Task 6 (3 marks)
Develop a class diagram corresponding to your sequence diagram from Task 5. Show
only operations in classes (specify names of operation’s arguments and return types).
Show constructors for classes that were instantiated in Task 5. Specify relationships
between classes (use uni-directional associations unless the interactions from Task 5
suggest both-directional communication). Show visibility of operations. Describe the
meaning of the model, including any assumptions you have made, in text under the
diagram.
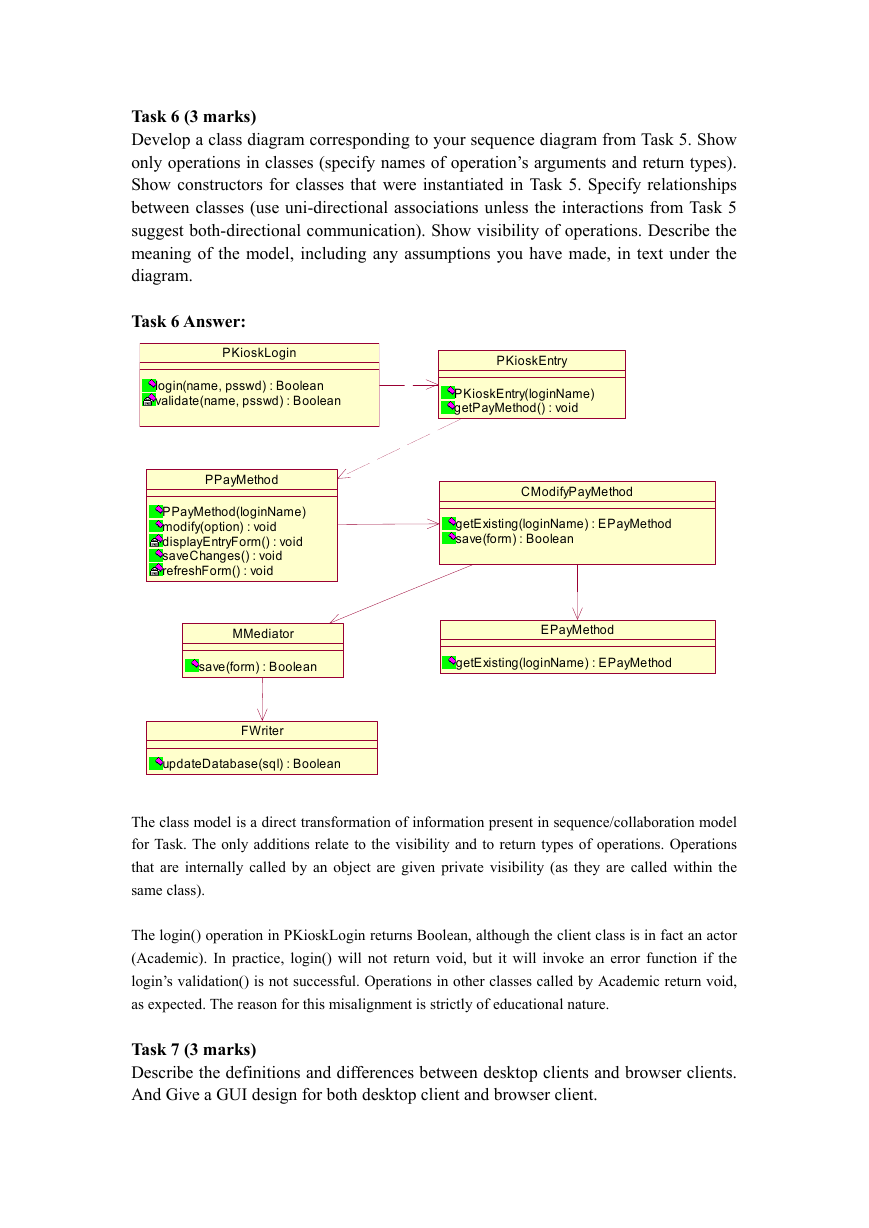
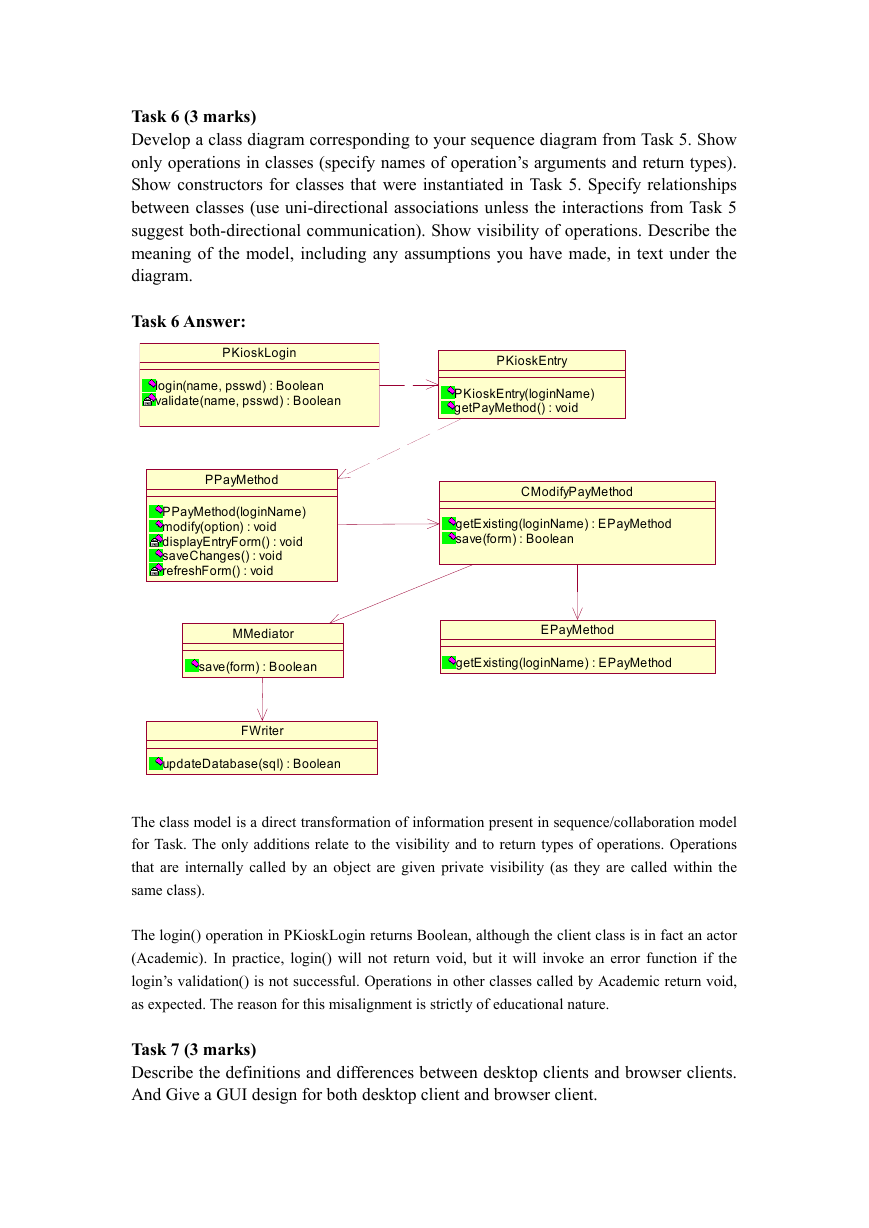
Task 6 Answer:
PKioskLogin
login(name, psswd) : Boolean
validate(name, psswd) : Boolean
PKioskEntry
PKioskEntry(loginName)
getPayMethod() : void
PPayMethod
PPayMethod(loginName)
modify(option) : void
displayEntryForm() : void
saveChanges() : void
refreshForm() : void
CModifyPayMethod
getExisting(loginName) : EPayMethod
save(form) : Boolean
MMediator
save(form) : Boolean
EPayMethod
getExisting(loginName) : EPayMethod
FWriter
updateDatabase(sql) : Boolean
The class model is a direct transformation of information present in sequence/collaboration model
for Task. The only additions relate to the visibility and to return types of operations. Operations
that are internally called by an object are given private visibility (as they are called within the
same class).
The login() operation in PKioskLogin returns Boolean, although the client class is in fact an actor
(Academic). In practice, login() will not return void, but it will invoke an error function if the
login’s validation() is not successful. Operations in other classes called by Academic return void,
as expected. The reason for this misalignment is strictly of educational nature.
Task 7 (3 marks)
Describe the definitions and differences between desktop clients and browser clients.
And Give a GUI design for both desktop client and browser client.
�
Task 7 Answer:
A programmable client is an application that resides and executes on the user’s machine and it has
access to that machine’s resources (files and programs). Such a client can download data from a
server data source, perform necessary computations and render some outputs and reports into its
GUI. A programmable client is also called a thick or rich client.
A browser client is an application that renders the views to a user’s GUI, but the logic for the
views is likely to be downloaded from the server as needed (although some logic can be
programmed into the client). A browser client can validate user’s input, can communicate with the
server to request its functionality, and manage application’s conversational state. The latter tracks
information as a user goes through steps of a business transaction (although the conversational
state may (and frequently should) be managed on a server). A browser client is also called a web
or thin client.
The distinction between a programmable and a browser client is not necessarily clear-cut. There
are different levels of thickness or thinness.
However, under the most typical understanding, a browser client is very thin – it displays data
to the user and relies on the server-side application for what it does. That is, the application
for a browser client is deployed on a server, typically a web server.
On the other hand, a programmable client is very thick and it is installed (deployed) explicitly
on a client’s machine. However, it is possible to deploy a programmable client on demand
using. Once downloaded on demand and cached, the programmable client can be re-launched
without having to download the information again.
Task8 (3 marks)
Transform the entity class diagram developed in Task 3 into a relational database
schema. Use the schema to create a data model diagram for the ANSI SQL92 target.
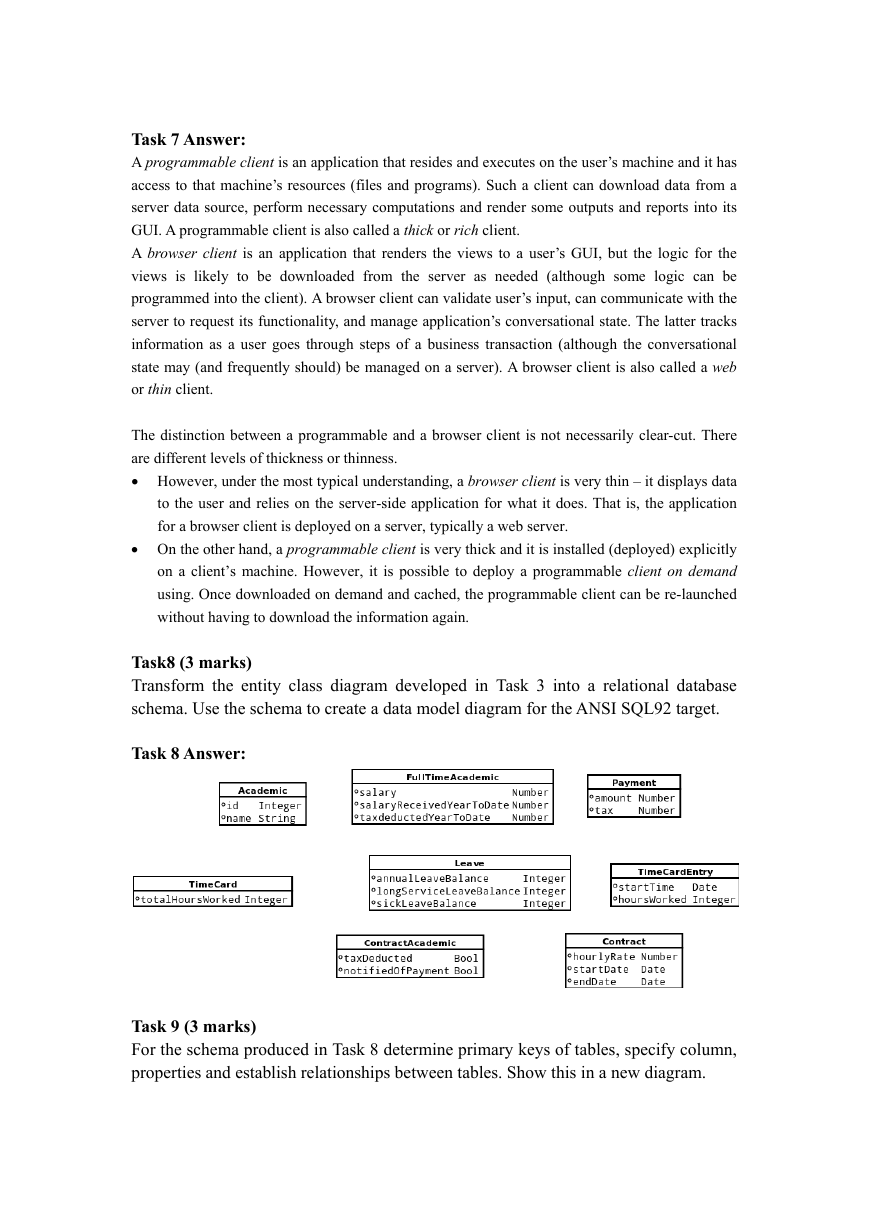
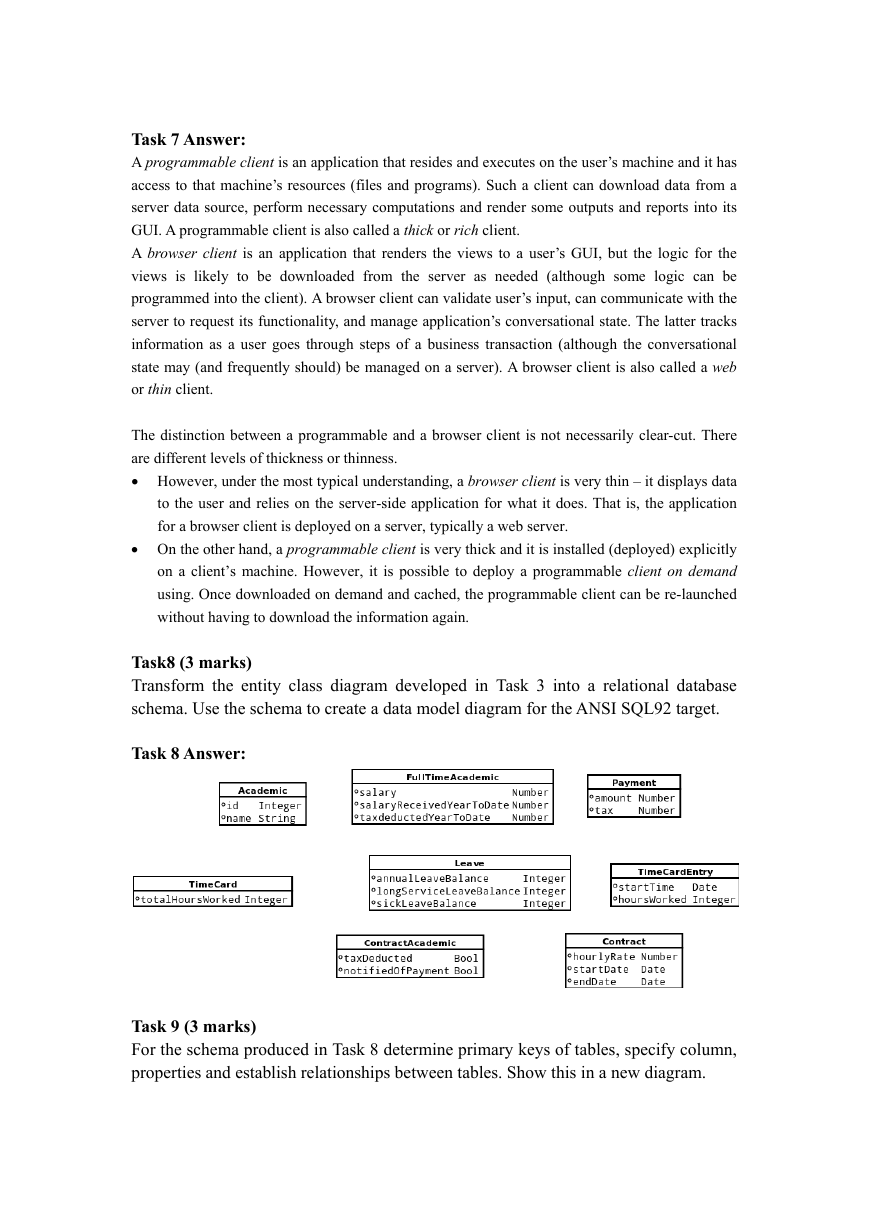
Task 8 Answer:
Task 9 (3 marks)
For the schema produced in Task 8 determine primary keys of tables, specify column,
properties and establish relationships between tables. Show this in a new diagram.
�
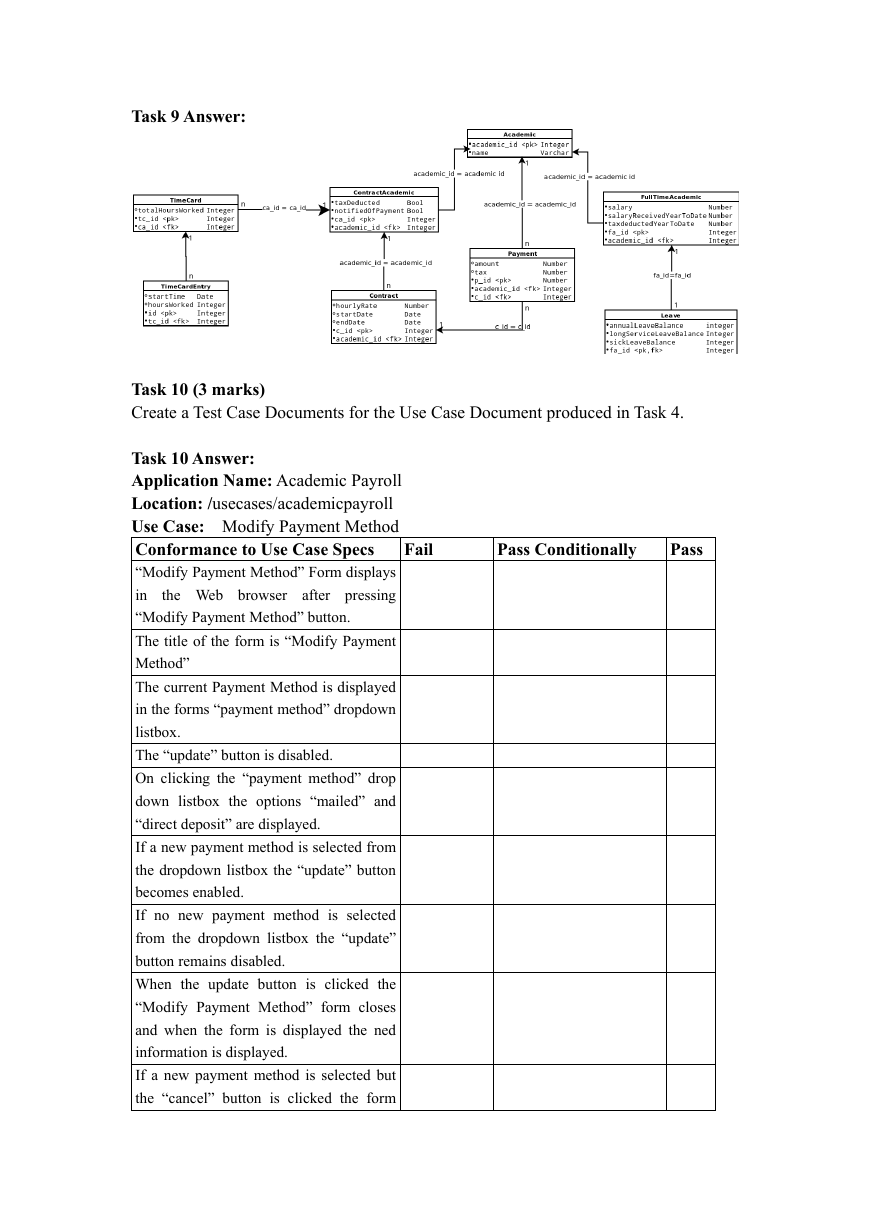
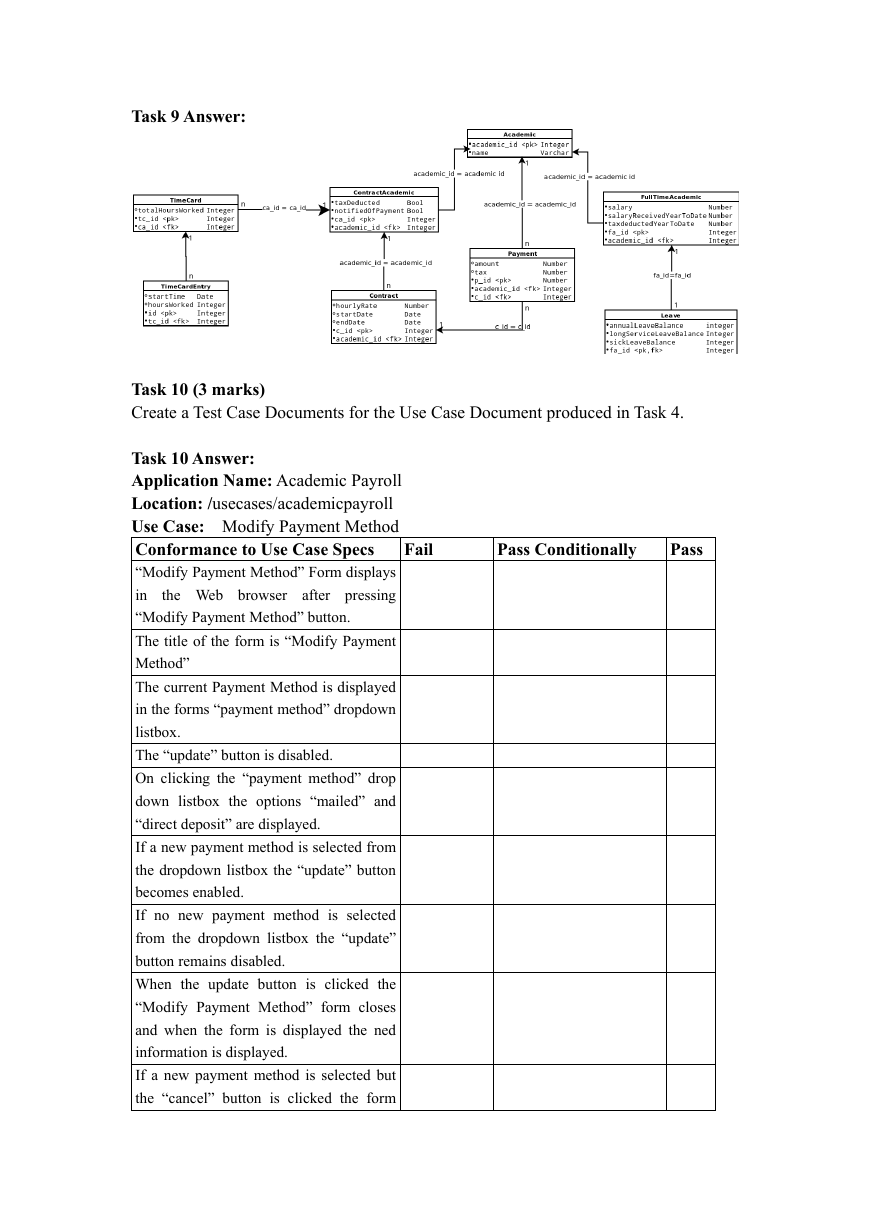
Task 9 Answer:
Fail
Pass Conditionally
Task 10 (3 marks)
Create a Test Case Documents for the Use Case Document produced in Task 4.
Task 10 Answer:
Application Name: Academic Payroll
Location: /usecases/academicpayroll
Use Case: Modify Payment Method
Conformance to Use Case Specs
“Modify Payment Method” Form displays
in
the Web browser after pressing
“Modify Payment Method” button.
The title of the form is “Modify Payment
Method”
The current Payment Method is displayed
in the forms “payment method” dropdown
listbox.
The “update” button is disabled.
On clicking the “payment method” drop
down listbox the options “mailed” and
“direct deposit” are displayed.
If a new payment method is selected from
the dropdown listbox the “update” button
becomes enabled.
If no new payment method is selected
from the dropdown listbox the “update”
button remains disabled.
When the update button is clicked the
“Modify Payment Method” form closes
and when the form is displayed the ned
information is displayed.
If a new payment method is selected but
the “cancel” button is clicked the form
Pass
�
the payment
closes without updating
method (verified by reopening the form)
If a new payment method is selected but
the form is closed using the close icon the
form closes without updating the payment
method (verified by reopening the form)
�








 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc