【Codelab】懒人“看”书新法—鸿蒙语音播报,到底如何
实现?
现代社会节奏较快,人们看书可能不仅仅只用眼睛,有时候也会用耳朵来“听书”,语音播
报由此诞生,并通过人工智能语音识别引擎实现。HarmonyOS 基于华为智慧引擎(HUAWEI
HiAI Engine)中的语音识别引擎,向开发者提供人工智能应用层 API,该技术提供将文本
转换为语音并进行播报的能力,可应用于以下两种场景:
·实时语音交互
生成音频信息用于语音交互,例如与智能音箱或手机智能助手的交互,后台会将回答的信息
以音频方式进行语音播报。
·超长文本播报
用于小说、新闻等较长文本的自动朗读。
本期我们就为大家带来超长文本播报场景下的基于 AI 语音播报能力的 Codelab。当用户输
入相关文本内容时,点击“语音播放”按钮,程序即对文本进行播报并同步记录语音播报的
耗时时长,并呈现在页面上,是不是能满足计时“听书”的需求呢?让我们一起来看看吧。
首先,让我们梳理一遍开发要点:
1)UI 页面的构建
来源:HarmonyOS 微信号 https://mp.weixin.qq.com/s/tYiCGO-WRX0C9_pfopbiyw
�
2)语音播报接口调用
3)计时器的创建
4)线程间通信处理机制的使用
请注意,由于需要时刻进行观察,在逻辑代码实现中我们会穿插 HiLog 日志打印,下面我
们会逐一指出。
在正式开始敲代码之前,开发者们需要先下载安装 Huawei DevEco Studio,如果对这个流
程不甚熟悉,可以参照官网的教程来操作。Huawei DevEco Studio 安装指南:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_i
nstall-0000001053582415
【注意】本次 Codelab 针对的是步骤拆解和重点讲解,限于篇幅原因不会展示完整代码,
开发者们可在文末【阅读原文】中获取完整代码哦~
我们打开 Huawei DevEco Studio,选择 Phone 中的 Empty Feature Ability(Java)模板工
程,本次 Codelab 我们将在该模板下完成。有如下操作:
1.我们将在\entry\src\main\resources\base\layout\ability_main.xml 中构建 UI 页面;
2. 我 们 在 \entry\src\main\resources\base\graphic\ 目 录 下 新 建
background_button.xml 文件用于实现“语音播报”按钮的样式优化;
来源:HarmonyOS 微信号 https://mp.weixin.qq.com/s/tYiCGO-WRX0C9_pfopbiyw
�
3.
文
中
的
逻
辑
代
码
我
们
将
在
\entry\src\main\java\com\example\ailistener\slice\MainAbilitySlice.java 文 件 中 实
现;让我们马上开始。
来源:HarmonyOS 微信号 https://mp.weixin.qq.com/s/tYiCGO-WRX0C9_pfopbiyw
�
1)UI 界面构建
纵观这个页面,主要分为以下几个部分:
·标题
即“AI 语音播报”这几个字,这里我们使用 Text 组件。
·文本输入框
可供用户输入想要播报的文本内容,最大不超过 100,000 个字符。为了便于大家理解,这
里我们已经给大家准备了一段文本,我们使用 TextField 组件来完成。
·播报按钮
此处展示的文本是“语音播报”,使用的是 Button 组件。值得注意的是,这里需要优化按
钮样式,如添加阴影及优化其为胶囊按钮,让按钮更为醒目美观。
如前面提到的,我们将在 background_button.xml 文件中优化按钮样式,通过 color 设置
按钮背景颜色,通过 radius 的半径实现圆角, 代码如下:
ohos:radius="40"/>
·计时文本
用于显示“播报耗时:0 s”文本,同样使用 Text 组件完成。
来源:HarmonyOS 微信号 https://mp.weixin.qq.com/s/tYiCGO-WRX0C9_pfopbiyw
�
2)语音播报接口调用
构建完了页面,我们来到今天的重头戏之一,也就是使用 AI 语音播报能力开发程序。语音
播报(Text to Speech,以下简称 TTS),提供将文本转换为语音并进行播报的能力。
·语音播报官网资料
来源:HarmonyOS 微信号 https://mp.weixin.qq.com/s/tYiCGO-WRX0C9_pfopbiyw
�
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ai-tts-over
view-0000001050724400
这里我们主要分三个部分实现,创建 TTS 客户端、TTS 客户端的初始化和调用相关方法对
文本进行播报。下面我们来详细看看各个接口如何调用。
1. TTS 客户端创建
调用 void create 接口创建 TTS 客户端。
private void initTtsEngine() {
TtsClient.getInstance().create(this, ttsListener);
}
2.TTS 客户端的初始化
当 TTS 客户端创建成功,即 eventType 取值
TtsEvent.CREATE_TTS_CLIENT_SUCCESS 时,进行 TTS 客户端的初始化。
public void onEvent(int eventType, PacMap pacMap) {
HiLog.info(LABEL_LOG, "onEvent...");
// 定义 TTS 客户端创建成功的回调函数
if (eventType == TtsEvent.CREATE_TTS_CLIENT_SUCCESS) {
TtsParams ttsParams = new TtsParams();
ttsParams.setDeviceId(UUID.randomUUID().toString());
initItsResult = TtsClient.getInstance().init(ttsParams);
}
来源:HarmonyOS 微信号 https://mp.weixin.qq.com/s/tYiCGO-WRX0C9_pfopbiyw
�
















 uCOS-III的任务调度算法研究.pdf
uCOS-III的任务调度算法研究.pdf STM32F103x8B_DS_CH_V10(7STM32中文数据手册).pdf
STM32F103x8B_DS_CH_V10(7STM32中文数据手册).pdf FX2N系列PLC培训教程.pdf
FX2N系列PLC培训教程.pdf Modbus协议资料.pdf
Modbus协议资料.pdf WM8978中文资料(芯片资料).doc
WM8978中文资料(芯片资料).doc 5-1.【Codelab】HarmonyOS基于图像模块实现图库图片的四种常见操作.pdf
5-1.【Codelab】HarmonyOS基于图像模块实现图库图片的四种常见操作.pdf GX Developer 编程软件使用说明.pdf
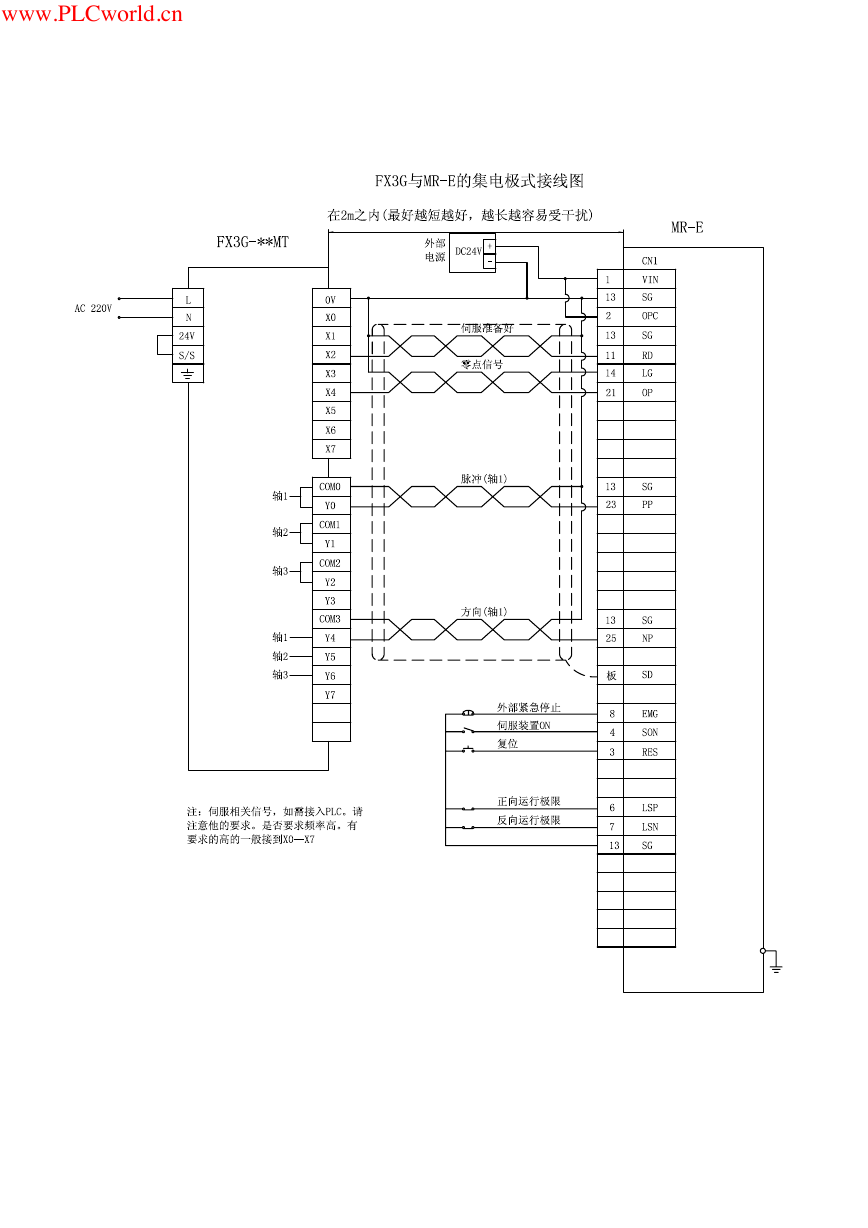
GX Developer 编程软件使用说明.pdf MR-E伺服与FX3G接线图.pdf
MR-E伺服与FX3G接线图.pdf ATK-NEO-6M GPS模块常见问题汇总_201400721.pdf
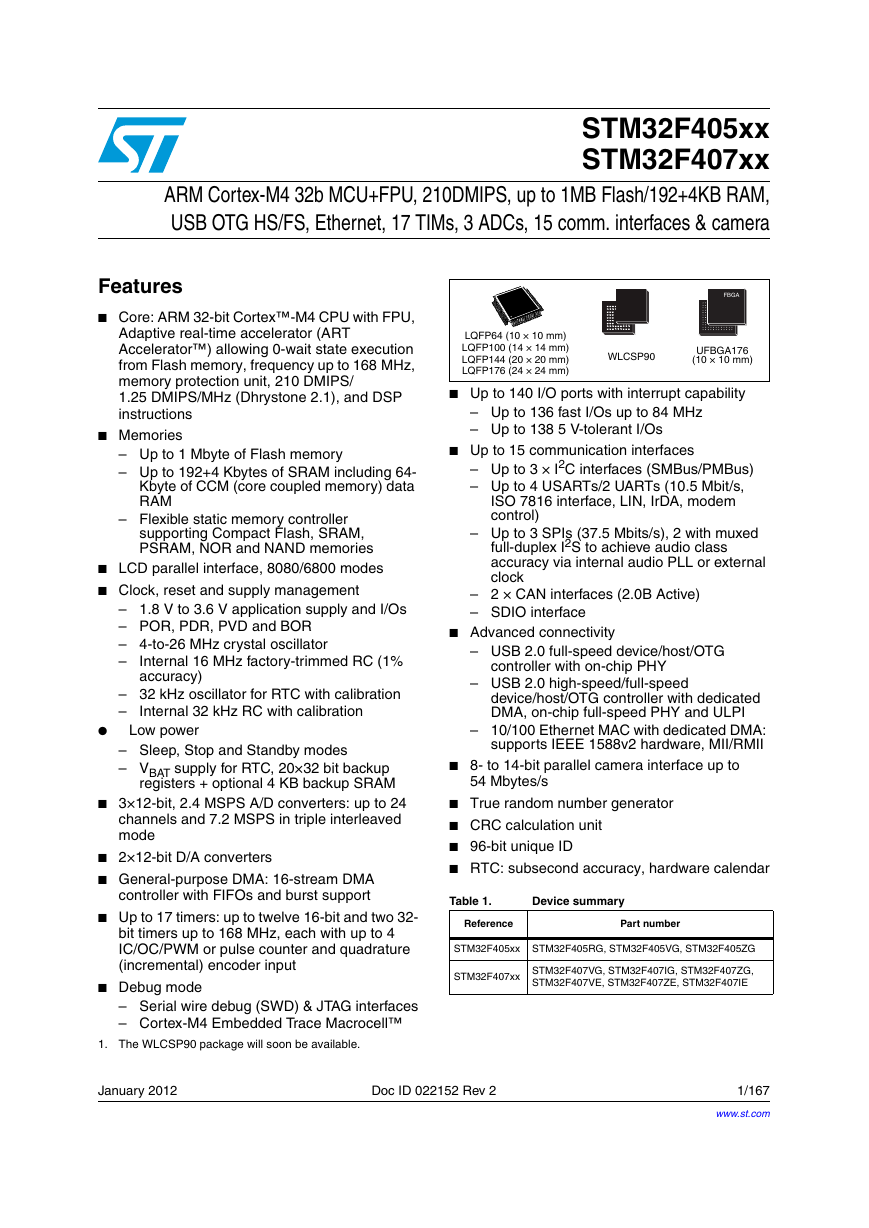
ATK-NEO-6M GPS模块常见问题汇总_201400721.pdf STM32F407ZGT6(芯片资料).pdf
STM32F407ZGT6(芯片资料).pdf FM1715编程指南.pdf
FM1715编程指南.pdf Profibus教程-7.PROFIBUS-FMS.pdf
Profibus教程-7.PROFIBUS-FMS.pdf