
第1页 / 共18页

第2页 / 共18页

第3页 / 共18页

第4页 / 共18页

第5页 / 共18页

第6页 / 共18页

第7页 / 共18页

第8页 / 共18页








 uCOS-III的任务调度算法研究.pdf
uCOS-III的任务调度算法研究.pdf STM32F103x8B_DS_CH_V10(7STM32中文数据手册).pdf
STM32F103x8B_DS_CH_V10(7STM32中文数据手册).pdf FX2N系列PLC培训教程.pdf
FX2N系列PLC培训教程.pdf Modbus协议资料.pdf
Modbus协议资料.pdf WM8978中文资料(芯片资料).doc
WM8978中文资料(芯片资料).doc 5-1.【Codelab】HarmonyOS基于图像模块实现图库图片的四种常见操作.pdf
5-1.【Codelab】HarmonyOS基于图像模块实现图库图片的四种常见操作.pdf GX Developer 编程软件使用说明.pdf
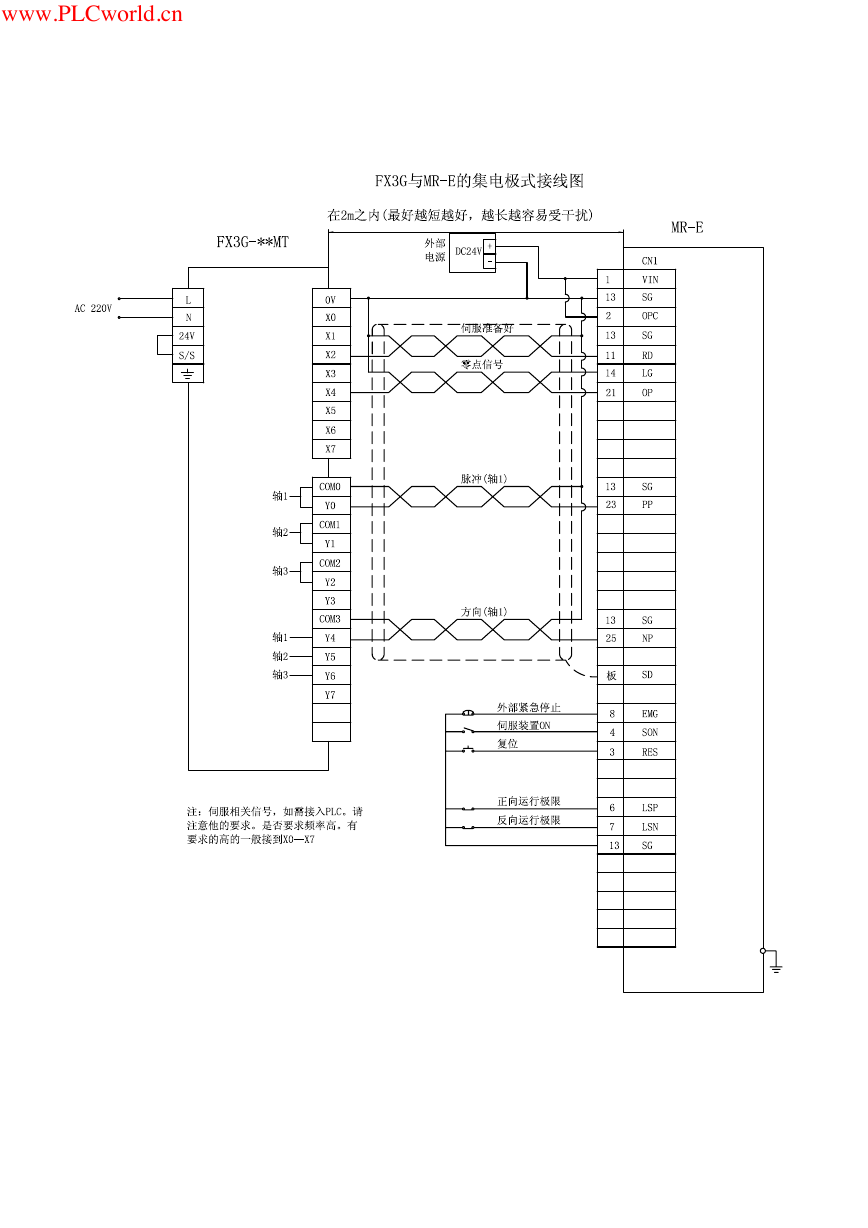
GX Developer 编程软件使用说明.pdf MR-E伺服与FX3G接线图.pdf
MR-E伺服与FX3G接线图.pdf ATK-NEO-6M GPS模块常见问题汇总_201400721.pdf
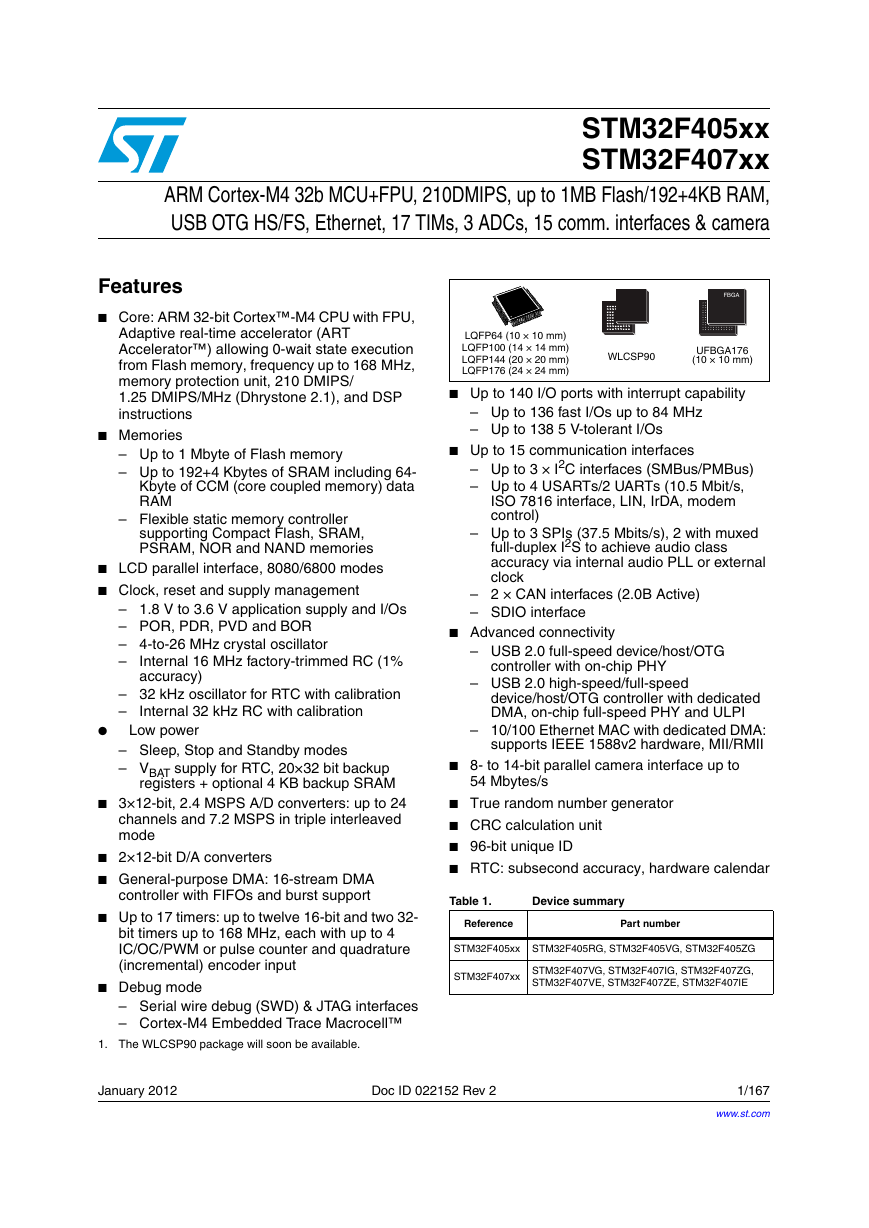
ATK-NEO-6M GPS模块常见问题汇总_201400721.pdf STM32F407ZGT6(芯片资料).pdf
STM32F407ZGT6(芯片资料).pdf FM1715编程指南.pdf
FM1715编程指南.pdf Profibus教程-7.PROFIBUS-FMS.pdf
Profibus教程-7.PROFIBUS-FMS.pdf