消灭星星
1、生成 10*10 个星星,可随机生成
2、添加点击事件,检测用户点击效果
3、消除星星
递归遍历寻找上下左右位置颜色相同的星星
4、刷新:向下、向左移动
在消除一部分星星之后,位于上方、右方的星星分别需要向下方和左方移动
5、算分机制
消除分数=消除星星个数的平方*5。
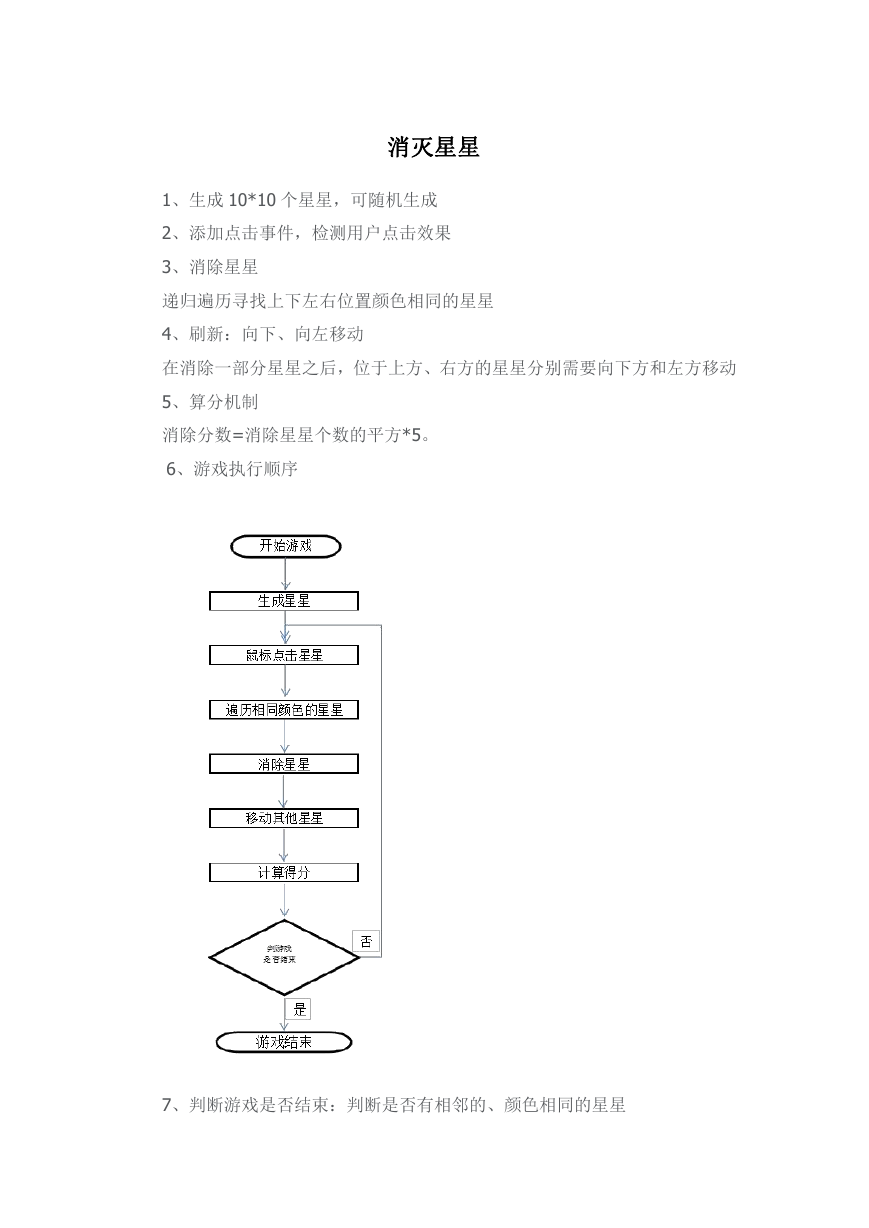
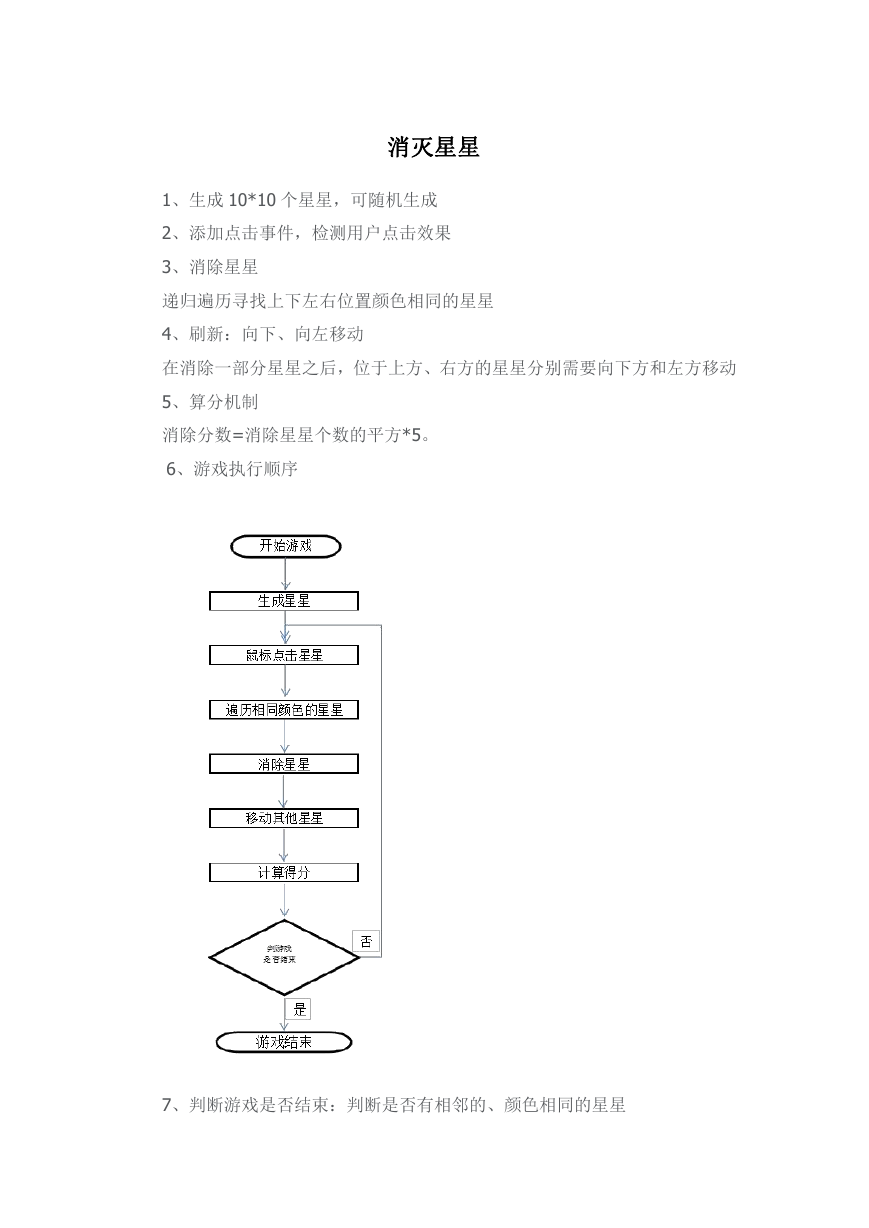
6、游戏执行顺序
7、判断游戏是否结束:判断是否有相邻的、颜色相同的星星
�
游戏逻辑实现
1. 创建星星的自定义函数:Star()
属性:star 的 div 对象,alive:标记是否死亡(默认为 false)
属性的设置:div.name = “star” 为了检测点击,
对 left,top 的设定:setLeft(),setTop()和获取:getLeft(),getTop()
Alive 的 setAlive()和 getAlive()
设置星星的类型:标记当前星星的类型:0:blue,1:green,2:purple,3:r
ed,4:yellow,便于第 4 步的查询操作
方法:dead()销毁星星对象
�
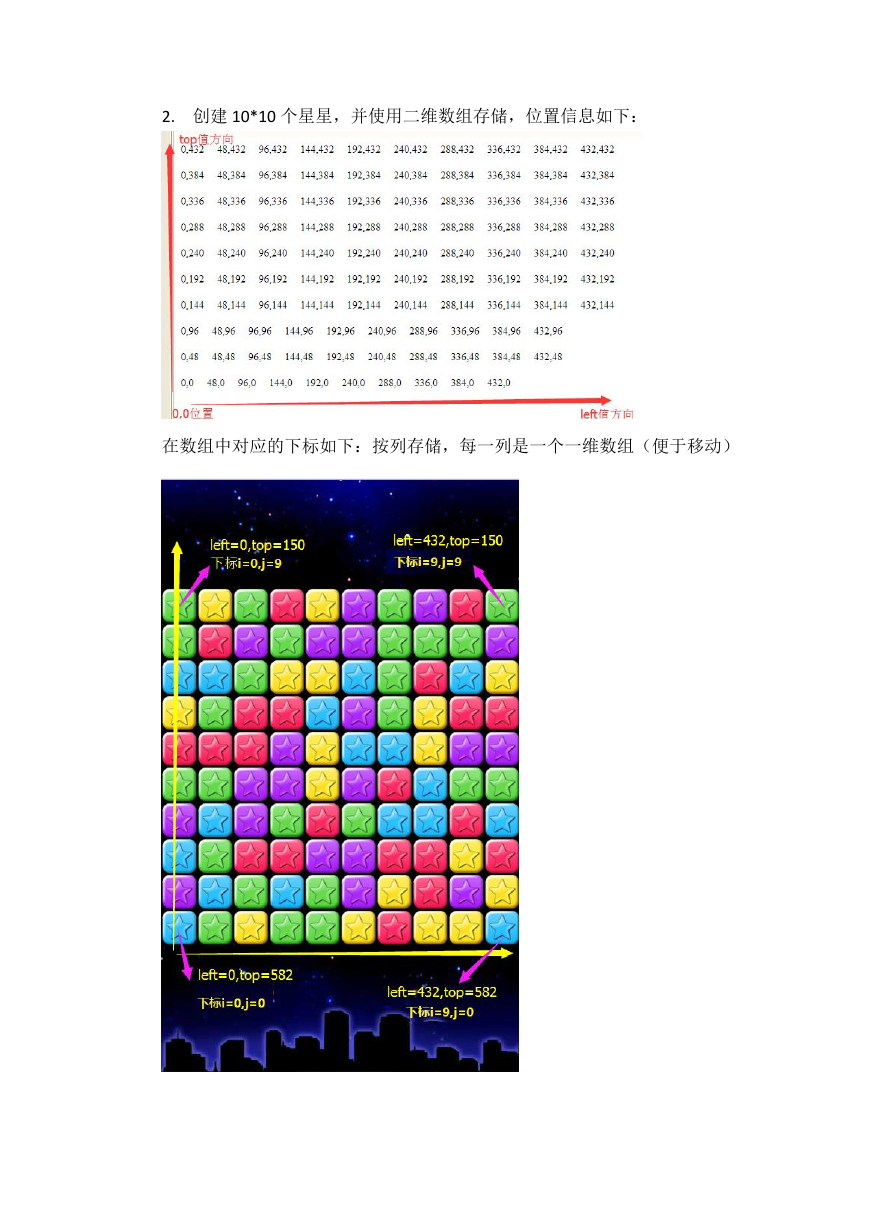
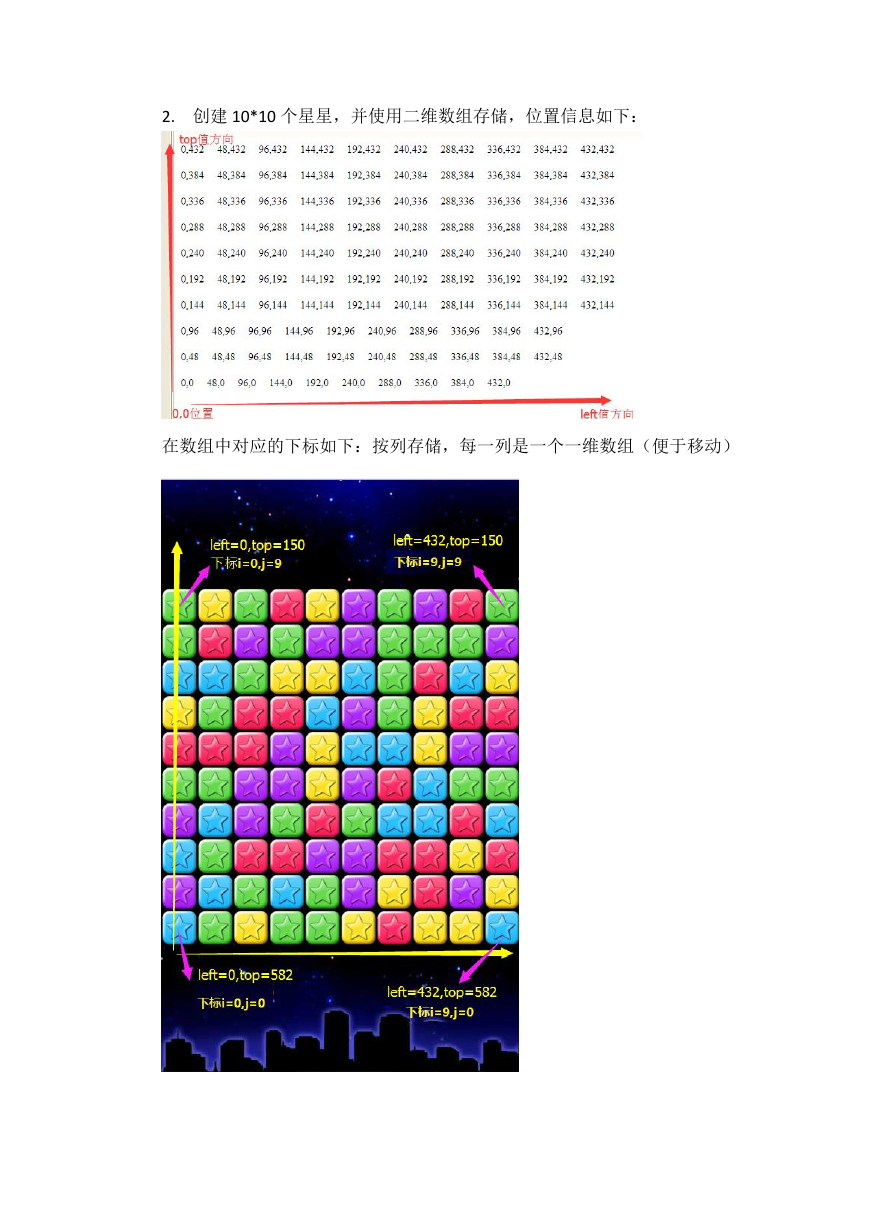
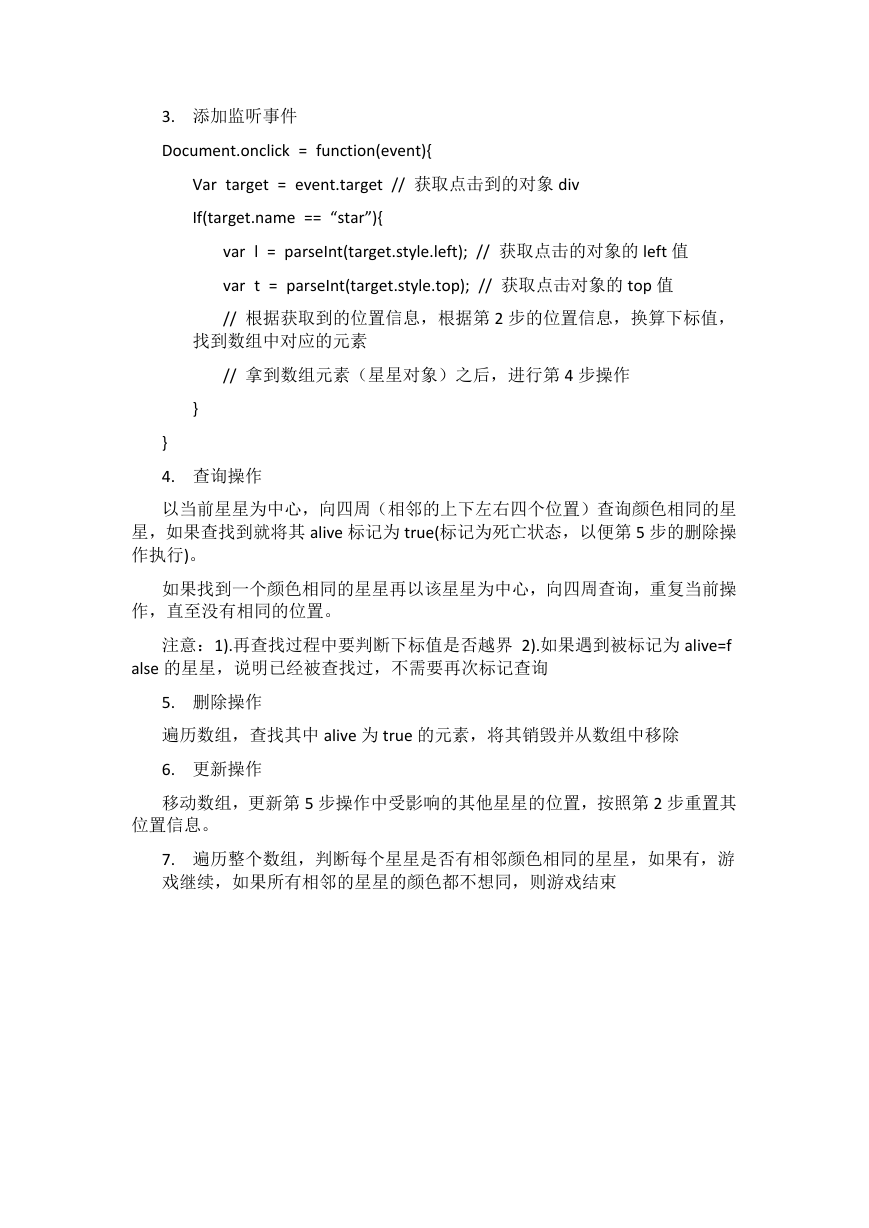
2. 创建 10*10 个星星,并使用二维数组存储,位置信息如下:
在数组中对应的下标如下:按列存储,每一列是一个一维数组(便于移动)
�
3. 添加监听事件
Document.onclick = function(event){
Var target = event.target // 获取点击到的对象 div
If(target.name == “star”){
var l = parseInt(target.style.left); // 获取点击的对象的 left 值
var t = parseInt(target.style.top); // 获取点击对象的 top 值
// 根据获取到的位置信息,根据第 2 步的位置信息,换算下标值,
找到数组中对应的元素
// 拿到数组元素(星星对象)之后,进行第 4 步操作
}
}
4. 查询操作
以当前星星为中心,向四周(相邻的上下左右四个位置)查询颜色相同的星
星,如果查找到就将其 alive 标记为 true(标记为死亡状态,以便第 5 步的删除操
作执行)。
如果找到一个颜色相同的星星再以该星星为中心,向四周查询,重复当前操
作,直至没有相同的位置。
注意:1).再查找过程中要判断下标值是否越界 2).如果遇到被标记为 alive=f
alse 的星星,说明已经被查找过,不需要再次标记查询
5. 删除操作
遍历数组,查找其中 alive 为 true 的元素,将其销毁并从数组中移除
6. 更新操作
移动数组,更新第 5 步操作中受影响的其他星星的位置,按照第 2 步重置其
位置信息。
7. 遍历整个数组,判断每个星星是否有相邻颜色相同的星星,如果有,游
戏继续,如果所有相邻的星星的颜色都不想同,则游戏结束
�








 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc