微信小程序实现图片懒加载的示例代码
微信小程序实现图片懒加载的示例代码
本篇文章主要介绍了微信小程序实现图片懒加载的示例代码,实现的原理是通过页面预加载图片,对用户体验度会有一定
的提高,具有一定的参考价值,有兴趣可以了解一下
本文主要介绍微信小程序的模拟图片懒加载,实现的原理是通过页面预加载图片(默认图),加载完成后再显示出来原图,而非真正意
义上的懒加载(跟web的懒加载还有很大的差距),只是借此提高用户体验度。
多图片懒加载
多图片懒加载
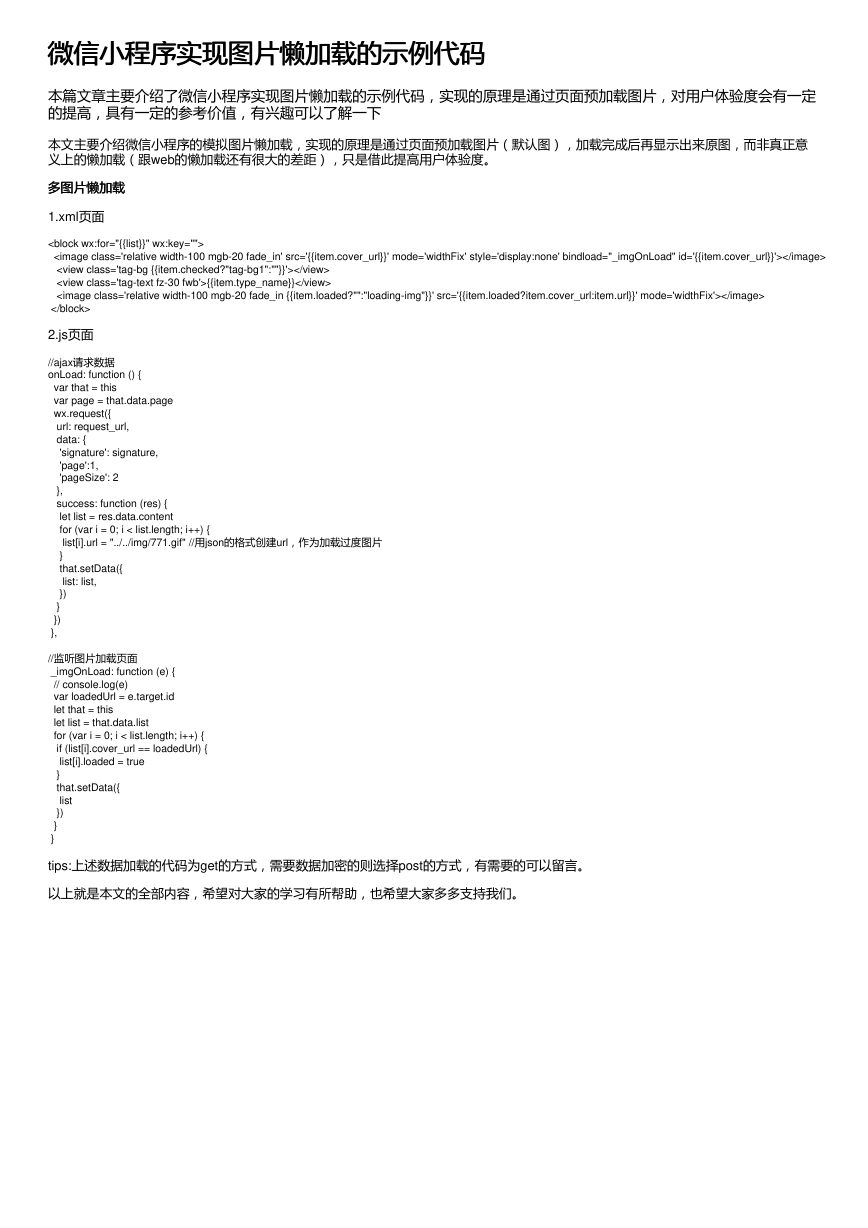
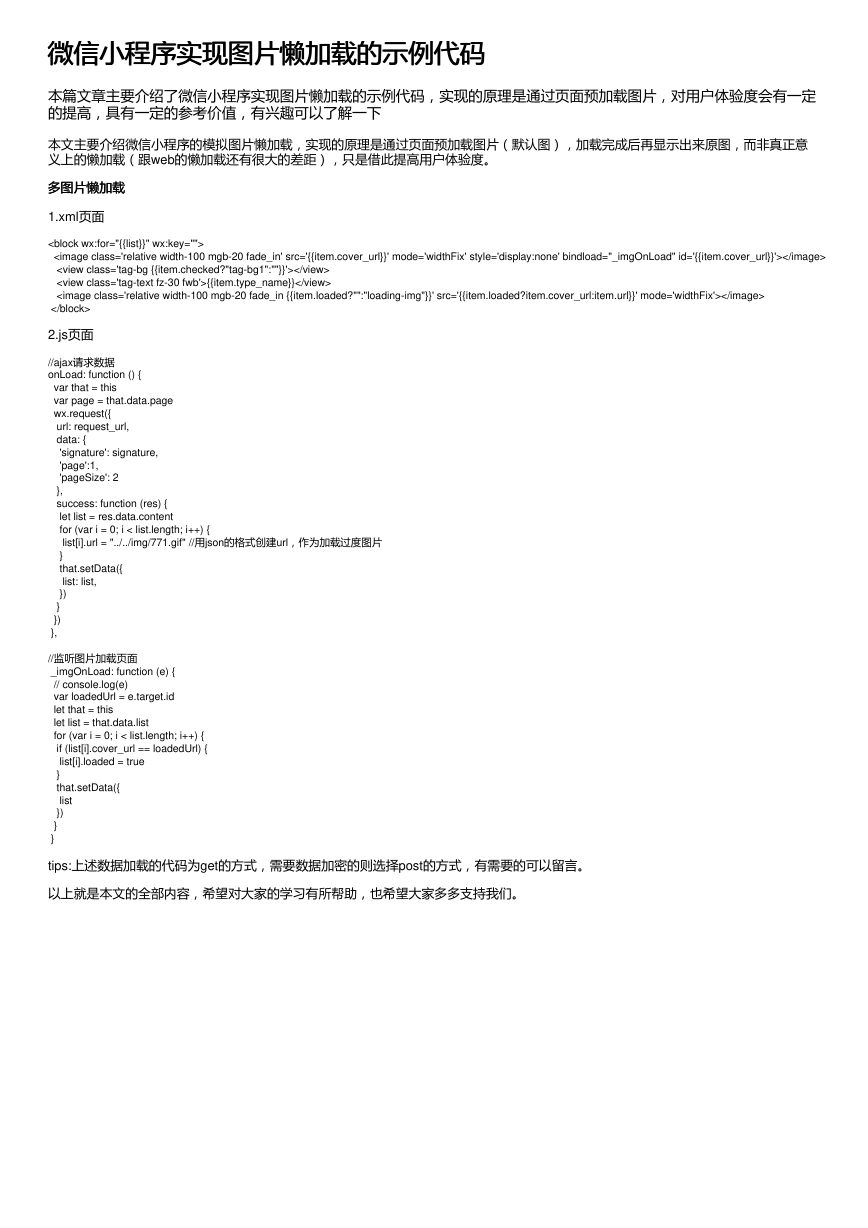
1.xml页面
{{item.type_name}}
2.js页面
//ajax请求数据
onLoad: function () {
var that = this
var page = that.data.page
wx.request({
url: request_url,
data: {
'signature': signature,
'page':1,
'pageSize': 2
},
success: function (res) {
let list = res.data.content
for (var i = 0; i < list.length; i++) {
list[i].url = "../../img/771.gif" //用json的格式创建url,作为加载过度图片
}
that.setData({
list: list,
})
}
})
},
//监听图片加载页面
_imgOnLoad: function (e) {
// console.log(e)
var loadedUrl = e.target.id
let that = this
let list = that.data.list
for (var i = 0; i < list.length; i++) {
if (list[i].cover_url == loadedUrl) {
list[i].loaded = true
}
that.setData({
list
})
}
}
tips:上述数据加载的代码为get的方式,需要数据加密的则选择post的方式,有需要的可以留言。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
�


 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc