Cesium 动态动态Polyline绘制绘制
Cesium 用Entity绘制polyline,如果使用CallbackProperty方法进行动态绘制,depthFailMaterial属性将失效。
从官方github上的issue找了替代的方法。
动态Primitive线的绘制
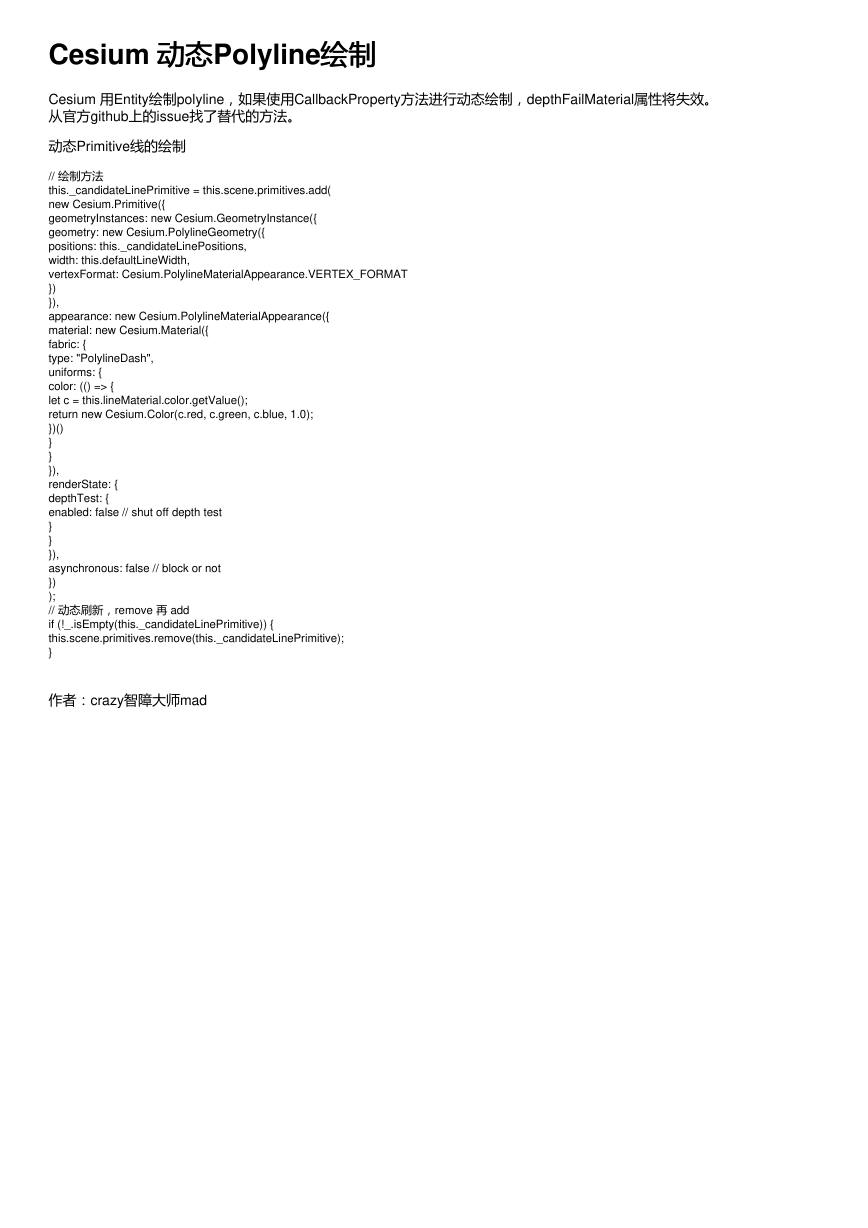
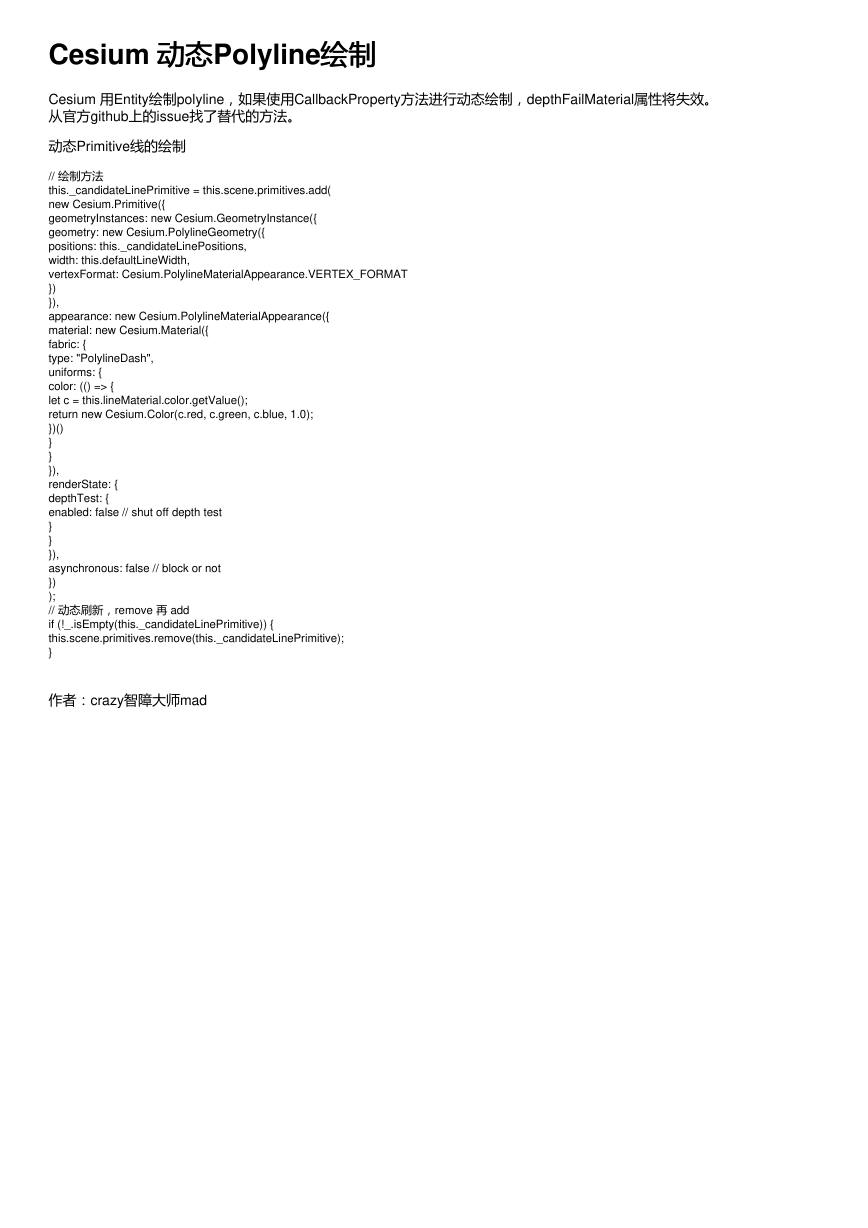
// 绘制方法
this._candidateLinePrimitive = this.scene.primitives.add(
new Cesium.Primitive({
geometryInstances: new Cesium.GeometryInstance({
geometry: new Cesium.PolylineGeometry({
positions: this._candidateLinePositions,
width: this.defaultLineWidth,
vertexFormat: Cesium.PolylineMaterialAppearance.VERTEX_FORMAT
})
}),
appearance: new Cesium.PolylineMaterialAppearance({
material: new Cesium.Material({
fabric: {
type: "PolylineDash",
uniforms: {
color: (() => {
let c = this.lineMaterial.color.getValue();
return new Cesium.Color(c.red, c.green, c.blue, 1.0);
})()
}
}
}),
renderState: {
depthTest: {
enabled: false // shut off depth test
}
}
}),
asynchronous: false // block or not
})
);
// 动态刷新,remove 再 add
if (!_.isEmpty(this._candidateLinePrimitive)) {
this.scene.primitives.remove(this._candidateLinePrimitive);
}
作者:crazy智障大师mad
�


 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc