JavaScript中数组去除重复的三种方法
中数组去除重复的三种方法
本文通过三种方法给大家介绍js数组去除重复的方法,实用性非常高,感兴趣的朋友一起学习吧
废话不多说了,具体方法如下所示:
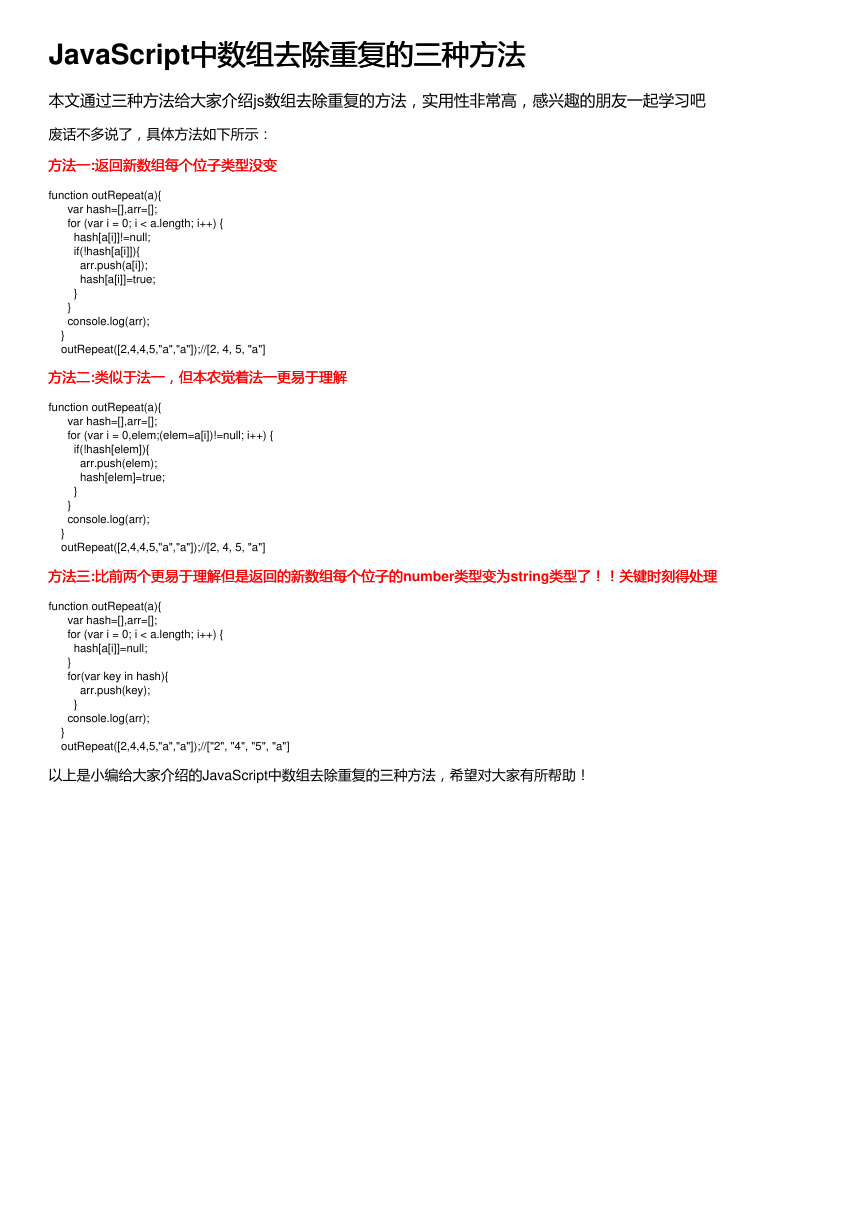
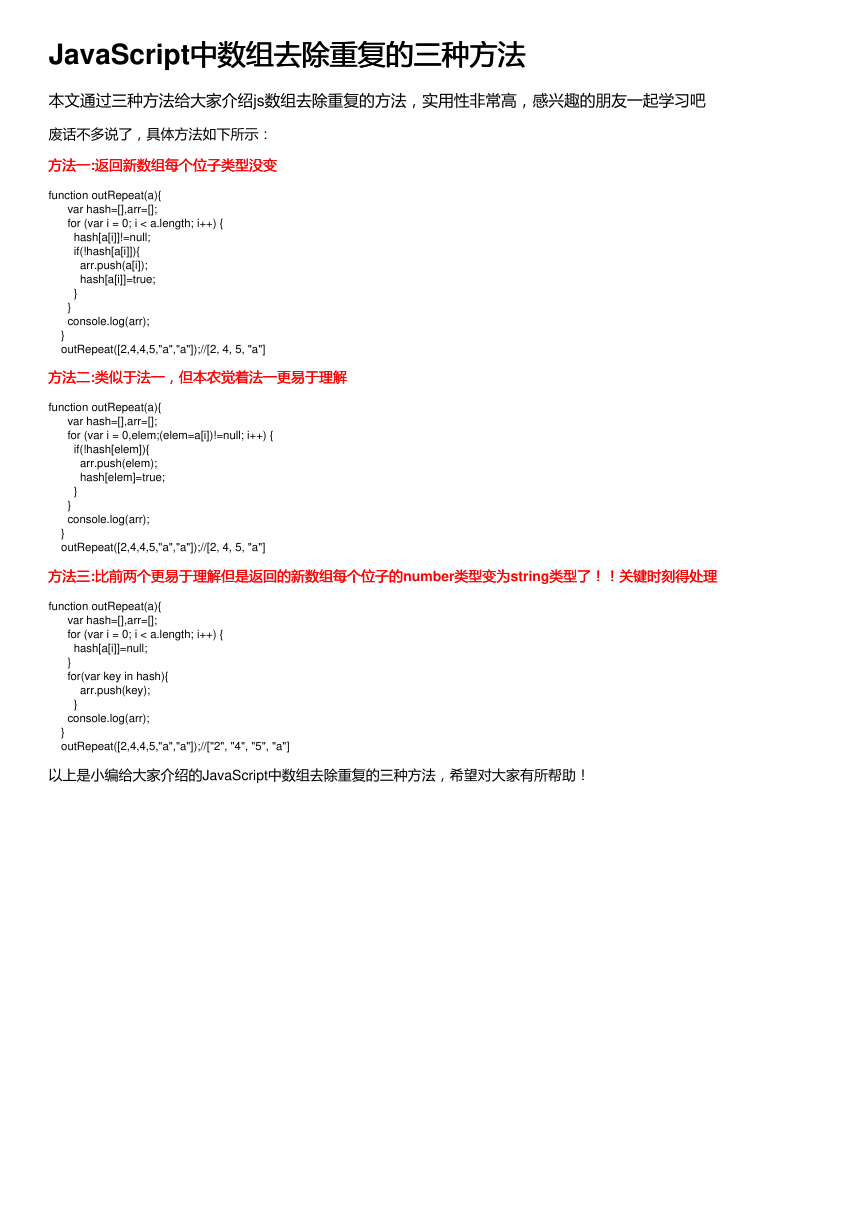
方法一方法一:返回新数组每个位子类型没变
返回新数组每个位子类型没变
function outRepeat(a){
var hash=[],arr=[];
for (var i = 0; i < a.length; i++) {
hash[a[i]]!=null;
if(!hash[a[i]]){
arr.push(a[i]);
hash[a[i]]=true;
}
}
console.log(arr);
}
outRepeat([2,4,4,5,"a","a"]);//[2, 4, 5, "a"]
方法二方法二:类似于法一,但本农觉着法一更易于理解
类似于法一,但本农觉着法一更易于理解
function outRepeat(a){
var hash=[],arr=[];
for (var i = 0,elem;(elem=a[i])!=null; i++) {
if(!hash[elem]){
arr.push(elem);
hash[elem]=true;
}
}
console.log(arr);
}
outRepeat([2,4,4,5,"a","a"]);//[2, 4, 5, "a"]
方法三方法三:比前两个更易于理解但是返回的新数组每个位子的
比前两个更易于理解但是返回的新数组每个位子的number类型变为
类型变为string类型了!!关键时刻得处理
类型了!!关键时刻得处理
function outRepeat(a){
var hash=[],arr=[];
for (var i = 0; i < a.length; i++) {
hash[a[i]]=null;
}
for(var key in hash){
arr.push(key);
}
console.log(arr);
}
outRepeat([2,4,4,5,"a","a"]);//["2", "4", "5", "a"]
以上是小编给大家介绍的JavaScript中数组去除重复的三种方法,希望对大家有所帮助!
�


 2023年江西萍乡中考道德与法治真题及答案.doc
2023年江西萍乡中考道德与法治真题及答案.doc 2012年重庆南川中考生物真题及答案.doc
2012年重庆南川中考生物真题及答案.doc 2013年江西师范大学地理学综合及文艺理论基础考研真题.doc
2013年江西师范大学地理学综合及文艺理论基础考研真题.doc 2020年四川甘孜小升初语文真题及答案I卷.doc
2020年四川甘孜小升初语文真题及答案I卷.doc 2020年注册岩土工程师专业基础考试真题及答案.doc
2020年注册岩土工程师专业基础考试真题及答案.doc 2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc
2023-2024学年福建省厦门市九年级上学期数学月考试题及答案.doc 2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc
2021-2022学年辽宁省沈阳市大东区九年级上学期语文期末试题及答案.doc 2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc
2022-2023学年北京东城区初三第一学期物理期末试卷及答案.doc 2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc
2018上半年江西教师资格初中地理学科知识与教学能力真题及答案.doc 2012年河北国家公务员申论考试真题及答案-省级.doc
2012年河北国家公务员申论考试真题及答案-省级.doc 2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc
2020-2021学年江苏省扬州市江都区邵樊片九年级上学期数学第一次质量检测试题及答案.doc 2022下半年黑龙江教师资格证中学综合素质真题及答案.doc
2022下半年黑龙江教师资格证中学综合素质真题及答案.doc