飞机大战游戏需求文档
游戏玩法介绍:玩家控制一架英雄机,可以发射子弹 , 屏幕上方下落敌机和炸药包
打到奖励的炸药包, 可以双发子弹 , 也可能获得生命 1 条. 打到小飞机可以加 5 分奖励. 被小
飞机或炸药包碰到减生命 1 条, 生命为 0 , 游戏结束.
游戏过程
启动游戏
-英雄起始生命 3 条, 游戏分数 0 分 开始游戏
-界面中,任意位置点击鼠标,开始游戏 暂停游戏
移出屏幕游戏暂停 , 移回 屏幕游戏继续 游戏结束
生命值为 0 游戏结束,当游戏处于结束状态, 任意点击可初始化数据,游戏重新开始
游戏主程序
ShootGame :游戏状态:Begin,Started,Pause,Over
| ---- 英雄机 Hero 状态:Moving,Dead
| ---- 敌机 Airplane 状态:Moving,Dead
| ---- 子弹 Bullet 状态:Moving,Dead
| ---- 炸药包 Bee 状态:Moving,Dead
实现思路:
1. 打开页面,背景开始走动;
2. 点击开始,飞机开始不断发射子弹,敌人随机出现在上方;
3. 当敌人碰到子弹,敌人消失;
4. 当敌人(敌机和炸弹)和飞机相遇,飞机死亡,结束游戏;
界面实现:
菜单界面:“飞机大战”Logo, “开始游戏”按钮,“玩法介绍”按钮
统一规定:screenWidth = window.innerWidth 屏幕宽度
背景图片-位置:bg_left:(screenWidth-bg_width)/2,bg_Top: 50
背景图片大小:bg_width = 480*0.7, bg_height = 850*0.7
英雄飞机的大小:plane_w = 102*0.7, plane_h = 126*0.7
英雄飞机可飞行的范围:left(bg_left,bg_Top + bg_width - plane_w)
Top(bg.offsetTop, bg.offsetTop + bg_height - plane_h )
把所有用到多次的数据都用变量存储起来,以方便后期的修改和调整
数据处理:
获取已经创建好的 div 的宽高
div.style.width
div.style.height
=>_px; 使用 parseInt()转换,即可获取该 div 的宽度
=>_px; 使用 parseInt()转换,即可获取该 div 的高度
�
=>_px; 使用 parseInt()转换,即可获取该 div 的宽度
=>_px; 使用 parseInt()转换,即可获取该 div 的高度
获取已经创建好的 div 的位置
1.div.style.left
div.style.top
2.div.offsetLeft
div.offsetTop
注意:offsetLeft 和 offsetTop 只能获取,不能重新赋值
所以在改变 div 的 left,top 值的时候只能去修改 div.style.left 和
div.style.top 的值
=> 可直接获取 div 的 left 值
=>可直接获取 div 的 top 值
键盘操作:
菜单界面:
1. 点击“开始游戏”进入游戏界面
2. 点击“游戏玩法”显示玩法介绍图
游戏主界面:
1. 鼠标点击任意位置开始游戏,或者键盘任意键被按下开始游戏,或者进入游戏页面直
接开始游戏
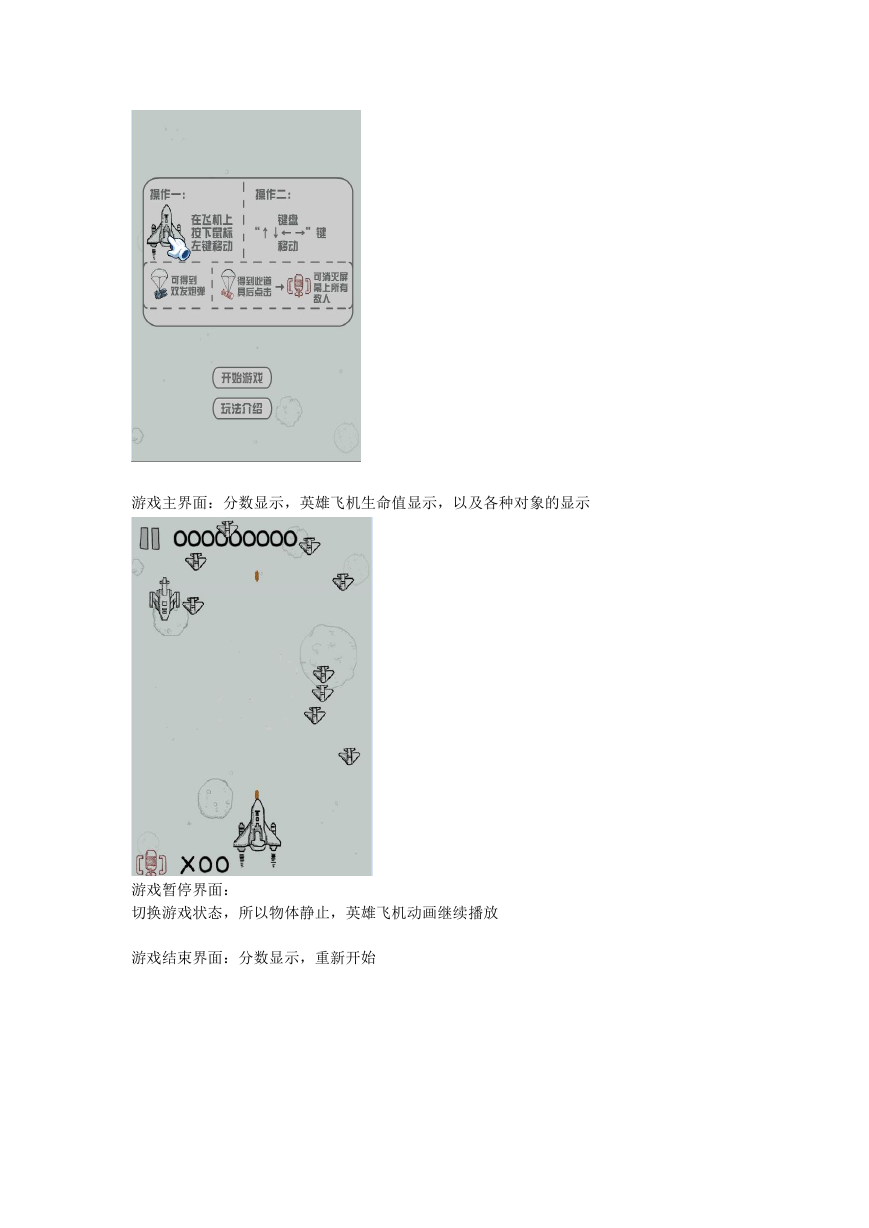
2. 游戏界面,可通过“WASD”或者上下左右键操控飞机飞行
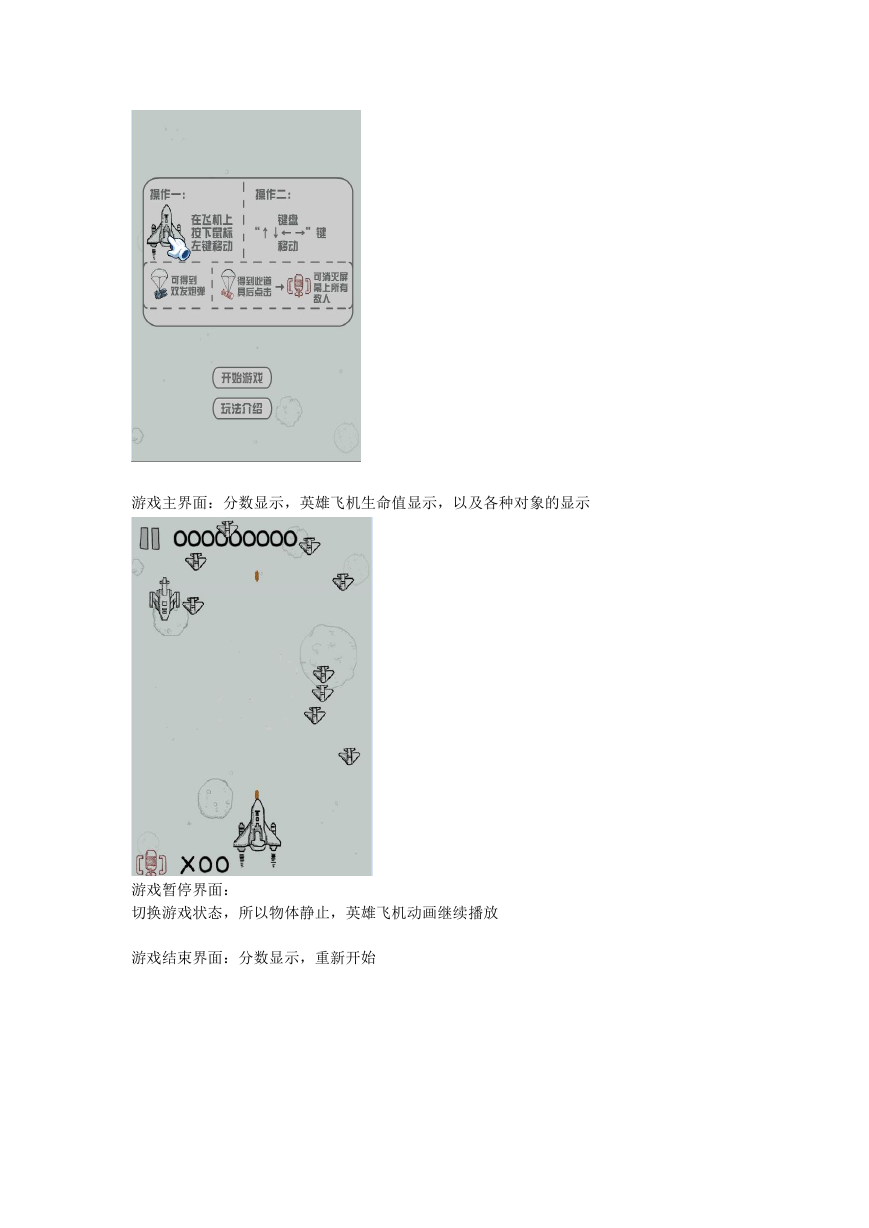
游戏简介界面:游戏规则介绍,点击“玩法介绍”按钮,将 Logo 替换成操作指南图片
�
游戏主界面:分数显示,英雄飞机生命值显示,以及各种对象的显示
游戏暂停界面:
切换游戏状态,所以物体静止,英雄飞机动画继续播放
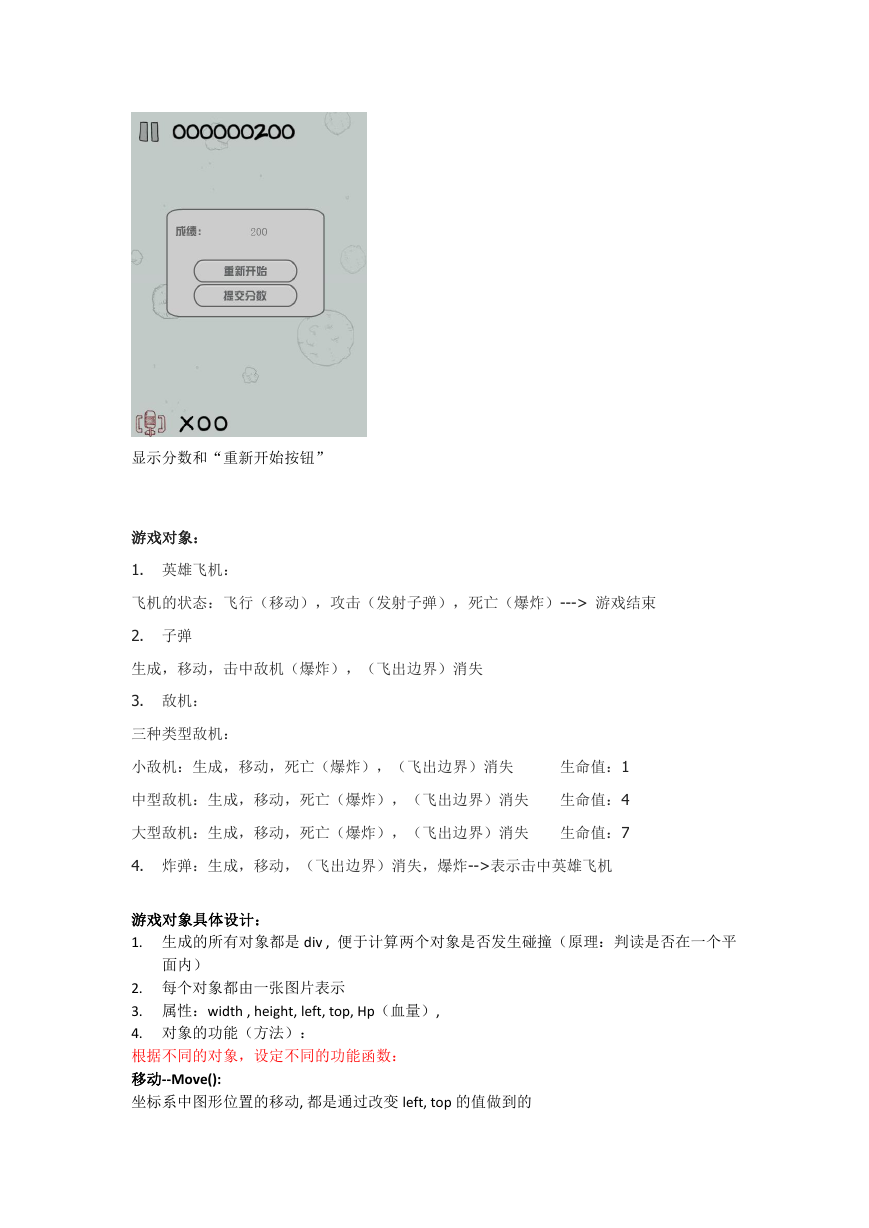
游戏结束界面:分数显示,重新开始
�
显示分数和“重新开始按钮”
游戏对象:
1. 英雄飞机:
飞机的状态:飞行(移动),攻击(发射子弹),死亡(爆炸)---> 游戏结束
2. 子弹
生成,移动,击中敌机(爆炸),(飞出边界)消失
3. 敌机:
三种类型敌机:
小敌机:生成,移动,死亡(爆炸),(飞出边界)消失
中型敌机:生成,移动,死亡(爆炸),(飞出边界)消失
大型敌机:生成,移动,死亡(爆炸),(飞出边界)消失
生命值:1
生命值:4
生命值:7
4. 炸弹:生成,移动,(飞出边界)消失,爆炸-->表示击中英雄飞机
游戏对象具体设计:
1. 生成的所有对象都是 div , 便于计算两个对象是否发生碰撞(原理:判读是否在一个平
面内)
2. 每个对象都由一张图片表示
3. 属性:width , height, left, top, Hp(血量),
4. 对象的功能(方法):
根据不同的对象,设定不同的功能函数:
移动--Move():
坐标系中图形位置的移动, 都是通过改变 left, top 的值做到的
�
如: 横向移动: -left 左移 +left 右移
如:纵向移动: -top 上移 +top 下移
攻击--Attack():-飞机攻击--生成子弹
动画切换--Animation():各种飞机飞行时的动态效果
死亡/爆炸--Death/Boom(): 当对象被击中的时候,触发爆炸效果,然后消失
对象死亡的时候出现爆炸效果并消失
消失--Dispear():消除游戏对象:对象超出边界消失,对象死亡显示爆炸效果后消失
公用函数:
碰撞--HitCheck():判断两个物体是否发生碰撞
生成 Div--CreateDiv(): 根据参数,生成相应的 div
�










 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc