Jsp/servlet 实现验证码功能:
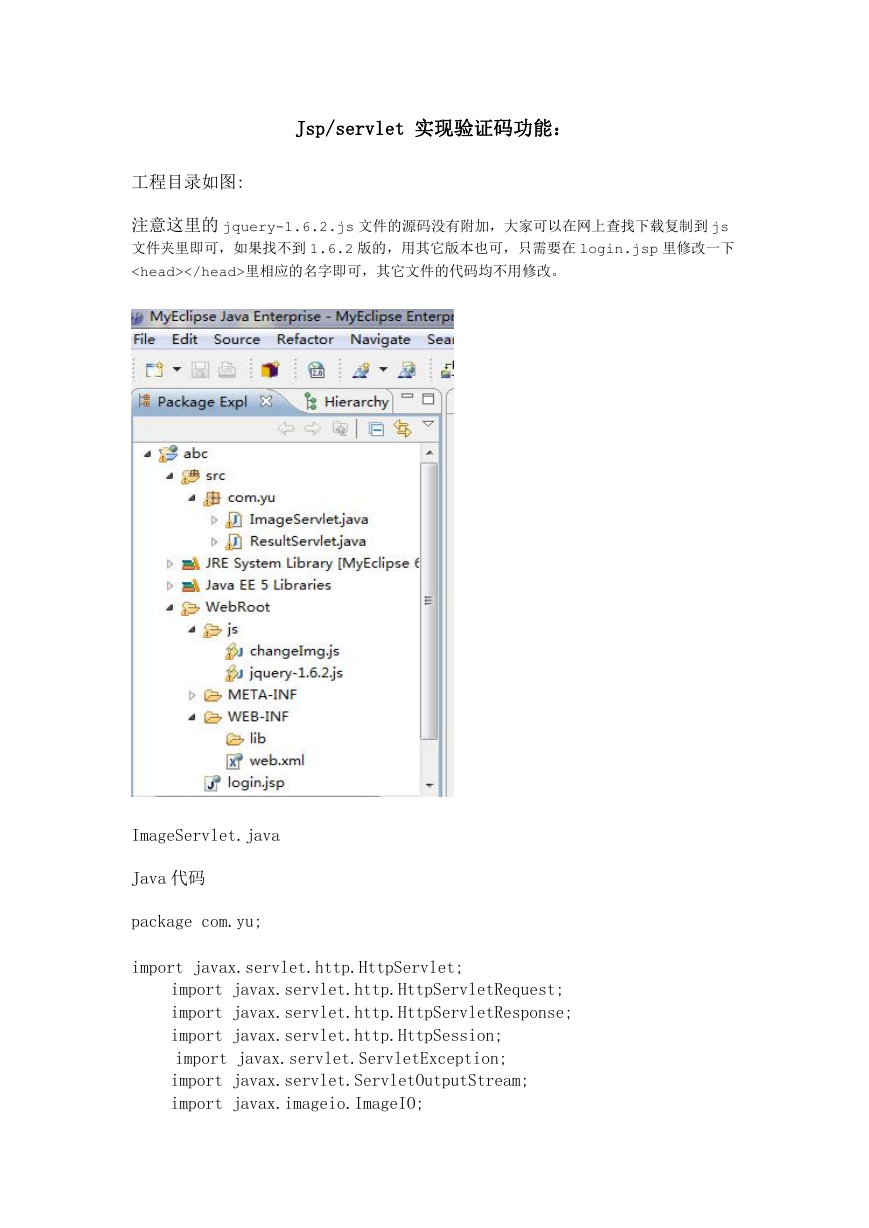
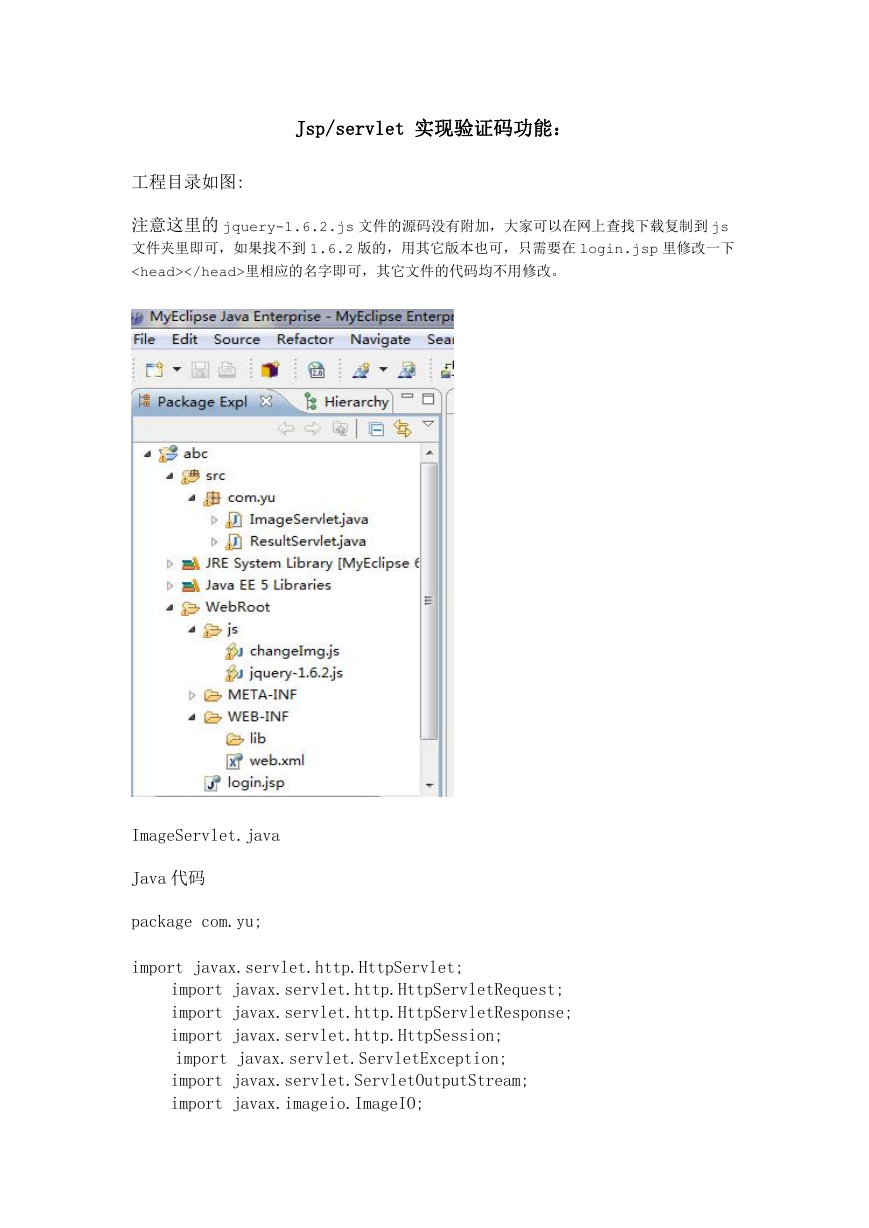
工程目录如图:
注意这里的 jquery-1.6.2.js 文件的源码没有附加,大家可以在网上查找下载复制到 js
文件夹里即可,如果找不到 1.6.2 版的,用其它版本也可,只需要在 login.jsp 里修改一下
里相应的名字即可,其它文件的代码均不用修改。
ImageServlet.java
Java 代码
package com.yu;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.imageio.ImageIO;
�
import java.io.IOException;
import java.awt.image.BufferedImage;
import java.awt.*;
import java.util.Random;
public class ImageServlet extends HttpServlet {
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
}
// 验证码图片的宽度。
private int width = 80;
// 验证码图片的高度。
private int height = 26;
// 验证码字符个数
private int codeCount = 4;
private int x = 0;
// 字体高度
private int fontHeight;
private int codeY;
char[] codeSequence = {'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H',
'I', 'J',
'V', 'W',
'8', '9'};
'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U',
'X', 'Y', 'Z', '0', '1', '2', '3', '4', '5', '6', '7',
/**
* 初始化验证图片属性
*/
public void init() throws ServletException {
// 从 web.xml 中获取初始信息
�
// 宽度
String strWidth = this.getInitParameter("width");
// 高度
String strHeight = this.getInitParameter("height");
// 字符个数
String strCodeCount = this.getInitParameter("codeCount");
System.out.println("strWidth=="+strWidth+"strHeight=="+strHeight+"str
CodeCount=="+strCodeCount);
// 将配置的信息转换成数值
try {
if (strWidth != null && strWidth.length() != 0) {
width = Integer.parseInt(strWidth);
if (strHeight != null && strHeight.length() != 0)
{
height = Integer.parseInt(strHeight);
}
if (strCodeCount != null &&
strCodeCount.length() != 0) {
codeCount = Integer.parseInt(strCodeCount);
}
}
}catch(NumberFormatException e){
}
x = width / codeCount;
fontHeight = height - 2;
codeY = height - 2;
}
protected void service(HttpServletRequest req,
HttpServletResponse resp)
throws ServletException, java.io.IOException {
// 定义图像 buffer
BufferedImage buffImg = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
Graphics2D g = buffImg.createGraphics();
// 创建一个随机数生成器类
�
Random random = new Random();
//设定图像背景色(因为是做背景,所以偏淡)
g.setColor(getRandColor(random,200,250));
g.fillRect(0, 0, width, height);
// 创建字体,字体的大小应该根据图片的高度来定。
Font font = new Font("Fixedsys", Font.PLAIN, fontHeight);
// 设置字体。
g.setFont(font);
// 画边框。
g.setColor(getRandColor(random,100,120));
g.drawRect(0, 0, width - 1, height - 1);
// 随机产生 30 条干扰线,使图象中的认证码不易被其它程序探测到。
g.setColor(getRandColor(random,60,200));
for (int i = 0; i < 30; i++) {
int x = random.nextInt(width);
int y = random.nextInt(height);
int xl = random.nextInt(20);
int yl = random.nextInt(20);
g.drawLine(x, y, x + xl, y + yl);
}
// randomCode 用于保存随机产生的验证码,以便用户登录后进行验
证。
StringBuffer randomCode = new StringBuffer();
int red = 0, green = 0, blue = 0;
String sRand="";
// 随机产生 codeCount 数字的验证码。
for (int i = 0; i < codeCount; i++) {
// 得到随机产生的验证码数字。
String strRand =
String.valueOf(codeSequence[random.nextInt(36)]);
// 用随机产生的颜色将验证码绘制到图像中。
g.setColor(getRandColor(random,10,150));
g.drawString(strRand, (i) * x, codeY);
// 将产生的四个随机数组合在一起。
randomCode.append(strRand);
}
�
// 把验证码转换成小写保存
sRand = randomCode.toString();
sRand = sRand.toLowerCase();
// 将四位数字的验证码保存到 Session 中。
HttpSession session = req.getSession();
session.setAttribute("validateCode",sRand);
// 禁止图像缓存。
resp.setHeader("Pragma", "no-cache");
resp.setHeader("Cache-Control", "no-cache");
resp.setDateHeader("Expires", 0);
resp.setContentType("image/jpeg");
// 将图像输出到 Servlet 输出流中。
ServletOutputStream sos = resp.getOutputStream();
ImageIO.write(buffImg, "jpeg", sos);
sos.close();
}
protected Color getRandColor(Random random,int fc,int bc)
{
if(fc>255) fc=255;
if(bc>255) bc=255;
int r=fc+random.nextInt(bc-fc);
int g=fc+random.nextInt(bc-fc);
int b=fc+random.nextInt(bc-fc);
return new Color(r,g,b);
}
}
ResultServlet.java
Java 代码
package com.yu;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.ServletException;
import java.io.IOException;
import java.io.PrintWriter;
�
/**
* Created by IntelliJ IDEA.
* User: Administrator
* Date: 2009-11-18
* Time: 21:25:44
* To change this template use File | Settings | File Templates.
*/
public class ResultServlet extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
String validateC = (String)
request.getSession().getAttribute("validateCode");
String dac = request.getParameter("c");
String veryCode = dac.toLowerCase();
System.out.println(veryCode);
System.out.println(validateC);
PrintWriter out = response.getWriter();
if (veryCode == null || "".equals(veryCode)) {
out.println("验证码为空");
} else {
if (validateC.equals(veryCode)) {
out.println("验证码正确");
out.println("验证码错误");
} else {
}
}
out.flush();
out.close();
//
//
}
}
�
ok");
var imgSrc = $("#imgObj");
var src = imgSrc.attr("src");
imgSrc.attr("src", chgUrl(src));
//时间戳
//为了使每次生成图片不一致,即不让浏览器读缓存,所以需要加上时间戳
function chgUrl(url) {
var timestamp = (new Date()).valueOf();
urlurl = url.substring(0, 17);
if ((url.indexOf("?") >= 0)) {
urlurl = url + "&t=" + timestamp;
urlurl = url + "?t=" + timestamp;
} else {
}
return urlurl;
}
}
function isRightCode() {
changeImg.js
Js 代码
/* window.onload=function(){
alert("window.onload....");
}
*/
function changeImg() {
// alert("cahngeImg
var code = $("#veryCode").attr("value");
$.ajax({
type:"POST",
url:"ResultServlet",
data:"c="+code,
success:callback
});
}
function callback(data) {
$("#info").html(data);
}
login.jsp
代码
<%@ page contentType="text/html;charset=gbk" language="java" %>
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc