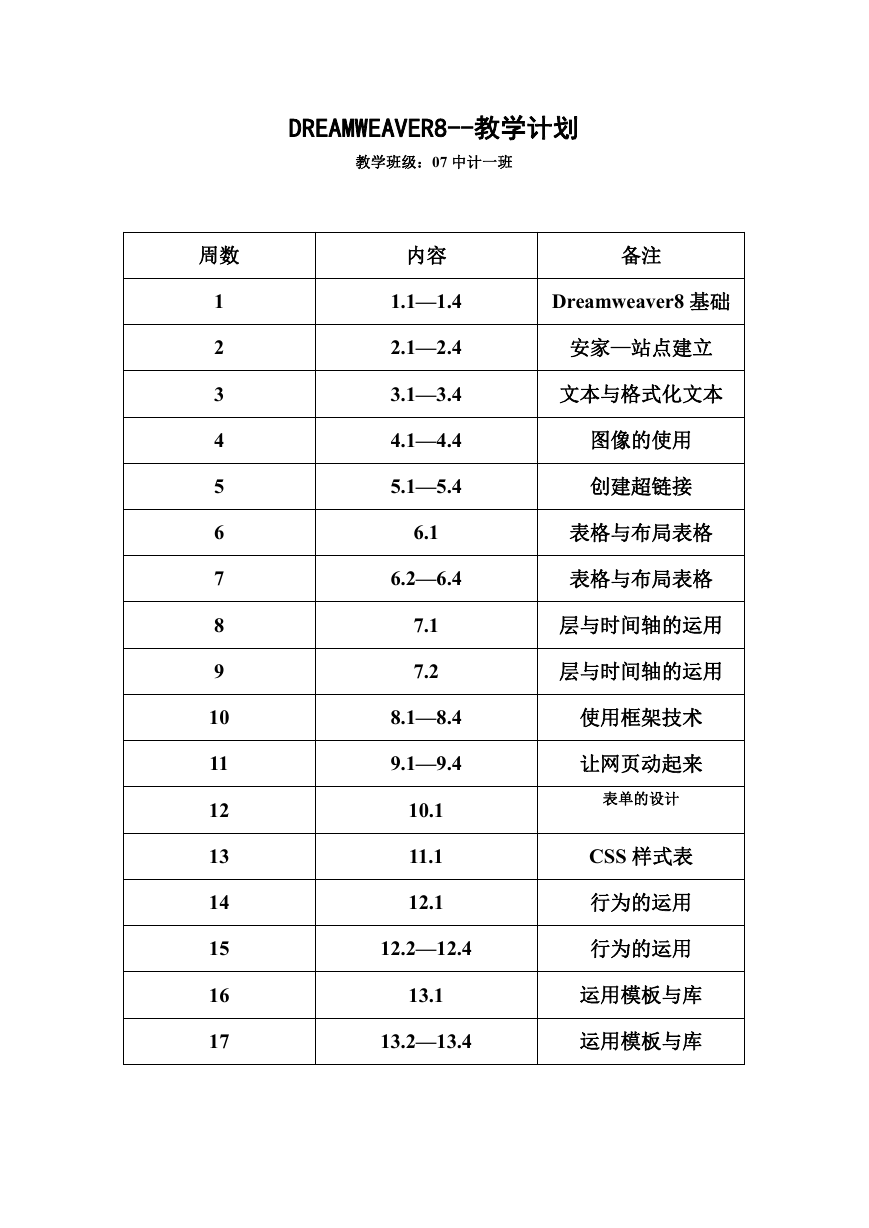
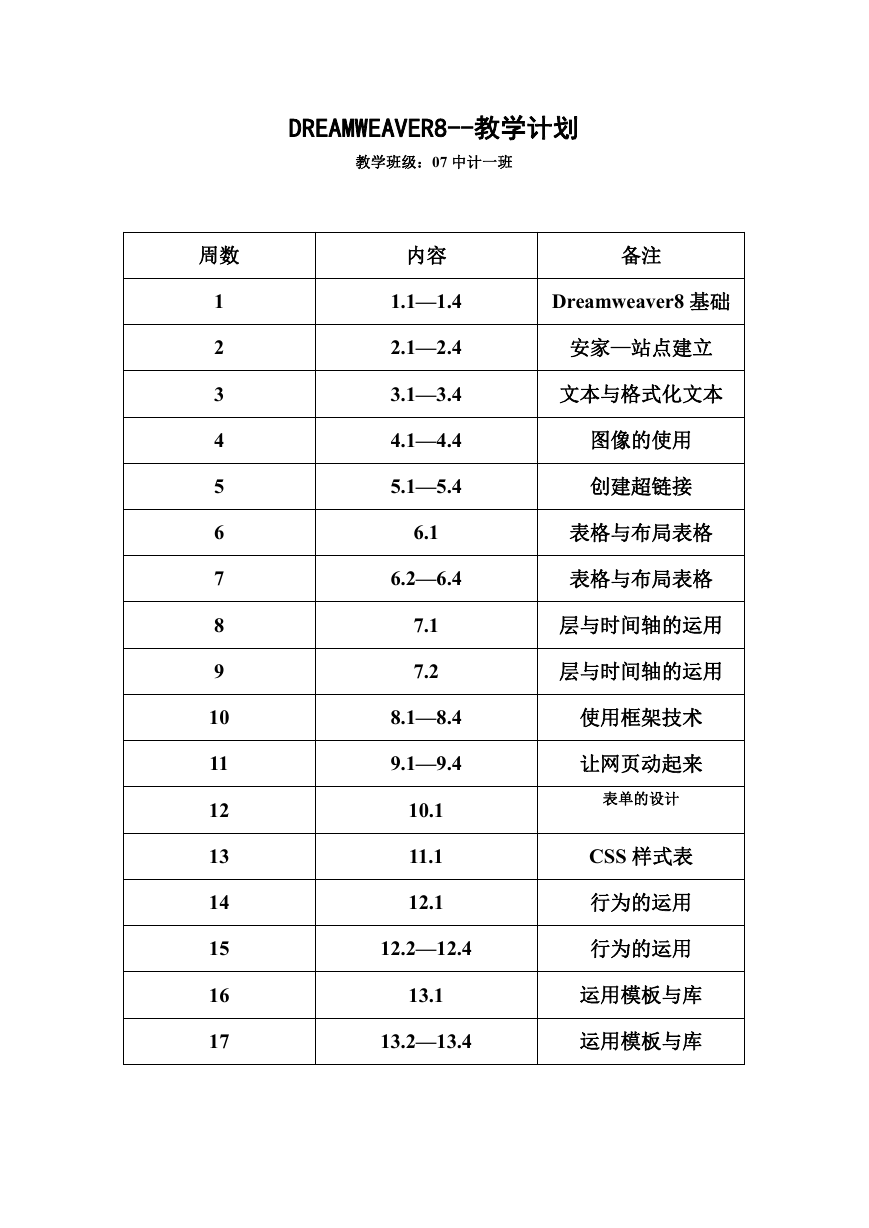
DREAMWEAVER8--教学计划
教学班级:07 中计一班
周数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
内容
1.1—1.4
2.1—2.4
3.1—3.4
4.1—4.4
5.1—5.4
6.1
6.2—6.4
7.1
7.2
8.1—8.4
9.1—9.4
10.1
11.1
12.1
12.2—12.4
13.1
13.2—13.4
备注
Dreamweaver8 基础
安家—站点建立
文本与格式化文本
图像的使用
创建超链接
表格与布局表格
表格与布局表格
层与时间轴的运用
层与时间轴的运用
使用框架技术
让网页动起来
表单的设计
CSS 样式表
行为的运用
行为的运用
运用模板与库
运用模板与库
�
第一讲 Dreamweaver 简介
Dreamweaver 是 Macromedia 公司研制的网页制作软件,还有 Flash 动画制
作和 Fireworks 图象处理软件,这三个软件人们称为网页三剑客。
Dreamweaver 是当今世界最为流行的网页制作工具之一。在网络时代
中, Dreamweaver 真正起到了网页设计“织梦者”的作用。全球无数个人和企
业都在使用 Dreamweaver 来架设自己的网络信息空间,编织网络沟通渠道。
一、窗口环境组成:
标题栏:显示当前编辑的文档名称,在用户同时编辑多个文档时尤其有
用。
控制按钮:用来最大/最小化或关闭 Dreamweaver 窗口。
“插入:工具栏:可将各种类的“对象”(如图像,表格和层)手稿到
文档中。每个对象都对应一段 HTML 代码,并可以在手稿时设置不同的属性。
文档窗口“显示当前创建和编辑的文档内容。
标签选择器:位于“文档”窗口底部的状态栏中,显示环绕当前选定内
容的标记的层次结构。单击该次结构中的任何标记,可以选择标记及其全部内容。
属性检查器:属性检查器也称为“属性”面板,可以查看和更改所选对
象或文本的各种属性,每种对象都具有不同的属性。在“代码编写者”工作区布
局中,“属性”面板在缺省情况不展开的。
“文件”面板:可以管理文件和文件夹,而无论它们属于 Dreamweaver
站点的一部分还是位于远程服务器上。利用“文件”面板用户可以访问本地磁盘
上的全部充分文件,民 Windows 资源管理器类似。
二、菜单栏
口、帮助。
文件、编辑、查看、插入、修改、文本、命令、站点、窗
三、窗口的显示方式
1、平铺窗口在打开多个窗口时,可单击“窗口”/“水平
平铺”或“垂直平铺”命令。我们可以通过拖动操作,直接在不同的网页中复制
或移动文字或图形,并能够方便地比较各网页的不同,其中各窗口可分别最大化,
最少化或关闭。
�
2、层叠排列窗口
单击“窗口”/“层叠”命令。
3、自定义快捷键
选择“编辑”/“快捷键”菜单选项。
注:刷新网页 快捷键 F5
预览 快捷键 F12
保存文件:Ctrl+S
自定义快捷键 在编辑中 单击快捷键。
第二讲 站点的建立与编辑
一、站点的建立
1、建立本地站点
第一步:首先应在硬盘上建立一个新文件夹作为本地文件夹。
第二步:运行 Dreamweaver,在文档窗口主菜单中单击“站点”/“新建站点”。
第三步:单击“下一步”按钮,设置服务器中使用的网格程序技术类型。
第四步:单击“下一步”按钮,在该对话框中选择文件的格式,选中“编辑我的
计算机上的本地副本,完成后再上传到服务器(推荐)”单选按钮。单击文件夹
图标,在对话框中为站点选择一个本地根文件夹,然后单击下一步。
第五步:在打开的对话框中选择连接到服务器的方式,如果不需要使用服务器技
术,在下拉列表框中选择“无”选项。
第六步:单击“下一步”按钮,站点这义向导对话框中显示了以上步骤的详细信
息,最后单击“完成”按钮。一个新的站点就定义完成了。
二、编辑站点
�
1、选择“窗口”/“站点”菜单选项。或者按 F8 键。
2、选择“站点”/“编辑站点”菜单选项。
(1)选择要编辑的站点,单击“编辑”按钮,切换到高级选项卡设置。
(2)设置完成后,单击“确定”按钮。
三、复制站点
1、选择“窗口”/“站点”菜单选项。或者按 F8 键。
2、选择“站点”/“编辑站点”菜单选项。
(1)单击复制按钮,即可复制一个站点,当复制了一个站点定义后,系统会自
动复制站点名后加上“拷贝”字样作为新的站点的名字。
(2)单击“编辑”按钮修改这个站点名称和其他参数。
四、删除站点
1、选择“窗口”/“站点”菜单选项。或者按 F8 键。
2、选择“站点”/“编辑站点”菜单选项。
(1)定义住以前的站点,单击“删除”按钮。
第三讲 文本与格式化文本
一、选用字体
在“字体”下拉表框中找到字体。如果在“字体”下拉表框中,没
有找到字体。“字体”下拉表框中找到字体。单击“文本”/“字体”/“编辑字
体列表”命令。或者在“属性”面板中选择“字体”下拉列表中选择“编辑字体
列表选项”。
要添加字体组合,可单击对话框中的加号按钮,若要删除字体组
合,可单击减号按钮。在该对话框中的“可用字体”列表中选择所要添加的字体。
二、设置字号
�
字号指的是相对缺省字体而言的字体的大小。我们可以在浏览器中使用缺省字
号,可在“属性”在面板的“大小”下拉列表框中选择。
三、设置颜色
颜色是风页外观的一个重要因素,要改变文本的颜色,可选中要设置的文本,单
击“文本”/“颜色”命令。
四、使用标尺与网格
设置页面时往往需要设置页面元素的位置或对齐页面元素,这样可随时将标尺与
网络显示出来,以精确定页面元素。
单击“查看”/“标尺”/“显示”命令以显示或隐藏标尺,复位标尺原点以及设
置标尺单位等操作。
设置网格的颜色、间隔,单击“查看”/“网格”/“网格设置”命令。出现对话
框进行设置。
五、查找和替换
单击“编辑”/“查找和替换”命令。
六、能输入连续空格的设置方法:在菜单编辑中单击参数选择,勾选允许连续多
个空格即可。
第四讲
插入图像、交互式图像、媒体、设置背景图像
一、插入图像
在网页中可以插入图像,在插入图像之前最好把图像复制到本文件夹内
(如 zyh)的图像文件夹(如 tp 文件夹),要重命名为英文名或者是汉语拼音
的缩写,然后单击插入菜单中的图像,找到此图像文件双击即可插入。
不是所有的图像格式都可以放在网页上。现在网络支持的图像格式只有 3
种:GIFs、PNG、JPEG。所以如果要将其他格式的图像放到网页上,首先需要转
换成 3 种格式。 这三种格式的图文件都是位图。
1、位图是由计算机显像最基本的单位 Pixel(像素)所组成的。计算机会
记录位图图像的每一个点(Pixel),例如一个图像是 100*100Pixel,计算机会
分别保存这 10000 个点,包括点的颜色、坐标及亮度等。
�
2、失量图以像素为单位保存在计算机中,它是由计算机运算来描述所绘
出的图形,与分辨率无关,因此缩放失量图像不会失真。
3、颜色模式
本节主要讲述 RGB 颜色模式和 CMYK 颜色模式
网络上通常使用 RGB 颜色模式和索引色(Indexed)。RGB 颜色模式中
的 R 代表 Red(红色),G 代表 Green(绿色),B 代表 Blue(蓝色),它们是显
示器的三原色,3 种颜色的值都为 0—255,值不同,会显示不同的颜色,例如当
3 种颜色的值都为 255 时,将显示白色;当 3 种颜色的值都为 0 时,将显示黑色。
CMYK 颜色模式通常应用在印刷领域。C 代表 Cyan(青绿色),M 代表
Magenta(洋红色),Y 代表 Yellow(黄色),K 代表 Percentage for a Black(黑
色的百分比)。与 RGB 不同的是:CMYK 属于 Subtractive(衰减),当 4 色混合
在一起时是黑色。
注:用 RGB 模式,可用于网页中,不能用于打印。用 CMYK 模式,用于打
印,不能用于网页中。
4、GIFs 格式俗称图形交换格式,是网页上流行的图像格式。这种格式的
文件适合应用在单纯的图形上。GIFs 格式采用了 LZW(Lempel-Ziv Welch)压缩
格式,它的压缩方式是先将颜色降至 256 色以下(因为这 256 色=8 位色都被量
化且被标注,随时可以修改任一颜色,所以这 256 种颜色被称为索引色),然后
再以 LZW 的压缩法(以水平方向搜寻相同重复的区域再以较小的标注来记录文
件)压缩。这种压缩方法能有效地压缩图形数据,可以加快网页下载速度。
5、JPEG 是支持全色彩模式,是一种有损的压缩方式,即当图像压缩时,
将损坏图像的数据。JPEG 图像打开时会自动解压缩。如果进行高等级解压缩,
解压后图像的效果会比原图差。JPEG 格式适用于带有复杂阴影和照明效果的照
片和图形,网页中 JPEG 格式的图像主要用在产品照片、3D 渲染及精致的阴影图
像上。
6、PNG 是 Protable Netword Graphic(可携式网络图形)的简称,该格式
的图像在 Internet 上可达到无损压缩和显示。与 GIFs 不同的是 PNG 支持 26 位
颜色(=67108864 种颜色)的图像,产生的透明背景没有锯齿边缘。不过一些较
早版本的浏览器不支持 PNG 格式的图像。
二、插入交互式图像
在网页中可以插入交互式图像,单击插入菜单中的交互式图像中的鼠
标经过图像弹出对话框,按屏幕提示操作。可以在属性栏上修改。如下图:
�
三、插入媒体 (Flash 动画)
在网页中可以插入媒体,单击插入菜单中的媒体中的 Flash 弹出对话
框,然后选择 Flash 影片(扩展名是.swf,不是.fla)。
注:Flash 文件.swf 是 Flash 软件导出影片文件,不能修改。Flash
文件.fla 是 Flash 软件保存的文件,能修改。
四、设置背景图像
在网页中可以设置背景图像,单击修改菜单中的页面属性弹出对话框,
按屏幕提示操作。可以设置背景颜色等。例如本网页就是用的背景图像。
五、插入 Photoshop 图像
用 Photoshop 软件,设计制作图像,必须使用 RGB 颜色模式。用 jpeg
(gif 和.png)格式保存图像。这样的 Photoshop 图像才能插入 Dreamwerver 中,
并能显示。如下图:
六、插入 Illustrator 图像
用 Illustrator 软件,设计制作矢量图像,用“Save as web”保存图
像(选 .gif 格式或 JPEG 格式)。这时保存的图像是矢量图像。
在 Dreamwerver 中插入图像(Illustrator 矢量图像)。在 Dreamwerver
中插入的图像是透明背景图像。如下图:
�
注:用 Photoshop 软件,设计制作的图像都是位图图像,图像保存的格式可以是
gif 格式或 JPEG 格式。如果颜色模式是 RGB 模式,那么在网页上显示。如果颜
色模式用 CMYK 模式,在网页上不显示。在放大缩小时,图像会失真。
用 Illustrator 软件, 设计制作的图像都是矢量图像,图像保存的格式是 gif
格式或 JPEG 格式。如果颜色模式是 RGB 模式,那么在网页上显示。如果颜色模
式用 CMYK 模式,在网页上不显示。在放大缩小时,图像不会失真。
不管是 Photoshop 软件还是用 Illustrator 软件,不管是 RGB 还是 CMYK
颜色模式,用 SAVE AS WEB 命令,存储的图像,在网页上都显示。
七、插入 CorelDRAW 图像
用 CorelDRAW 软件,设计制作图像,用“导出”保存图像(选 .gif
位图格式或.jpeg 位图格式)。
在 Dreamwerver 中插入图像(CorelDRAW 位图图像)。在 Dreamwerver 中
插入的图像是不透明背景图像。如下图:
八、插入 AutoCAD 图像
用 AutoCAD 软件,设计制作图像,用“渲染”保存按钮,(选
BMP 位
图格式)。
在 Dreamwerver 中插入图像(AutoCAD 位图)。如下图:
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc