黄 石 理 工 学 院 计 算 机 学 院 网 页 设 计 论 文
1.前言:
因特网正在改变世界,它促成了网络经济雏形的形成,特别是电
子商务正由新概念走向实用化。由于因特网具有传播信息容量极大、
形态多样、迅速方便、全球覆盖、自由和交互的特点,已经发展成为
新的传播媒体,所以全球几乎各个企业、机构纷纷建立自己的 Web
站点。
Web 站点是向用户或潜在客户提供信息(包括产品和服务)的一
种方式。其文档所包含的内容是由被称为超文本(HyperText)的文本、
图形图象、声音,甚至电影等组成。使这些超文本能够有机地关联并
可使浏览器识别,是通过 HTML 语言(HyperText Markup Language
超文本标记语言)实现的。同时 CGI(Common Gateway Interface 公
共网关接口)能使 Web 具有交互功能。Web 站点指引用户浏览该站
点或其他站点上的分页信息,可以通过表格和电子邮件的连接提供双
向交互方式。站点建立后,你的企业就在国内、甚至在国际上有了一
席之地,有了每周 7 天、每天 24 小时的“虚拟门市部”。网站是未来
企业开展电子商务的基础设施和信息平台,它是“知识经济”的制高
点,企业的网址犹如企业的商标和品牌一样,是反映企业形象和文化
的巨大的无形资产。
因此企业网站规划必须注意以下几个方面:
目标明确、定位正确
Web 站点的设计是企业或机构发展战略的重要组成部分。要将企
业站点作为在因特网--这个新媒体上展示企业形象、企业文化的信
息空间,领导一定要给予足够的重视,明确设计站点的目的和用户需
求,从而作出切实可行的计划。
挑选与锤炼企业的关键信息,利用一个逻辑结构有序地组织起
来,开发一个页面设计原型,选择用户代表来进行测试,并逐步精炼
这个原型,形成创意。
分析有些网站的效果不如预想的好,主要原因是对用户的需求理解有
偏差,缺少用户的检验造成的。设计者常常将企业的市场营销和商业
目标放在首位,而对用户和潜在的用户的真正需求了解不多。所以,
企业或机构应清楚地了解本网站的受众群体的基本情况,如受教育程
0
�
黄 石 理 工 学 院 计 算 机 学 院 网 页 设 计 论 文
度、收入水平、需要信息的范围及深度等,从而能够有的放矢。
主题鲜明、富有特色
在目标明确的基础上,完成网站的构思创意即总体设计方案。对网站
的整体风格和特色作出定位,规划网站的组织结构。
Web 站点应针对所服务对象(机构或人)不同而具有不同的形
式。有些站点只提供简洁文本信息;有些则采用多媒体表现手法,提
供华丽的图像、闪烁的灯光、复杂的页面布置,甚至可以下载声音和
录像片段。最好的 Web 站点将把图形图像表现手法与有效的组织与
通信结合起来。
要做到主题鲜明突出,力求简洁,要点明确,以简单明确的语言
和画面告诉大家本站点的主题,吸引对本站点有需求的人的视线,对
无关的人员也能留下一定的印象。对于一些行业标志和公司的标志应
充分加以利用。
调动一切手段充分表现网站的个性和情趣,突出个性,办出网站
的特色。
Web 站点主页应具备的基本成分包括:
页头:准确无误地标识你的站点和企业标志;
E-mail 地址:用来接收用户垂询;
联系信息:如普通邮件地址或电话;
版权信息。
注意重复利用已有信息,如客户手册、公共关系文档、技术手册和数
据库等可以轻而易举地用到企业的 Web 站点中。
FlashMX 动画制作
一个吸引人的网站一定有一个华丽的 FLAH 过场动画,这样不仅
给浏览者深刻的印象,同时突出了网站的特点与风格。但 FLASH 相对
DW 制作较复杂,设计到帧、时间轴、剪辑、按钮和 actoin 语言等方
面。下面是我这个 FLASH 制作过程的简单介绍:
1.虽然 FLASH 采用了流控制技术,但考虑到基带网的速度和本身
FLASH 的文件大小,我还是采用目前流行的先下载后观看的方式,以
保证音效和动画的流畅性。并且加装了一个进度条,随时检测下载速
度和时间,让浏览者做到心中有数。只有当进度达到 100%时,动画
开始按钮才出现,浏览者单击按钮,动画随即开始。整个下载部分的
动画放在一个剪辑中,不仅节省内存,而且方便库的管理。
2.FLASH 动画设计风格为简洁、动感、时尚。
3.FLASH 影片所有素材、按钮、剪辑、声音全部导入库中,时间
1
�
黄 石 理 工 学 院 计 算 机 学 院 网 页 设 计 论 文
轴上只有各个剪辑的层,从而节约了内存,方便管理。
4.影片导出时增加了保护功能,增加了影片的安全性,防止他人
盗用修改影片。矢量图的品质为 100,保证了影片图像的质量,并且
声音的输出格式为 mp3 采样标准为 128Kbps 双声道立体声,该标准接
近 CD 标准,这样虽然增加了影片的大小,但是保证了声音的效果。
同时输出的还有影片大小报告。
FireworkMX 矢量图片处理
Firework 在网站中,除了配合 Flash 处理动画里的影片以外,主要是
制作导航按钮和 Banner,因为导航按钮采用的是悬停方式,所以每个
按钮要同时做出两个版本。即原始状态和悬停状态。
1.Firework 在图片处理上使用了高光和阴影的效果,以突出按钮的立
体感、变化感、和悬停感。
2.Firework 在处理 Banner 的时候采用横幅与网站图标一体的方式处
理,将二者整体化,不仅方便排版,也方便浏览者浏览。
3.Firewok 在处理网站上方的导航按钮时候,用代表该按钮的图片配
以相应文字来处理。
4.Firework 在图片输出的时候采用 JPEG(ISO 国际标准图像压缩)格
式。这是目前网络较为流行的图片格式,文件小,传输速度快,图片
清晰。输出品质为 80,无平滑。
2.当今网页制作软件浅谈
随着互联网的进一步发展与成熟,网络的带宽进一步加阔,网络
应用也越来越广泛。网页制作更是日新月异,层出不穷。涌现了很多
琳琅满目的网站,使得整个互联网多姿多彩。
以前,在网页制作的时候,通常都是使用 FrontPage 来完成。由
于 FrontPage 使用方便,操作简单,即使没有网络编程经验的制作人
员也可以设计出吸引人的网页,因此,很多网页设计者一直使用
FrongPage。FrontPage2000 集成在 Office2000 办公自动化软件中,
其工作界面和操作风格和 Word 一样,因此,FrontPage 相对于其他
2
�
黄 石 理 工 学 院 计 算 机 学 院 网 页 设 计 论 文
网页制作软件来说,易学易用,是网页制作初学者的入门软件。
从 功 能 来 讲 , DREAMWEAVER 和 FrontPage 各 有 千 秋 , 但
DREAMWEAVER 自身有明显的特点:首先 DREAMWEAVER 引入了图层的概
念,可以在 DREAMWEAVER 中直接制作一些动画效果。其次 DREAMWEAVER
支持最新的 DHTML(动态 HTML)标准 CSS(层叠样式表单)规范。另
外 DREAMWEAVER 具有增加插件的功能,用户可以安装各种插件来增强
自己的 DREAMWEAVER。最后 DREAMWEAVER 中又新增了资源管理器、内
建参考手册。整合 SourceSafe 和 WebDAV,集成了 MacromediaExchange.
其灵活方便的操作界面,也是很多人选用 DREAMWEAVER 的一个原因。
就目前来说 DREAMWEAVER 已经占据网页编辑软件霸主的位置
我们再来谈谈我最喜欢的动画网页制作软件——Flash。与其说
Flash 是一个动画网页制作工具,还不如说它是一个功能强大的多媒
体制作工具更为恰当。利用 Flash 可以独立制作出非常精彩的多媒体
网页,包括动画的制作、声音效果的添加等。另外 Flash 对 Internet
的支持,主要表现在它采用了流控制技术,不用等整个动画的 Movie
下载完,就可以开始播放,对于一个 Internet 冲浪者来讲,这是一
件很有吸引力的事情。同时 Flash 采用了矢量图形的制作方法,当对
一副图进行任意的缩放时,它的质量并不会发生变化,而且文件很小,
利于网络传输。
FIREWORK 是 Macromedia 公司推出的图像处理软件,与其他图形
处理软件的设计思想都很相似,但它又有很多自己的特色。FIREWORK
是一个人完全为网页制作者设计的图形处理软件,对制作基于网络的
图形有特殊的支持,能够自由的导入导出各种图像。FIREWORK 作为
第一款为网络实际而开发的图像处理软件,能够自动切图,生成鼠标
动态感应的 JavaScript。
3.网站基本功能简介
本网站首先采用 DW 进行网页的编辑和排版。整体网页采用表格
方式进行定位,表格边框宽度值为 0,这样的优点可以根据不同用户
的不同浏览器以及分辨率随时调整网页内容,同时浏览者也看不到表
格线。我使用的是便笺纸风格,最左边用了 FLASH,右边是星星、月
亮及太阳形状的图形导航按钮。网页的顶端也用了 FLASH,可以方便
的换成广告。网页中有很多图形元素,以粉红色为主基调,配合便笺
纸的风格,给人一种亲切的清新自然的感觉。
我的个人网站的内容主要有七大部分:动画、桌面、音乐、新闻
3
�
黄 石 理 工 学 院 计 算 机 学 院 网 页 设 计 论 文
以及 3D 动画,留言用的留言板,还有个祈愿板。其中每个栏目下面都
有对应的图片或是文字等相关信息。网站更新的信息和将在首页中提
示出来,方便网友查询。
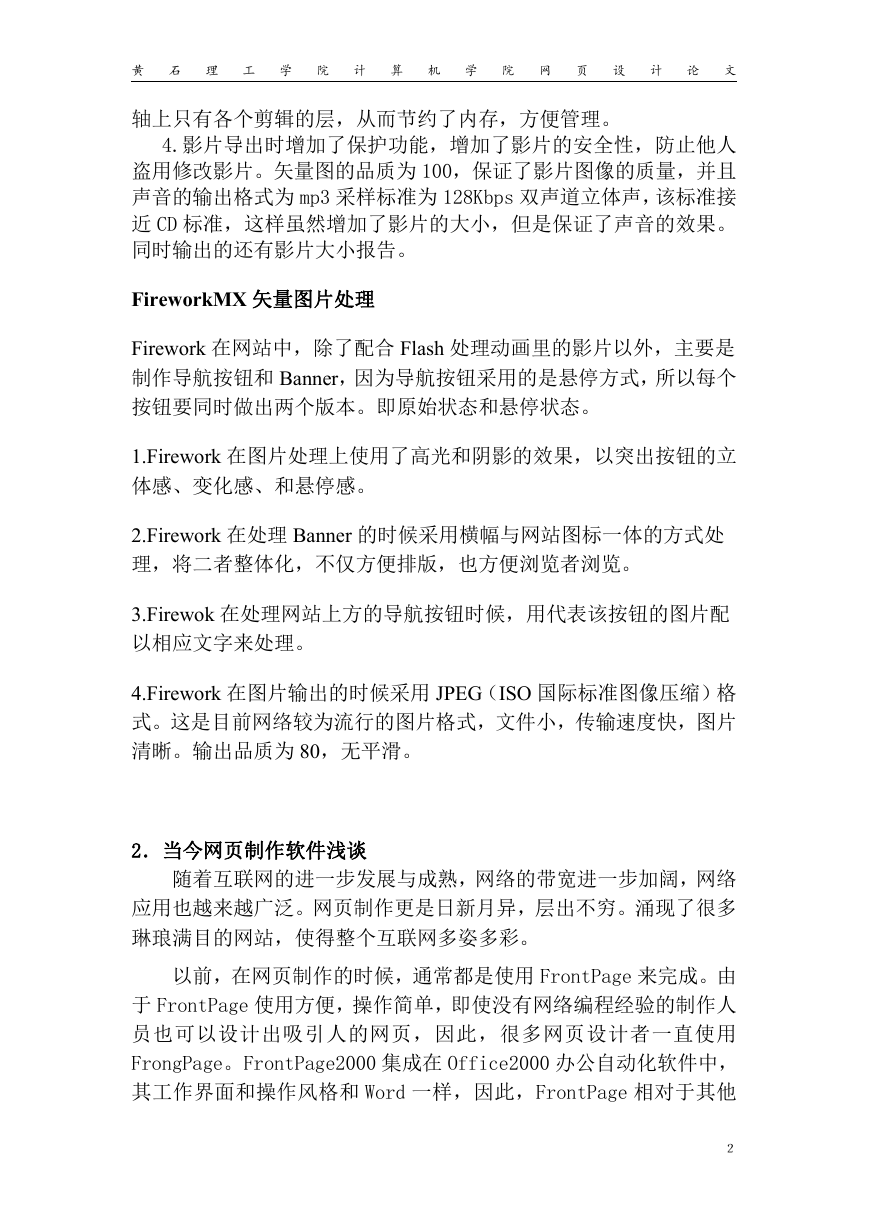
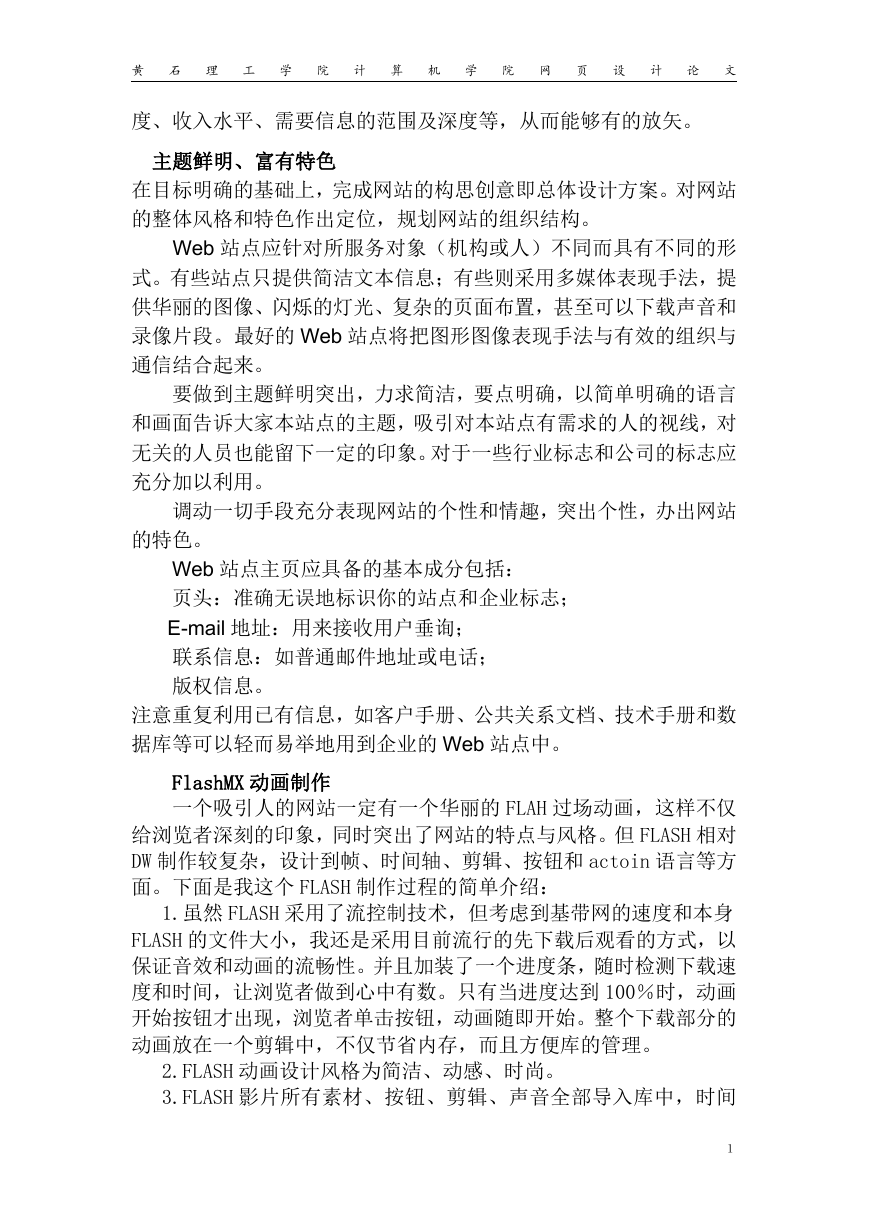
首页:主要是对各个单独单元的导航按键,以及对十二星座的
基本介绍和按日期的对应星座查询。
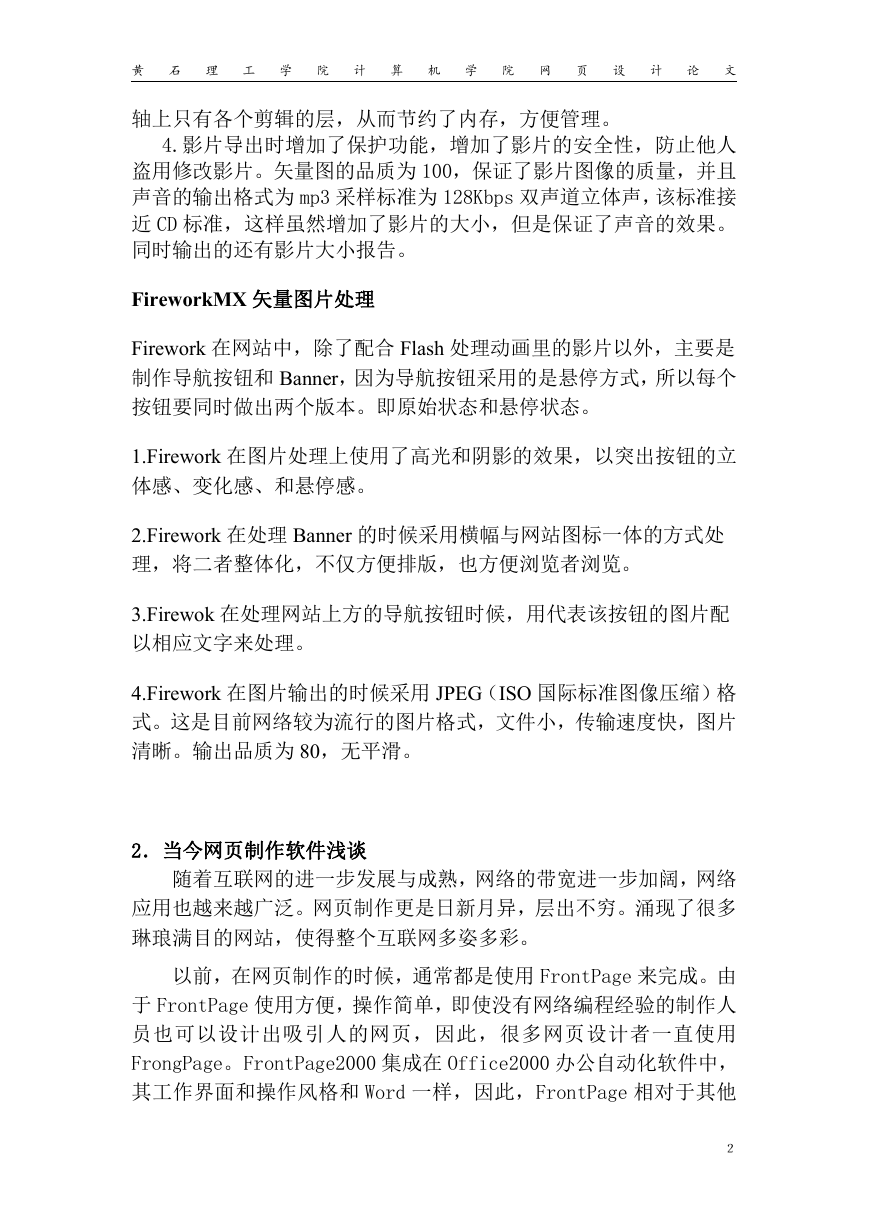
塔罗牌的秘密
4
�
黄 石 理 工 学 院 计 算 机 学 院 网 页 设 计 论 文
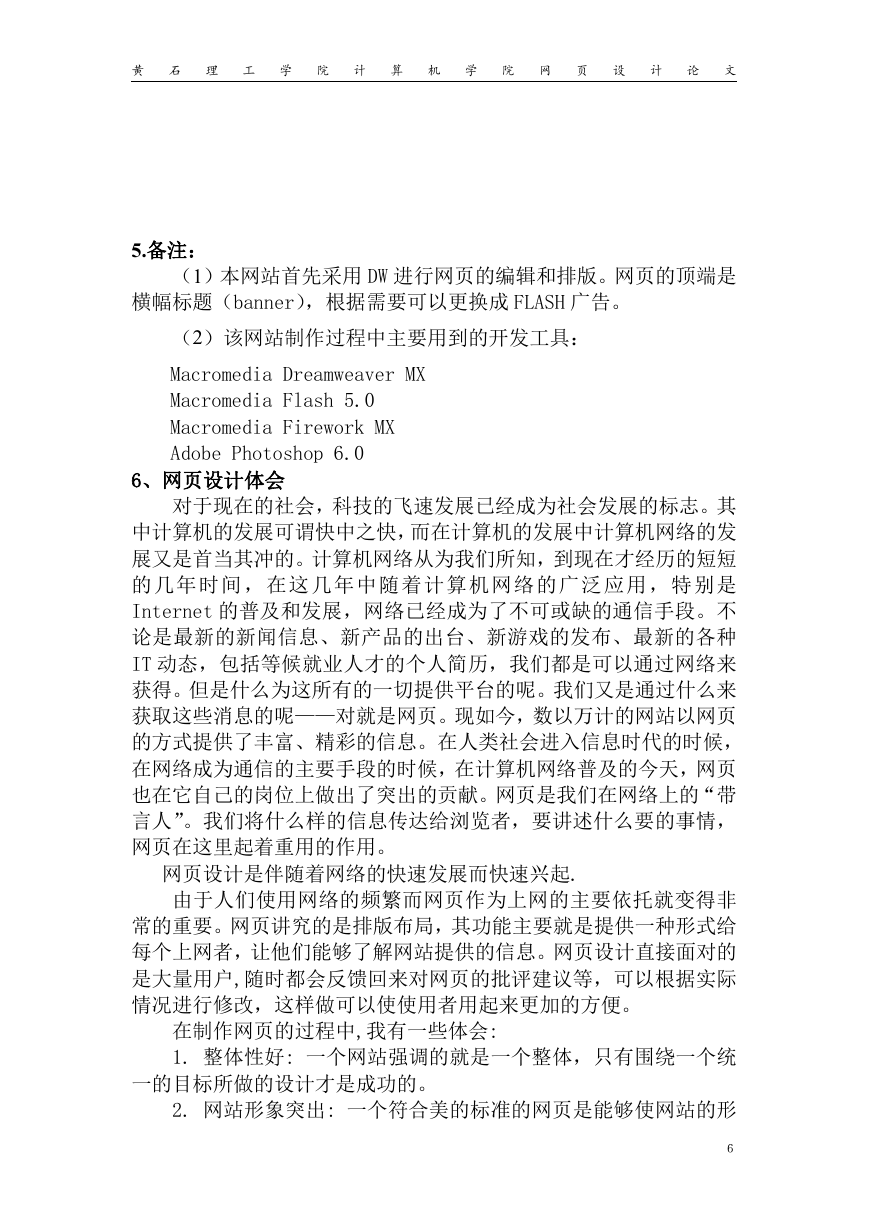
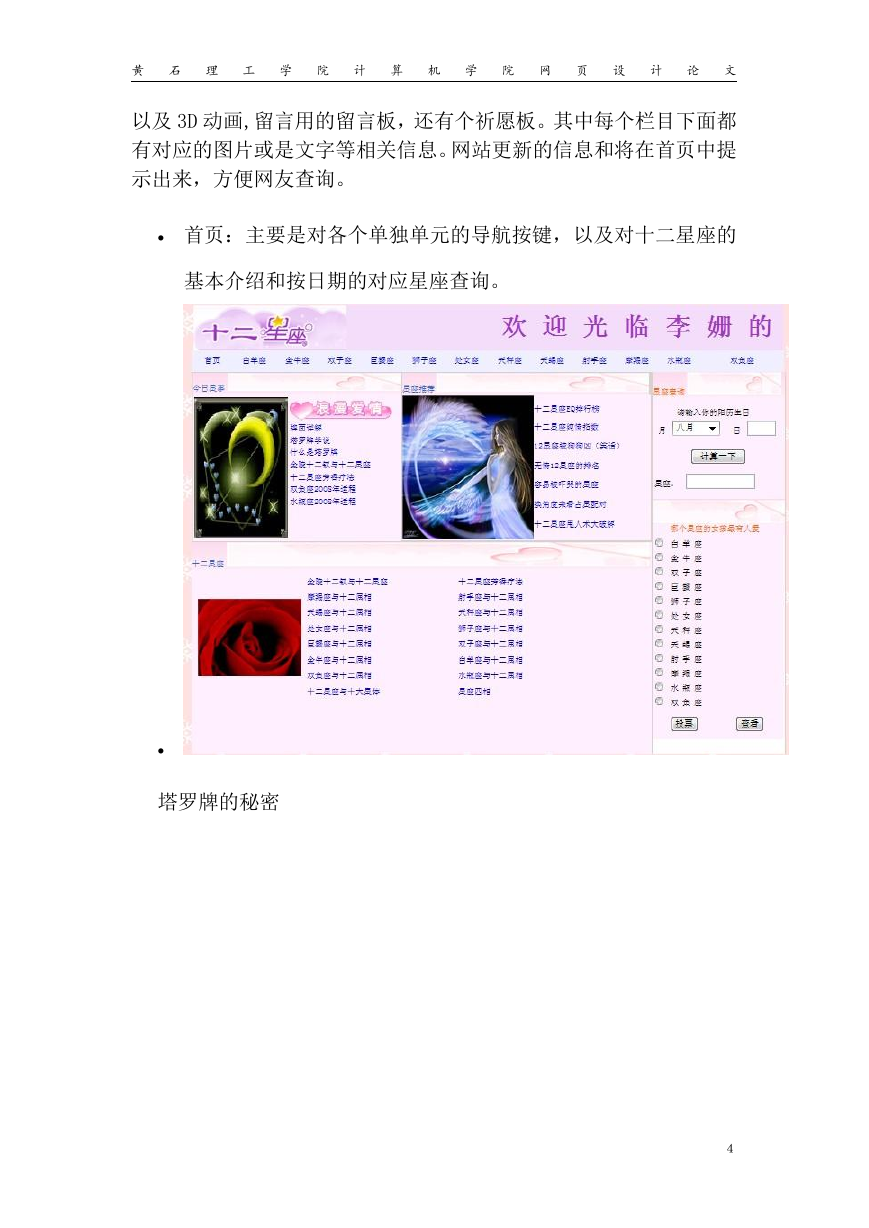
十二星座之狮子座 2008 年运势详解
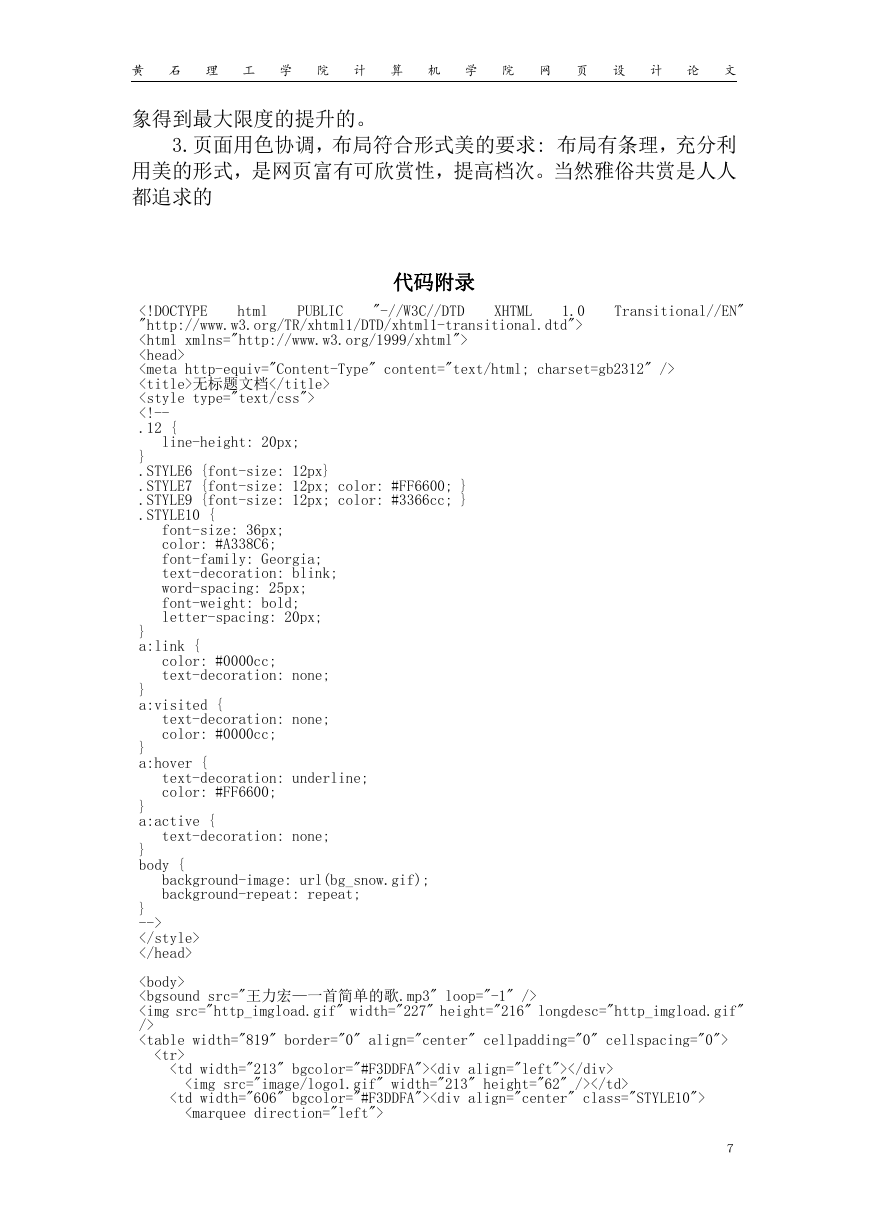
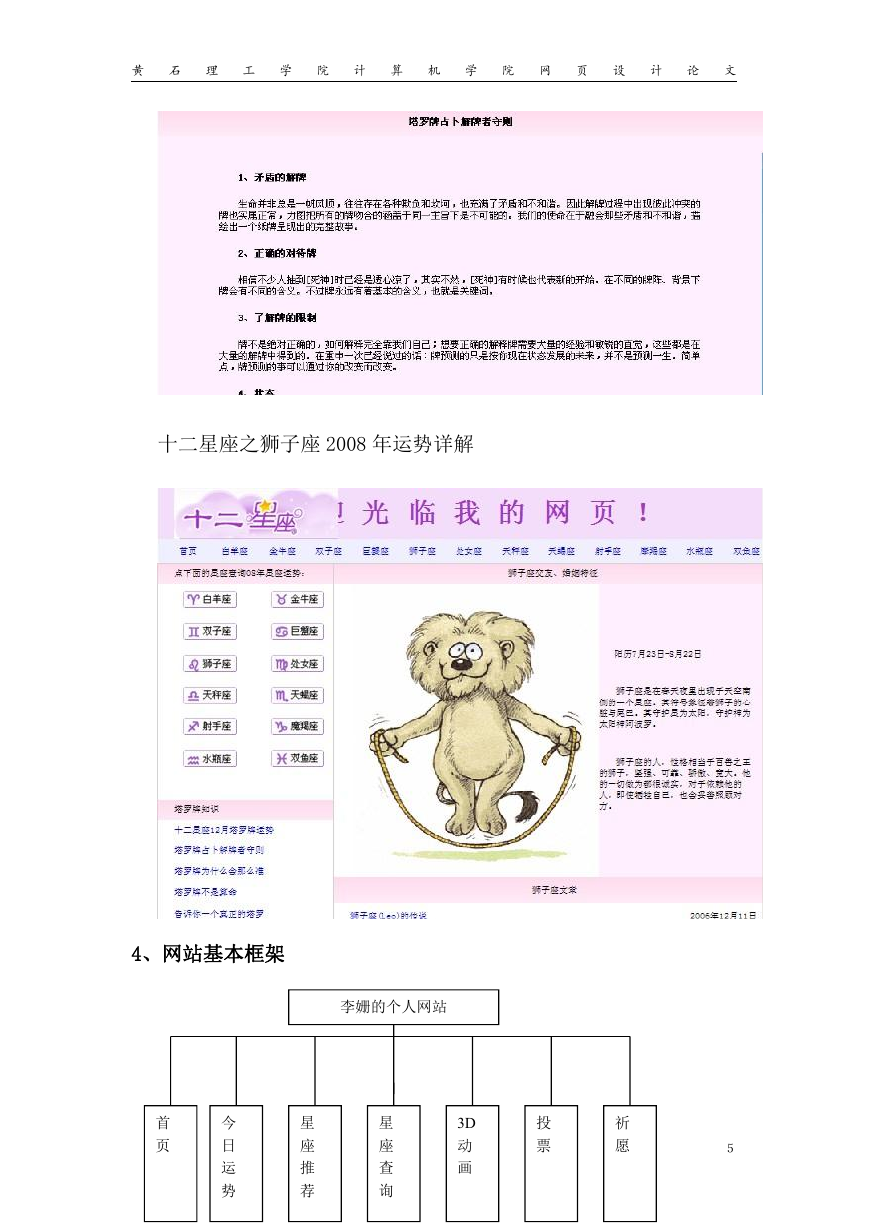
4、网站基本框架
李姗的个人网站
首
页
今
日
运
势
星
座
推
荐
星
座
查
询
3D
动
画
投
票
祈
愿
5
�
黄 石 理 工 学 院 计 算 机 学 院 网 页 设 计 论 文
5.备注:
(1)本网站首先采用 DW 进行网页的编辑和排版。网页的顶端是
横幅标题(banner),根据需要可以更换成 FLASH 广告。
(2)该网站制作过程中主要用到的开发工具:
Macromedia Dreamweaver MX
Macromedia Flash 5.0
Macromedia Firework MX
Adobe Photoshop 6.0
6、网页设计体会
对于现在的社会,科技的飞速发展已经成为社会发展的标志。其
中计算机的发展可谓快中之快,而在计算机的发展中计算机网络的发
展又是首当其冲的。计算机网络从为我们所知,到现在才经历的短短
的 几年 时间 , 在这 几 年中 随着 计 算机 网 络的 广泛 应 用, 特 别是
Internet 的普及和发展,网络已经成为了不可或缺的通信手段。不
论是最新的新闻信息、新产品的出台、新游戏的发布、最新的各种
IT 动态,包括等候就业人才的个人简历,我们都是可以通过网络来
获得。但是什么为这所有的一切提供平台的呢。我们又是通过什么来
获取这些消息的呢——对就是网页。现如今,数以万计的网站以网页
的方式提供了丰富、精彩的信息。在人类社会进入信息时代的时候,
在网络成为通信的主要手段的时候,在计算机网络普及的今天,网页
也在它自己的岗位上做出了突出的贡献。网页是我们在网络上的“带
言人”。我们将什么样的信息传达给浏览者,要讲述什么要的事情,
网页在这里起着重用的作用。
网页设计是伴随着网络的快速发展而快速兴起.
由于人们使用网络的频繁而网页作为上网的主要依托就变得非
常的重要。网页讲究的是排版布局,其功能主要就是提供一种形式给
每个上网者,让他们能够了解网站提供的信息。网页设计直接面对的
是大量用户,随时都会反馈回来对网页的批评建议等,可以根据实际
情况进行修改,这样做可以使使用者用起来更加的方便。
在制作网页的过程中,我有一些体会:
1. 整体性好: 一个网站强调的就是一个整体,只有围绕一个统
一的目标所做的设计才是成功的。
2. 网站形象突出: 一个符合美的标准的网页是能够使网站的形
6
�
黄 石 理 工 学 院 计 算 机 学 院 网 页 设 计 论 文
象得到最大限度的提升的。
3.页面用色协调,布局符合形式美的要求: 布局有条理,充分利
用美的形式,是网页富有可欣赏性,提高档次。当然雅俗共赏是人人
都追求的
代码附录
html
PUBLIC
"-//W3C//DTD
无标题文档