�
material_design_zh
目錄
1. 概述
2. Material Design
i. 概述
3. What is material?
i. 环境
ii. Material特性
iii. 3D空间中的物件
4. Animation
i. 真实的动作
ii. 交互响应
iii. 有意义的转场动画
iv. 打动用户的细节
5. Style
i. 色彩
ii. 图标
iii. 图像
iv. 字体排版
6. Layout
i. 准则
ii. 度量与边框
iii. 结构
7. Components
i. 底部动作条
ii. 按钮
iii. 卡片
iv. 纸片
v. 提示框
vi. 分隔线
vii. 网格
viii. 列表
ix. 列表控制
x. 菜单
xi. 选择器
xii. 进度和动态
xiii. 滑块
xiv. Snackbars 与 Toasts
xv. 副标题
xvi. 开关
xvii. Tabs
xviii. 文本框
xix. 工具提示
8. Patterns
i. 数据格式
ii. 错误
iii. 内容选取
iv. 手势
v. 影像处理
vi. 抽屉式导航
vii. 导览式动画
2
material_design_zh
viii. 滚动时的技巧
ix. 促进的动作
x. 设置
xi. 搜索
xii. 滑动更新
9. Usability
i. 可达性
ii. 双向性
10. Resources
i. 调色板
ii. 布局模板
iii. Roboto 字体
iv. 贴片集
11. What's new
i. 更新记录
3
�
material_design_zh
Google Material Design简体中文版
本文件整合自Material Design 中文版和 Google Material Design 正體中文版
感谢翻译者们的贡献
概述
4
�
material_design_zh
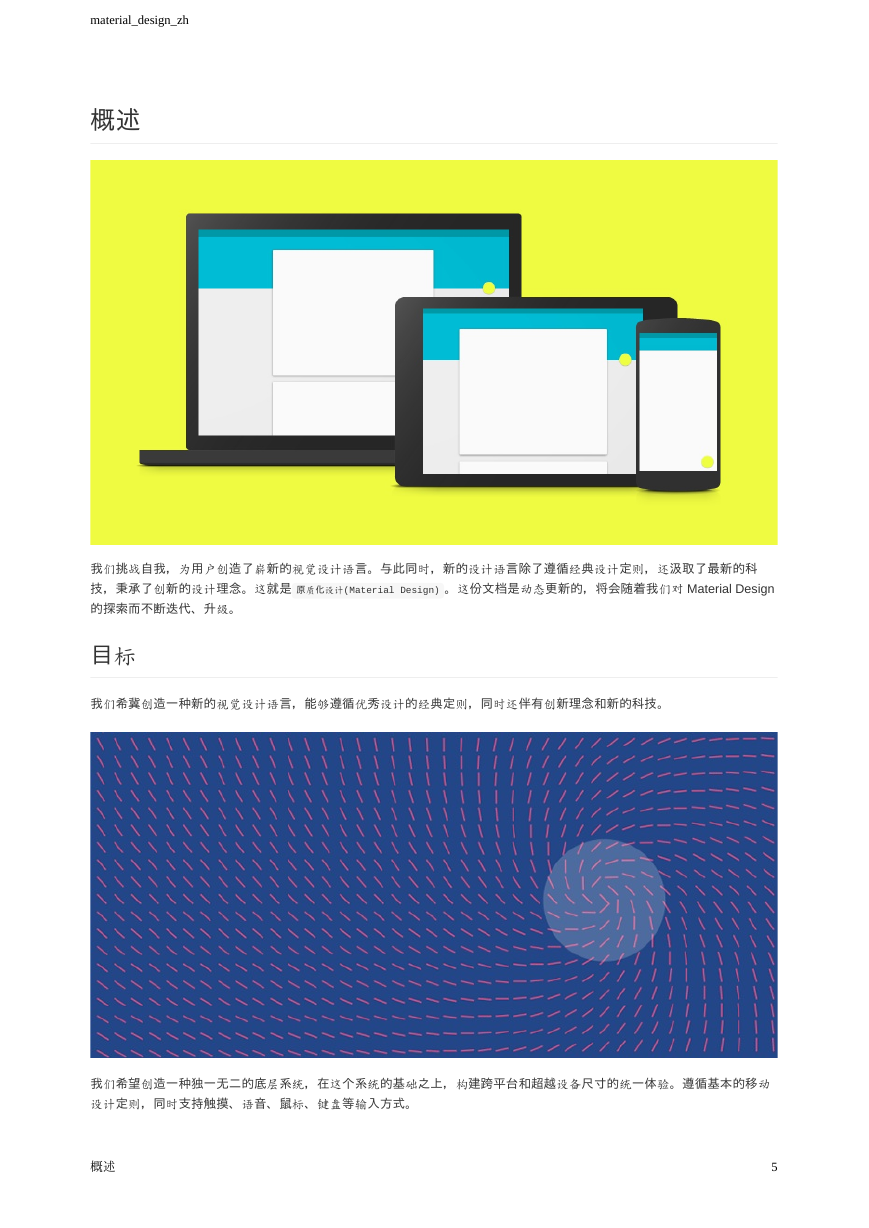
概述
我们挑战自我,为用户创造了崭新的视觉设计语言。与此同时,新的设计语言除了遵循经典设计定则,还汲取了最新的科
技,秉承了创新的设计理念。这就是 原质化设计(Material Design) 。这份文档是动态更新的,将会随着我们对 Material Design
的探索而不断迭代、升级。
目标
我们希冀创造一种新的视觉设计语言,能够遵循优秀设计的经典定则,同时还伴有创新理念和新的科技。
我们希望创造一种独一无二的底层系统,在这个系统的基础之上,构建跨平台和超越设备尺寸的统一体验。遵循基本的移动
设计定则,同时支持触摸、语音、鼠标、键盘等输入方式。
概述
5
�
material_design_zh
设计原则
实体感就是(通过设计方式来表达)隐喻
通过构建系统化的动效和空间合理化利用,并将两个理念合二为一,构成了实体隐喻。与众不同的触感是实体的基础,这一
灵感来自我们对纸墨的研究,但是我们相信,随着科技的进步,应用前景将不可估量。
实体的表面和边缘提供基于真实效果的视觉体验,熟悉的触感让用户可以快速地理解和认知。实体的多样性可以让我们呈现
出更多反映真实世界的设计效果,但同时又绝不会脱离客观的物理规律。
光效、表面质感、运动感这三点是解释物体运动规律、交互方式、空间关系的关键。真实的光效可以解释物体之间的交合关
系、空间关系,以及单个物体的运动。
概述
6
�
material_design_zh
鲜明、形象、深思熟虑
新的视觉语言,在基本元素的处理上,借鉴了传统的印刷设计——排版、网格、空间、比例、配色、图像使用——这些基础
的平面设计规范。在这些设计基础上下功夫,不但可以愉悦用户,而且能够构建出视觉层级、视觉意义以及视觉聚焦。精心
选择色彩、图像、选择合乎比例的字体、留白,力求构建出鲜明、形象的用户界面,让用户沉浸其中。
Material Design设计语言强调根据用户行为凸显核心功能,进而为用户提供操作指引。
有意义的动画效果
动画效果(简称动效)可以有效地暗示、指引用户。动效的设计要根据用户行为而定,能够改变整体设计的触感。
动效应当在独立的场景呈现。通过动效,让物体的变化以更连续、更平滑的方式呈现给用户,让用户能够充分知晓所发生的
变化。
概述
7
�
material_design_zh
动效应该是有意义的、合理的,动效的目的是为了吸引用户的注意力,以及维持整个系统的连续性体验。动效反馈需细腻、
清爽。转场动效需高效、明晰。
原文:Introduction 翻译:iceskysl 校对:siton
概述
8
�
















 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc