微信小程序实现搜索功能
微信小程序实现搜索功能
主要介绍了微信小程序实现搜索功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定
的参考借鉴价值,需要的朋友可以参考下
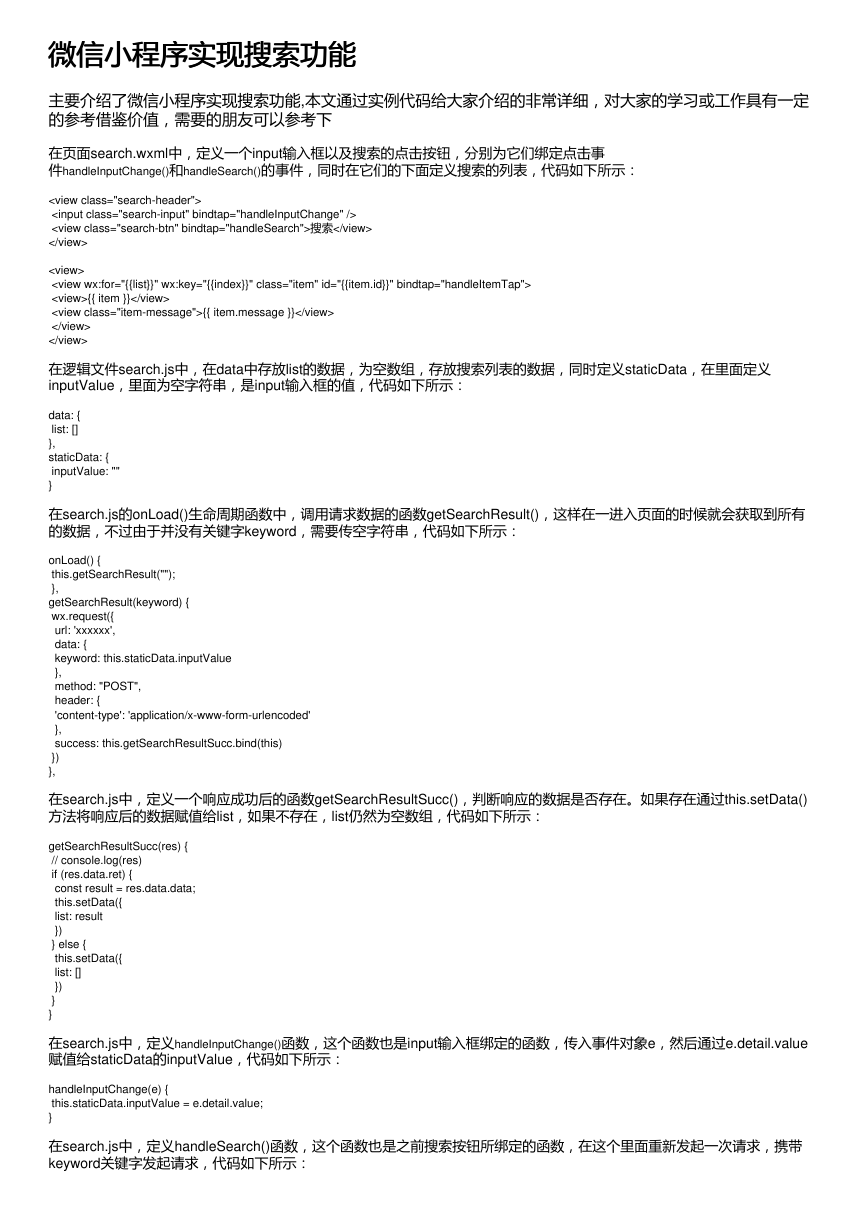
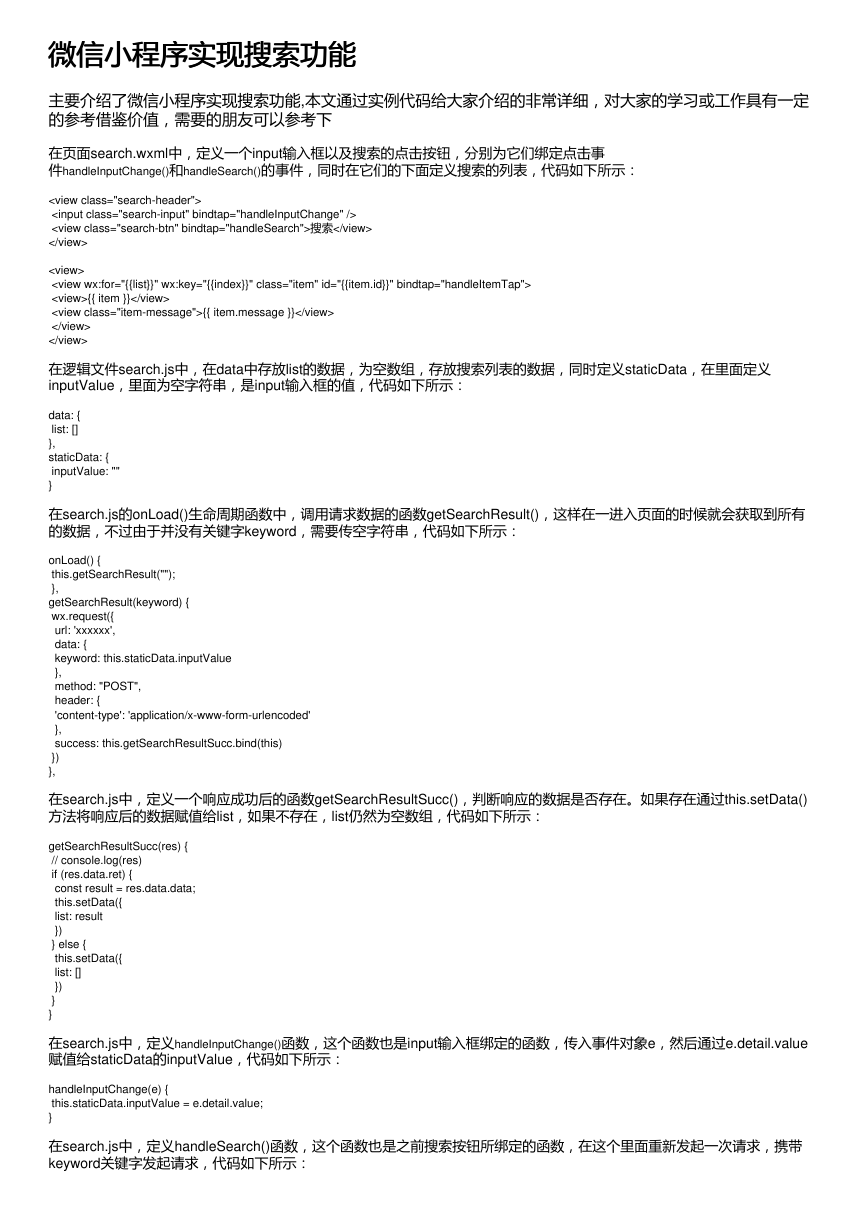
在页面search.wxml中,定义一个input输入框以及搜索的点击按钮,分别为它们绑定点击事
件handleInputChange()和handleSearch()的事件,同时在它们的下面定义搜索的列表,代码如下所示:
{{ item }}
{{ item.message }}
在逻辑文件search.js中,在data中存放list的数据,为空数组,存放搜索列表的数据,同时定义staticData,在里面定义
inputValue,里面为空字符串,是input输入框的值,代码如下所示:
data: {
list: []
},
staticData: {
inputValue: ""
}
在search.js的onLoad()生命周期函数中,调用请求数据的函数getSearchResult(),这样在一进入页面的时候就会获取到所有
的数据,不过由于并没有关键字keyword,需要传空字符串,代码如下所示:
onLoad() {
this.getSearchResult("");
},
getSearchResult(keyword) {
wx.request({
url: 'xxxxxx',
data: {
keyword: this.staticData.inputValue
},
method: "POST",
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: this.getSearchResultSucc.bind(this)
})
},
在search.js中,定义一个响应成功后的函数getSearchResultSucc(),判断响应的数据是否存在。如果存在通过this.setData()
方法将响应后的数据赋值给list,如果不存在,list仍然为空数组,代码如下所示:
getSearchResultSucc(res) {
// console.log(res)
if (res.data.ret) {
const result = res.data.data;
this.setData({
list: result
})
} else {
this.setData({
list: []
})
}
}
在search.js中,定义handleInputChange()函数,这个函数也是input输入框绑定的函数,传入事件对象e,然后通过e.detail.value
赋值给staticData的inputValue,代码如下所示:
handleInputChange(e) {
this.staticData.inputValue = e.detail.value;
}
在search.js中,定义handleSearch()函数,这个函数也是之前搜索按钮所绑定的函数,在这个里面重新发起一次请求,携带
keyword关键字发起请求,代码如下所示:
�
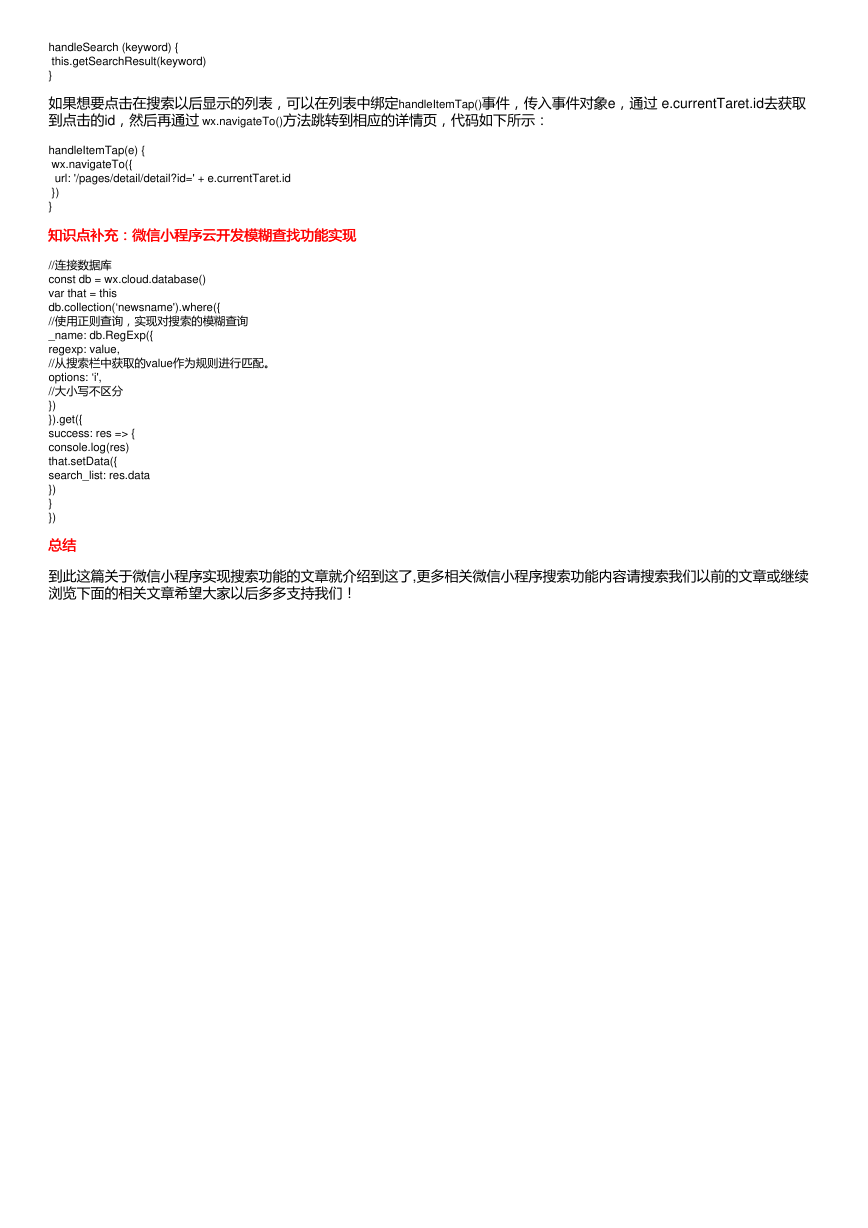
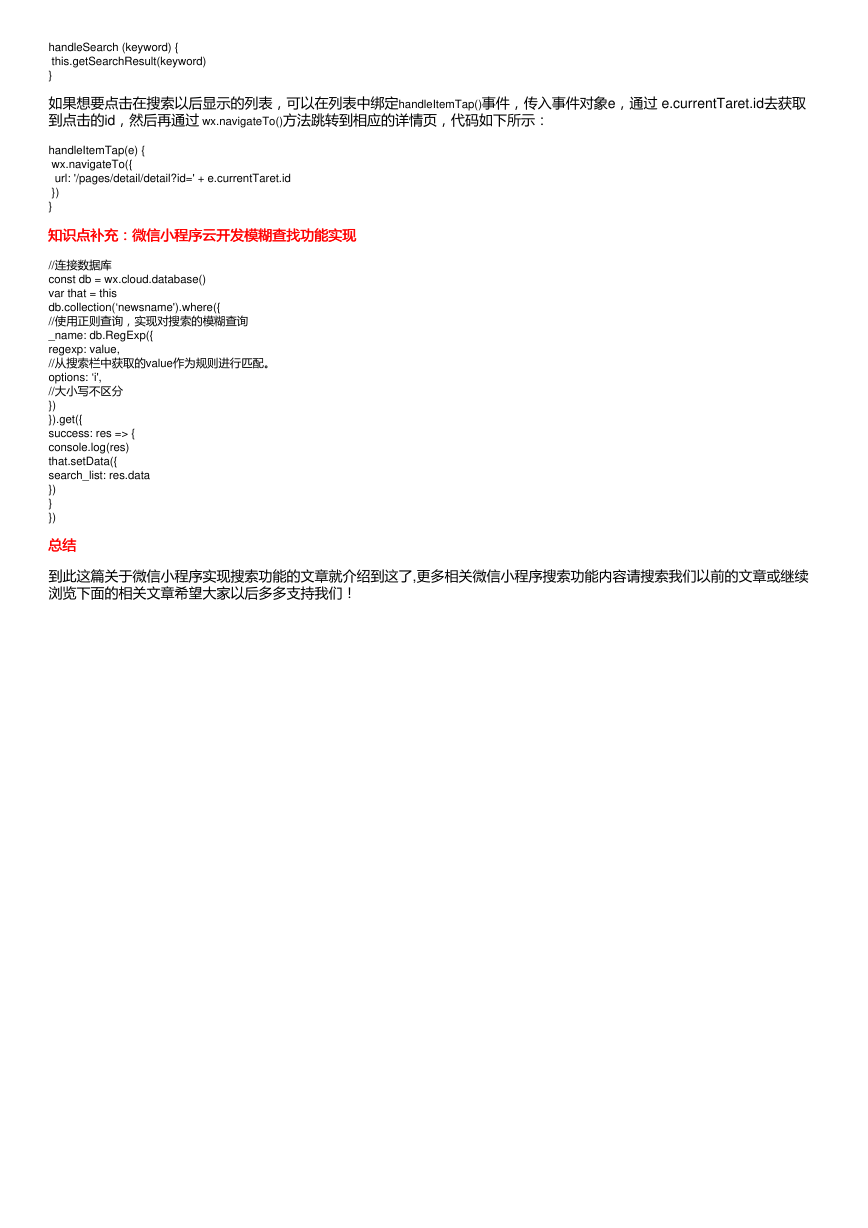
handleSearch (keyword) {
this.getSearchResult(keyword)
}
如果想要点击在搜索以后显示的列表,可以在列表中绑定handleItemTap()事件,传入事件对象e,通过 e.currentTaret.id去获取
到点击的id,然后再通过 wx.navigateTo()方法跳转到相应的详情页,代码如下所示:
handleItemTap(e) {
wx.navigateTo({
url: '/pages/detail/detail?id=' + e.currentTaret.id
})
}
知识点补充:微信小程序云开发模糊查找功能实现
知识点补充:微信小程序云开发模糊查找功能实现
//连接数据库
const db = wx.cloud.database()
var that = this
db.collection(‘newsname').where({
//使用正则查询,实现对搜索的模糊查询
_name: db.RegExp({
regexp: value,
//从搜索栏中获取的value作为规则进行匹配。
options: ‘i',
//大小写不区分
})
}).get({
success: res => {
console.log(res)
that.setData({
search_list: res.data
})
}
})
总结总结
到此这篇关于微信小程序实现搜索功能的文章就介绍到这了,更多相关微信小程序搜索功能内容请搜索我们以前的文章或继续
浏览下面的相关文章希望大家以后多多支持我们!
�




 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc