第一部分 HLSL 着色语言
欢迎阅读 The Complete Effect and HLSL Guide。正如书名所示,贯穿本书的所有章节,我
们将探索 DirectX effect framework 和 HLSL(Hight-Level Shading language 高级着色语言)的世
界。你将学习如何高效的使用 HLSL 着色语言。此外,我还将教你如何使用 effect framework。
作为 DirectX SDK 的一部分,effect framework 帮助你把 shader 集成到应用程序中。无论开发 3D
应用程序或视频游戏,为了适应 shader 日益增加的复杂度,同时保证向后兼容性,effect framework
无疑是集成和管理 shader 的首选。
编写这本书背后的目的有两个。首先,它作为一本学习指南,将带领你深入
了解 HLSL 和 effect framework。然而,更重要的是,本书还可以作为一本参考
手册!它包含了所有没有包含在 DirectX 文档中,但对于编写 shader 来说必不可
少的信息。哦,让我们不要浪费时间了,快速进入主题吧。
本书的第一部分将着重讲解 HLSL 着色语言,包括它的语法,以及用法。第
二部分则聚焦于 effect framework,展示使用 effect framework 管理应用程序中的
shader 是多么简单。好了,接下来我们就深入学习 HLSL 着色语言。
第一章 着色器和 HLSL 语言
过去几年来,shader 技术取得了巨大飞跃。这一章,我将讲解 HLSL 着色语言的基本语法
(syntax)和用法。为了让学习过程变得容易一些,我把对 HLSL 语法的描述分散到了多个章节
中,每一章讲述着色语言的几个特定部分。本章将介绍基本语法,并且对基础知识进行一些概括。
接下来的几章则着重讨论特定部分。
在开始介绍 HLSL 语法之前,先花一点时间来了解学习本书需要做的准备,
以及一些关于 HLSL 着色语言和 effect framework 的历史。
准备工作
虽然本书是关于 HLSL 和 effect framework 的,但并不会教你基本的 DirectX 和 Direct3D 知
识。因此,最重要的准备条件就是你必须对基本的 DirectX API 有一些了解,此外还需要具备一
些 3D 渲染技术的基础知识。即使你对 3D 图形一窍不通,以上两点也很容易学习。
除了知识方面的要求,下面还列出了将会用到的软件和硬件:
DirectX 9.0 Summer 2004 Update SDK (包含在 CD 中)
Windows 2000(with service pack 2)或者 Windows XP(家用或专业版)。
奔腾 3 或更高的处理器
最少 256MB 内存
�
高端的 3D 图形卡。虽然任何图形卡都可以,但如果想尝试 shader 编程的
所有方面,最好使用支持 Shader Mode 2.0 或 3.0 的图形卡。
最新的显卡驱动程序
准备工作做好之后,就可以开始学习和开发 shader,利用 effect framework 了。现在你
已经知道如何来使用本书。那么让我们了解一点关于 shader 和 effect framework 的历史。
一点点历史….
从 1995 年,3Dfx 发布第一块消费级的 3D 硬件加速图形卡开始,计算机图形技术和相关
的硬件技术都取得了重大进展。虽然这类图形卡在渲染功能上有诸多限制,但为开发者打开了一
片新的天地,终结了只能依靠软件解决方案进行渲染的时代。其结果是让实时 3D 图形和游戏都
变得更加真实。
此后,接下来的几代硬件都在性能和功能方面有了重大突破。但是,由于受到硬
件固定管线构架(fixed-pipeline architecture)的限制,仍然有很多约束,开发者被强制只
能通过使用和改变渲染状态来控制渲染过程,获得最终的输出图形。
固定管线构架功能上的局限性,限制了开发者创建所需效果的能力。总的来说,
它所产生的图形都不够真实。另一方面,用于电影 CG 渲染的高端软件渲染构架则发明了一些让
渲染更加逼真的方法。Pixar Animation Studios 开发了一门称为 RenderMan 的着色语言。它的
目的是让艺术家和开发者使用一门简单但强大的编程语言来完全控制渲染过程。RenderMan 可以
创建出高质量的图形,从照片级的真实效果,到卡通风格的非真实渲染效果都可以实现。被广泛
用于当今的电影中,包括著名的动画 Toy Story 和 A Bug’s Life。
随着处理器芯片制造技术的革新,和处理能力的增强,RenderMan 的思想逐渐影
响并延伸到了消费级图形硬件。DirectX 8 的发布引入了顶点(vertex)和像素着色器(pixel
shader)1.0 以及 1.1 版本。虽然这两个版本的着色模型灵活性不高,同时缺乏流程控制等一些
功能。但是,这第一步,给予了艺术家和开发者长久以来所梦想的,创造夺目的、真实的图形的
能力。消费级图形卡所生产的图形终于能和好莱坞电影工作室所渲染出的图形相比了。
接下来的几年间,图像硬件和 3D API 无论在功能和性能上都取得了巨大飞跃,甚
至打破了摩尔定律中的技术进步速率。随着 DirectX 9.0 SDK 以及最新的一代图形卡的发布,比
如 Nvidia 的 Geforce FX 系列和 ATI 的 Radeon 9800 系列,顶点和像素着色器发展到了 2.0 和
2.x 版本。以及随后的 3.x 版本。
注意:
�
摩尔定律是 1965 年,由戈登摩尔(Gordon Moore)——intel 的创建者之一,通过统
计得出的结论:集成电路上可容纳的晶体管数目,约每隔一年便会增加一倍。他还预
测在以后的几十年中仍然将是这样。至今为止,这条理论依然很正确。另外,由于晶
体管数量与集成电路的性能有关,因此,摩尔定律也是硬件性能增长的预测的依据。
这些新的着色模型为实时图像程序开发者带来了前所未有的灵活性。然而,大部分 shader
都通过一种低级的,类似于汇编的语言来编写的。这意味着作为一名开发人员,你必须像多年前
使用汇编语言的时代那样,自己管理寄存器,分配变量以及优化。此外,shader model 2.0 和 3.0
增加的复杂性让开发人员更加头疼,因为不同的图形卡寄存器数量不一样,甚至同样的指令执行
结果也不一样。
为了简化 shader 开发,同时,给予硬件开发者更多的自由优化性能,微软在 DirectX 9.0 中
引入了 High-Level Shading Language(HLSL)。这门语言和其他高级语言,比如 C 或 C++很类
似,这样,开发者就能把注意力集中在 shader 所要实现的功能上,而不是把精力放在如何使用
寄存器,或对某种硬件如何组合指令才能最优化之类的琐碎问题上。
在讲解 HLSL 能做什么,以及如何来使用它之前,先来看看不同的 shader 版本可以提供哪
些功能。需要说明的是,在编写 shader 之前,需要知道硬件都有哪些功能(capable)。使用 HLSL
并不能消除特定硬件平台上的限制,但却可以把这些限制隐藏起来。
顶点和像素着色器管线以及 Capabilities
与随 DirectX 8.0 发布的顶点和像素着色器 1.0 和 1.1 版本相比,shader model 2.0 对语言进
行了许多重要改进。由于最新的 DirectX 9.0 所使用的顶点和像素着色器版本为 2.0,同时,已经
有大量支持 vertex 和 pixel 2.0 的显卡,所以本书主要讨论基于这一技术的 shader。
注意:
虽然在编写本书时,支持 shader model 3.0 的图形卡已经开始上市,但尚未普及。我们
会讨论一些 shader model 3.0 的特性,但大部分例子都是基于 2.0 或更低版本的 shader
技术。
假设你已经有一定的 3D 和 shader 基础知识,我们来看看第二代着色语言和上一代
技术相比有哪些比较重要的改变。
顶点着色器 2.0 和 2.x 相对于 1.x 的版本有如下改进:
支持整数和布尔数据类型,并分别有相应的设置指令。
增加了临时和常量寄存器的数量。
�
对程序所能包含的最大指令数进行了增加,给开发者以更多灵活性(标准所要求的最小
指令数从 128 增加到了 256,某些硬件还能支持更多指令)。
添加了许多支持复杂运算的宏指令,比如 sine/cosine,absolute,以及 power 等。
支持流程控制语句,比如循环和条件测试。
下面列出的则是像素着色器 2.0 和 2.x 相对于 1.x 版本的改进:
支持扩展 32-bit 精度的浮点运算。
支持对寄存器元素的任意重组(swizzling)和遮罩(masking)。
增加了常量和临时寄存器的可用数量。
标准所允许的最小指令卡有明显增加。算术指令从 8 条增加到 64 条,同时还允许使用 32
条纹理指令。像素着色器 2.x 默认情况下甚至支持更多指令,允许硬件支持比标准最小要
求多的指令数。
支持整数和布尔常量,循环计数器以及断言寄存器(predicate register)。
支持动态流程控制,包括循环和分支。
Gradient instrctions allowing a shader to discover the dervate of any input register
通过这一系列强大的改进,如今,开发者可以自由发挥想象力,创造出令人吃惊的效果。到
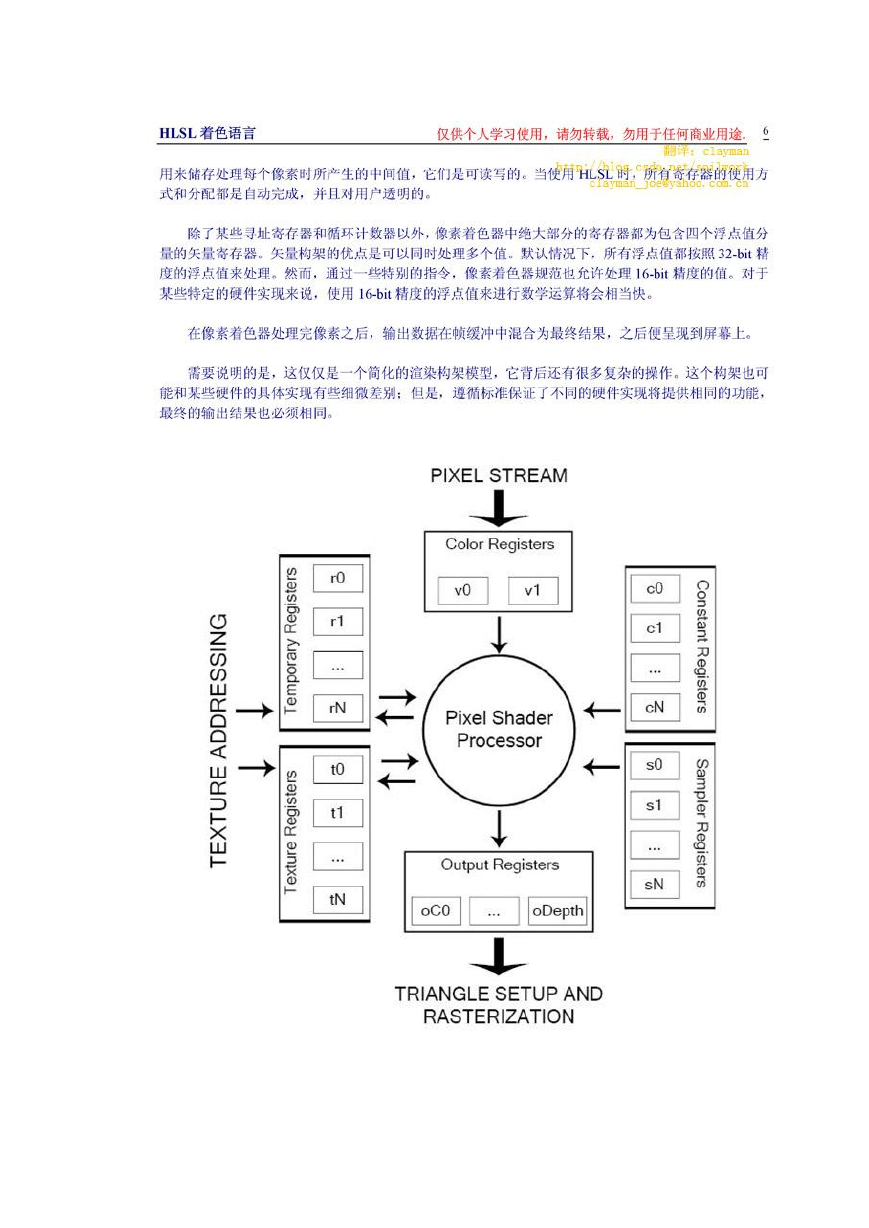
这里,我们应该学习一下两种着色器的构架,以便更好的了解数据是怎样在图形硬件上流动。
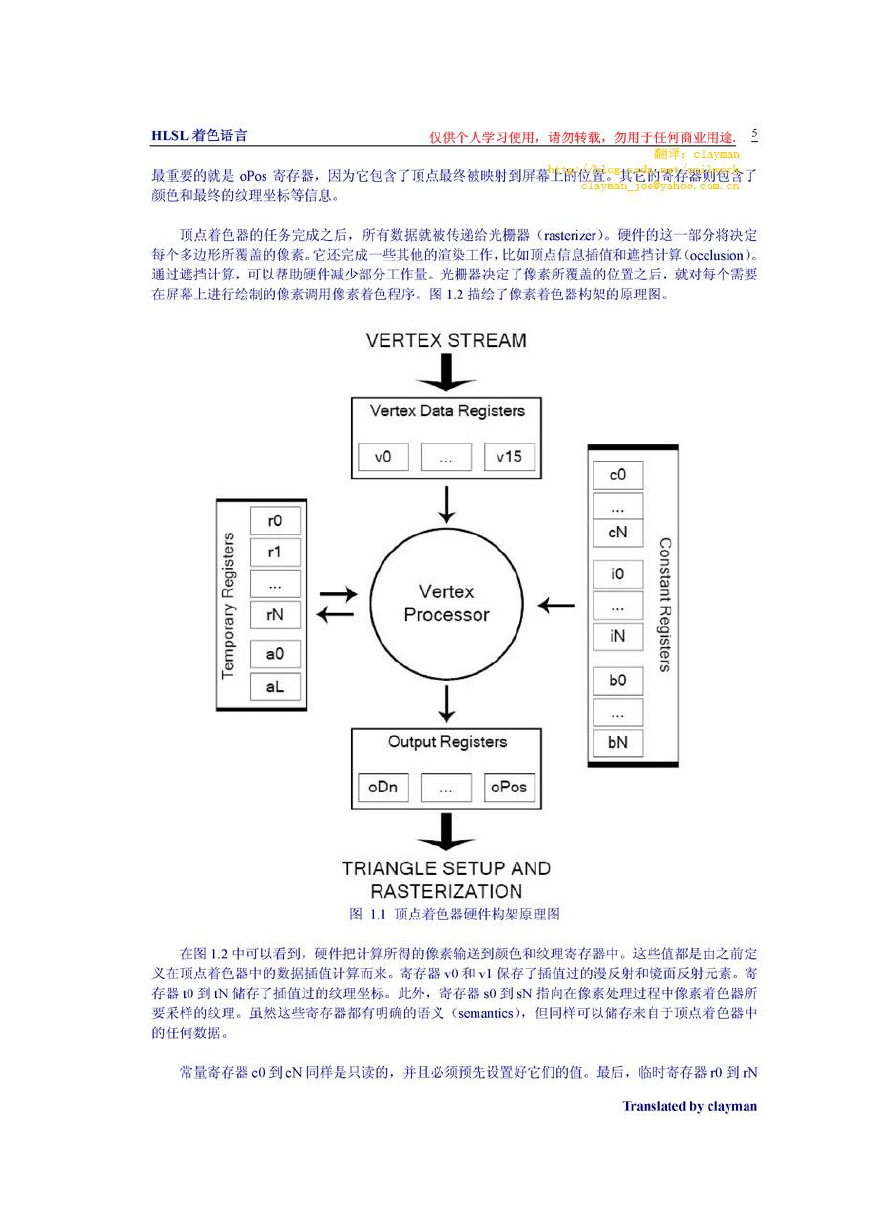
当渲染 3D 图形时,几何体信息通过 Direct3D 之类的渲染 API 传递给图形硬件。硬件一旦
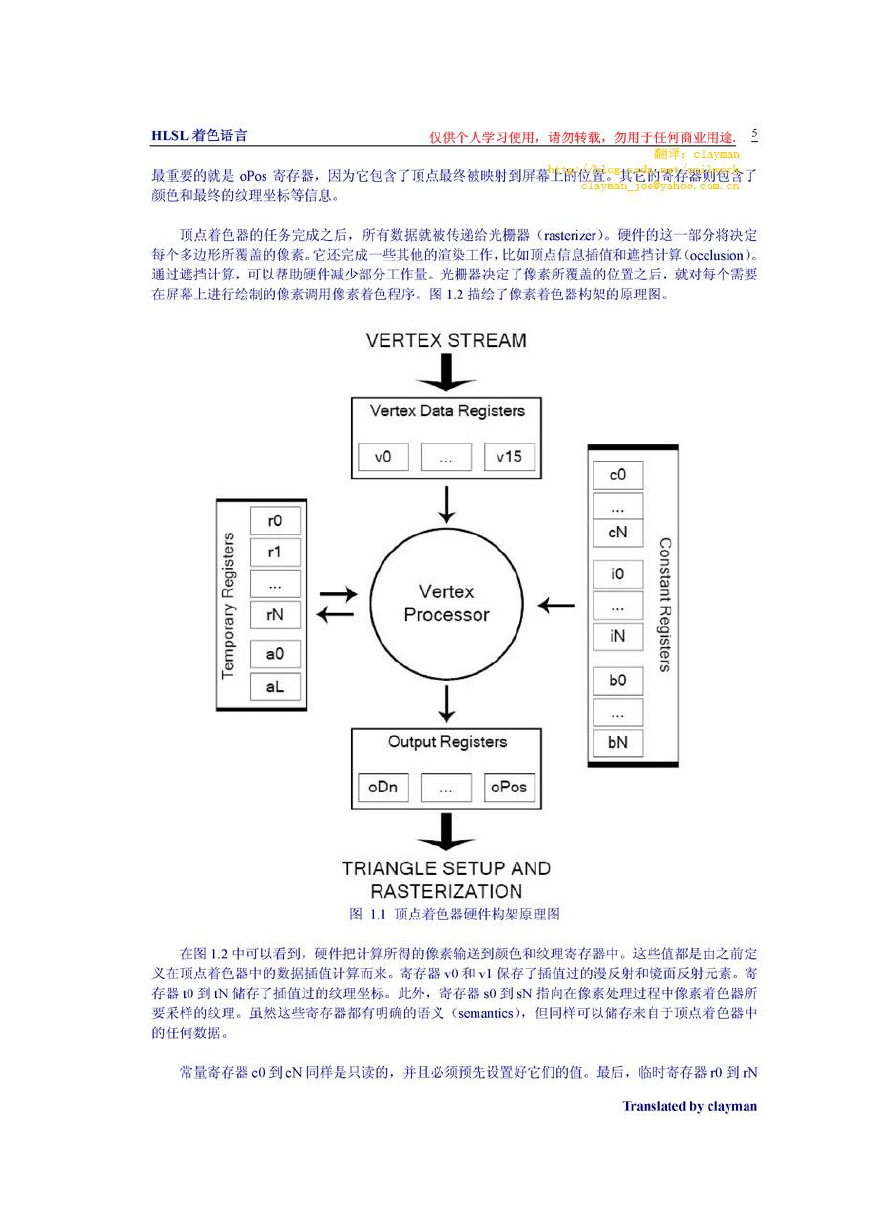
接收到这些信息,就为 mesh 中的每一个顶点调用顶点程序。图 1.1 描绘了顶点和像素着色器 2.0
标准实现的原理图。
从图 1.1 中可以看到,开发者通过 3D 渲染 API,以数据流的形式,为顶点着色器提供顶点
数据。数据流中包含了正确渲染几何体所需的所有信息,包括顶点位置,颜色和纹理坐标等等。
当这些信息传递进来时,将分别放到合适的输入寄存器 v0 到 v15 中,以便顶点着色程序使用。
顶点程序还需要访问许多其他的寄存器,才能完成自己的工作。常量寄存器都是只读的,通常用
来为 shader 储存静态数据,因此,必须预先设置好它们的值。顶点着色器 2.0 标准下,常量寄存
器储存的都是矢量,可以保存浮点数,整数,以及布尔类型的值。需要注意,顶点着色器中所有
的寄存器都把数据储存为包含 4 个分量的矢量,可以并行访问所有分量,也可以使用重组或遮罩
分别访问某个分量。
在图 1.1 的右边部分,是临时寄存器,用来储存顶点着色器计算出的中间结果。显然,由于
它们是临时性的,因此,可以对这些寄存器进行写入和读取操作。注意名称为 a0 到 aL 的寄存器,
它们是循环时用来索引地址和追踪循环所用的计数寄存器(counter register)。记住,由于 HLSL
是一门高级的着色语言,你不需要关心寄存器是如何分配的。对开发者来说这个过程应该是透明
的,并且只有在 shader 被最终编译为机器代码时才发生。
在访问了输入寄存器,临时寄存器和常量寄存器之后,顶点着色器程序才开始以开发者
所希望的方式来处理和控制输入的顶点。处理过程结束之后,结果立即被输送到最终的输出
寄存器中。其中
�
�
�
�
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc