Vue.js 中中 axios 跨域访问错误问题及解决方法
跨域访问错误问题及解决方法
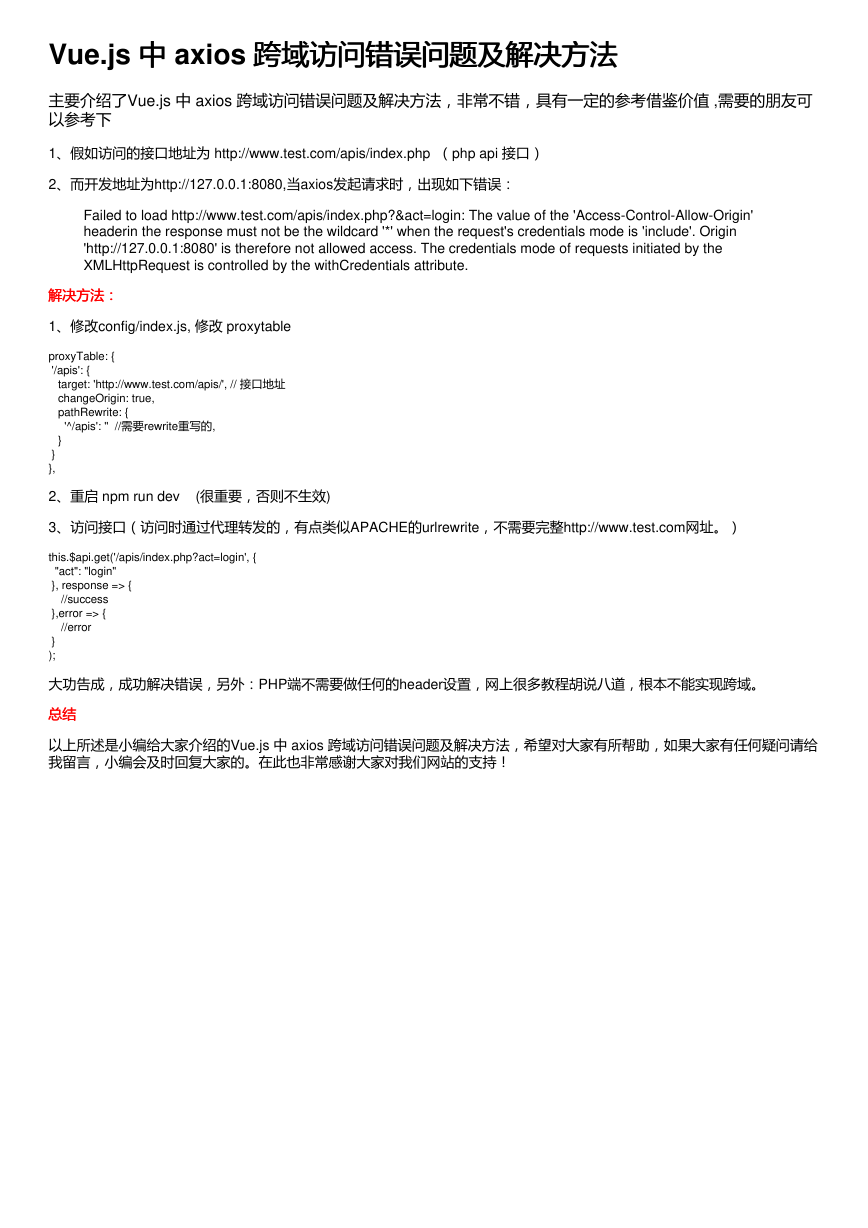
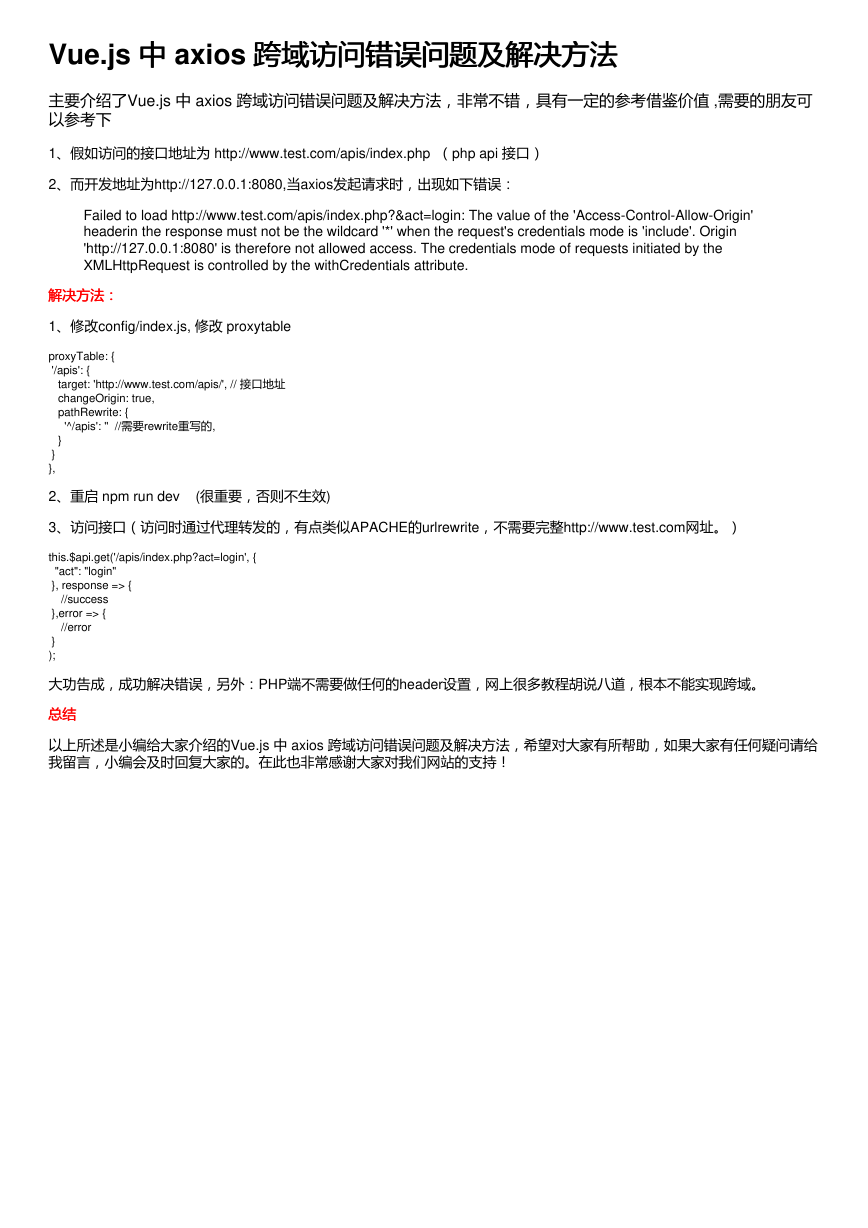
主要介绍了Vue.js 中 axios 跨域访问错误问题及解决方法,非常不错,具有一定的参考借鉴价值 ,需要的朋友可
以参考下
1、假如访问的接口地址为 http://www.test.com/apis/index.php (php api 接口)
2、而开发地址为http://127.0.0.1:8080,当axios发起请求时,出现如下错误:
Failed to load http://www.test.com/apis/index.php?&act=login: The value of the 'Access-Control-Allow-Origin'
headerin the response must not be the wildcard '*' when the request's credentials mode is 'include'. Origin
'http://127.0.0.1:8080' is therefore not allowed access. The credentials mode of requests initiated by the
XMLHttpRequest is controlled by the withCredentials attribute.
解决方法:
解决方法:
1、修改config/index.js, 修改 proxytable
proxyTable: {
'/apis': {
target: 'http://www.test.com/apis/', // 接口地址
changeOrigin: true,
pathRewrite: {
'^/apis': '' //需要rewrite重写的,
}
}
},
2、重启 npm run dev (很重要,否则不生效)
3、访问接口(访问时通过代理转发的,有点类似APACHE的urlrewrite,不需要完整http://www.test.com网址。)
this.$api.get('/apis/index.php?act=login', {
"act": "login"
}, response => {
//success
},error => {
//error
}
);
大功告成,成功解决错误,另外:PHP端不需要做任何的header设置,网上很多教程胡说八道,根本不能实现跨域。
总结总结
以上所述是小编给大家介绍的Vue.js 中 axios 跨域访问错误问题及解决方法,希望对大家有所帮助,如果大家有任何疑问请给
我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
�


 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc