实验三:制作一个具有私聊功能的聊天室
一.实验目的
1.制作一个具有私聊功能的聊天室程序。
2.学会熟练掌握 ASP.NET 内置对象的目的。
二.实验学时数
4 学时
三.实验内容
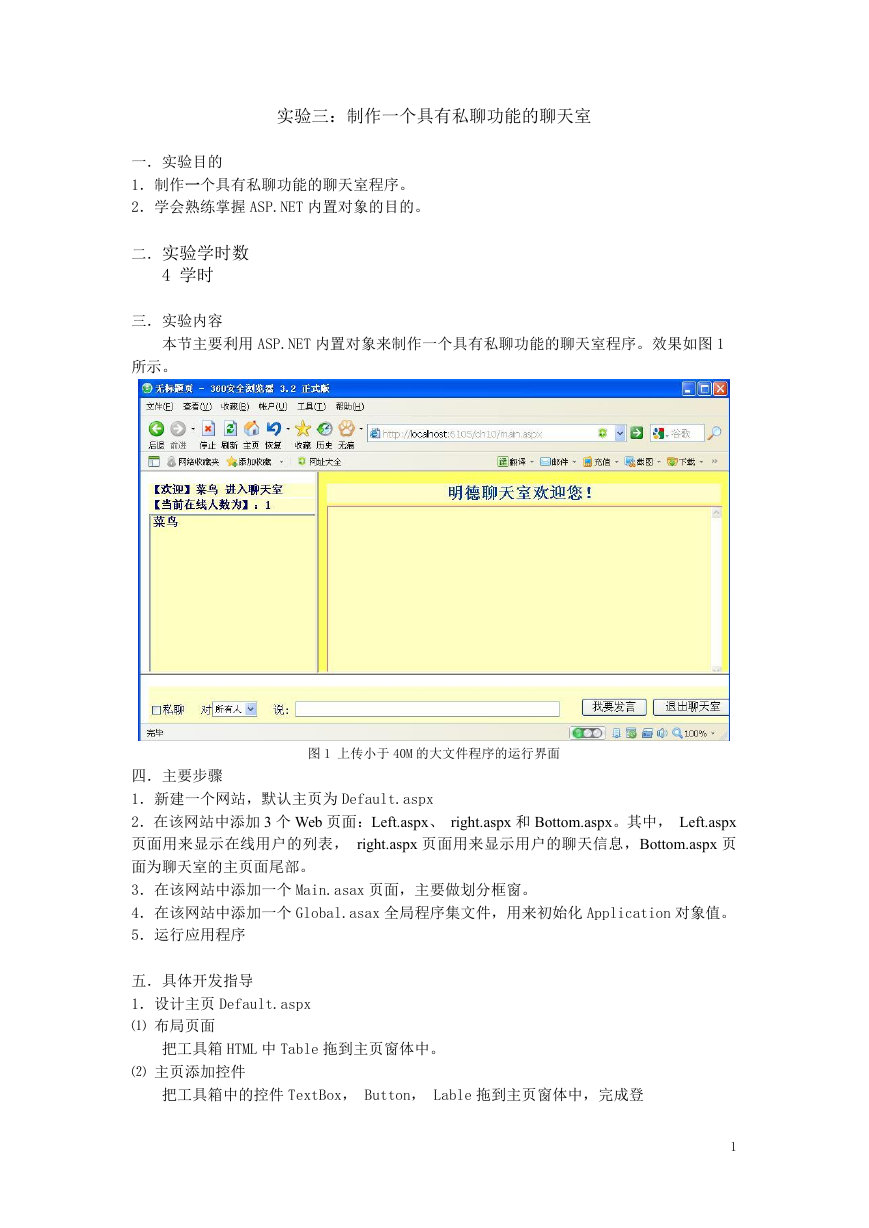
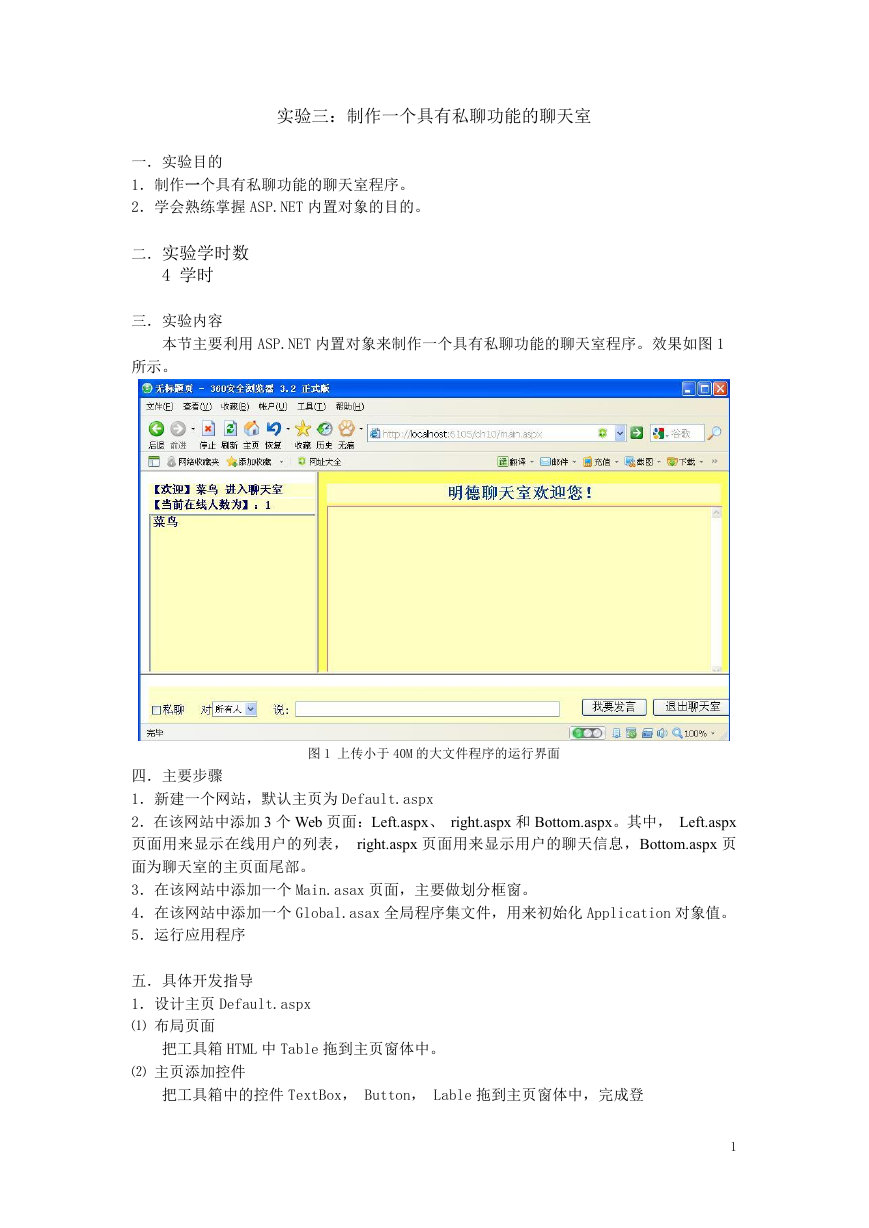
本节主要利用 ASP.NET 内置对象来制作一个具有私聊功能的聊天室程序。效果如图 1
所示。
图 1 上传小于 40M 的大文件程序的运行界面
四.主要步骤
1.新建一个网站,默认主页为 Default.aspx
2.在该网站中添加 3 个 Web 页面:Left.aspx、 right.aspx 和 Bottom.aspx。其中, Left.aspx
页面用来显示在线用户的列表, right.aspx 页面用来显示用户的聊天信息,Bottom.aspx 页
面为聊天室的主页面尾部。
3.在该网站中添加一个 Main.asax 页面,主要做划分框窗。
4.在该网站中添加一个 Global.asax 全局程序集文件,用来初始化 Application 对象值。
5.运行应用程序
五.具体开发指导
1.设计主页 Default.aspx
⑴ 布局页面
把工具箱 HTML 中 Table 拖到主页窗体中。
⑵ 主页添加控件
把工具箱中的控件 TextBox, Button, Lable 拖到主页窗体中,完成登
1
�
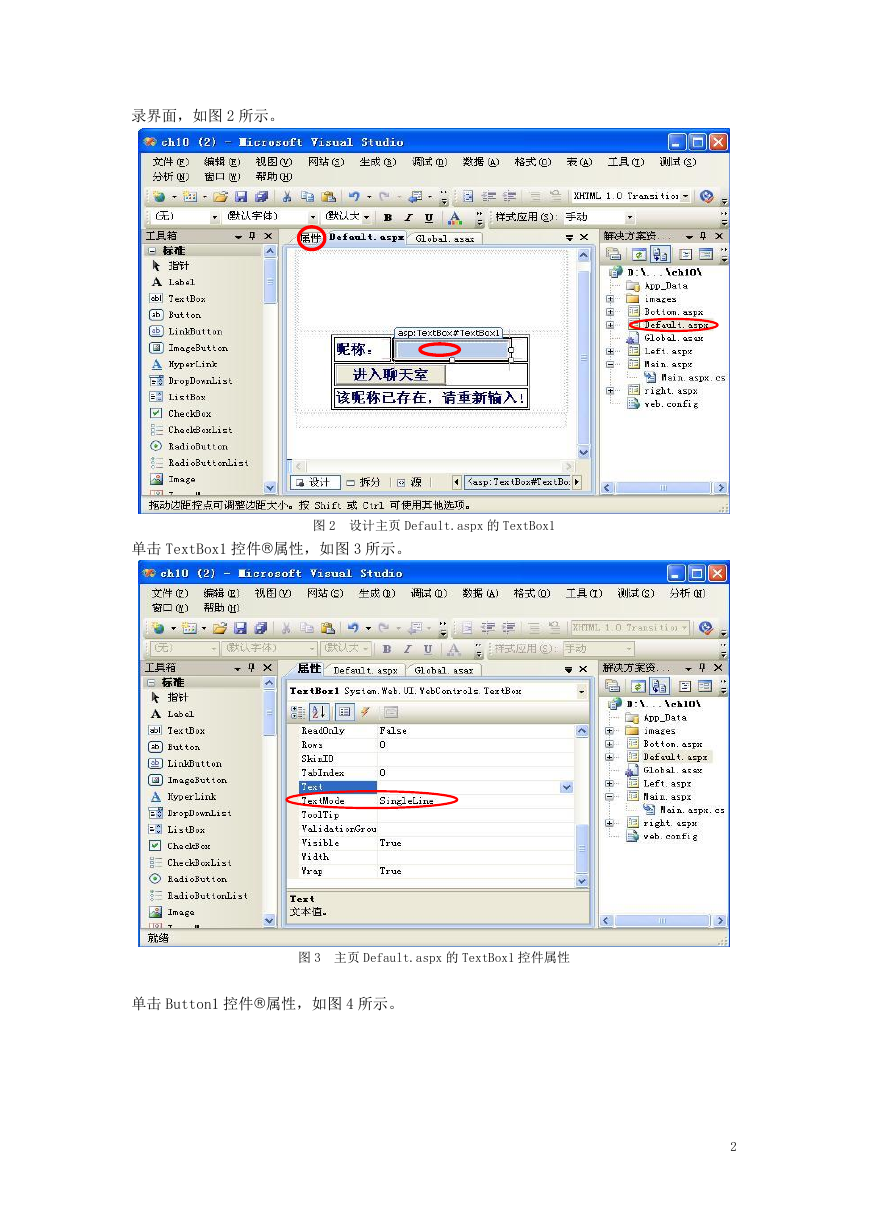
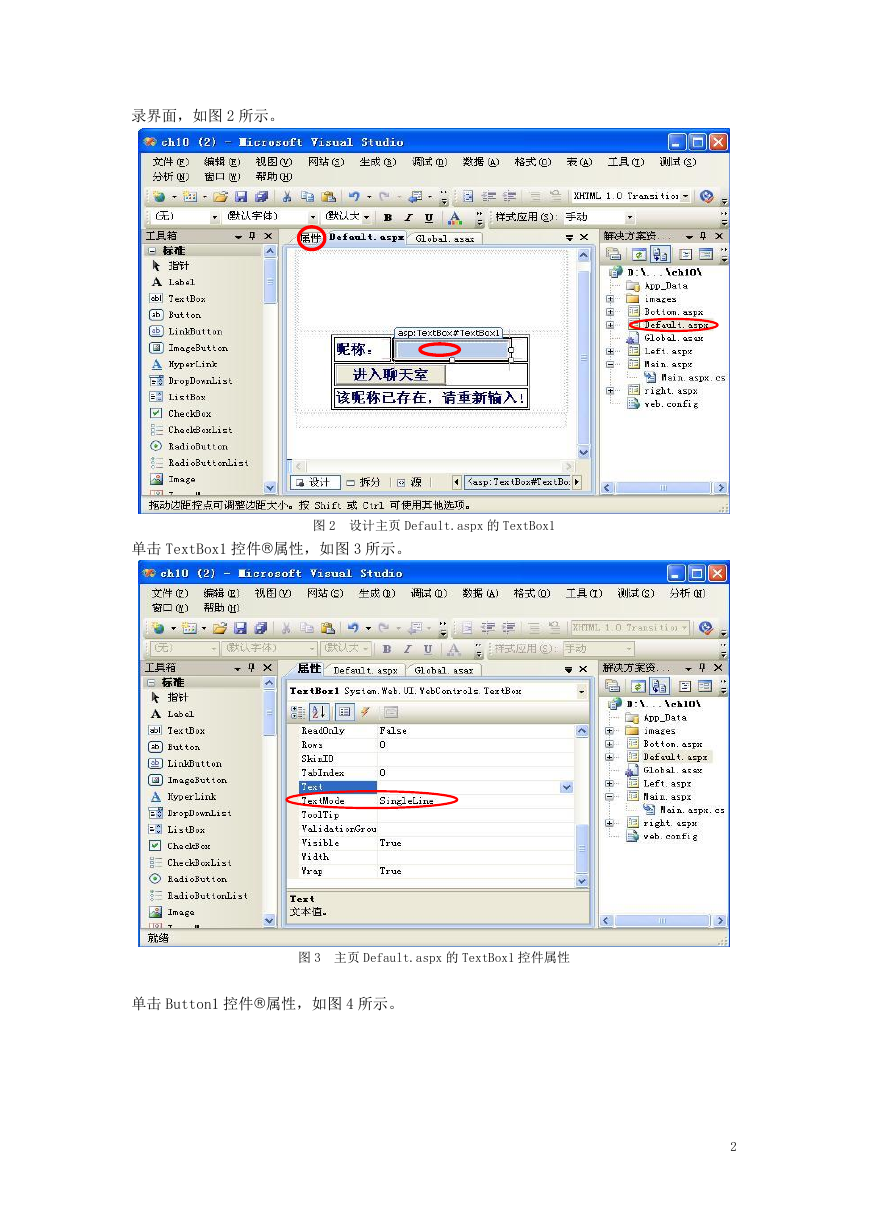
录界面,如图 2 所示。
单击 TextBox1 控件属性,如图 3 所示。
图 2 设计主页 Default.aspx 的 TextBox1
图 3 主页 Default.aspx 的 TextBox1 控件属性
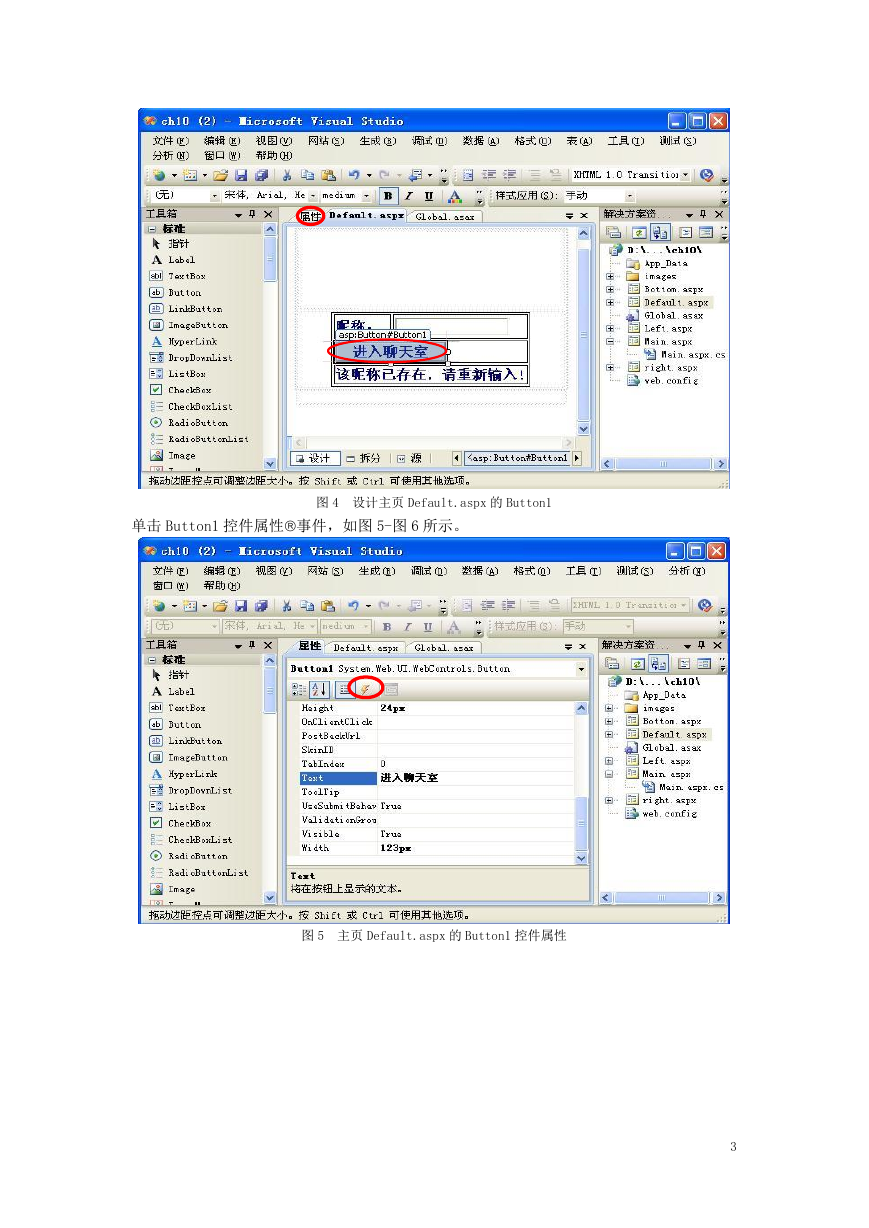
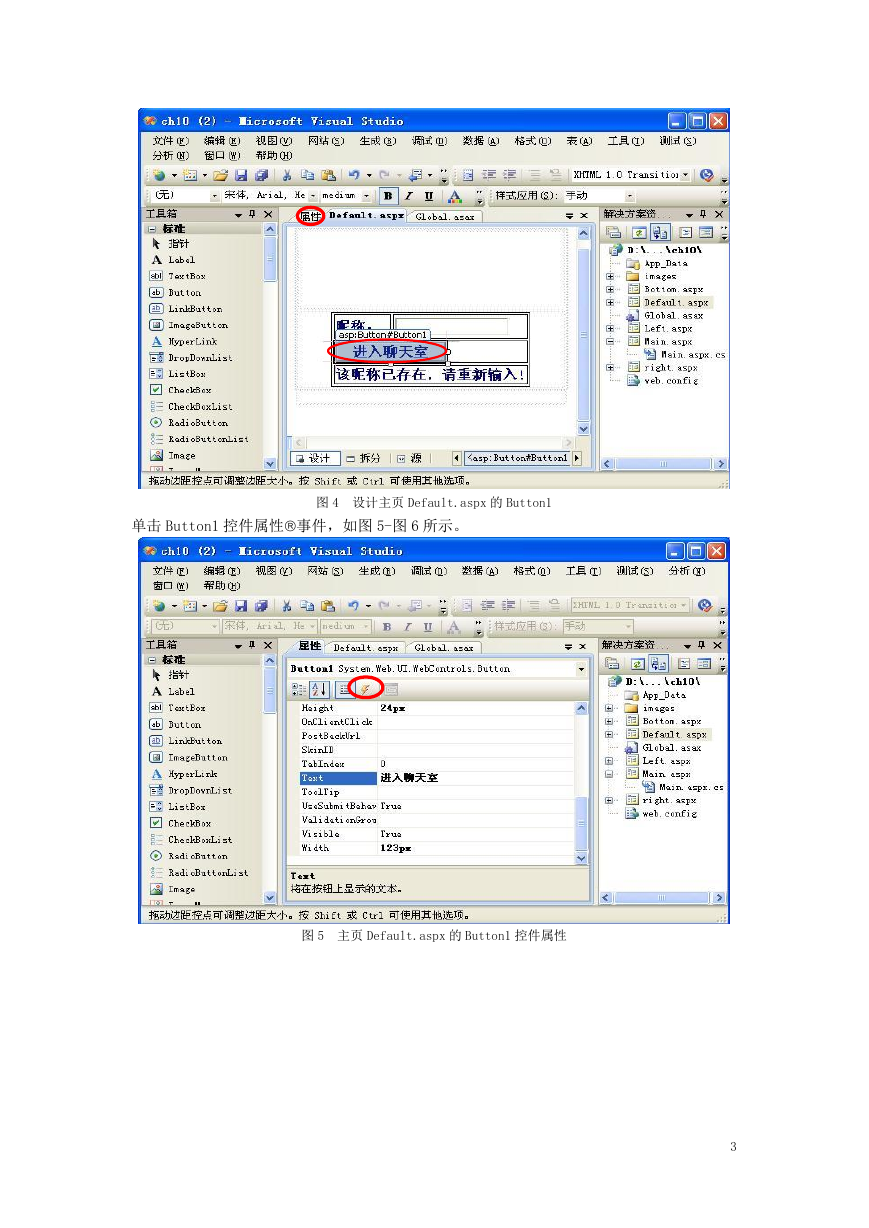
单击 Button1 控件属性,如图 4 所示。
2
�
单击 Button1 控件属性事件,如图 5-图 6 所示。
图 4 设计主页 Default.aspx 的 Button1
图 5 主页 Default.aspx 的 Button1 控件属性
3
�
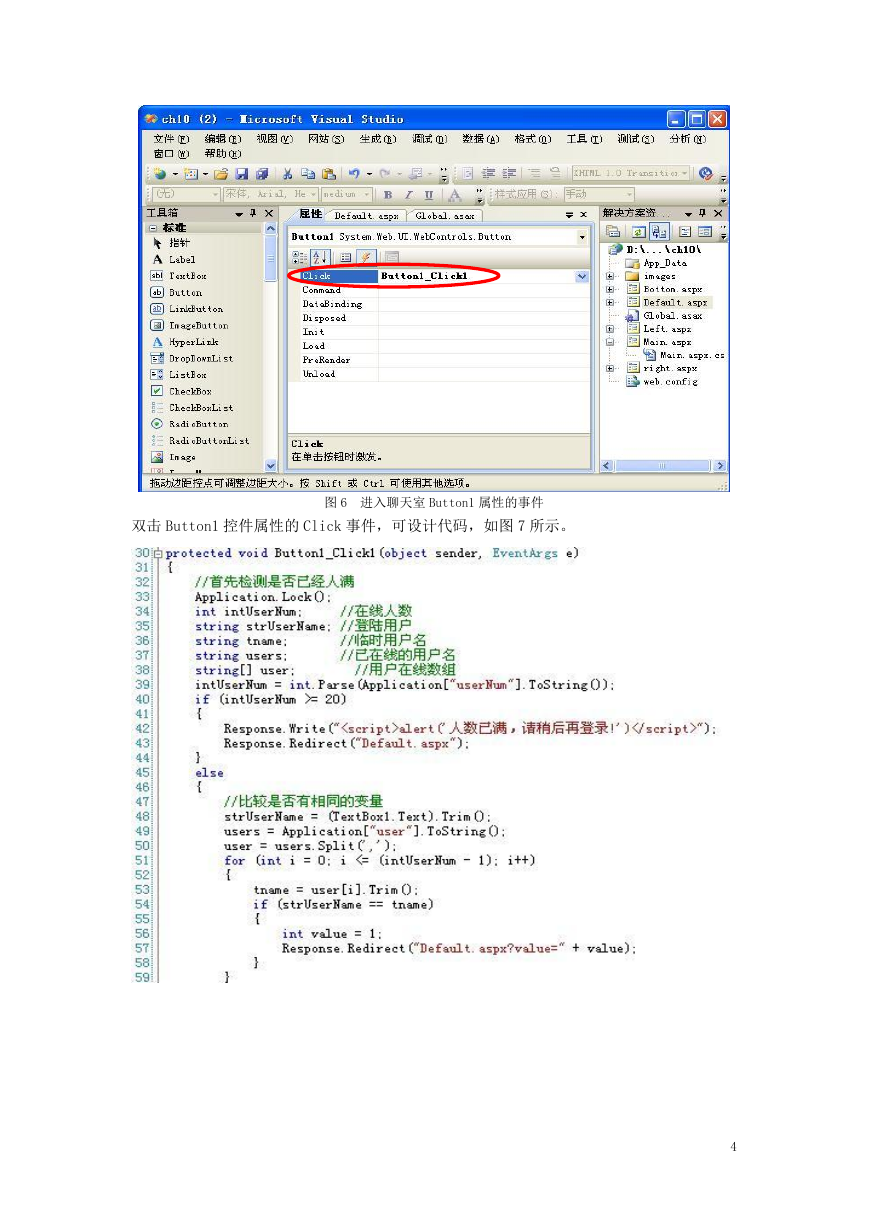
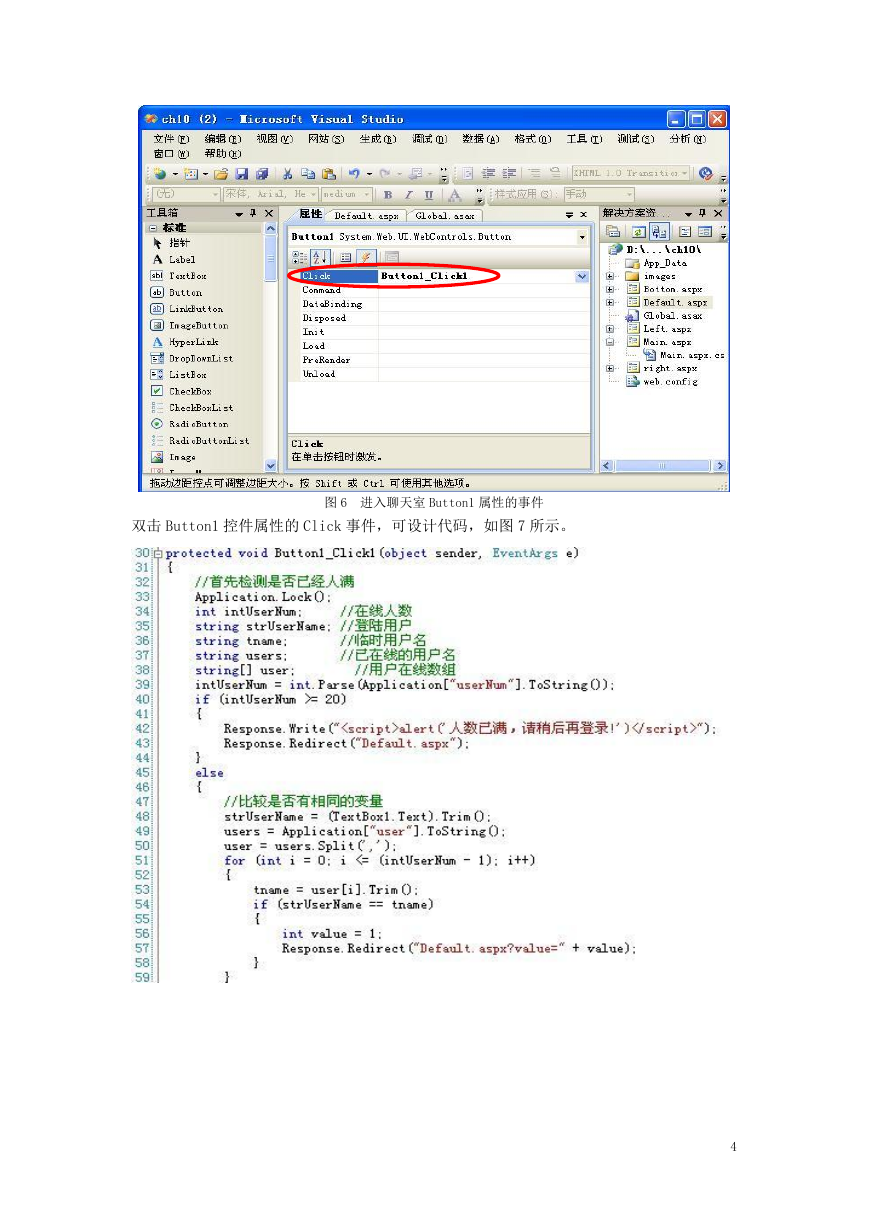
双击 Button1 控件属性的 Click 事件,可设计代码,如图 7 所示。
图 6 进入聊天室 Button1 属性的事件
4
�
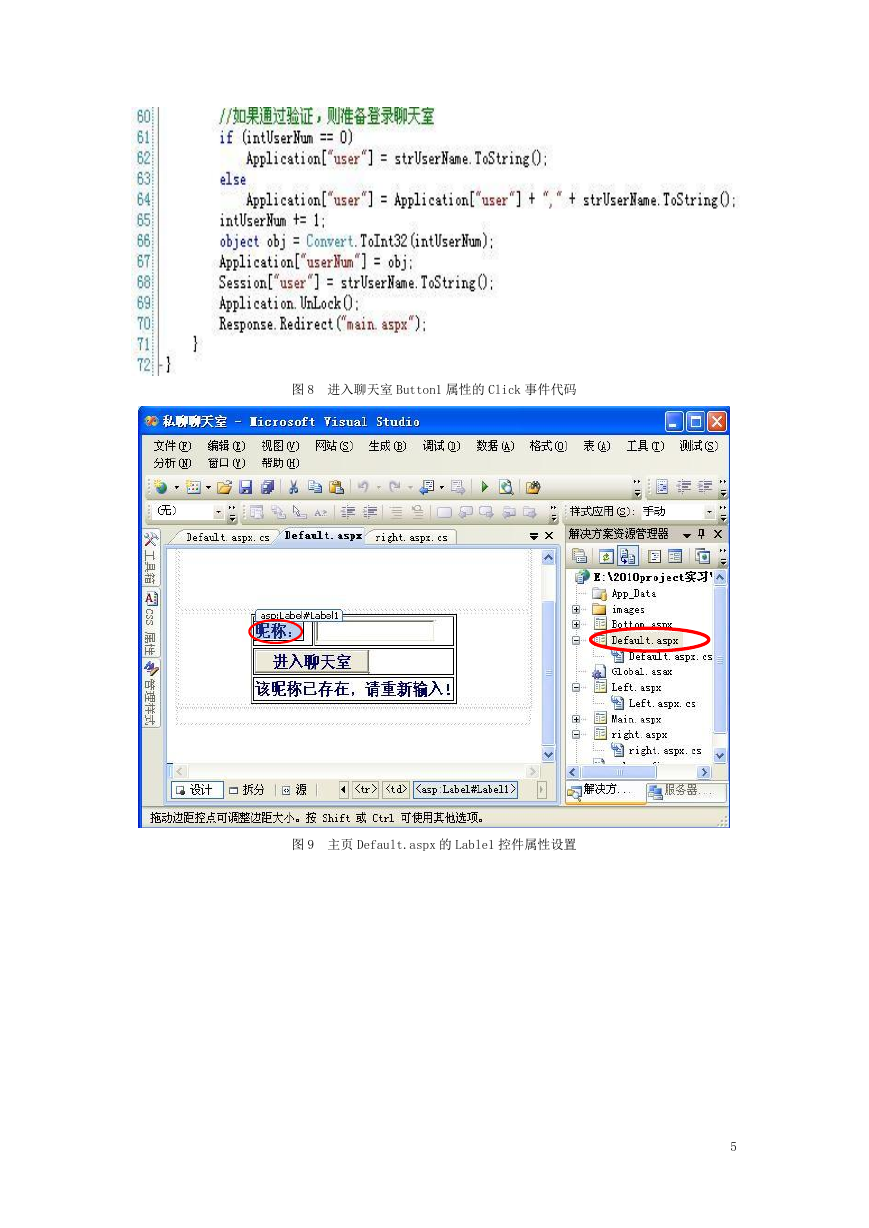
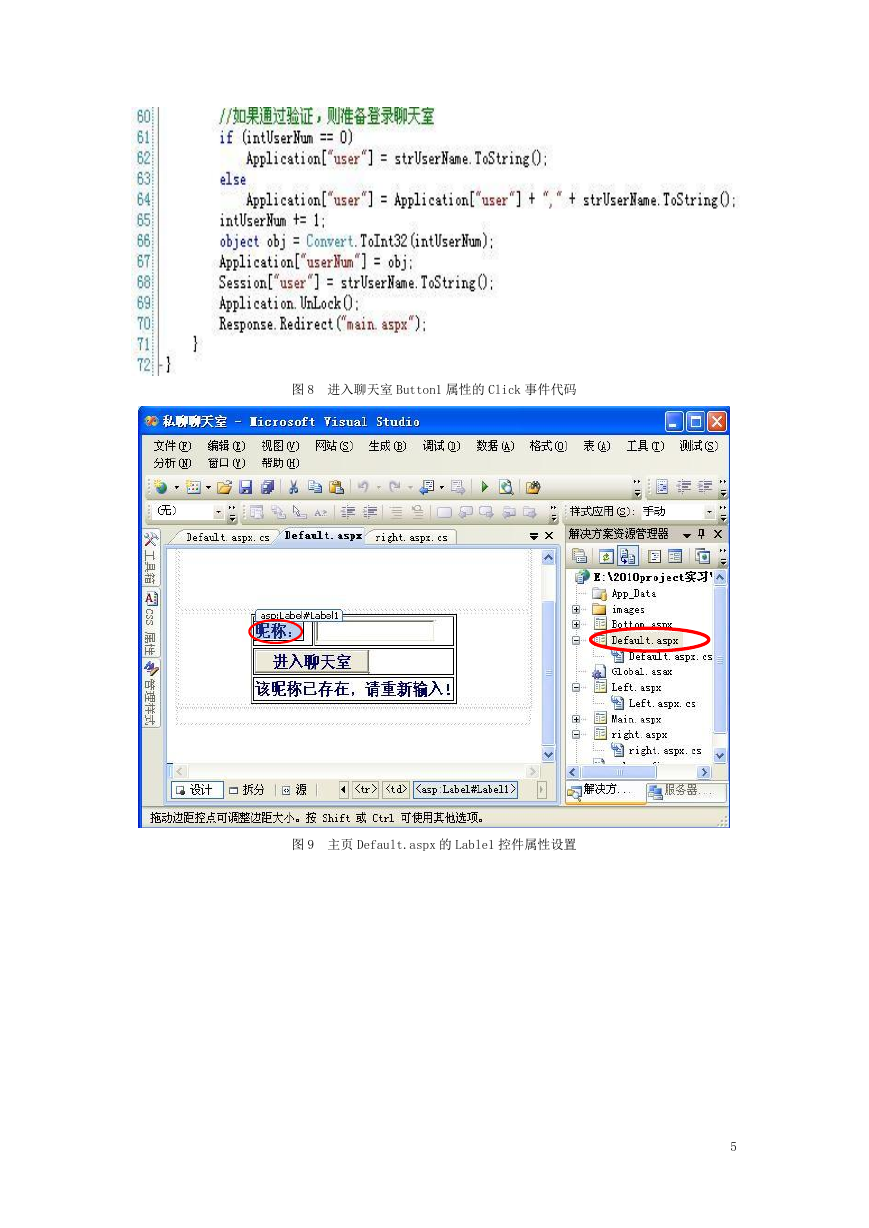
图 8 进入聊天室 Button1 属性的 Click 事件代码
图 9 主页 Default.aspx 的 Lable1 控件属性设置
5
�
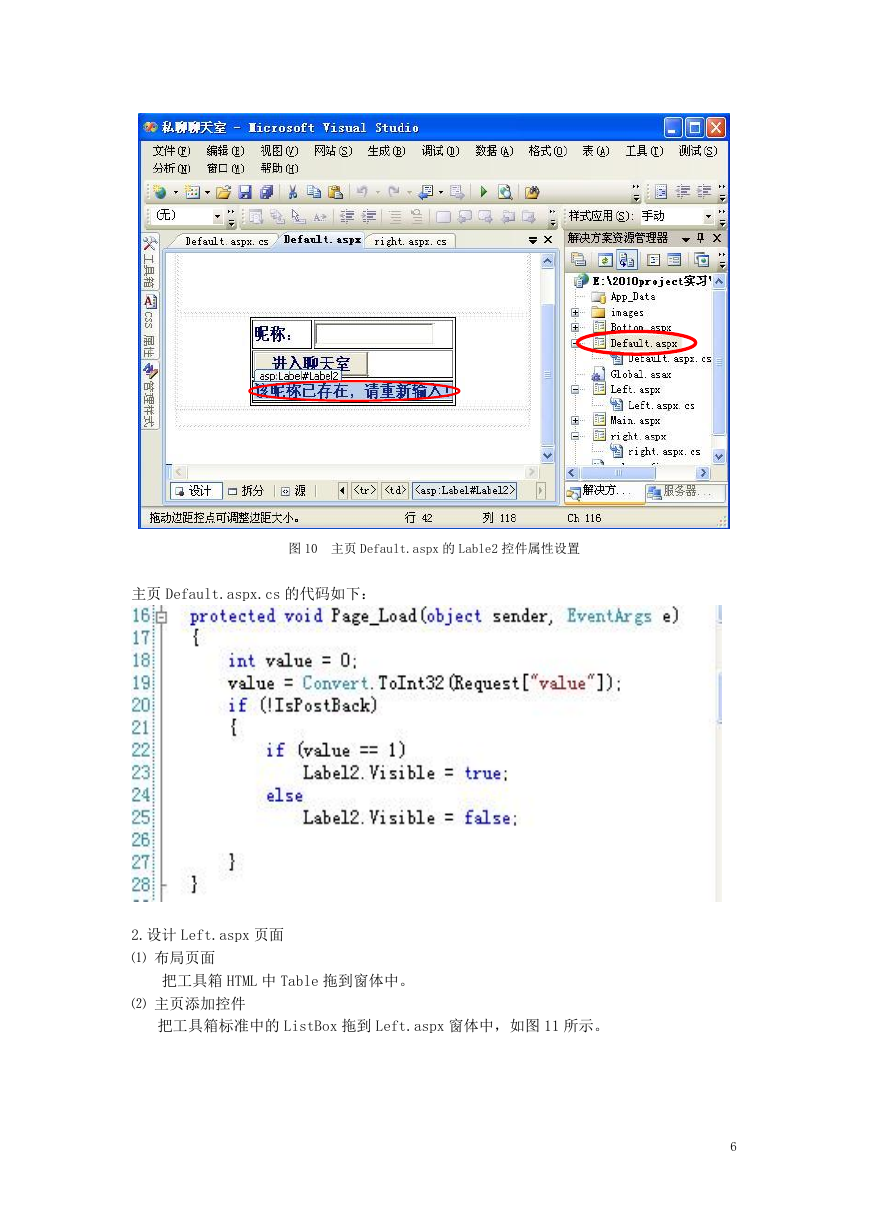
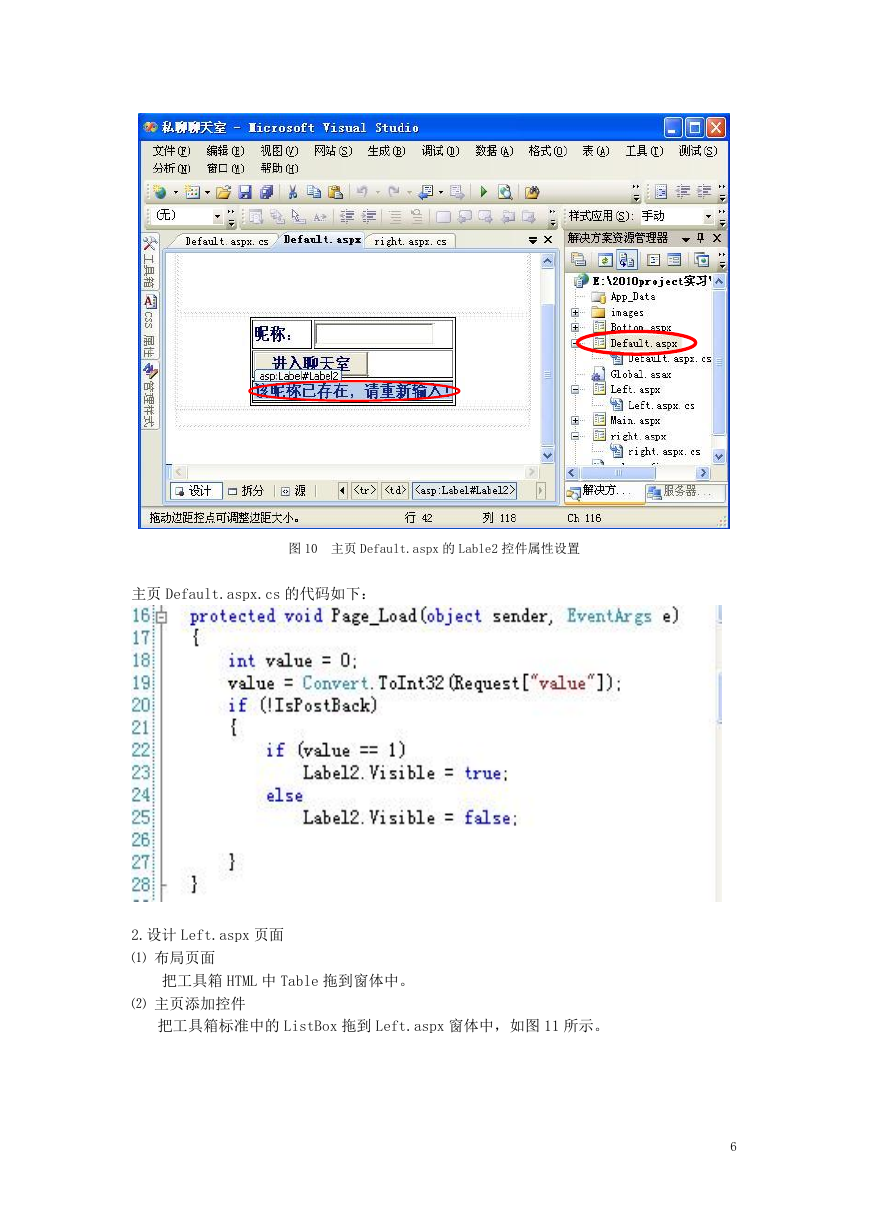
图 10 主页 Default.aspx 的 Lable2 控件属性设置
主页 Default.aspx.cs 的代码如下:
2.设计 Left.aspx 页面
⑴ 布局页面
把工具箱 HTML 中 Table 拖到窗体中。
⑵ 主页添加控件
把工具箱标准中的 ListBox 拖到 Left.aspx 窗体中,如图 11 所示。
6
�
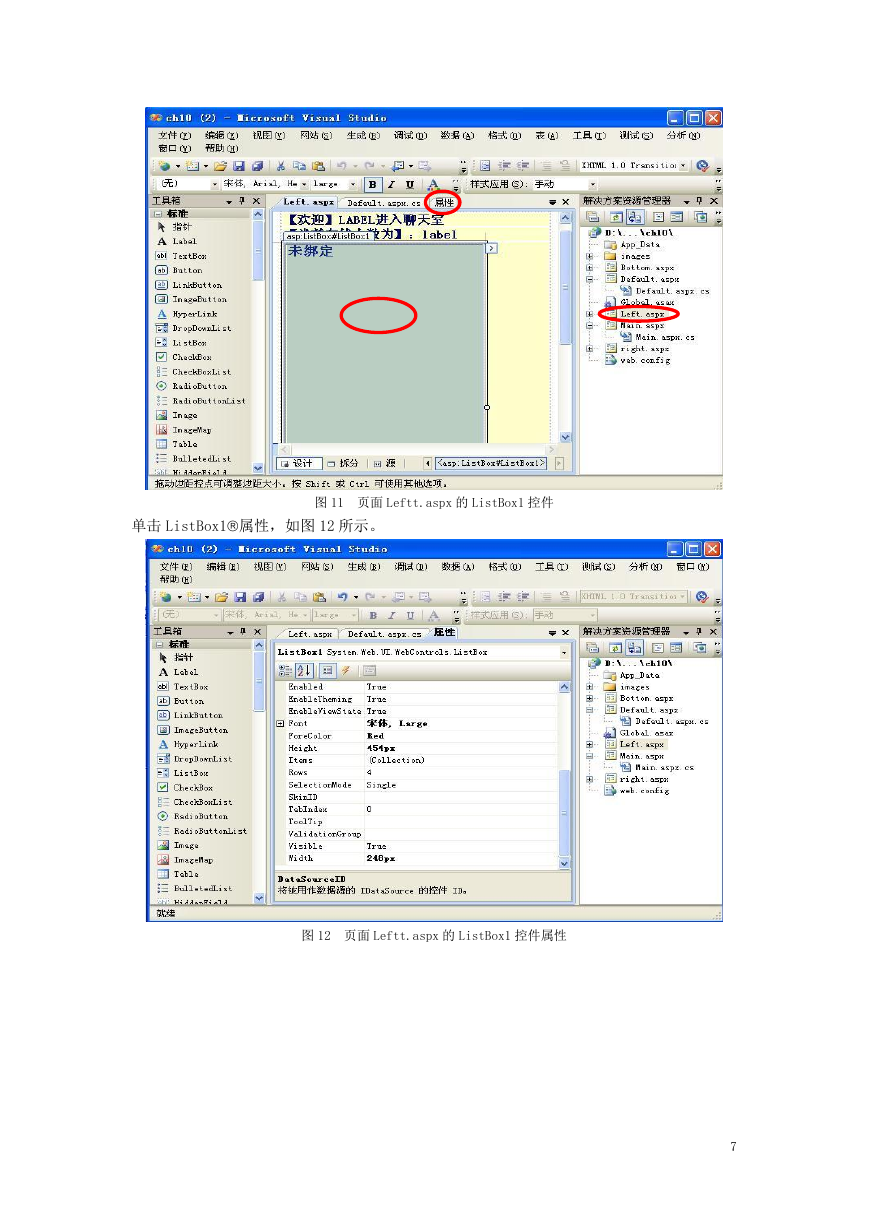
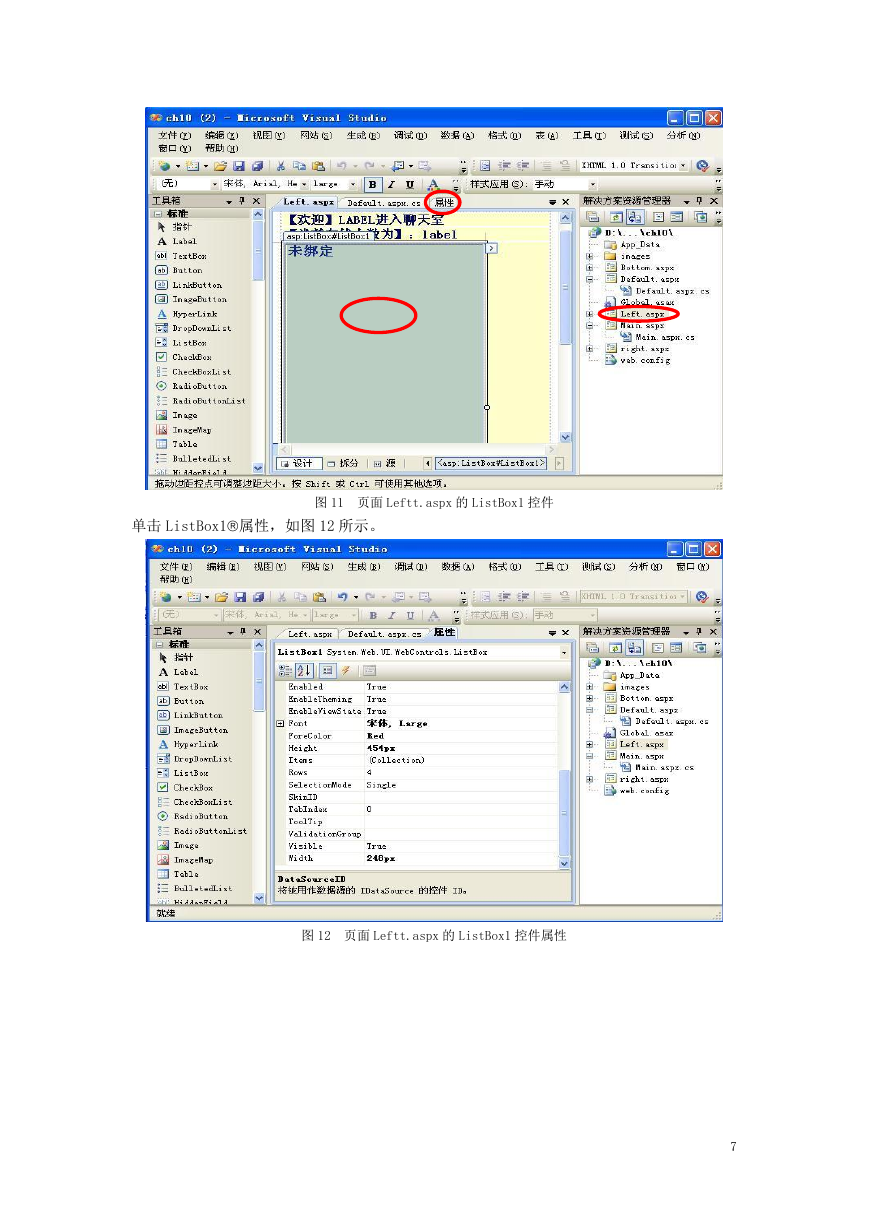
单击 ListBox1属性,如图 12 所示。
图 11 页面 Leftt.aspx 的 ListBox1 控件
图 12 页面 Leftt.aspx 的 ListBox1 控件属性
7
�
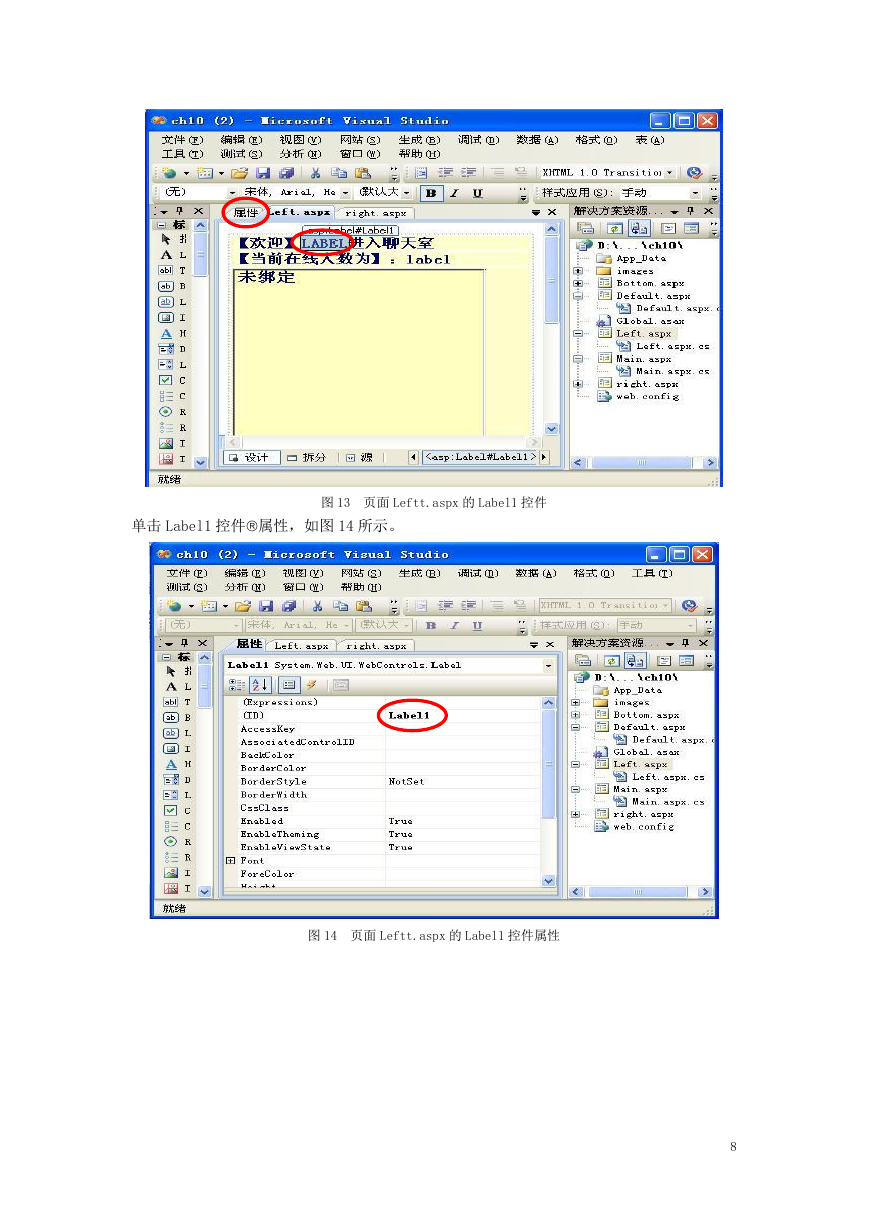
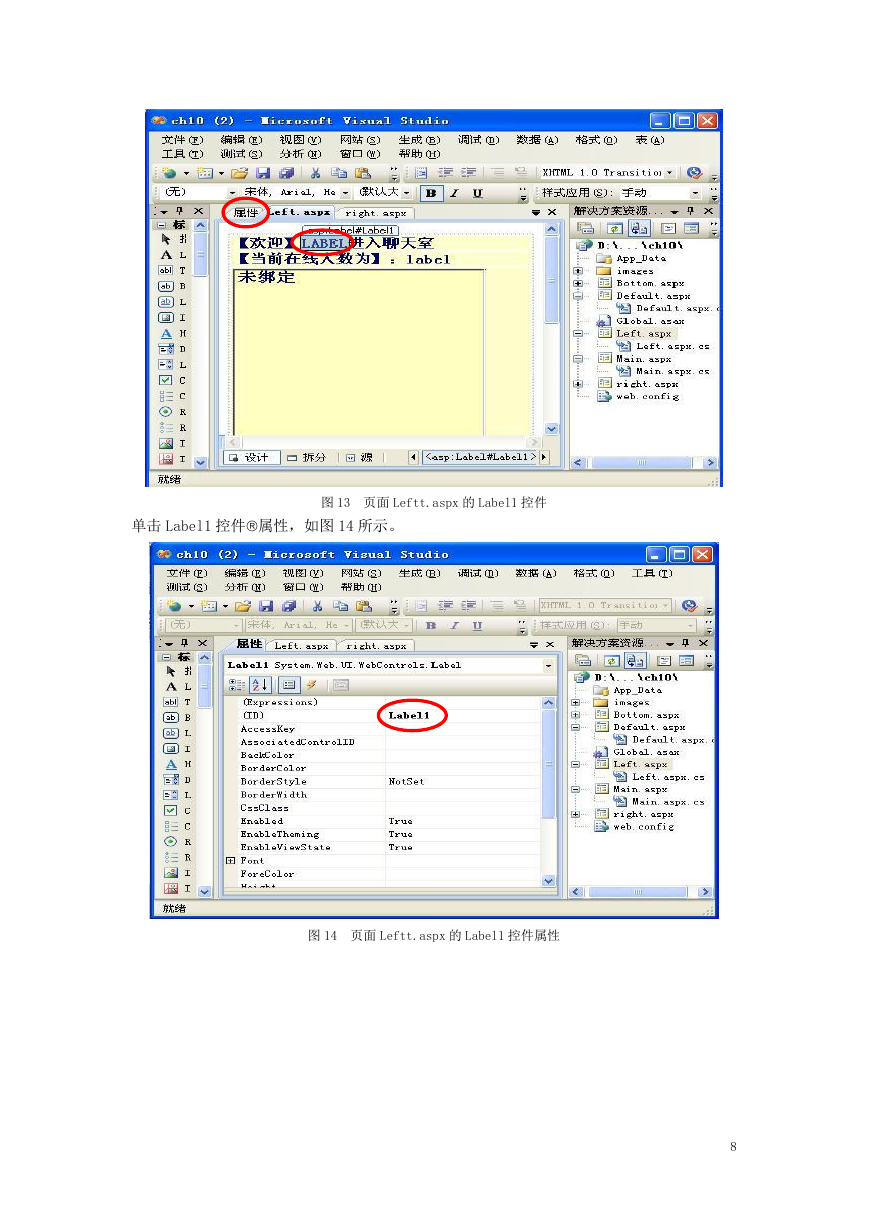
单击 Label1 控件属性,如图 14 所示。
图 13 页面 Leftt.aspx 的 Label1 控件
图 14 页面 Leftt.aspx 的 Label1 控件属性
8
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc