2006‐9‐28
所以忠诚KK
因为满意 所以忠诚
因为满意
软件产品界面设计计老老KK--王传刚王传刚
软件产品界面设
●背景
●人机心理学
●用户界面分析
●界面结构设计
●界面交互设计
●界面视觉设计
●界面视觉设计
●界面原型开发
●界面开发实现
●用户界面规范
●实际案例剖析
●基础知识
●只有在没有选择的条件下,我们才忽略外在表现
●造成问题的原因
⊙ 对系统能力的渴望遮蔽了对交互的要求
• 跳舞的熊:惊叹的不是熊跳的好不好,而是它竟然在跳
⊙ 程序员和用户的目标差异
• 程序员想让软件的创建过程简单易行
• 用户想让与程序的交互简单易行
⊙ 其他:时间资金成本;不了解不擅长
⊙ 其他:时间资金成本;不了解不擅长
解决问题的关键:
再编程之前进行交互设计
在交互设计之前:
学习再学习、实践再实践、总结再总结!!!
●在功用相似的条件下,我们会重点关注外在表现
● 学习的目的
⊙ 使工程技术设计与人的身心特点相匹配,从而提高系统效率、保
障人机安全、并使人在系统中能够有效而舒适地工作
● 使人适应机器是 40年代以前的基本特点
⊙ 工程师设计机器往往只着眼于机械力学性能的改进,很少考虑使
用者的要求;心理学家的工作也局限于为现成的机器选拔和训练
操作人员
操作人员
● 人机交互的接口-人机界面
⊙ 显示器和控制器是人机之间的两个界面
⊙ 机器通过显示器将信息传送给人,人通过控制器将决策和指令信
息输送给机器
⊙ 人机信息交换的效率,很大程度上取决于显示器和控制器分别与
人的感知器官、与运动反应器官特性的匹配程度
⊙ 为使两方面匹配得好,就要研究显示器和控制器的物理特性与人
的感知、记忆、思维、运动反应等身心特点的关系
● 感觉和知觉
⊙ 人们通过感觉器官和感觉神经把外界的声、光、味、冷、热等传
到大脑,这就叫感觉,感觉是外界事物的个别属性在大脑中的反
映
⊙ 人的大脑在反映外界事物个别属性的基础上,通过感官和经验的
作用,把事物的多种属性联合起来,形成对某一事物的整体认识,
这就叫知觉
● 产品设计必须考虑产品在感觉和知觉方面的要求
● 成功的产品设计应力求达到人在操作产品过程中:
⊙ 不能对用户有害
⊙ 不能使用户产生混乱
⊙ 不能让用户调整自己
‹#›
�
2006‐9‐28
●DON’T MAKE ME THINK !!!
●设计目标一致
● 以用户为中心
⊙ 设计由用户控制的界面,而不是界面控制用户
● 清楚一致的设计
● 清楚 致的设计
⊙ 所有界面的风格保持一致,所有具有相同含义的术语保持一致,
且易于理解
● 拥有良好的直觉特征
⊙ 减少用户的记忆负担,以用户所熟悉的现实世界事务的抽象来给
用户暗示和隐喻,来帮助用户能迅速学会软件的使用
● 要把易用性发挥到极致
⊙ 通过良好的界面设计达成软件的易用性目标
⊙ 软件中往往存在多个组成部分(组件、元素)。不同组成部
分之间的交互设计目标需要一致。例如:如果以电脑操作初
级用户作为目标用户,以简化界面逻辑为设计目标,那么该
目标需要贯彻软件(软件包)整体,而不是局部
●元素外观一致
⊙ 交互元素的外观往往影响用户的交互效果。
同一个(类)软件采用一致风格的外观,
对于保持用户焦点,改进交互效果有很大帮助
●交互行为一致
⊙ 在交互模型中,不同类型的元素用户触发其对应的行为事件
后,其交互行为需要一致。例如:所有需要用户确认操作的
对话框都至少包含确认和放弃两个按钮
●可理解
⊙ 软件要为用户使用,用户必须可以理解软件各元素所对应的
功能
●可达到
●工业设计师Victor Papanek的定义:
⊙ 为构建有意义的秩序而付出的有意识的直觉上的努力
⊙ 用户是交互的中心,交互元素对应用户需要的功能,因此交
互元素必须可以被用户控制,以实现目标的达成
互元素必须可以被用户控制,以实现目标的达成
●Alan Cooper的定义:
⊙ 可达到的效果也通交互次数有关
⊙ 可达到的效果也同界面设计有关
●可控制
⊙ 软件的交互流程,用户可以控制
⊙ 功能的执行流程,用户可以控制
⊙ 如果确实无法提供控制,则应使用可理解的方式提示用户
⊙ 理解用户的期望、需要、动机和场景
⊙ 理解业务、技术和行业上的需求和限制
⊙ 将这些所知道的东西转化为对产品的规划(或者产品
本身),使得产品的形式、内容和行为变得有用、能
用、令人向往,并且在经济和技术上可行
●关注用户的目标和动机,而不是技术和任务
●了解产品的定义
⊙ 产品的市场定位
⊙ 产品的核心功能
●了解公司的定位
⊙ 公司的愿景
⊙ 公司的战略
●确定产品设计的基调
⊙ 是简约时尚,现代深邃,还是古朴稳重
⊙ 是奔放热烈的红,宁静致远的蓝,还是生机盎然的绿
●关键:要在感性认识上达成一致
●Structure Design,也称概念设计-Conceptual Design
⊙ 是界面设计的骨架,是通过分析制定出的产品的整体
架构
●形式上可以基于纸质来完成原型-Paper Prototype,
⊙ 方便与用户之间的交流和体验,从而完善设计
方便与用户之间的交流和体验 从而完善设计
●关键:逻辑分类和语词定义
⊙ 这是易于理解和操作的重要前提
‹#›
�
2006‐9‐28
●业务逻辑分类设计
●导航菜单设计
●页面框架设计
●统一关键词语及其定义
●此阶段关键是勾勒出系统的框架
●Interactive Design
⊙ 主体界面的风格样式
⊙ 各个业务逻辑界面
⊙ 业务逻辑界面的导航
●基于纸介原型同用户确认
⊙ 主界面风格是否满意
⊙ 主界面风格是否满意
⊙ 业务逻辑是否齐全
⊙ 业务逻辑界面的业务元素是否齐全
⊙ 业务逻辑界面的导航方式是否满意
●注意:
⊙ 从用户角度来说,交互设计是一种如何让产品易用,
有效而让人愉悦的技术。通过对产品的界面和行为进
行交互设计,让产品和它的使用者之间建立一种有机
关系,从而可以有效达到使用者的目标,这就是交互
设计的目的
●什么是交互
⊙ 指的是作为服务使用者的用户和作为服务提供者的应
用系统之间的互动通信并交换信息的过程
⊙ 有请求,有应答,需要双方参与
⊙ 此时关键确定的框架样式和业务逻辑组成
⊙ 界面元素的细节表现和交互细节将在后续过程中完成
●任何产品功能的实现都是通过人和机器的交互来
完成的。因此,人的因素应作为设计的核心
●1.有清楚的提示,并提供快速反馈
●Visual Design
●2.使用用户语言,并让用户来控制
●3.允许工作中断,可随时安全退出
●4.知道当前位置,并提供全程导航
⊙ 在结构设计和交互设计的基础上,参照目标群体的心
理模型和任务达成进行的视觉上的直觉设计
⊙ 包括色彩、文字、构图、标识等
⊙ 视觉设计的目标是将理念以感官刺激的方式表达出来
⊙ 视觉设计的目标是在不歪曲本意的前提下使产品更具
有人性:令产品更容易理解和使用,令用户在使用产
品的过程中轻松而愉悦
‹#›
�
2006‐9‐28
●VD1.界面清晰有效一致
●VD2.依赖认知而非记忆
●VD3.提供视觉线索刺激
●VD4.尊重用户经验感受
● 未改变已访问链接的颜色(违反VD.3)
⊙ 链接是浏览过程中的一个关键因素,让用户知道哪些网页已经访问过了,
这样就不必一次又一次访问同一个历史页面
● 文字未排版(违反VD.1)
⊙ 将所有文字堆积在一起是一种可怕的体验,浏览这样的文字将是痛苦的
经历
● 固定字体大小(违反ID.4)
● 固定字体大小(违反ID.4)
⊙ CSS样式不幸让网站有权禁止浏览器的“改变字体大小”的功能,对于部分
人群来说,这个固定的文字大小有时候会影响阅读
● 违反设计惯例(违反VD.1)
⊙ 当事物遵循相同的原则运作时,用户不用担心发生意外,因为他们根据
先前的经验已经很清楚将会发生什么事情
● 不回答用户的提问(违反ID.2)
⊙ 用户是因为某个目的才访问你的网站。他们方式可能是想购买你的产品
或者其他,但最终却失败了,因为网站没有提供用户寻找的资料信息
搜寻
●易读性的问题
●没有标准的超连结表示
●Flash的使用
●网页无法呈现网站内容
●搜寻的重要
要
●浏览器的差异
●讨厌的框架
●没有链接相关资讯或是公司资讯
●固定的页面宽度
●不适当的图片放大连结
●主题不明确
●更改以存档的链接地址
●内容没有注明日期
●缩略图看不清细节
●图片的ALT文字过于冗长
●不给用户自定义选择
●过长的商品列表选择
●商品仅按照商标排序
●过于限制用户录入的信息
●页面包含指向自身页面的链接
●通过静态的平面图形来展示最终的系统
●破坏或减慢“后退”按钮
●打开新的浏览窗口
●使用不规范的GUI(图形用户界面)部件
●缺少自我介绍
●缺少存档
缺少存档
●移动页面至新的URL地址
●标题和内容不匹配
●对最新的网络热门紧追不舍
●服务器访问速度过慢
●所有的东西看起来都像广告
‹#›
�
2006‐9‐28
●编码实现真实系统界面(不实现业务功能)
●专业厂商网站
⊙ 华为网站
⊙ IBM中国网站
⊙ 微软中国网站
⊙ SUN中国网站
●国内购书网站
⊙ China-Pub
⊙ 当当
⊙ 卓越
●结构
⊙ 版式:在1024×768分辨率下刚好一屏,很简洁
⊙ 区域:导航菜单、广告占据1/3强,内容占1/3,广告等
⊙ 栏目:信息分类为5个栏目,还算清楚
●视觉
⊙ 色彩:标志色彩红色运用较少,视觉冲击力一般
⊙ 文字:用标志性红色粗体做标题,还算可以
⊙ 图片 使用大幅动画广告 速度 般 但商家的意图表现很
⊙ 图片:使用大幅动画广告,速度一般,但商家的意图表现很
完整,有吸引力
●交互
●定位
⊙ 大幅广告表明了华为的意图在宣传,广告内容又不具体,表
明华为的意图在造势,在形象定位
●其他
⊙ 语言设置和搜索的摆放太过随意
⊙ 导航菜单融入北京,不清晰
● 结构
⊙ 版式:采用单页面分区域方式展现,1024*768分辨率下需两屏
⊙ 区域:上部导航菜单、中上部直观广告、中下部主体内容、底部宣传附加
⊙ 栏目:主题内容分四个栏目,设计有些简单,不甚清晰
● 视觉
⊙ 色彩:使用标志的标准色为主调,协调统一了整个网站的视觉。配图是使用对比
色,成稳中又能体现其明快风格,使得整个网站的色调生动起来,全屏模式下上
下呼应,和谐稳重
⊙ 文字:运用粗体分别在导航条、主要菜单标题来与其他文字做主次内容上的区别。
易于识别
⊙ 图片 主图在点睛生动了该网站的同时 有效的减少了客户视觉浏览方向点 直
⊙ 图片:主图在点睛生动了该网站的同时、有效的减少了客户视觉浏览方向点,直
接引导到该网站的中心意图点;技术支持页面采用男、女促销员颇赋亲和力热情
微笑的图片,体现、暗喻IBM公司内部团体服务周到、热情友好健康的企业文化
精神风貌
● 定位
⊙ 便捷的满足不同客户的需求、迅速推销自己的新产品和理念
● 其他
⊙ 信息量:分类清晰,简明扼要,单“更多咨询”和“关于 IBM”栏目设计有待商酌
⊙ 浏览速度:图片用得不多,浏览速度很好
⊙ 整体感觉:简洁明快、主次分明、方便实用
⊙ 可访问性:字体大小可调节;图片均有ALT文本;每个页面都有“主页”连接;
‹#›
�
2006‐9‐28
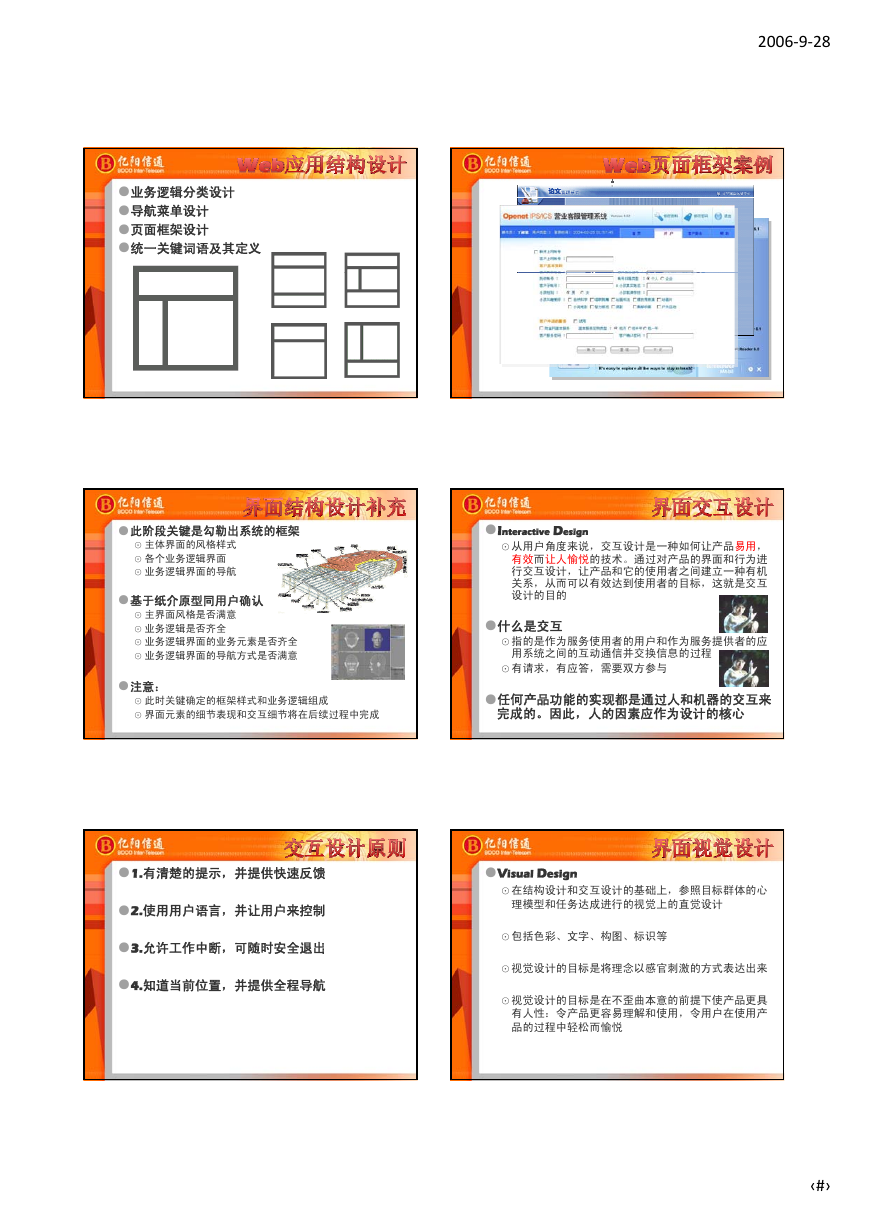
● 结构
⊙ 版式单页,四框架结构,
⊙ 区域:Logo、树图导航、内容(广告)、附加信息
⊙ 栏目:广告太突出了,淹没了其他栏目
● 视觉
⊙ 色彩:蓝色框架下大量使用红色,视觉冲力强
⊙ 文字:蓝、黑,小五,专业感强
⊙ 图片:色彩艳丽,精心设计,好图
图片 色彩艳丽,精心设计,好图
● 交互
● 定位
⊙ 产品宣传为主,很有煽动性
● 其他:
⊙ 信息主要集中在广告及活动宣传
⊙ 使用大图片,浏览速度一般
⊙ 蓝色基调下红色的运用使网站生动有活力
⊙ 各个页面采用统一框架,易于学习和使用
● 结构
⊙ 版式:单页无框架
⊙ 区域:广告、导航菜单、栏目,导航在中部,不符合习惯
⊙ 栏目:凌乱,不清晰
● 视觉
⊙ 色彩:沉静的黑蓝,古朴而不是身份,体现了SUN给自己的定位
⊙ 文字:导航菜单使用的相对高亮的白,祢补了一些中间导航的缺
陷,当仍不够醒目
⊙ 图片:崇尚自由、团结的图片,昭显了SUN的内心独白
● 交互
● 定位
⊙ SUN在通过网站告诉大家,其实我才是老大,我才是根本
● 其他:
⊙ 除图片所宣扬的信息外,并没有认真的设计
⊙ 内容区域文字排列凌乱
⊙ SUN并不打算遵从惯例,属于值得尊重的努力追赶潮流的老者
●结构
⊙ 版式:单页+两侧浮动广告
⊙ 区域:导航菜单、广告、广告、内容、其他
⊙ 栏目:焦点快报(无用,应改为会员登陆),图书分类、专
项广告(非常好)、图书导卖(好)
●视觉
⊙ 色彩:淡蓝色 比较清新
⊙ 色彩:淡蓝色,比较清新
⊙ 文字:标题设计一般,专项广告不错
⊙ 图片:文字占主要位置,符合定位
●交互
●定位
●其他
⊙ 更多的考虑了易用性,比如下面也有搜索栏
⊙ 栏目设计的一般,尤其使栏目标题
‹#›
�
2006‐9‐28
●我们知道,人们视为“可见”的光可以分解为从蓝
色到红色的一个渐进的彩虹光谱带
●按照定义,基色是最基本的颜色,通过按一定的
比例混合基色可以产生任何其它颜色
●色环显示如何通过混合两种或更多颜色来生成特
定的颜色。色环实质上就是在彩色光谱中所见的
长条形的色彩序列,只是将首尾连接在一起,使
红色连接到另一端的紫色
●小学里学到基色有红、黄、蓝(颜料)
●现在大多是用红、绿、蓝作为基色(光)
●彩色喷墨打印机使用四种墨水:青色、品红色、
黄色及黑色
●颜色不同是因为计算机显示器使用加色,而打印
机使用减色。显示器发射彩色光线,而纸张上的
墨水则从它反射的光中吸收了某种颜色
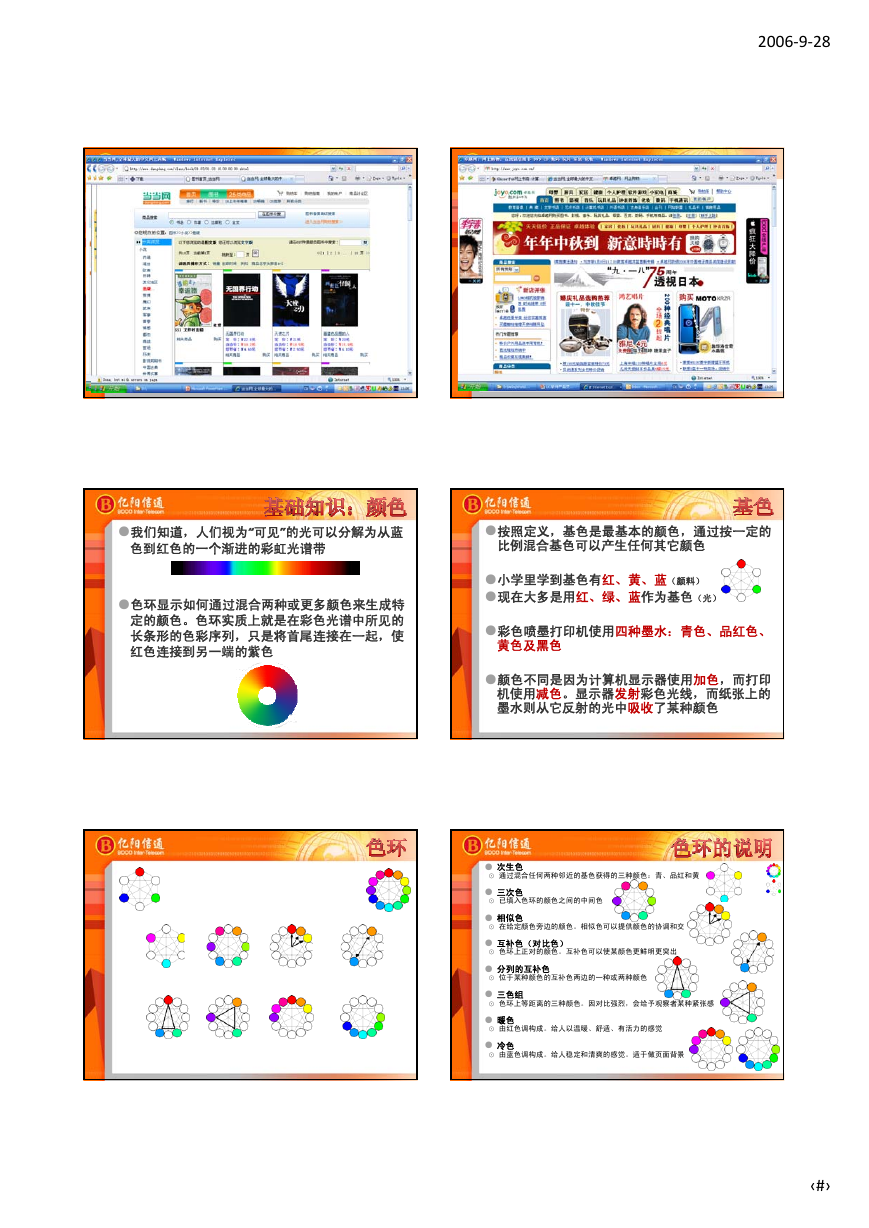
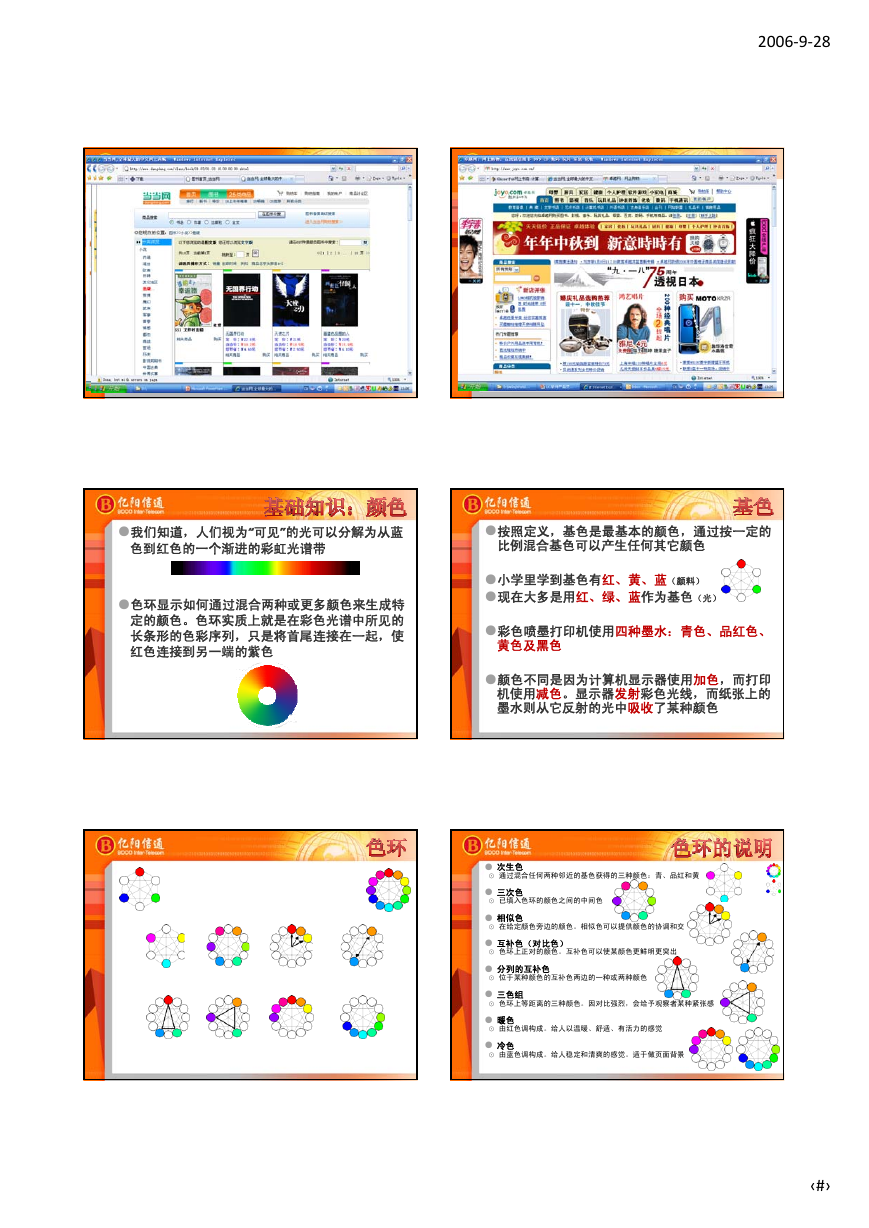
● 次生色
⊙ 通过混合任何两种邻近的基色获得的三种颜色:青、品红和黄
● 三次色
⊙ 已填入色环的颜色之间的中间色
● 相似色
⊙ 在给定颜色旁边的颜色。相似色可以提供颜色的协调和交
● 互补色(对比色)
⊙ 色环上正对的颜色。互补色可以使某颜色更鲜明更突出
⊙ 色环上正对的颜色。互补色可以使某颜色更鲜明更突出
● 分列的互补色
⊙ 位于某种颜色的互补色两边的一种或两种颜色
● 三色组
⊙ 色环上等距离的三种颜色。因对比强烈,会给予观察者某种紧张感
● 暖色
⊙ 由红色调构成。给人以温暖、舒适、有活力的感觉
● 冷色
⊙ 由蓝色调构成。给人稳定和清爽的感觉。适于做页面背景
‹#›
�
●互补色结合的色组,是对比最强的色组。使人的
视觉产生刺激性、不安定性
●如果配合不当,容易产生生硬、浮夸、急躁的效
果。因此要通过处理主色相与次色相的面积大小,
或分散形态的方法来调节、缓和过于激烈的效果
● 图例是一组橙蓝互补色对比的色组,橙色面积大而且加入辅助色红色,
起了主导色调的作用,效果既艳丽、辉煌又安然,恰列好处。
●物体通过表面色彩可以给人们或温暖或寒冷或凉
●紫色:深沉、神密、寒冷
爽的感觉(实为知觉)
● 红、橙、黄等颜色使人想到阳光、烈火,故称“暖色”。如
图中燃烧的深林
● 绿、青、蓝等颜色与黑夜、寒冷相联,称“冷色”。如图中
夜晚被灯光照亮的宾馆大厦
●白色:高洁、素雅
●蓝色:广阔、宁静
●红色:温暖热烈、喜庆
●黑色:神密、悲哀
2006‐9‐28
‹#›
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc