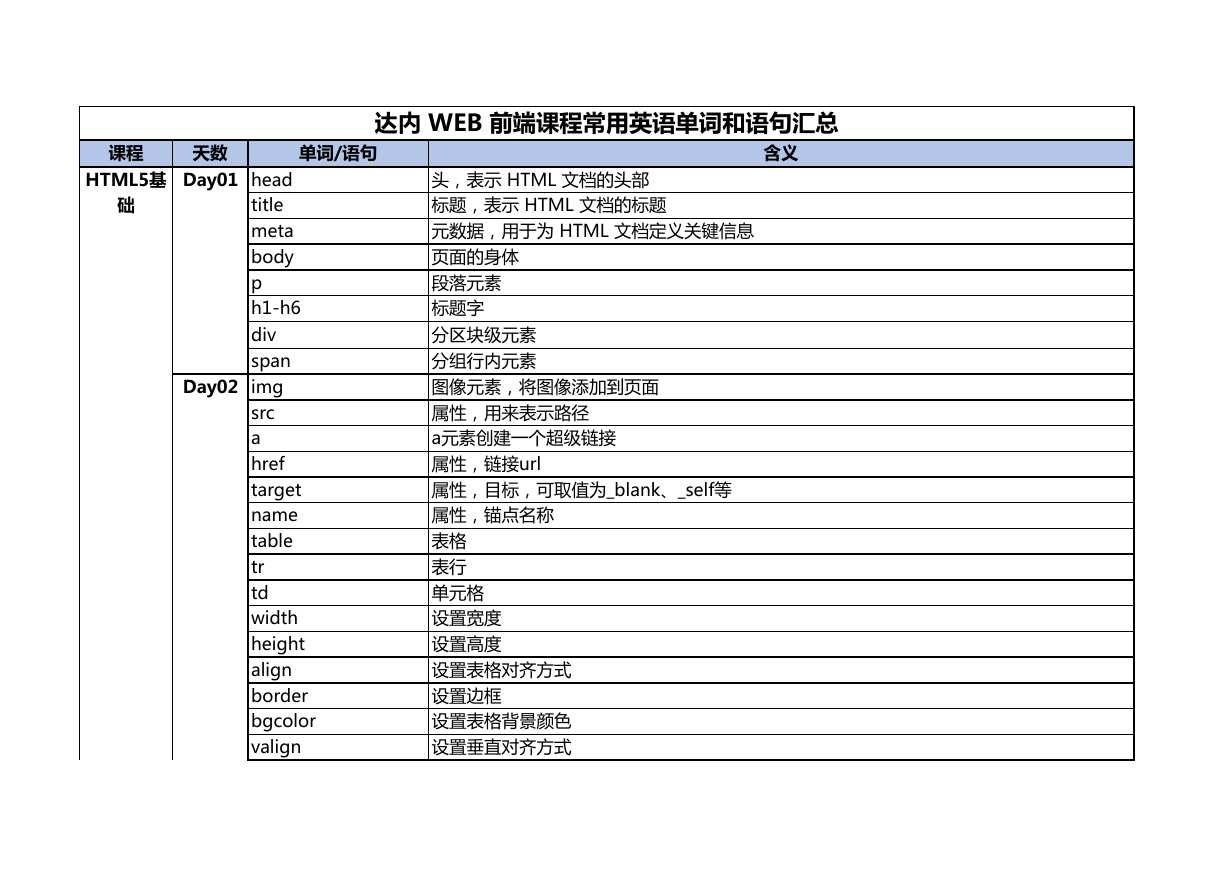
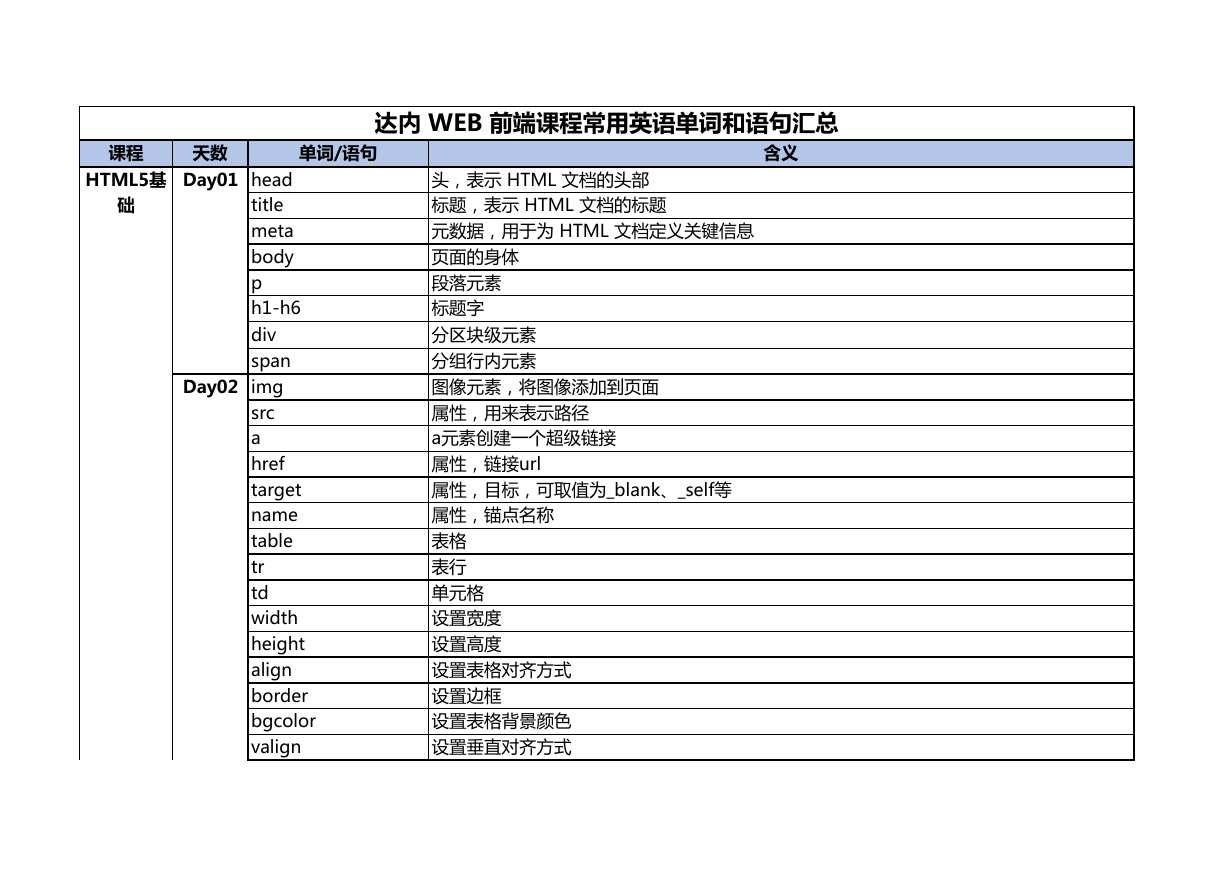
课程
天数
单词/语句
含义
达内 WEB 前端课程常用英语单词和语句汇总
HTML5基
Day01
础
Day02
head
title
meta
body
p
h1-h6
div
span
img
src
a
href
target
name
table
tr
td
width
height
align
border
bgcolor
valign
头,表示 HTML 文档的头部
标题,表示 HTML 文档的标题
元数据,用于为 HTML 文档定义关键信息
页面的身体
段落元素
标题字
分区块级元素
分组行内元素
图像元素,将图像添加到页面
属性,用来表示路径
a元素创建一个超级链接
属性,链接url
属性,目标,可取值为_blank、_self等
属性,锚点名称
表格
表行
单元格
设置宽度
设置高度
设置表格对齐方式
设置边框
设置表格背景颜色
设置垂直对齐方式
�
colspan
rowspan
caption
thead
tbody
tfoot
ol
ul
li
type
dl
dt
dd
header
nav
section
aside
footer
form
action
method
name
input
value
name
Day03
设置单元格跨列
设置单元格跨行
为表格定义标题
表头行分组
表主体行分组
表尾行分组
有序列表
无序列表
列表项元素
设置列表项标识
定义列表
定义了定义列表中的一个术语
对定义列表中的术语提供定义
语义化标签,用来定义网页的页头部分内容
语义化标签,用来定义网页的导航部分内容
语义化标签,用来定义网页的主体信息部分内容
语义化标签,用来定义网页的边栏信息部分内容
语义化标签,用来定义网页的页脚信息部分内容
定义创建表单
定义表单被提交时发生的动作
指出表单数据提交的方式
表单元素属性,用于区分提交数据
文本输入控件、按钮、单选、复选按钮、选项框等
控件的数据,用于区分提交的数据
控件的名称,用于分组数据,提交数据必要属性
�
disabled
text
password
maxlength
radio
checkbox
submit
reset
button
label
for
select
size
multiple
option
selected
textarea
cols
rows
fieldset
legend
iframe
details
summary
meter
禁用控件
文本
密码
限制输入的字符数
单选
复选
提交
重置
按钮
将文本和控件联系在一起,单击文本,效果和单击控件一样
表示和该元素相关联的控件的id值
创建选项框
选项框属性,值大于一,则为滚动列表
设置多选
选项
预选中
多行文本输入框
指定文本区域的列数
制定文本区域的行数
元素,为控件分组
元素,为分组制定一个标题
浮动框架,可以在一个浏览器窗口中同时显示多个页面文档
元素,用于定义细节
元素,用来包含details元素的标题
用于定义度量衡
�
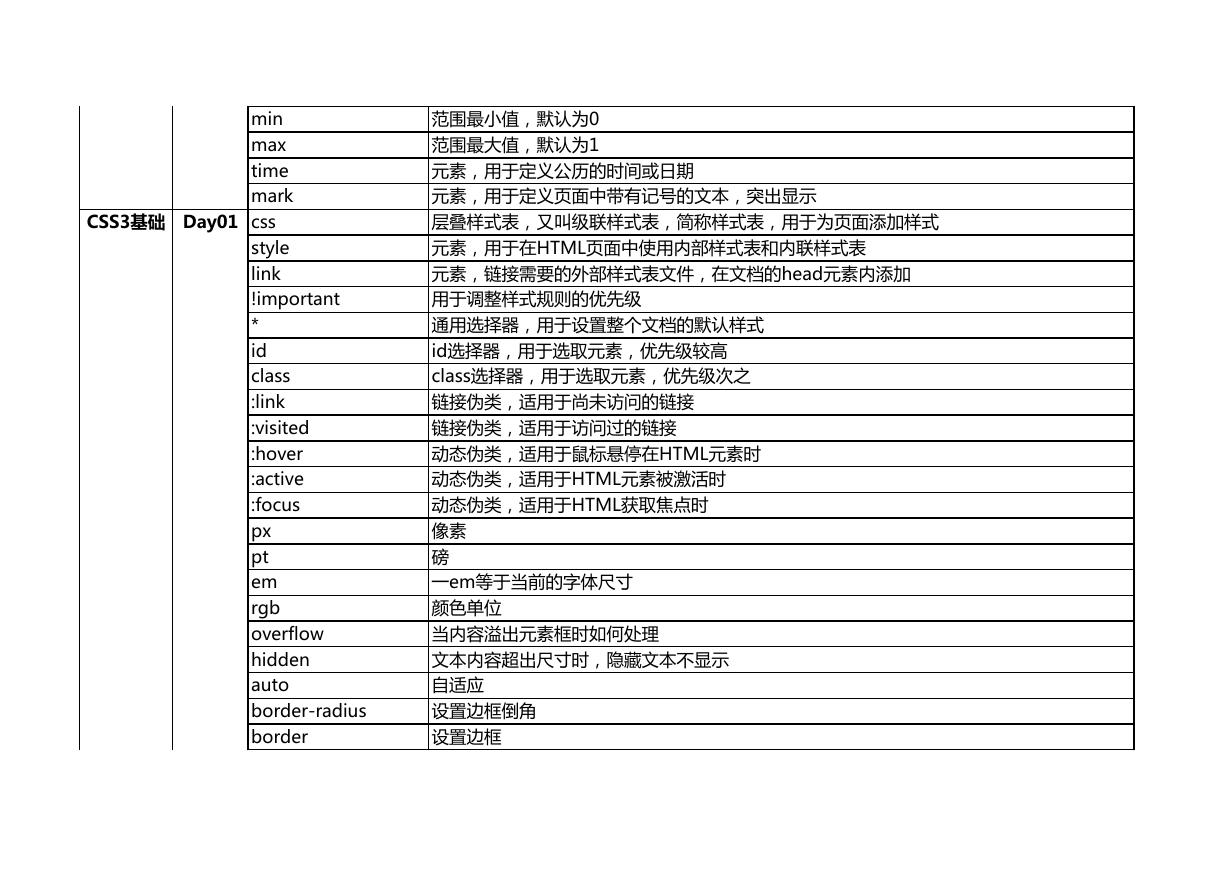
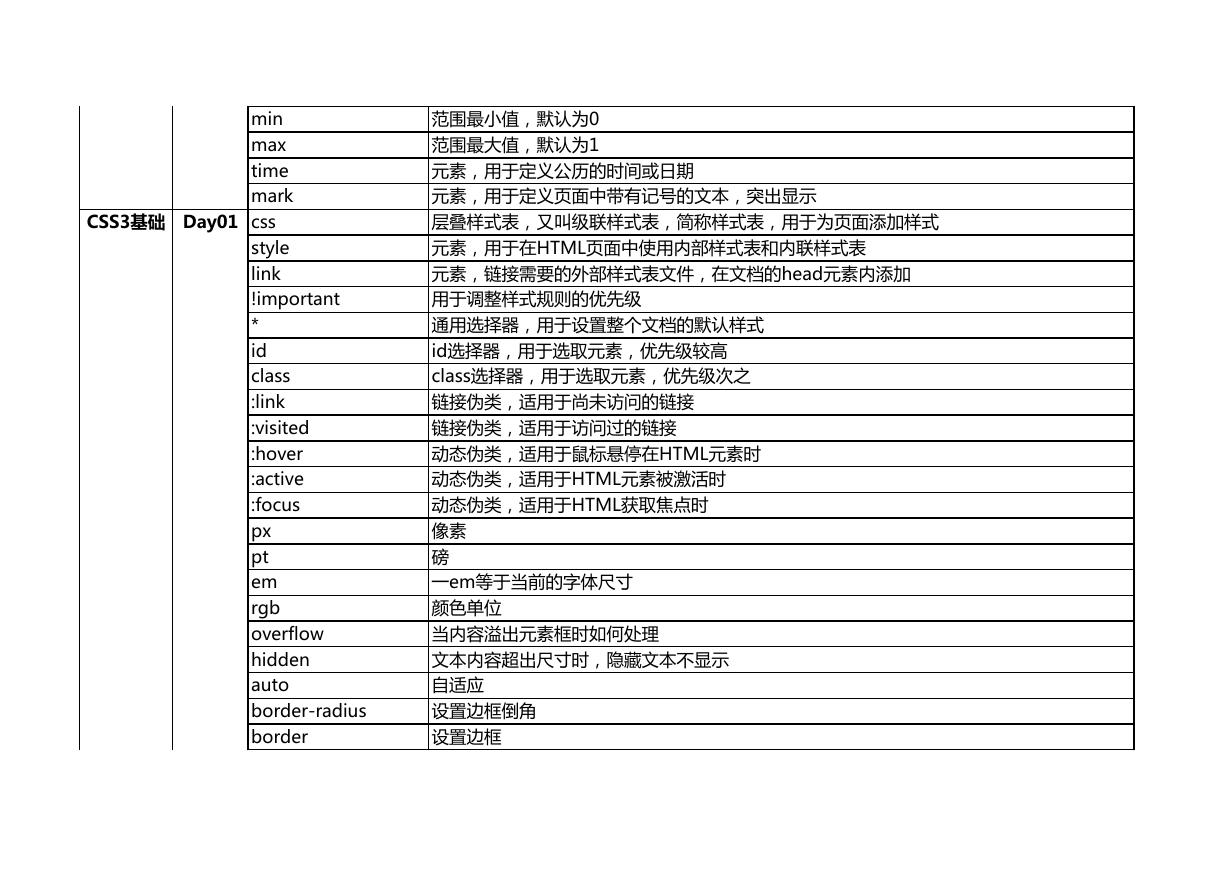
CSS3基础
Day01
min
max
time
mark
css
style
link
!important
*
id
class
:link
:visited
:hover
:active
:focus
px
pt
em
rgb
overflow
hidden
auto
border-radius
border
范围最小值,默认为0
范围最大值,默认为1
元素,用于定义公历的时间或日期
元素,用于定义页面中带有记号的文本,突出显示
层叠样式表,又叫级联样式表,简称样式表,用于为页面添加样式
元素,用于在HTML页面中使用内部样式表和内联样式表
元素,链接需要的外部样式表文件,在文档的head元素内添加
用于调整样式规则的优先级
通用选择器,用于设置整个文档的默认样式
id选择器,用于选取元素,优先级较高
class选择器,用于选取元素,优先级次之
链接伪类,适用于尚未访问的链接
链接伪类,适用于访问过的链接
动态伪类,适用于鼠标悬停在HTML元素时
动态伪类,适用于HTML元素被激活时
动态伪类,适用于HTML获取焦点时
像素
磅
一em等于当前的字体尺寸
颜色单位
当内容溢出元素框时如何处理
文本内容超出尺寸时,隐藏文本不显示
自适应
设置边框倒角
设置边框
�
Day02
向边框添加一个或多个阴影
轮廓
框模型 - 定义了元素框处理元素内容、内边距、边框和外边距的方式
外边距 - 围绕在元素边框周围的空白区域是外边距(与下一个元素之间的空间量)
上外边距
右外边距
下外边距
左外边距
内边距 - 内容区域和边框之间的空间
上内边距
右内边距
下内边距
左内边距
box-shadow
outline
Box Model
margin
margin-top
margin-right
margin-bottom
margin-left
padding
padding-top
padding-right
padding-bottom
padding-left
background-color 背景色
background-image 背景图
bankground-repeat 背景重复(默认值为repeat)
repeat
repeat-x
repeat-y
no-repeat
background-size
背景重复的取值 - 在垂直方向和水平方向重复
背景重复的取值 - 在水平方向重复
背景重复的取值 - 在垂直方向重复
背景重复的取值 - 仅显示一次
背景图片尺寸
背景图片尺寸的取值 - 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,图片
的某些部分也许无法显示
背景图片尺寸的取值 - 把背景图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
cover
contain
background-attachment背景图片的固定(默认值为scroll)
�
渐变属性的取值 - 线性渐变
渐变属性的取值 - 径向渐变
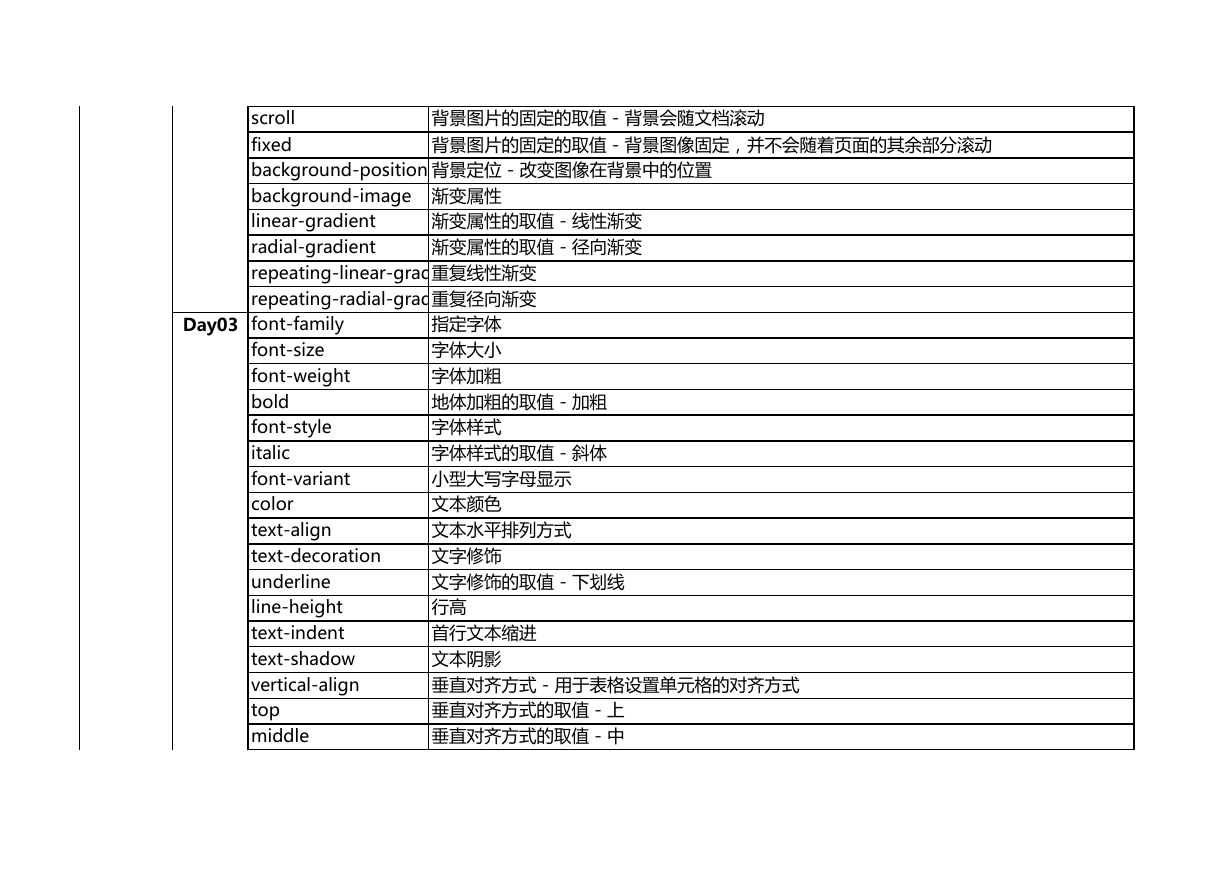
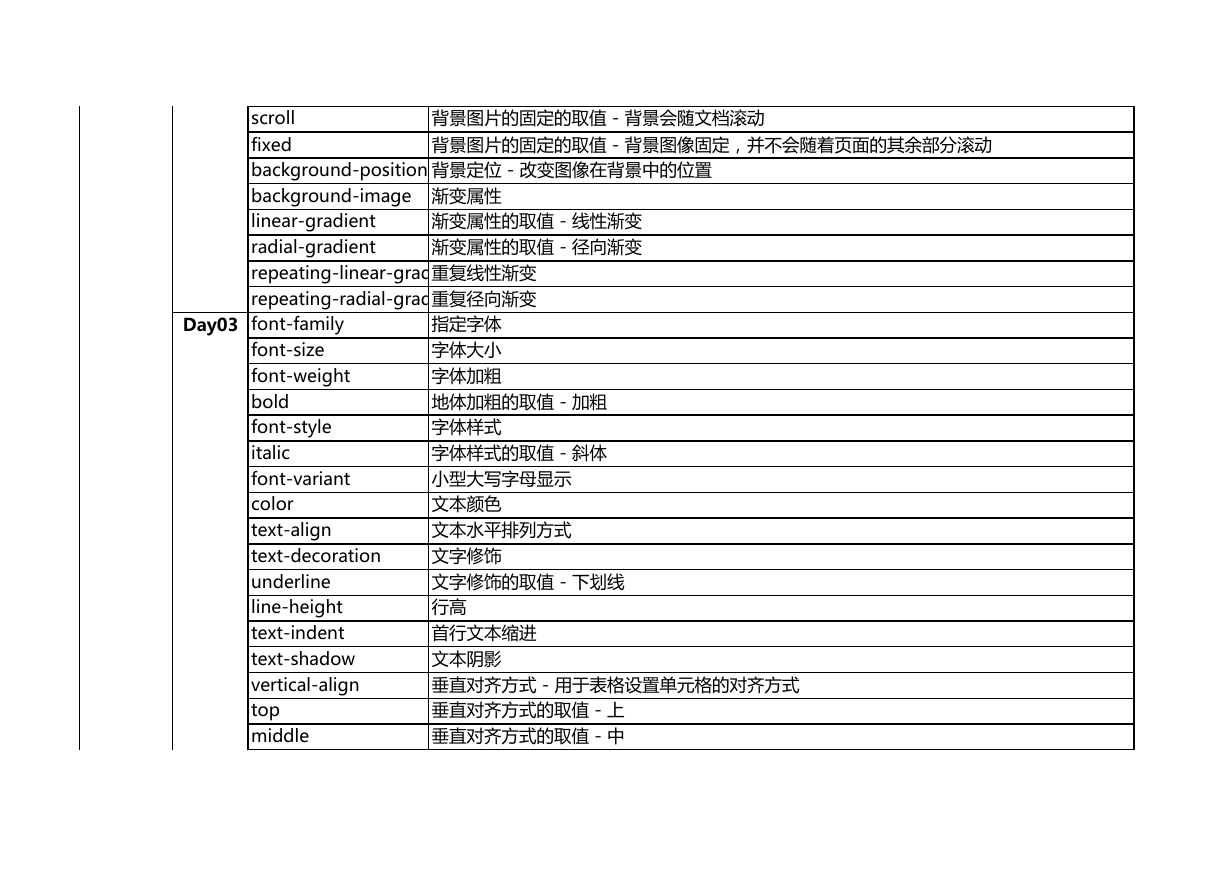
Day03
背景图片的固定的取值 - 背景会随文档滚动
背景图片的固定的取值 - 背景图像固定,并不会随着页面的其余部分滚动
scroll
fixed
background-position 背景定位 - 改变图像在背景中的位置
background-image 渐变属性
linear-gradient
radial-gradient
repeating-linear-gradient重复线性渐变
repeating-radial-gradient重复径向渐变
font-family
font-size
font-weight
bold
font-style
italic
font-variant
color
text-align
text-decoration
underline
line-height
text-indent
text-shadow
vertical-align
top
middle
指定字体
字体大小
字体加粗
地体加粗的取值 - 加粗
字体样式
字体样式的取值 - 斜体
小型大写字母显示
文本颜色
文本水平排列方式
文字修饰
文字修饰的取值 - 下划线
行高
首行文本缩进
文本阴影
垂直对齐方式 - 用于表格设置单元格的对齐方式
垂直对齐方式的取值 - 上
垂直对齐方式的取值 - 中
�
Day04
bottom
border-collapse
separate
collapse
border-spacing
caption-side
table-layout
float
clear
display
none
block
inline
inline-block
visibility
visible
hidden
collapse
opacity
cursor
pointer
list-style-type
disc
circle
square
垂直对齐方式的取值 - 下
边框合并属性 - 用于表格
边框合并的取值 - 边框分离
边框合并的取值 - 边框合并
边框边距 - 设置相邻单元格的边框间的距离
设置表格标题的位置 - 有top跟bottom两个值
表格单元格、行、列的算法规则
如果需要设置框浮动在包含框的左边或右边可通过此属性来设置
用于清除浮动所带来的影响
元素的显示方式
元素的显示方式的取值 - 该框及其内容不再显示,不占用文档的空间
元素的显示方式的取值 - 让元素表现的像块级元素一样
元素的显示方式的取值 - 让元素表现的像内联元素一样
元素的显示方式的取值 - 让元素表现的像行内块一样
显示效果属性
显示效果属性的取值 - 元素可见(默认值)
显示效果属性的取值 - 元素不可见,但是依然占据空间
显示效果属性的取值 - 用于表格时,可删除一行或一列,且不影响表格布局
设置元素的不透明级别 - 值从0(完全透明)到1(完全不透明)
定义鼠标放在元素边界范围内时的光标形状
cursor的取值 - 光标形状为小手
控制列表中列表项的样式
列表项样式的取值 - 实心圆
列表项样式的取值 - 空心圆
列表项样式的取值 - 实心方块
�
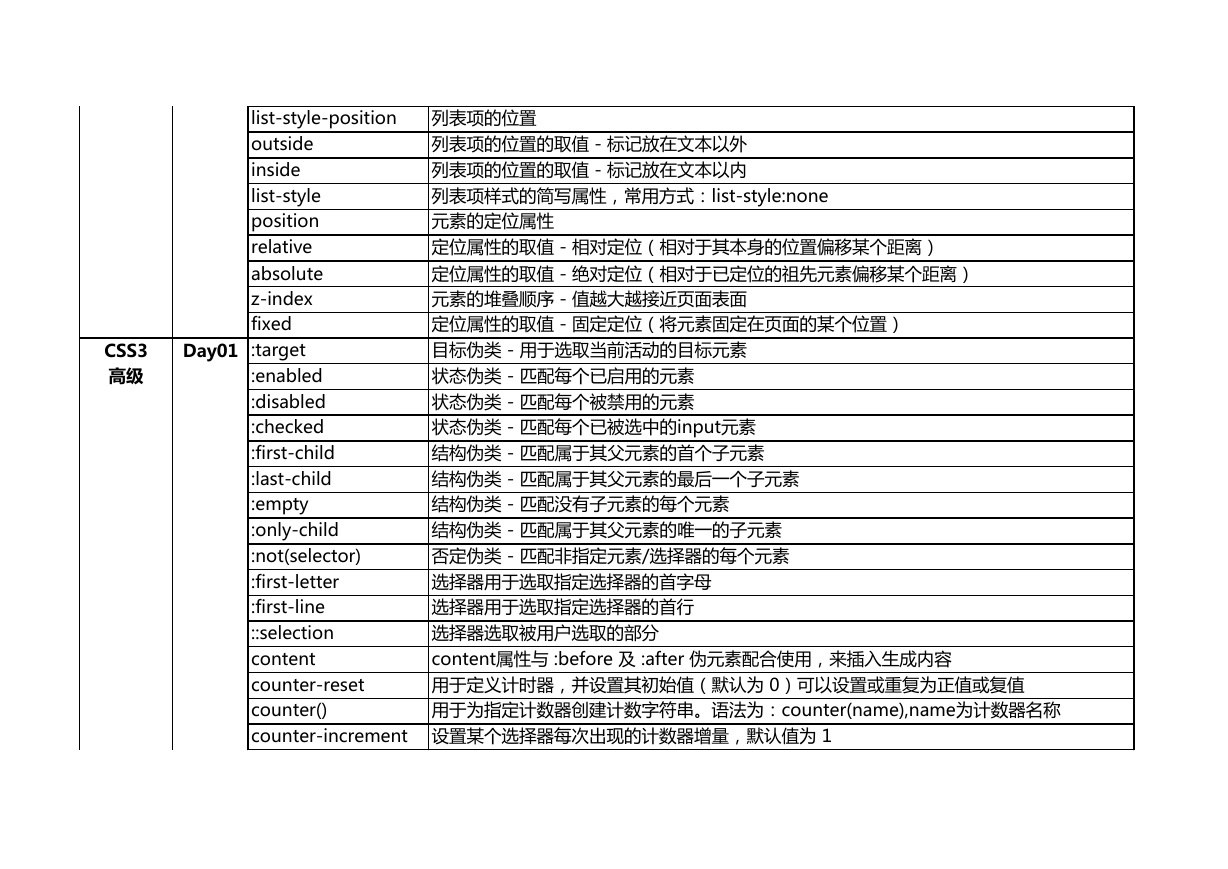
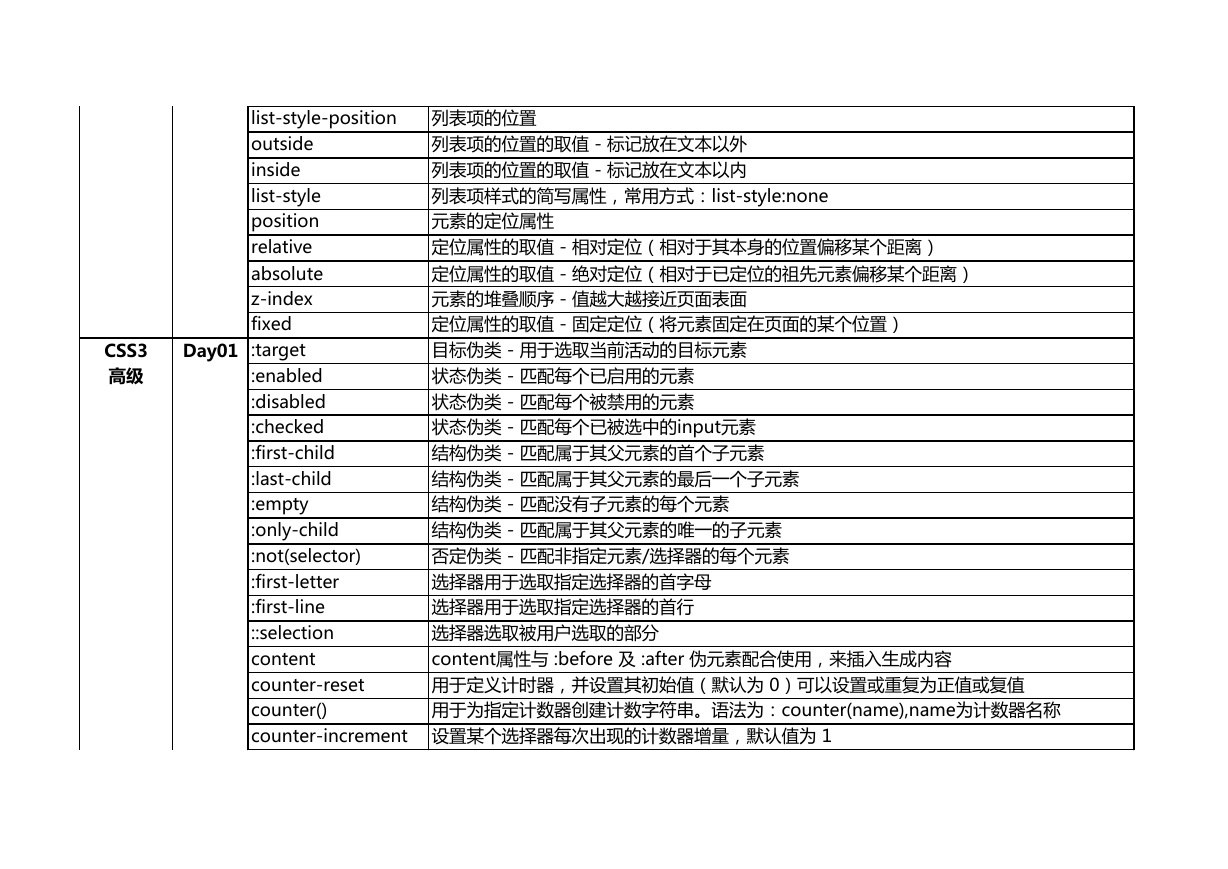
CSS3
高级
Day01
list-style-position 列表项的位置
outside
inside
list-style
position
relative
absolute
z-index
fixed
:target
:enabled
:disabled
:checked
:first-child
:last-child
:empty
:only-child
:not(selector)
:first-letter
:first-line
::selection
content
counter-reset
counter()
counter-increment 设置某个选择器每次出现的计数器增量,默认值为 1
列表项的位置的取值 - 标记放在文本以外
列表项的位置的取值 - 标记放在文本以内
列表项样式的简写属性,常用方式:list-style:none
元素的定位属性
定位属性的取值 - 相对定位(相对于其本身的位置偏移某个距离)
定位属性的取值 - 绝对定位(相对于已定位的祖先元素偏移某个距离)
元素的堆叠顺序 - 值越大越接近页面表面
定位属性的取值 - 固定定位(将元素固定在页面的某个位置)
目标伪类 - 用于选取当前活动的目标元素
状态伪类 - 匹配每个已启用的元素
状态伪类 - 匹配每个被禁用的元素
状态伪类 - 匹配每个已被选中的input元素
结构伪类 - 匹配属于其父元素的首个子元素
结构伪类 - 匹配属于其父元素的最后一个子元素
结构伪类 - 匹配没有子元素的每个元素
结构伪类 - 匹配属于其父元素的唯一的子元素
否定伪类 - 匹配非指定元素/选择器的每个元素
选择器用于选取指定选择器的首字母
选择器用于选取指定选择器的首行
选择器选取被用户选取的部分
content属性与 :before 及 :after 伪元素配合使用,来插入生成内容
用于定义计时器,并设置其初始值(默认为 0)可以设置或重复为正值或复值
用于为指定计数器创建计数字符串。语法为:counter(name),name为计数器名称
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc