1.
Idea 的使用 (创建 Echars 图表)创建项目
File-----new project----
Java:下的配置:
ProJect SDK-------选择所需要的 SDK(JAVA JDK)
Additional Libraries and
Framework------附加框架
选择 Java EE -------Web Application
需要配置 Java Enterprise
Java Enterprise 主要是针对 Java EE 项目的开发设计的“帮助我们开发和部署可移植、
健壮、可伸缩且安全的服务器端 Java 应用程序”,所以 web 项目大多都在这个视图中进行
开发。功能较前者多一些。
Project SDK-----------选择所需要的 SDK(JAVA JDK)
Java EE version: 选择 Java EE6 最高是 8
Application Server 可以选择自己的 Web 服务器版本--我选 Tomcat8.5.24(自己服务器的
路径)
下一步:写一下工程名字,点击完成即可
进入工程需要设置 Tomcat 启动服务
点击加号-----Tomcat Server------Local 进入下一个画面
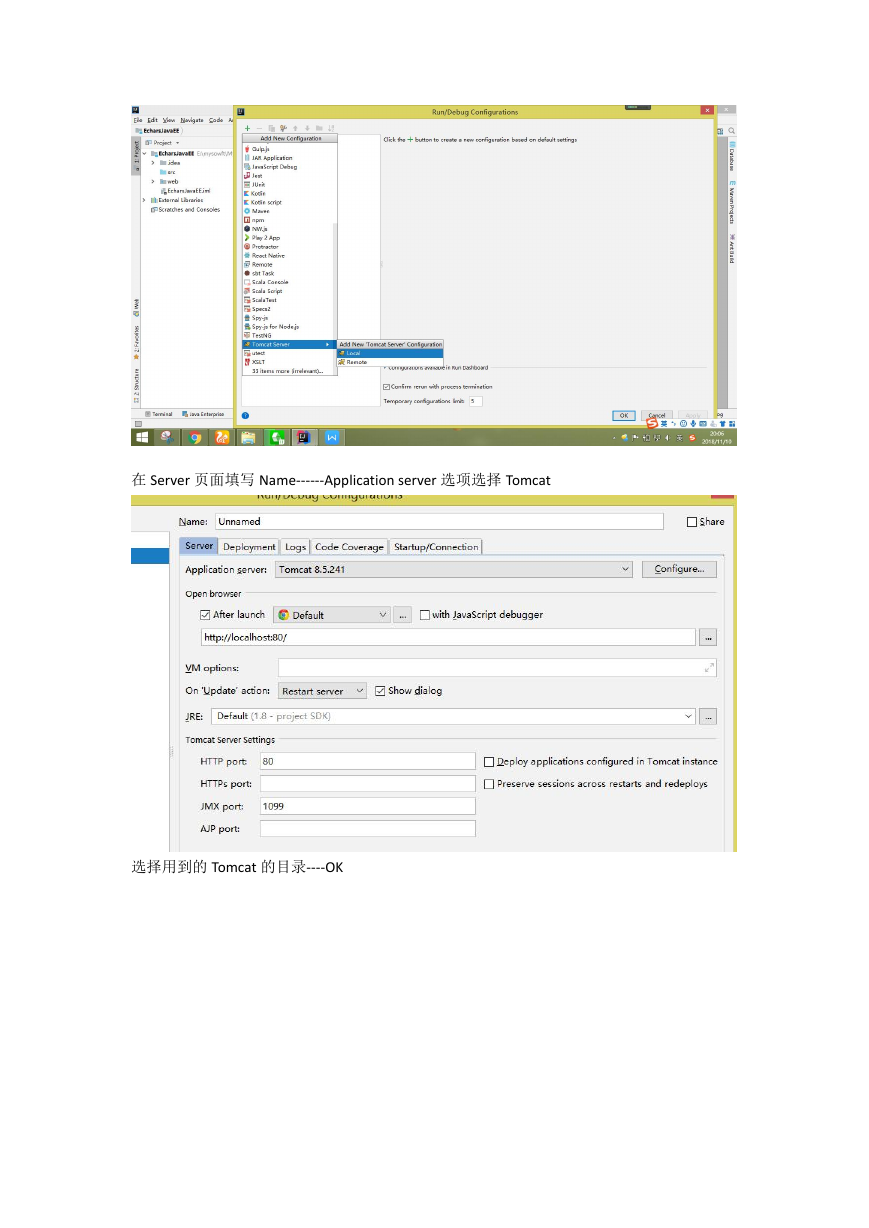
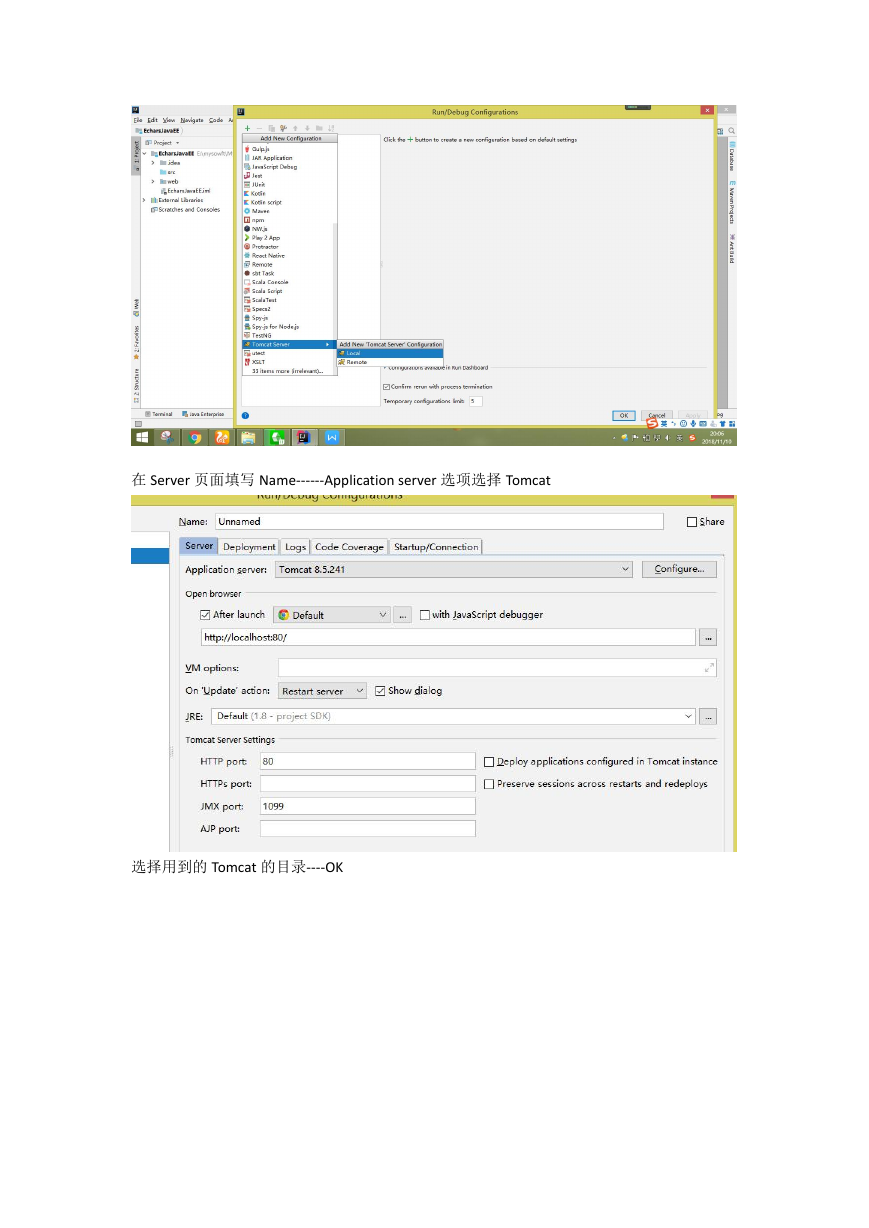
�
在 Server 页面填写 Name------Application server 选项选择 Tomcat
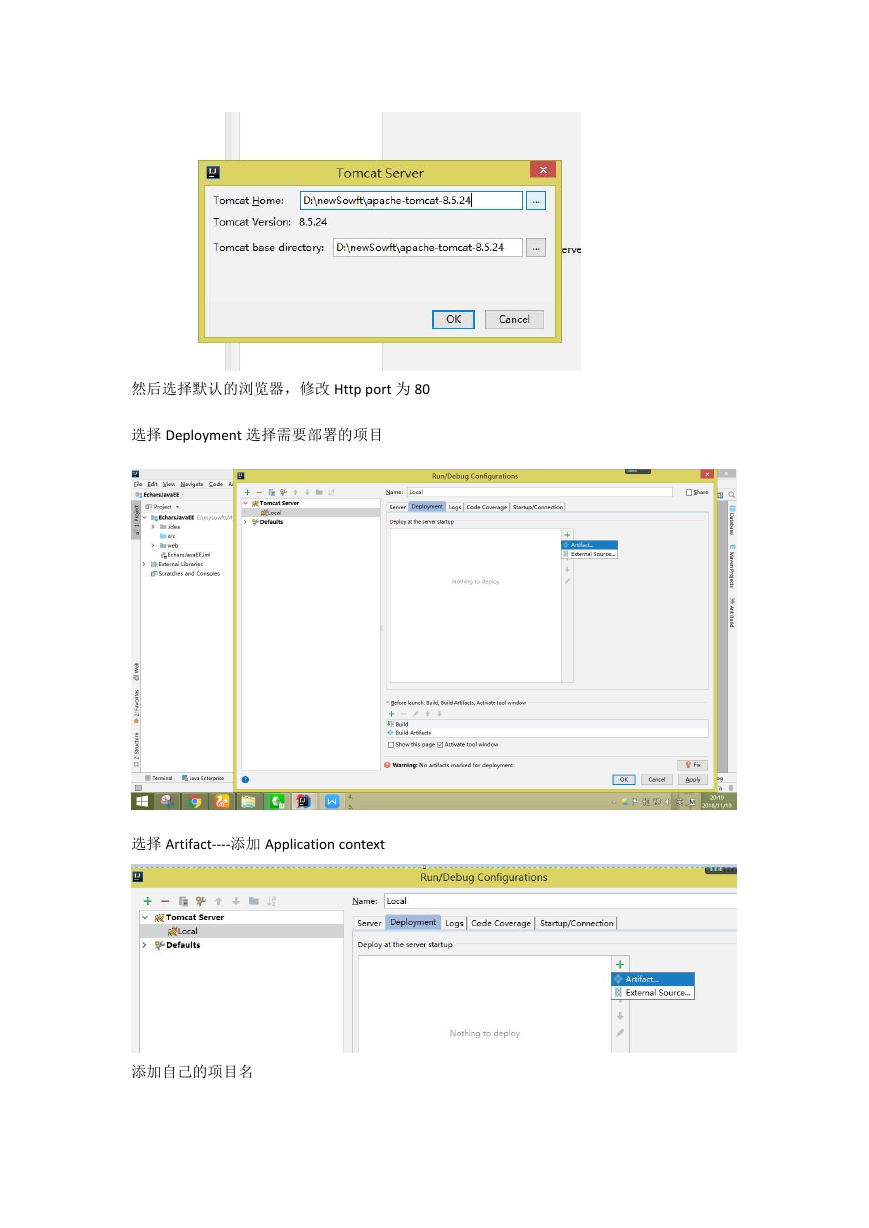
选择用到的 Tomcat 的目录----OK
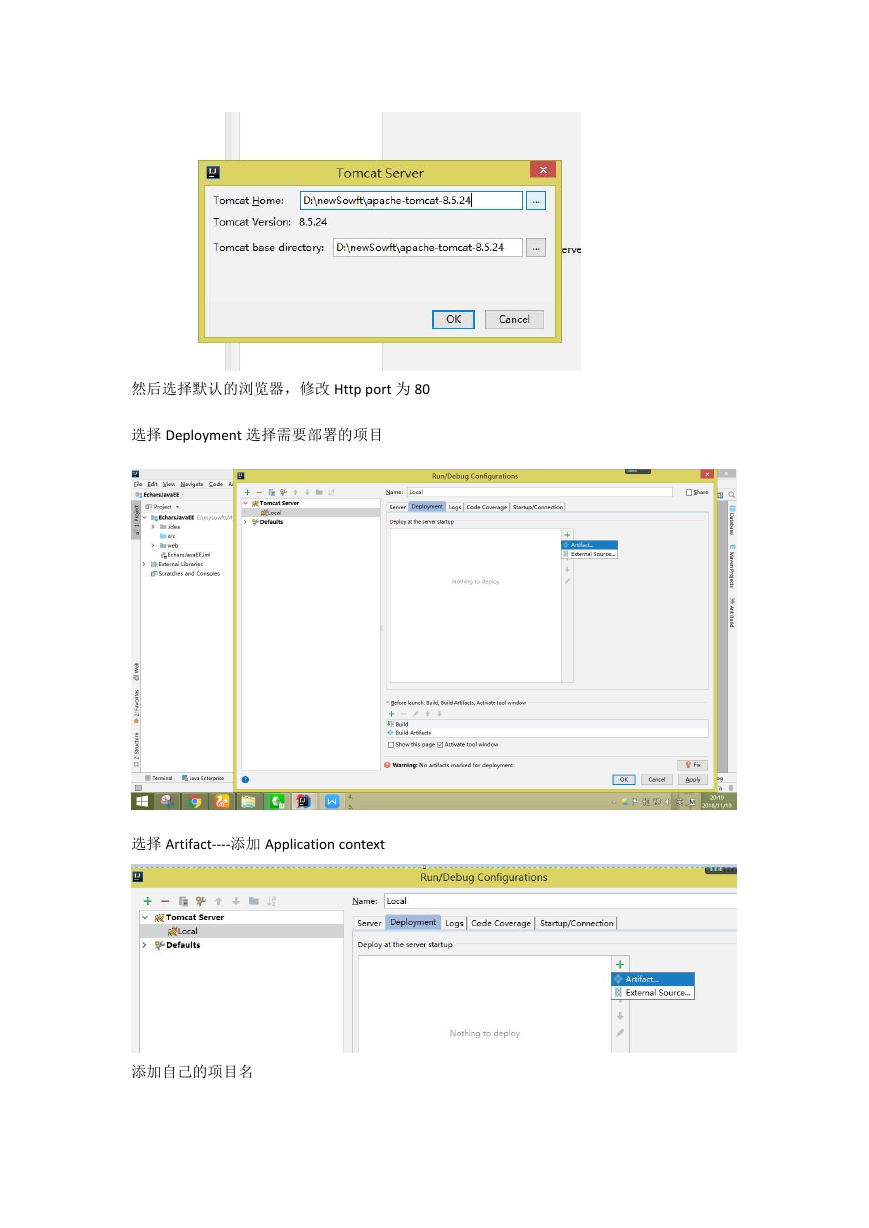
�
然后选择默认的浏览器,修改 Http port 为 80
选择 Deployment 选择需要部署的项目
选择 Artifact----添加 Application context
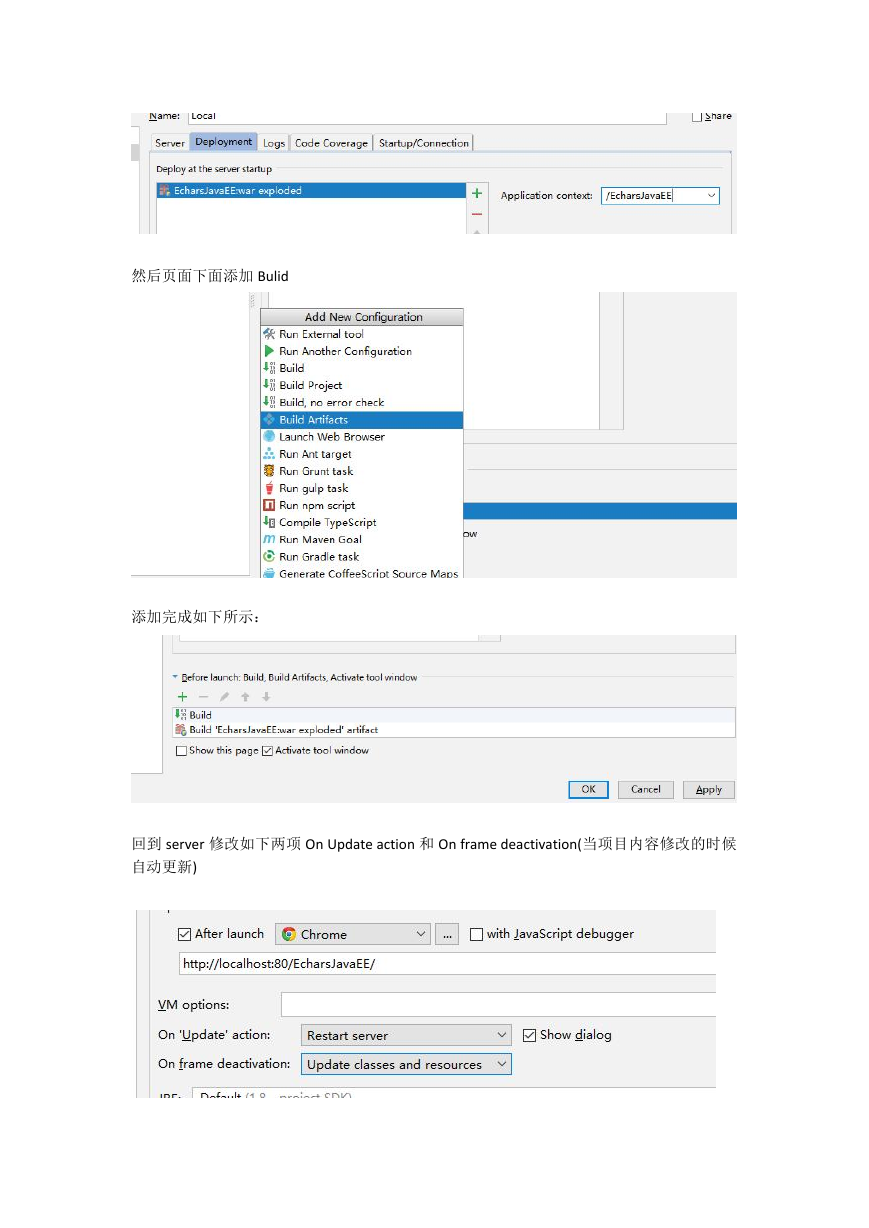
添加自己的项目名
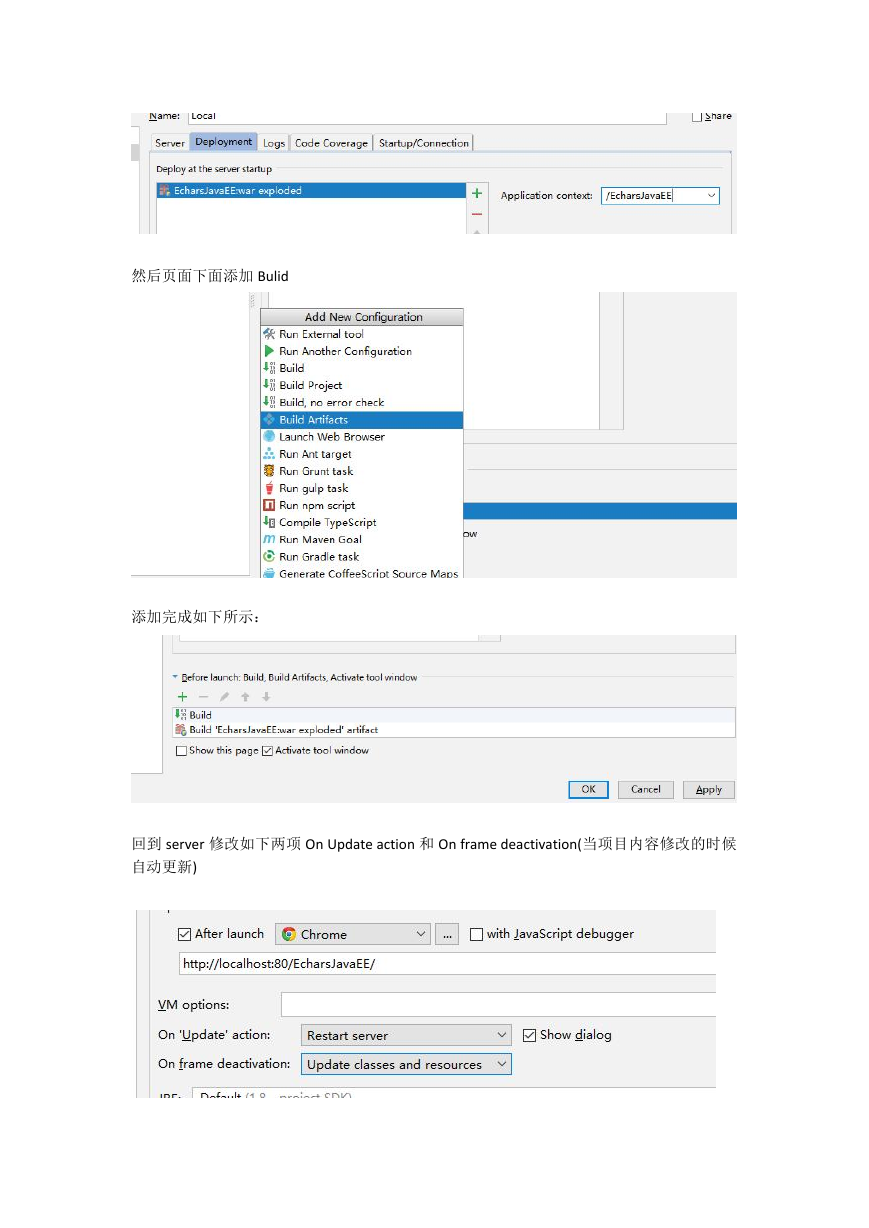
�
然后页面下面添加 Bulid
添加完成如下所示:
回到 server 修改如下两项 On Update action 和 On frame deactivation(当项目内容修改的时候
自动更新)
�
2.
Echars 的引入
在官网下载 Echars 的 js---用的是 3.8.5 完整版的(echarts.min.js,jquery-1.7.1.min.js)
在 Web 目录下新建一个目录 js 将两个 js 文件放在 js 文件夹下
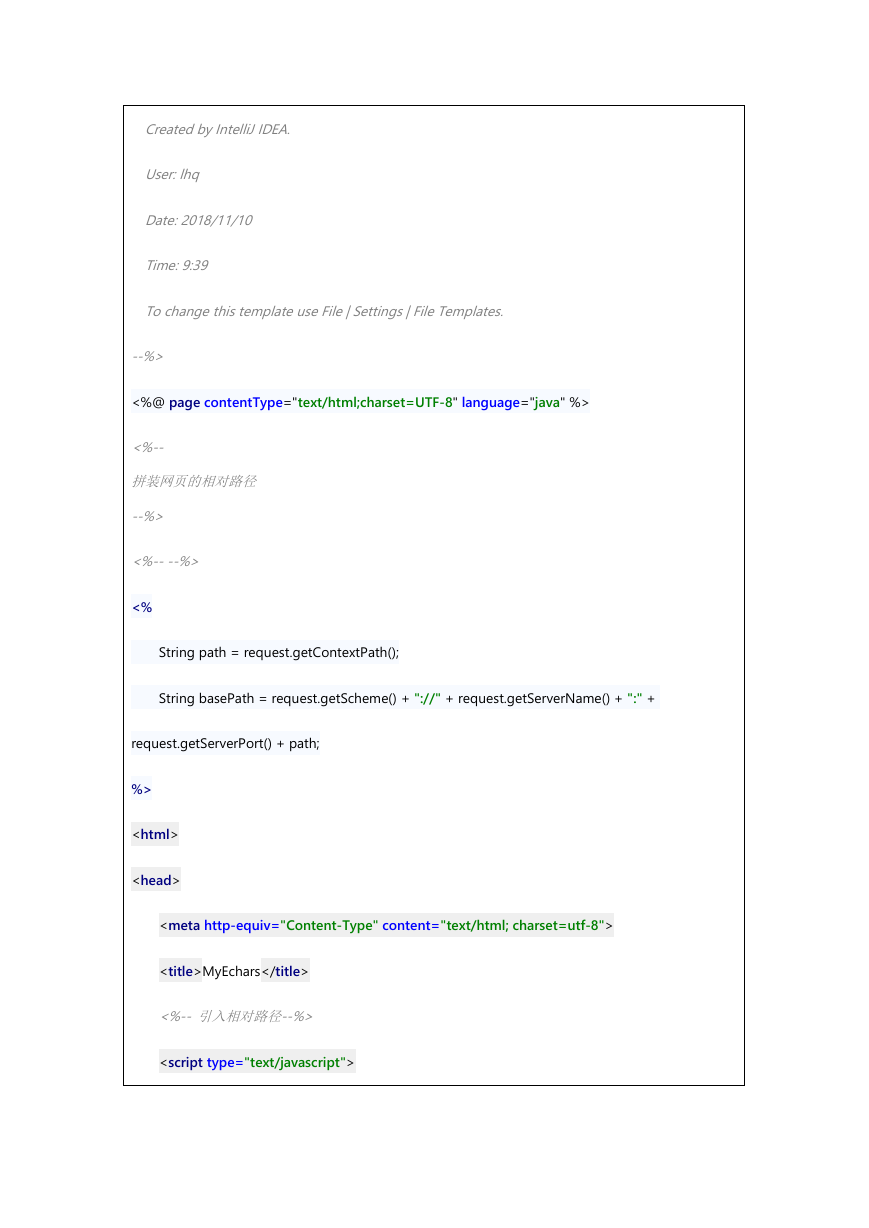
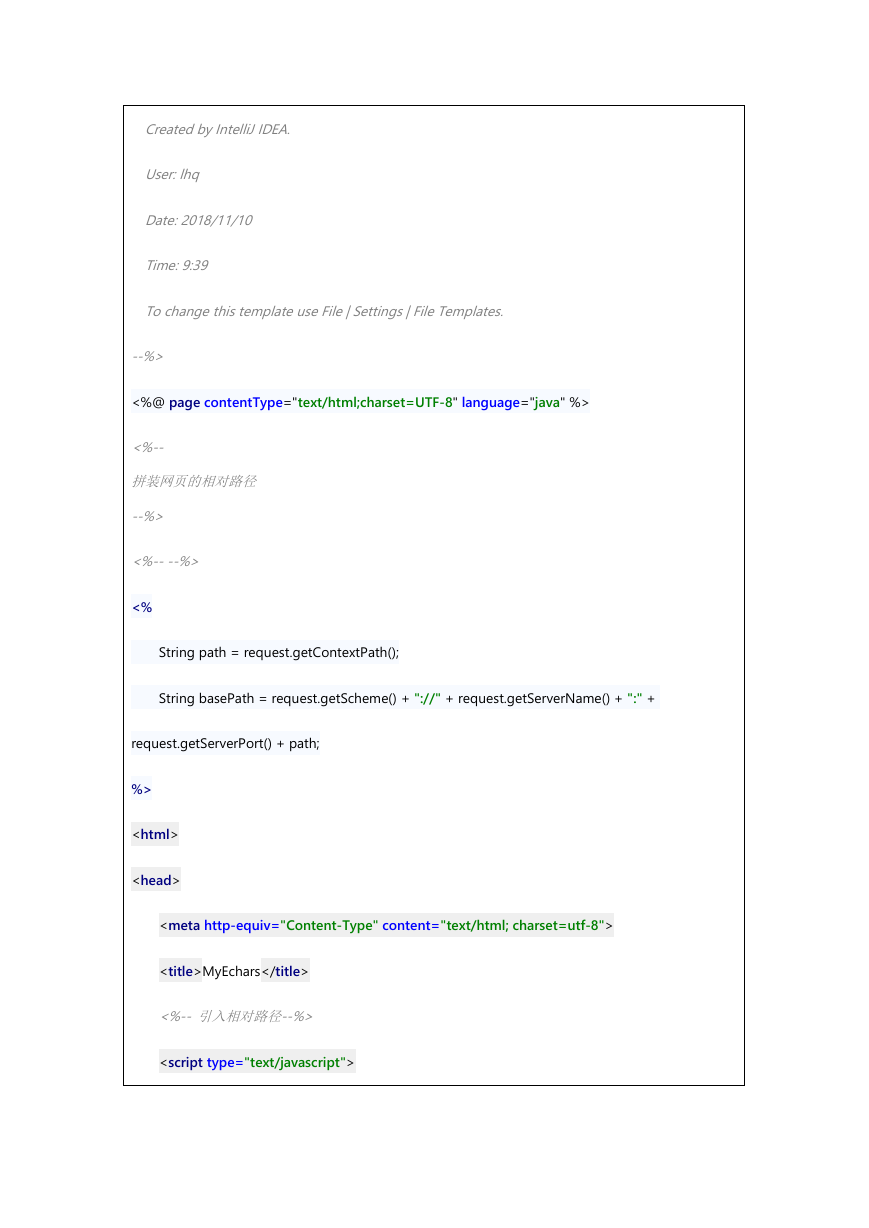
编辑 index.jsp 的页面首先拼装网页的相对路径:
附加:
<%
String path = request.getContextPath();
String
request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
这个语句是用来拼装当前网页的相对路径的。
basePath
=
是用来表明当前页面的相对路径所使用的根路径的。
比如,页面内部有一个连接,完整的路径应该是 http://localhost:80/myblog/authen/login.do
其中 http://server/是服务器的基本路径,myblog 是当前应用程序的名字,那么,我的根路
径应该是那么 http://localhost:80/myblog/。
有了这个
以后,我的页面内容的连接,我不想写全路径,我只要写 authen/login.do
就可以了。服务器会自动把
指定的路径和页面内的相对路径拼装起来,组成完整
路径。
如果没有这个
,那么我页面的连链接就必须写全路径,否则服务器会找不到。
request.getSchema()可以返回当前页面使用的协议,就是上面例子中的“http”
request.getServerName() 可 以 返 回 当 前 页 面 所 在 的 服 务 器 的 名 字 , 就 是 上 面 例 子 中 的
“localhost"
request.getServerPort()可以返回当前页面所在的服务器使用的端口,就是 80,
request.getContextPath()可以返回当前页面所在的应用的名字,就是上面例子中的 myblog
这四个拼装起来,就是当前应用的跟路径了
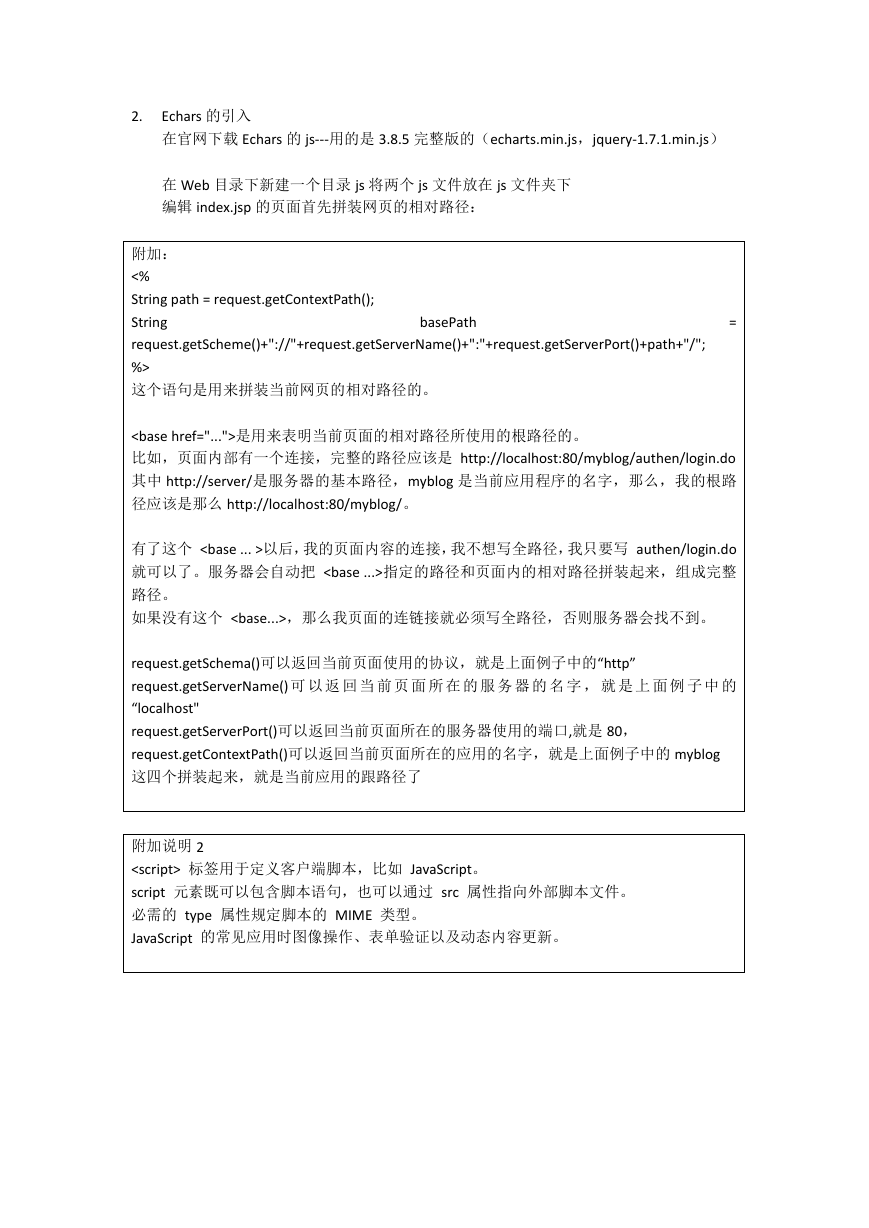
附加说明 2
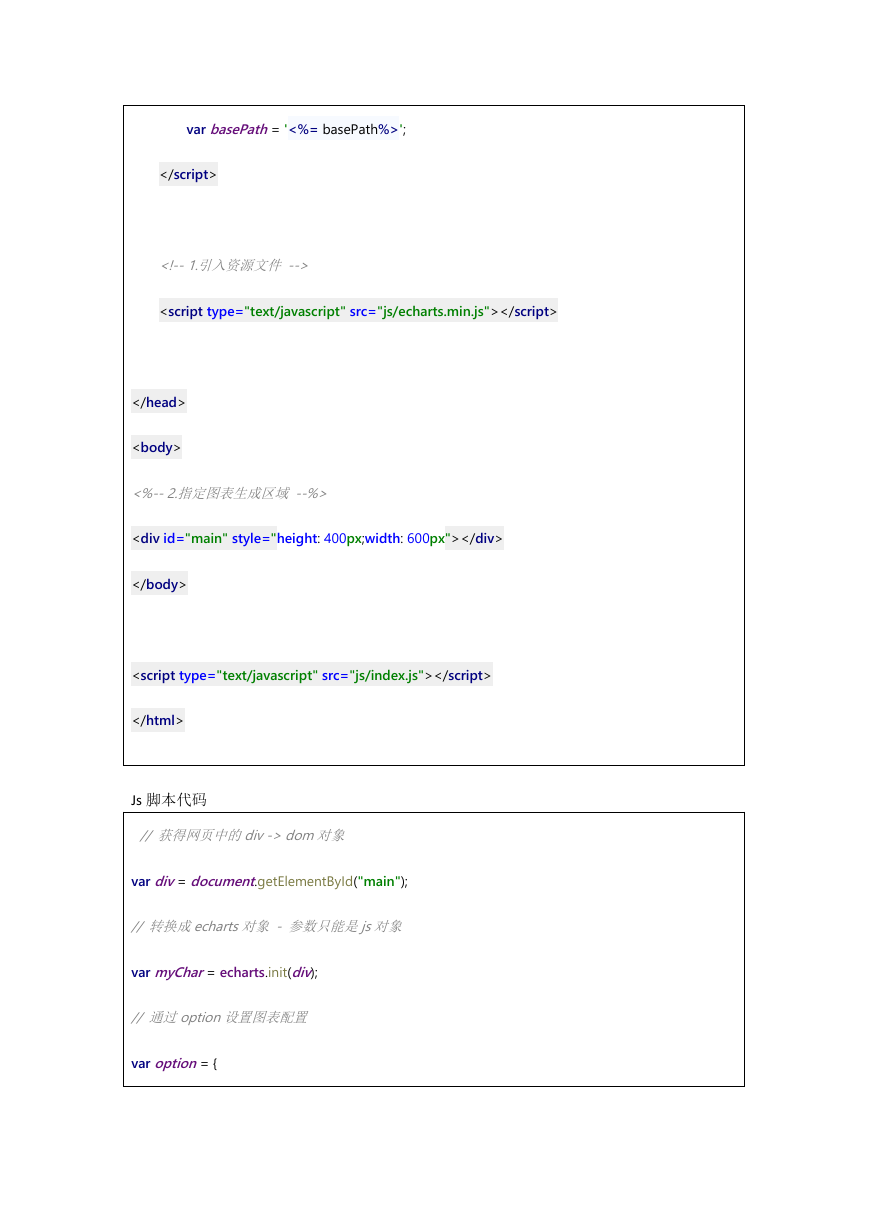
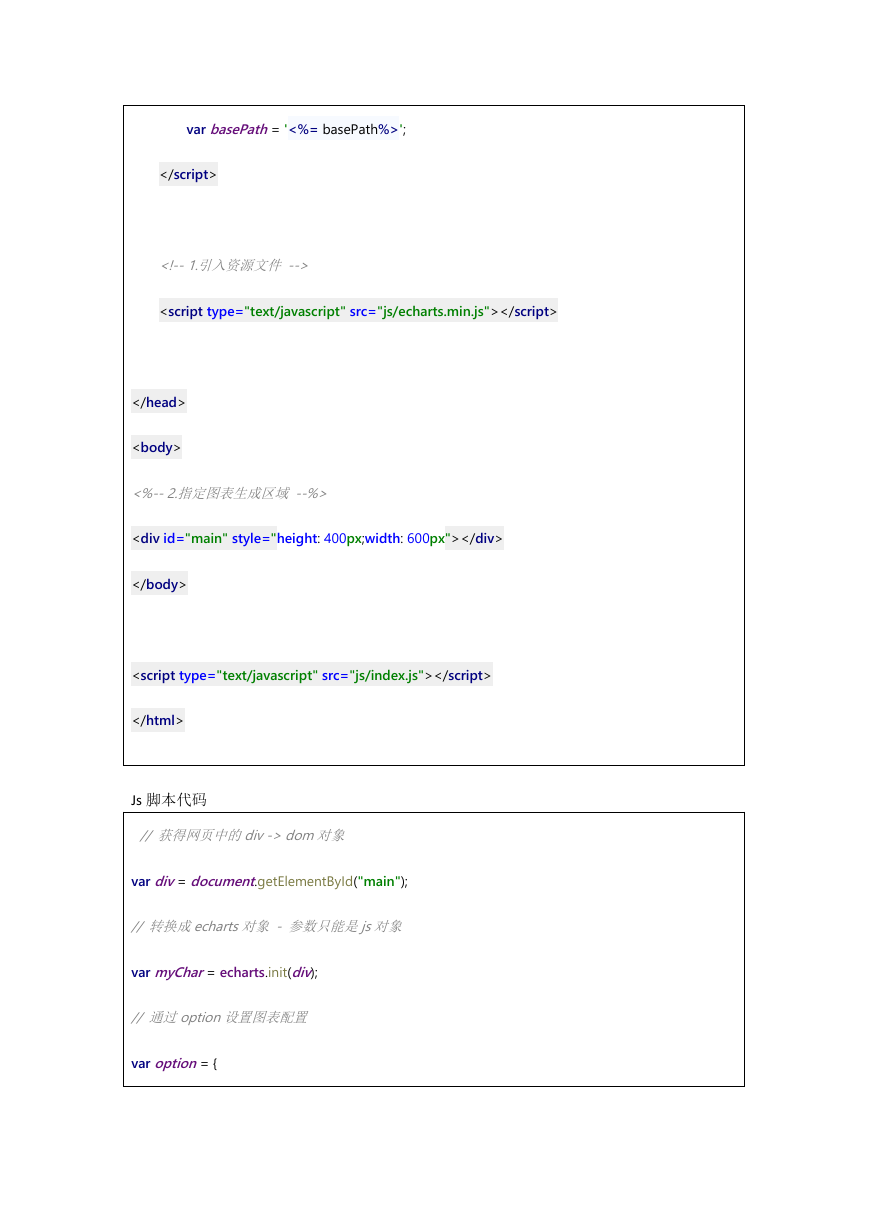
<%--2.指定图表生成区域--%>