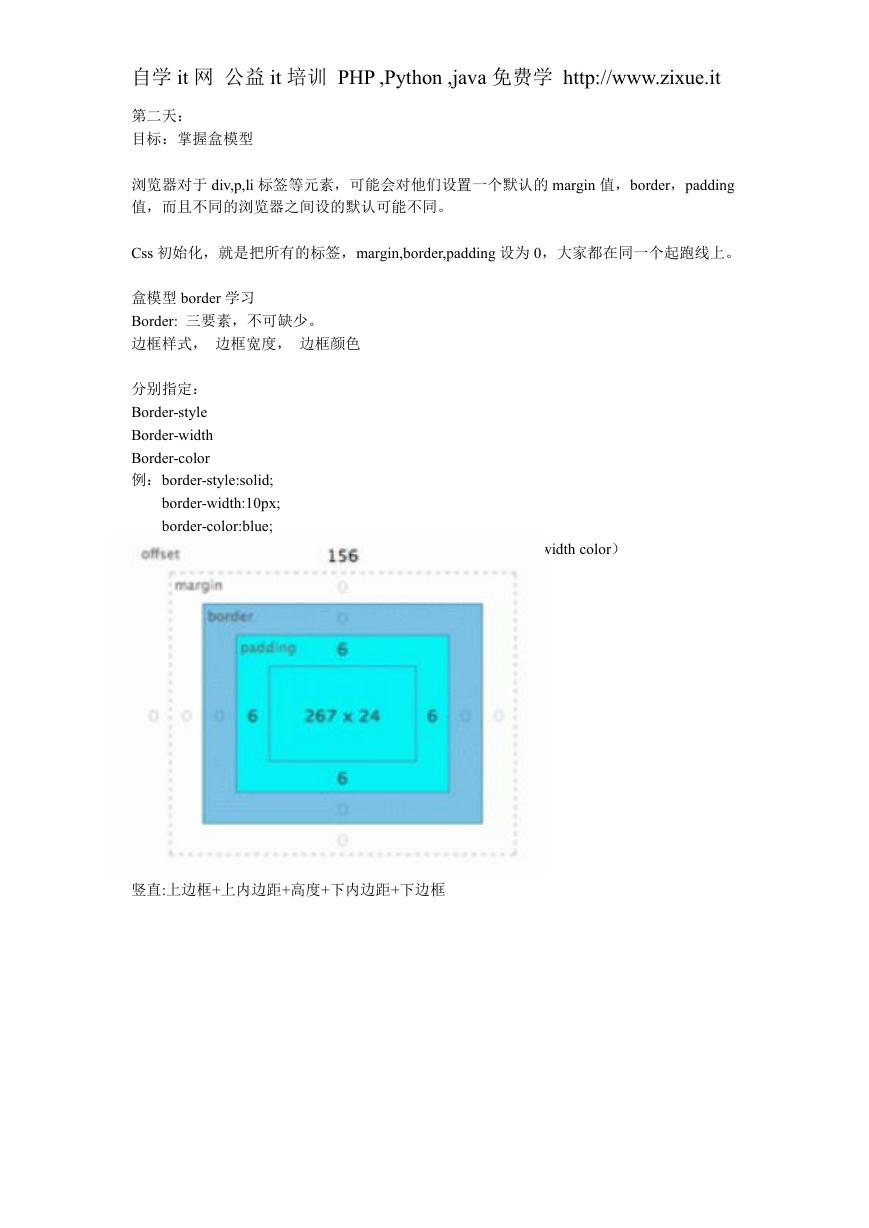
一个盒子本身有多大?
水平:左边框+左内边距+内容宽度+右内边距+右边框
竖直:上边框+上内边距+高度+下内边距+下边框
�
自学 it 网 公益 it 培训 PHP ,Python ,java 免费学 http://www.zixue.it
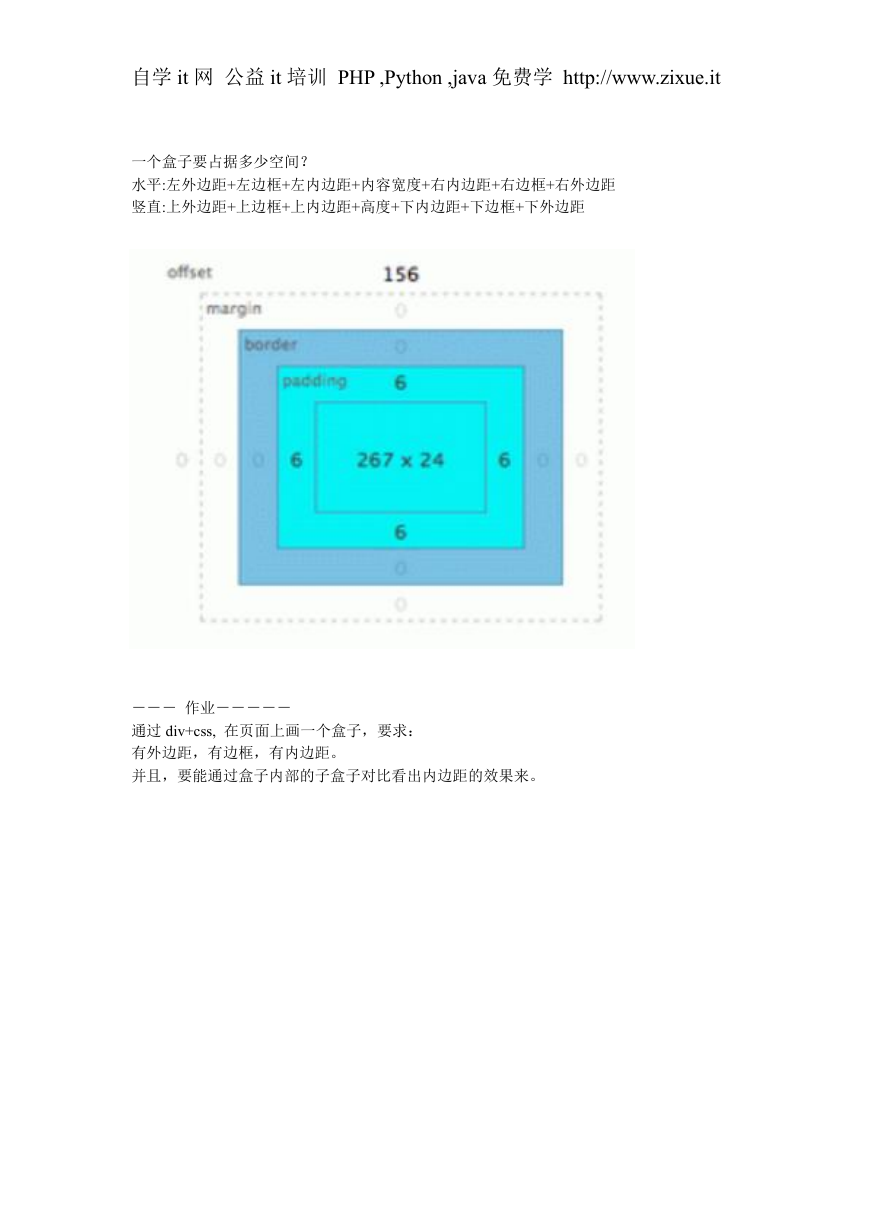
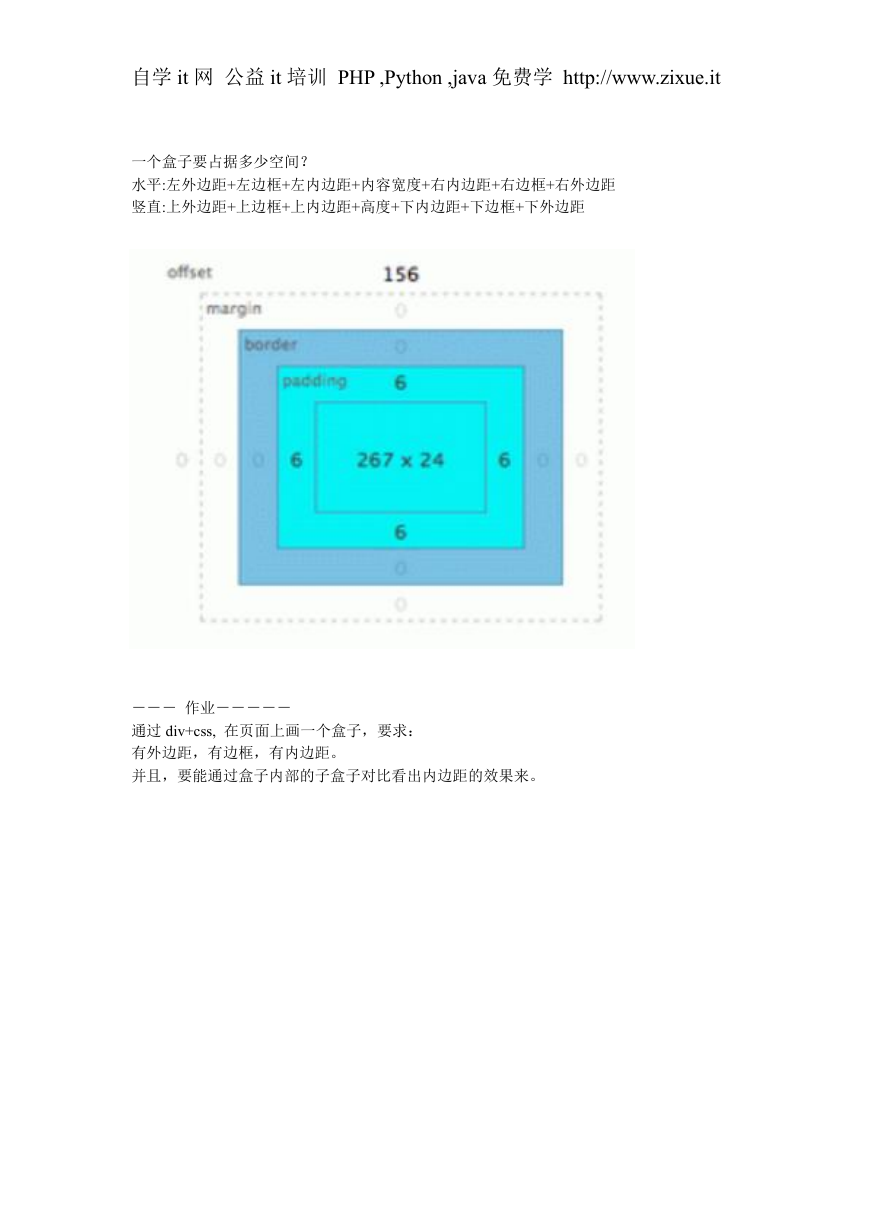
一个盒子要占据多少空间?
水平:左外边距+左边框+左内边距+内容宽度+右内边距+右边框+右外边距
竖直:上外边距+上边框+上内边距+高度+下内边距+下边框+下外边距
--- 作业-----
通过 div+css, 在页面上画一个盒子,要求:
有外边距,有边框,有内边距。
并且,要能通过盒子内部的子盒子对比看出内边距的效果来。
�
自学 it 网 公益 it 培训 PHP ,Python ,java 免费学 http://www.zixue.it
为什么默认一个 div,margin,padding 全为 0,但是呢,离浏览器的左侧,还有一点空隙.
答: 因为浏览器对页面的部分元素(body,ul,li 等),他们的 padding,margin,border,可能会为他们
预设一些值,
而且,各个浏览器设的值不一样.
解决方法: css 初始化
把所有的元素,margin,padding,border 全设为 0.
* 在计算机里,往往代表"所有的",是一个通配符,
就要用通配符来初始化.
Css 里, *能够选中页面上的"所有"元素,因此,叫做通配选择器.
* {margin:0;
Padding:0;
Bordcer:0;
}
是一种很常用,但是效率不是很高的初始化方法.
但是,我们先掌握初始化的意义和方法.
详解 margin:
Margin: 10px; 是设置 4 个方向上的 margin 值,都为 10px;
Margin:10px 20px 30px 40px ,则分别是设置 上,右,下左,方向上的 margin 值
如果 margin 值只设置了 2 个,或 3 个,
则按上,右,下,左的方向顺序来分配,没有被分配到值的边, 以对边的 margin 为准
也可以用 margin-top/right/bottom/left 来分别设置 4 个方向的值
如何用 margin 来居中
可以通过设置 margin: 0 auto; 即,左右的外边距为"自动",即可使左右居中
注意: css 只支持用 auto 来进行左右居中,竖直方向用 auto 无效.
Margin 外边距有重叠效果
就是在竖直方向,当两个元素的外边距连在一块时,两者的距
离并不是两者 margin 之和,而是取最大 margin 为准
�
自学 it 网 公益 it 培训 PHP ,Python ,java 免费学 http://www.zixue.it
对于漂浮(float)的元素,外边距不存在重叠效果,也就是说:上
下边距为两者的 margin 之和
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc