微信小程序搜索框样式并实现跳转到搜索页面(小程序搜索功
微信小程序搜索框样式并实现跳转到搜索页面
小程序搜索功
能能)
主要介绍了微信小程序搜索框样式并实现跳转到搜索页面(小程序搜索功能),需要的朋友可以参考下
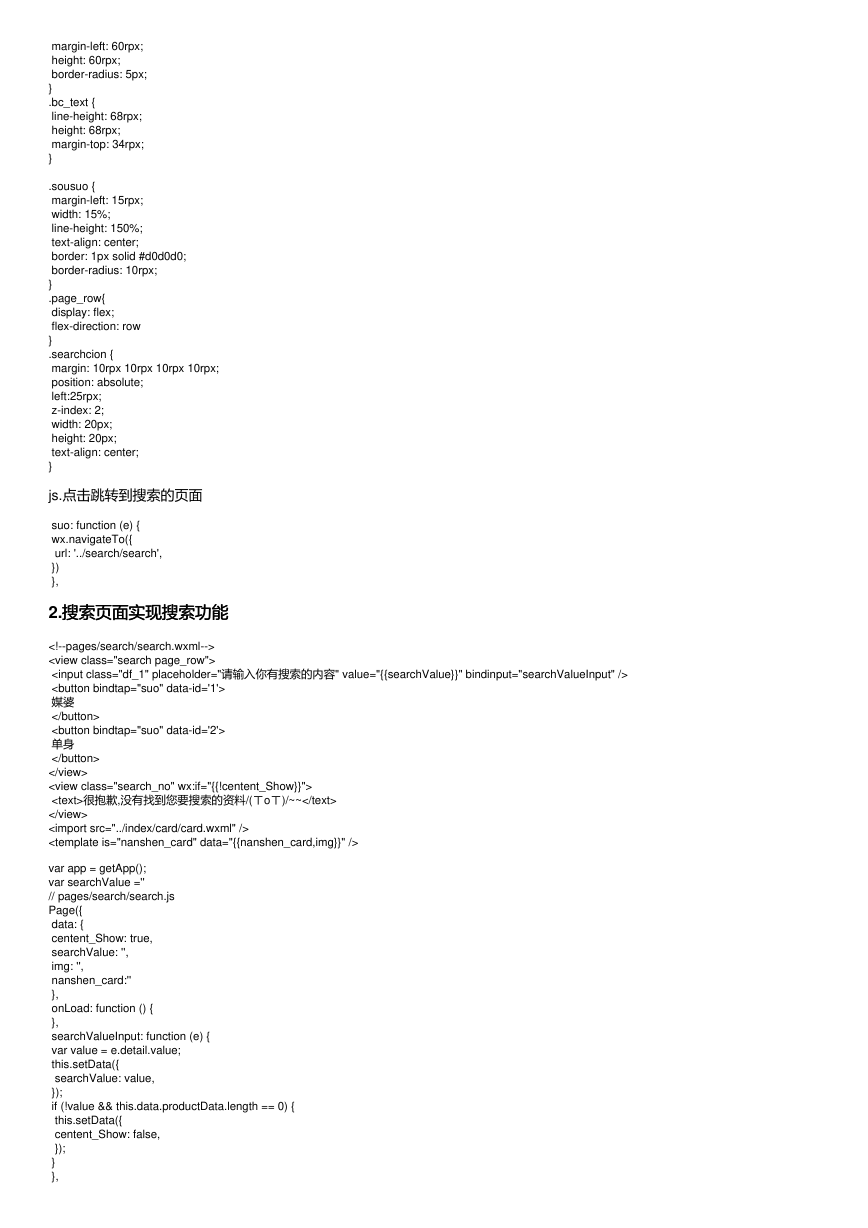
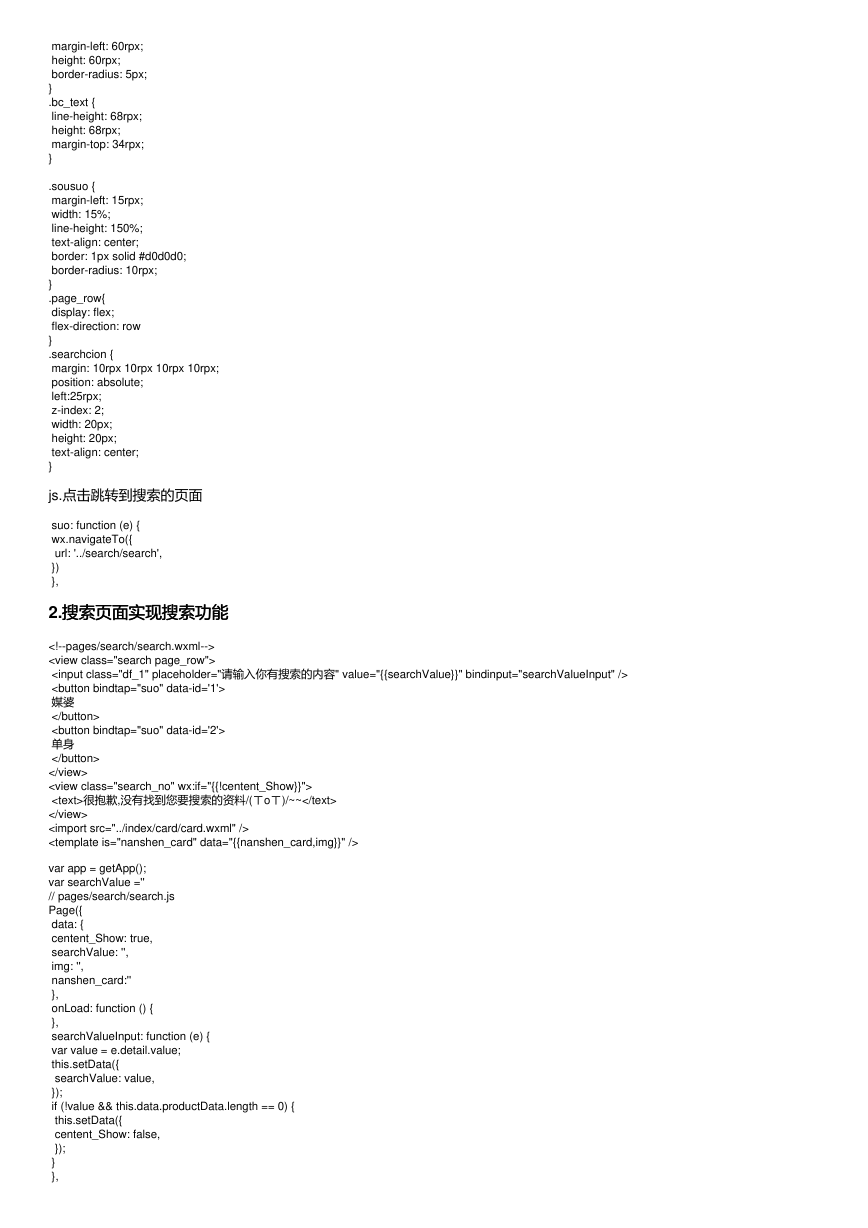
上效果图:
一一:搜索框功能实现
搜索框功能实现
1.在首页做一个搜索框的样式并实现跳转到搜索页面
在首页做一个搜索框的样式并实现跳转到搜索页面
搜索
.search{
width: 80%;
}
.search_arr {
border: 1px solid #d0d0d0;
border-radius: 10rpx;
margin-left: 20rpx;
}
.search_arr input{
�
margin-left: 60rpx;
height: 60rpx;
border-radius: 5px;
}
.bc_text {
line-height: 68rpx;
height: 68rpx;
margin-top: 34rpx;
}
.sousuo {
margin-left: 15rpx;
width: 15%;
line-height: 150%;
text-align: center;
border: 1px solid #d0d0d0;
border-radius: 10rpx;
}
.page_row{
display: flex;
flex-direction: row
}
.searchcion {
margin: 10rpx 10rpx 10rpx 10rpx;
position: absolute;
left:25rpx;
z-index: 2;
width: 20px;
height: 20px;
text-align: center;
}
js.点击跳转到搜索的页面
suo: function (e) {
wx.navigateTo({
url: '../search/search',
})
},
2.搜索页面实现搜索功能
搜索页面实现搜索功能
很抱歉,没有找到您要搜索的资料/(ㄒoㄒ)/~~
var app = getApp();
var searchValue =''
// pages/search/search.js
Page({
data: {
centent_Show: true,
searchValue: '',
img: '',
nanshen_card:''
},
onLoad: function () {
},
searchValueInput: function (e) {
var value = e.detail.value;
this.setData({
searchValue: value,
});
if (!value && this.data.productData.length == 0) {
this.setData({
centent_Show: false,
});
}
},
�
suo:function(e){
var id= e.currentTarget.dataset.id
var program_id = app.program_id;
var that = this;
wx.request({
url: 'aaa.php',//这里填写后台给你的搜索接口
method: 'post',
data: { str: that.data.searchValue, program_id: program_id, style:id },
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
if(res.data.length ==0){
that.setData({
centent_Show: false,
});
}
that.setData({
nanshen_card: res.data,
});
},
fail: function (e) {
wx.showToast({
title: '网络异常!',
duration: 2000
});
},
});
}
});
/* pages/search/search.wxss */
@import "../index/card/card";
.searchcion{
width: 24px;
height: 24px;
text-align: center;
margin-top: 5rpx
}
.search{
padding: 1% 3%;
background: #D0D0D0;
}
.search input{
width: 85%;
border-radius: 5px;
background: #fff;
border: none;
font-size: 12px;
padding:1% 2.5%;
margin-right: 5px;
}
.search button{
line-height:30px;
text-align: center;
border: none;
font-size: 28rpx;
background: white
}
php实现代码
{
$dlog['title']= $row["title"];
$dlog['mtype']= $row["mtype"];
$dlog['name']= $row["name"];
$dlog['mfile']= $row["mfile"];
$dlog['myear']= $row["myear"];
$dlog['school']= $row["school"];
$dlog['college']= $row["college"];
$dlog['major']= $row["major"];
$dlog['time']= $row["time"];
$dlogs[$i++]=$dlog;
}
//以json格式返回html页面
echo urldecode(json_encode($dlogs));
?>
总结总结
到此这篇关于微信小程序搜索框样式并实现跳转到搜索页面(小程序搜索功能)的文章就介绍到这了,更多相关微信小程序搜索内
容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
�








 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc