微信小程序实现皮肤功能(夜间模式)
微信小程序实现皮肤功能(夜间模式)
主要给大家介绍了关于利用微信小程序实现皮肤功能,也就是实现夜间模式的相关资料,文中通过示例代码介
绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
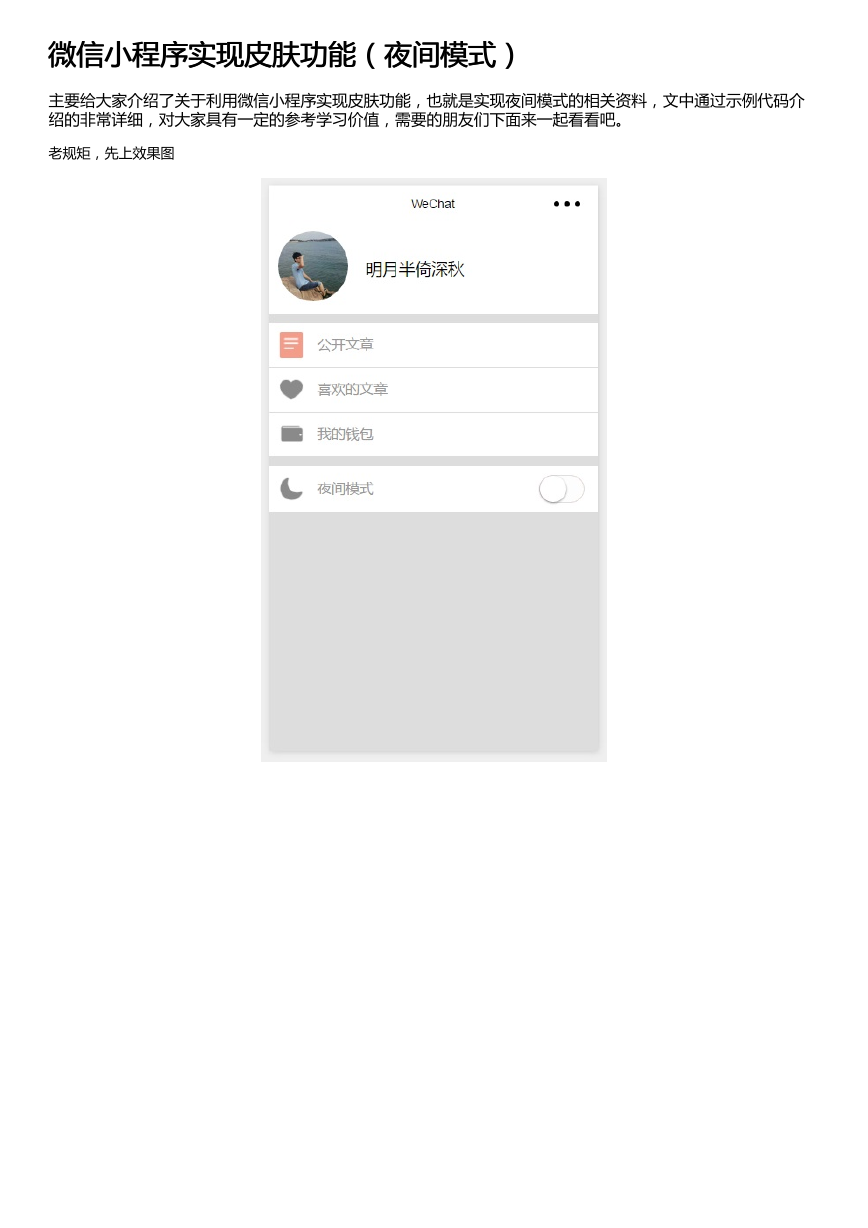
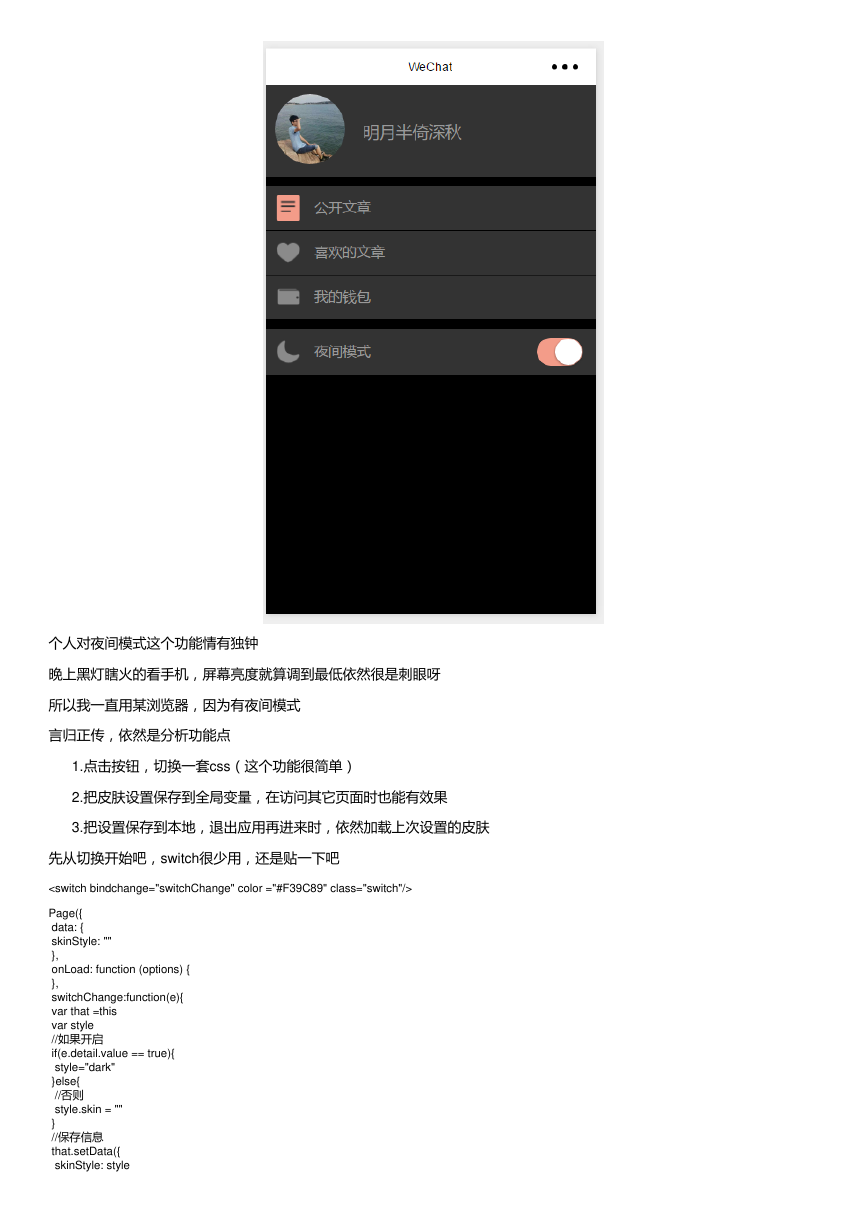
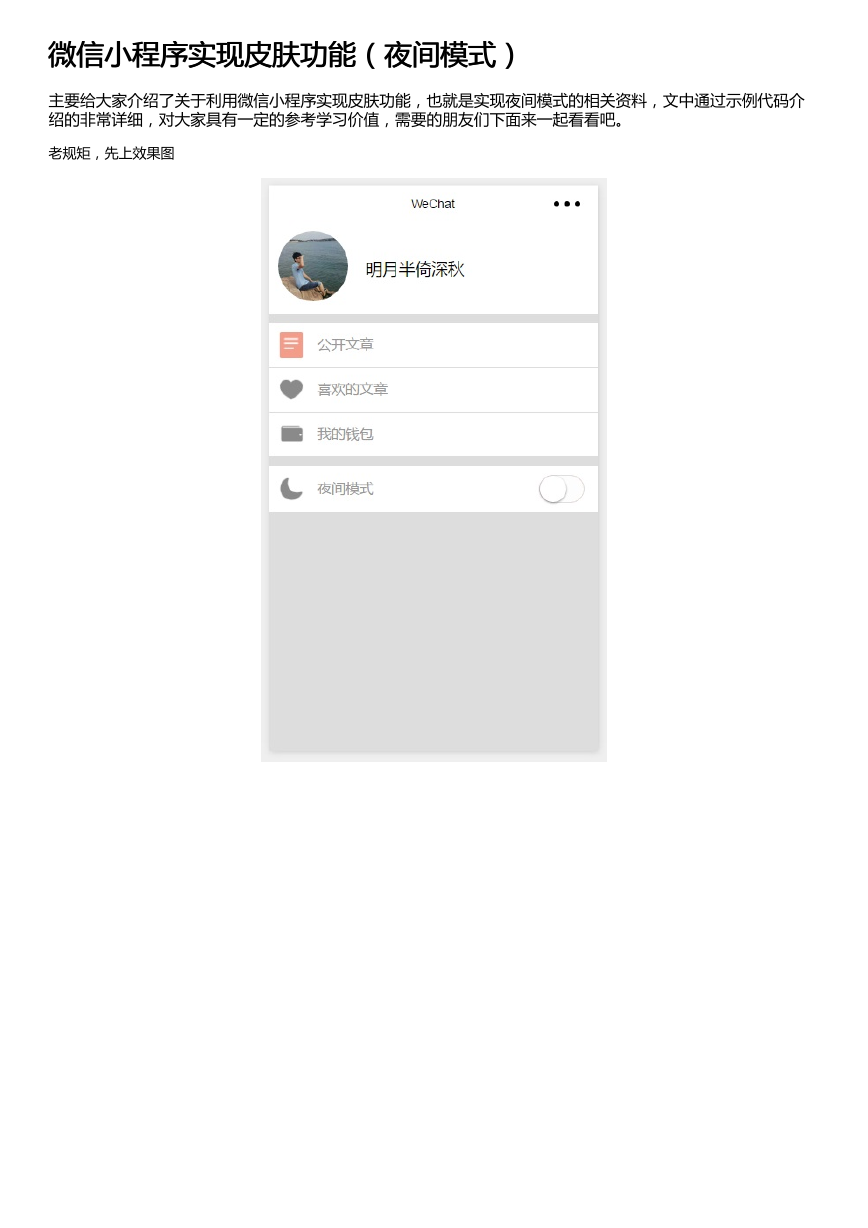
老规矩,先上效果图
�
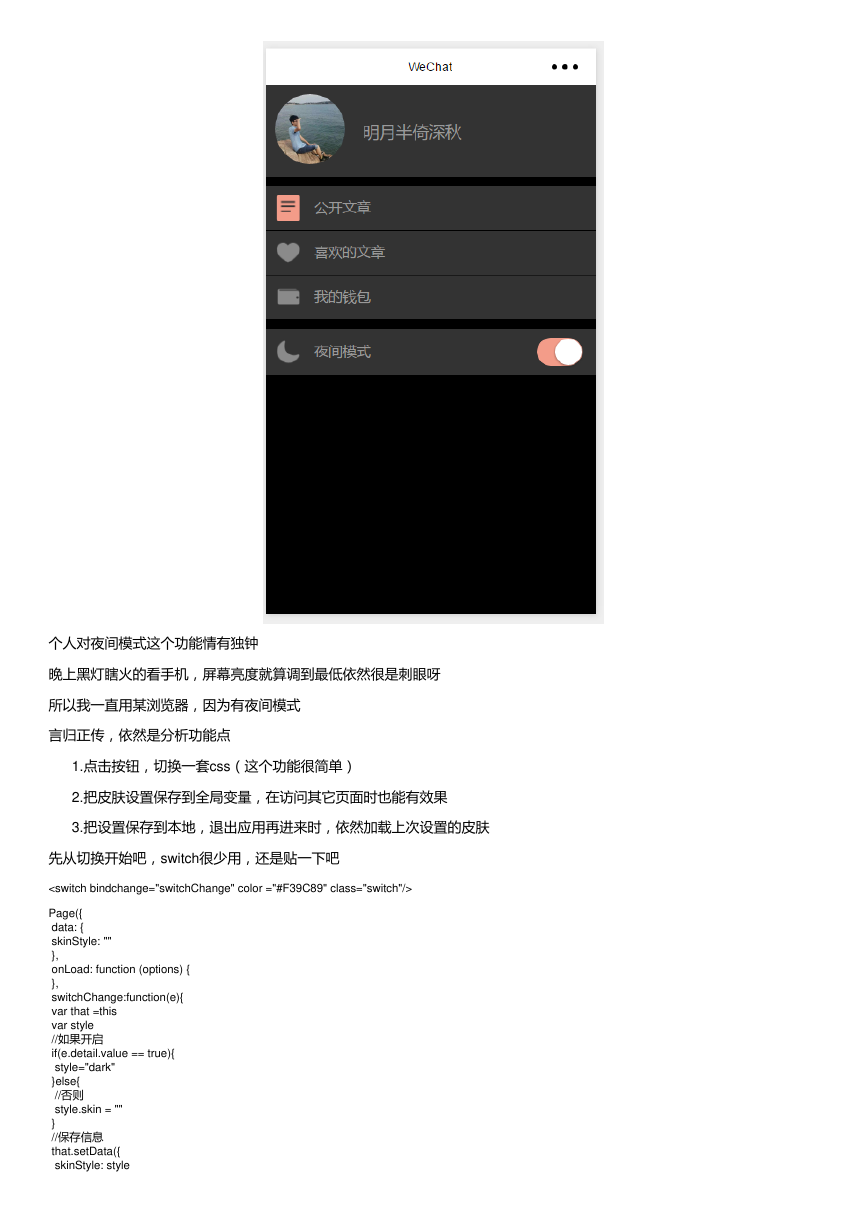
个人对夜间模式这个功能情有独钟
晚上黑灯瞎火的看手机,屏幕亮度就算调到最低依然很是刺眼呀
所以我一直用某浏览器,因为有夜间模式
言归正传,依然是分析功能点
1.点击按钮,切换一套css(这个功能很简单)
2.把皮肤设置保存到全局变量,在访问其它页面时也能有效果
3.把设置保存到本地,退出应用再进来时,依然加载上次设置的皮肤
先从切换开始吧,switch很少用,还是贴一下吧
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
�
})
}
})
按钮功能OK了,现在我们去写样式
像这种黑的风格的皮肤,大背景色用#000
小背景用#333,文字用#999吧,我也懒得用取色器了
既然需要一套皮肤,那我们就去文件夹外面写一个样式文件
就新建一个skin目录,下面写一个dark.wxss吧
然后呢
我们把普通模式下的wxss复制一份,贴进来
把和颜色有关的属性留下来,其它删除
像background呀,border,color等。。其它统统不要
最后发现就剩这么点了。。
/*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/
大家发现,我这些样式名称都有dark-box
这个dark-box就是最外面,也是最大的盒子(除了默认的page哈)
my-box是普通模式,dark-box就是夜间模式
当然你也可以在写一个皮肤样式,黄、红、蓝。。。
现在这个写法,我们只用控制变量 skinStyle的值就能改变皮肤样式了
我们还能写个blue-box的皮肤,然后设置变量为skinStyle为blue就行了
还有关键一步,在wxss文件中把这个皮肤文件引入要显示的页面
@import "../../skin/dark.wxss";
接下来第二步,这就简单了。。
设置到全局变量嘛,先getApp(),然后传过去就行了
var app=getApp()
�
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})
现在在访问其它页面的时候,dark皮肤也会传进去
我只写了一个页面哈,所以只有这个页面会有变化
现在第三步了,保存到localstroge中
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})
完了吗?并没有。。
我们要在程序打开时就获取皮肤设置
所以要在app.js去get与皮肤相关的信息
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}
现在我们设置黑色皮肤,然后退出,进去之后不是黑色
因为我们在页面加载时没设置
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}
�
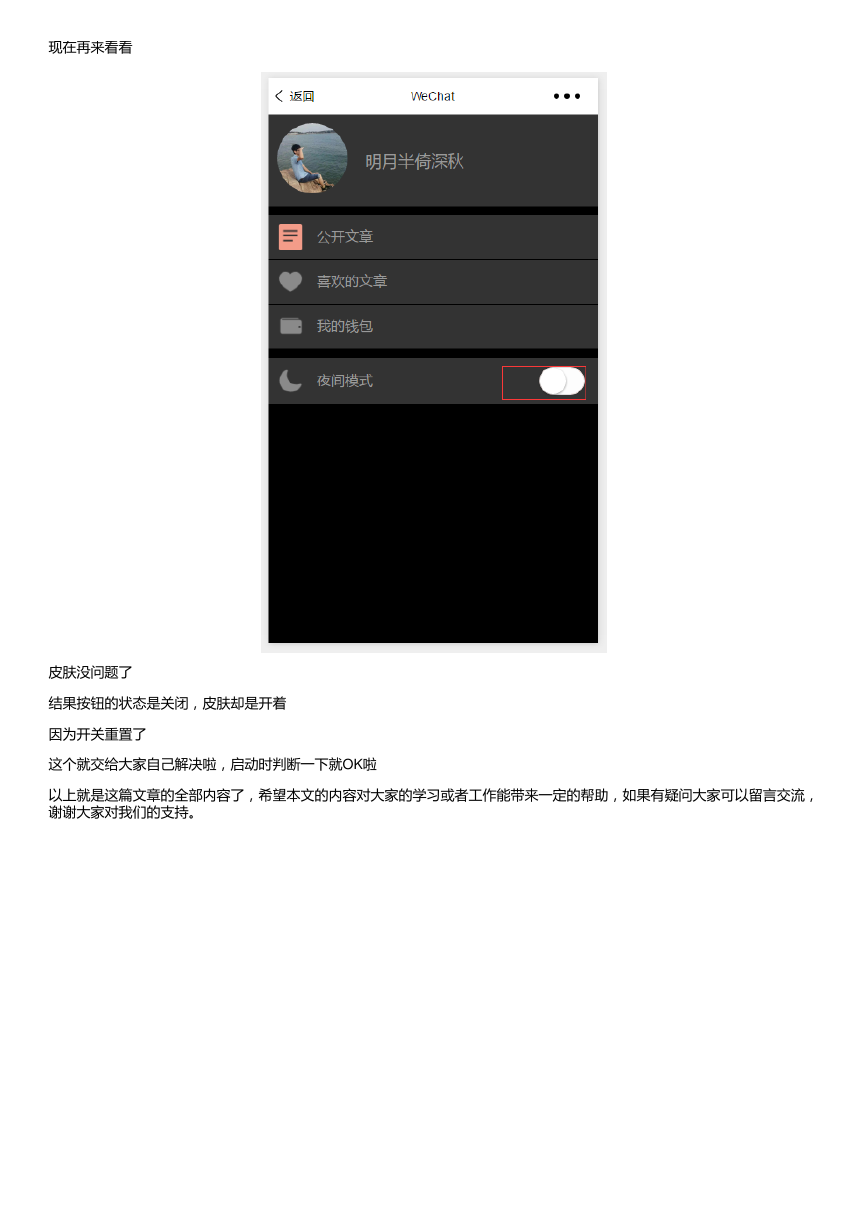
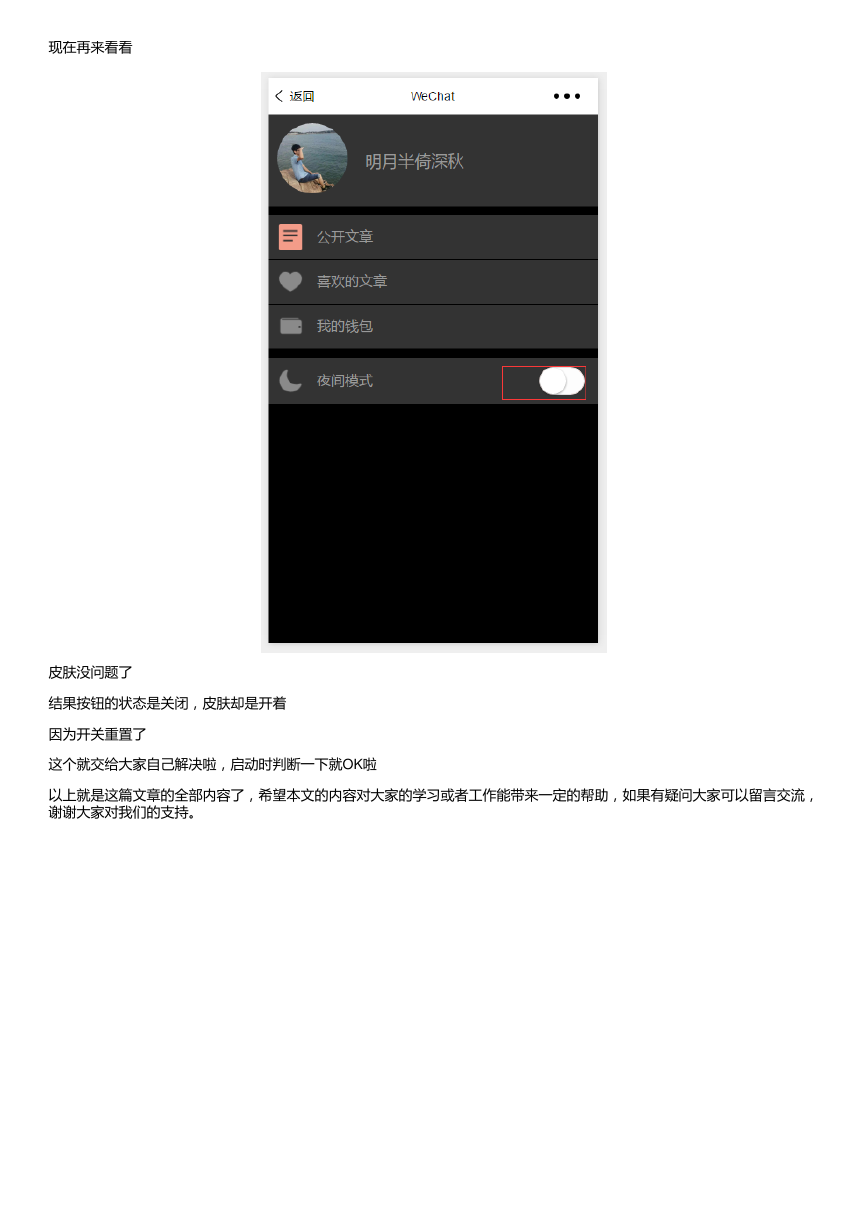
现在再来看看
皮肤没问题了
结果按钮的状态是关闭,皮肤却是开着
因为开关重置了
这个就交给大家自己解决啦,启动时判断一下就OK啦
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,
谢谢大家对我们的支持。
�










 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc